文章目录
- WireShark抓包
- TLS握手过程
- Client Hello
- Server Hello
- Encryped Extenstions, Certificate, Certificate Verify
- Change Ciper Spec, Finshed
- TLS 1.2和TLS 1.3的区别
- 能不能在进一步?
- 解密WireShark中抓到的TLS包
- 参考资料
上一篇文章已经在本地使用了生成自签名证书,并使浏览器认为该证书是合法的,并且可以看到有了HTTPS,通过WireShark抓出来的包看不到请求内容和响应内容了。
看了网上很多分析HTTPS握手的文章,每次看过之后,总是过段时间就忘记了,所以自己决定动手抓下包,看下整个过程
WireShark抓包
和上一篇文章一样,本地启动WireShark,和示例程序,通过curl访问接口
curl -v -X POST -k https://localhost:8443/validation/valid/inline/post
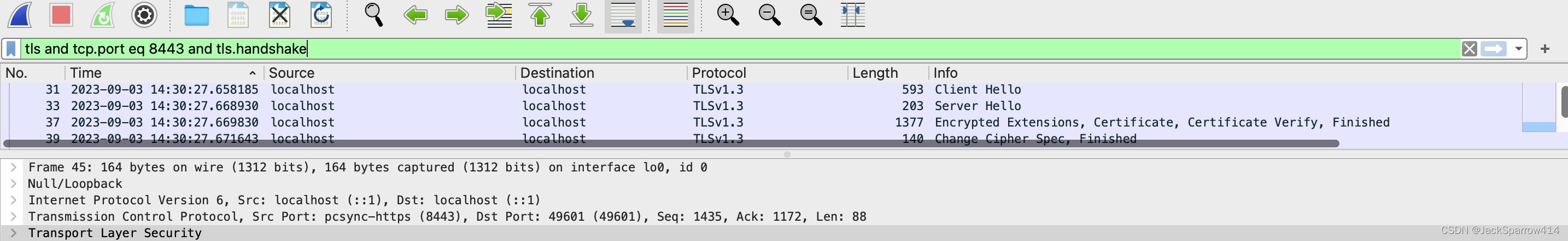
请求收到响应之后,停止WireShark抓包,并过滤TLS请求
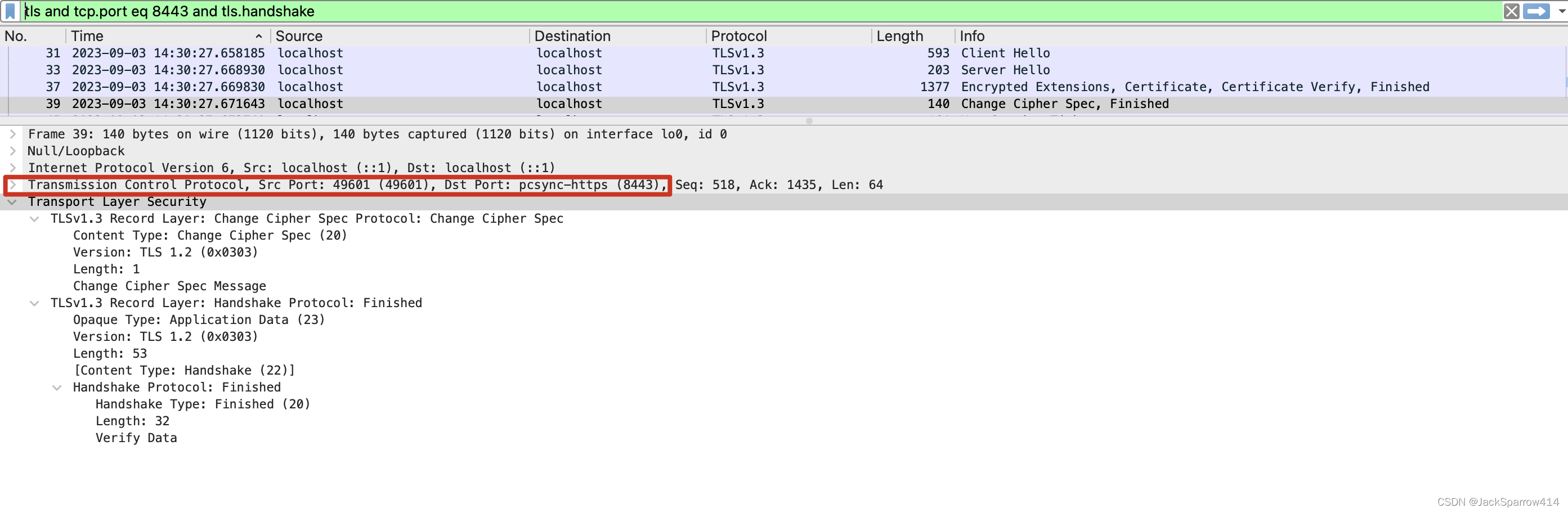
tls and tcp.port eq 8443 and tls.handshake

TLS握手过程
根据SSL网站的文章-TLS握手概览和一些其他文章,我发现我抓出的包里看到的步骤和网上大多数说的步骤存在差别。
后来发现,原来现在的主浏览器都已经支持TLS 1.3了,TLS 1.3比TLS 1.2要简洁一点(其实从上面截图也可以看得出来,协议那里写的TLS 1.3)
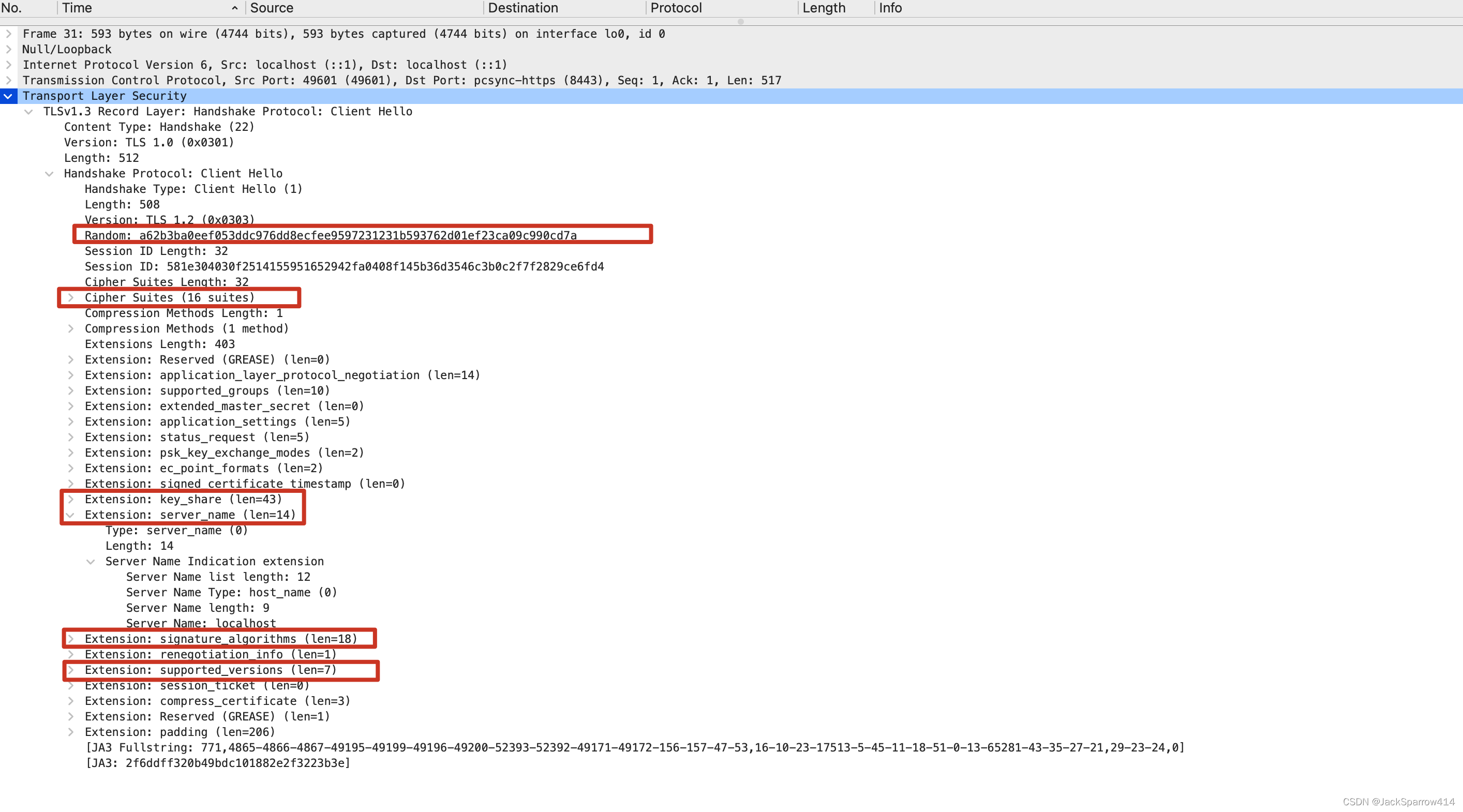
Client Hello

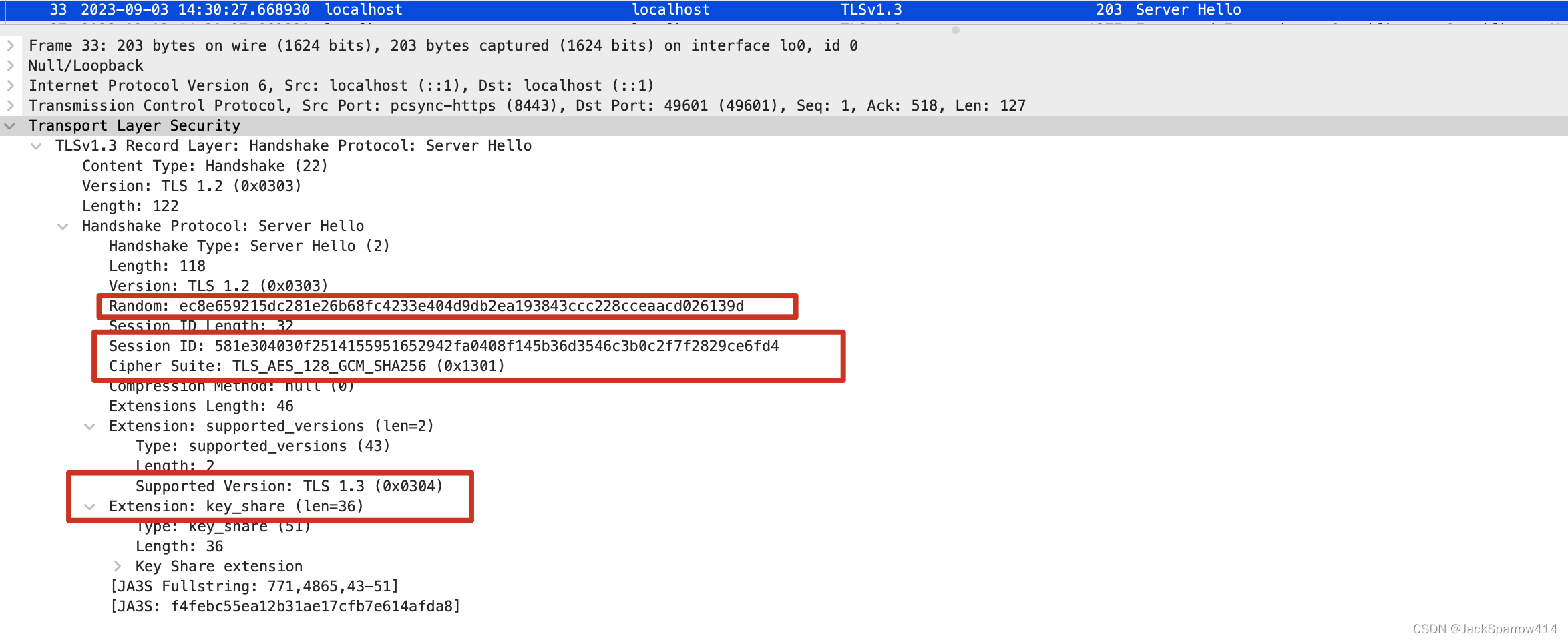
Server Hello

可以看到,这里是TLS 1.3, 而网上大部分文章的TLS握手过程是TLS 1.2
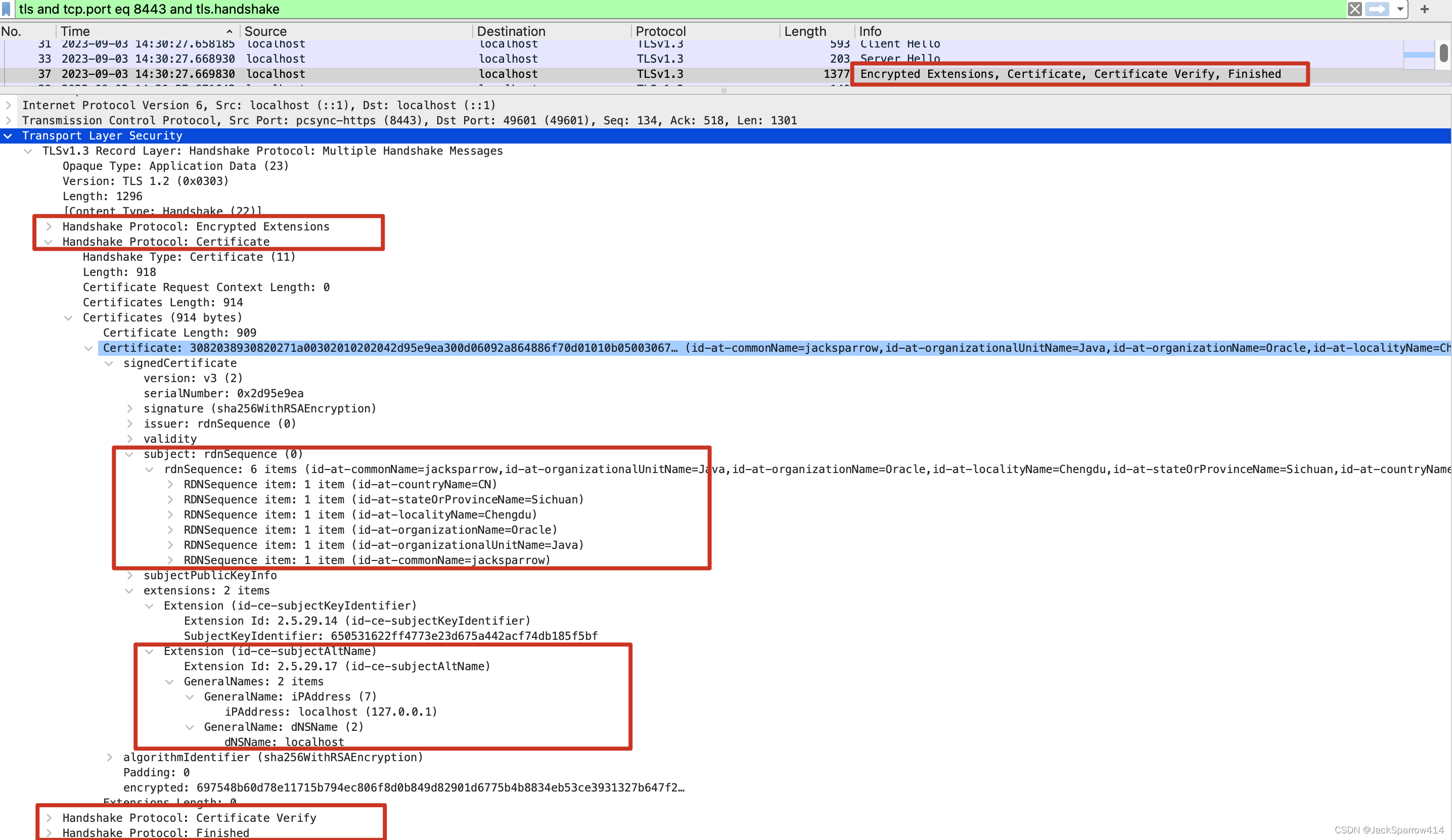
Encryped Extenstions, Certificate, Certificate Verify

可以看到,这里下发的证书内容是我们上一篇文章自己生成的证书内容,以及subjectAltName也是我们上一篇文章设置的。
Change Ciper Spec, Finshed

对于上述过程,标红的地方,建议搭配RFC8446也就是TLS 1.3协议一起看,比较好懂,我就不再逐一解释。官方文档的解释更简洁易懂。
TLS 1.2和TLS 1.3的区别
具体还是看RFC8446的Major Differences from TLS 1.2一节
主要是:
- 删除了大部分加密组件,现在加密组件很少了
- 不使用RSA而是使用椭圆曲线并省去了密钥协商的过程(话说椭圆曲线的原理我也没怎么看懂),不过可以参考这位博主的文章, 我觉得他解释的很好
可以阅读cloudflare的文章-TLS在握手期间发生了什么和Medium上的这篇文章,这两篇文章里面都详细讲了TLS 1.2和TLS 1.3握手的过程
能不能在进一步?
我原本想着能不能让浏览器支持的TLS版本降成1.2,这样就可以看到TLS 1.2的过程了,但是我在网上找了一圈,没有找到有效答案。在Chrome浏览器
chrome://flags
设置中也没找到能把TLS 1.3降为TLS 1.2的选项,遂作罢。
解密WireShark中抓到的TLS包
有了HTTPS之后,再去WireShark里抓包已经看不到明文了,那怎么解密呢?
按照WireShark官方Wiki有关TLS一节文档配置即可
- 设置环境变量SSLKEYLOGFILE
export SSLKEYLOGFILE="$HOME/keylogfile.txt" - 关闭浏览器,在Shell中启动浏览器
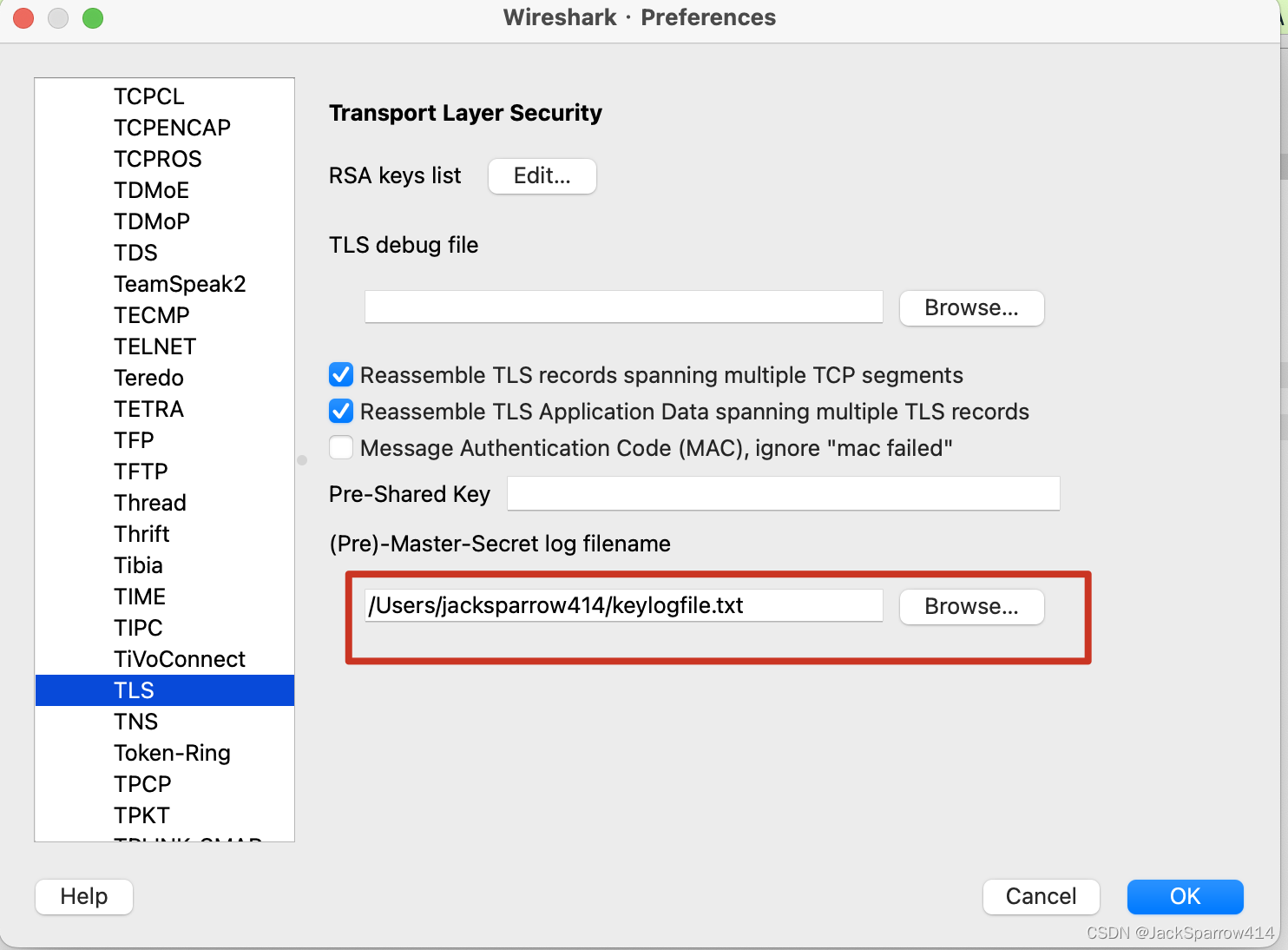
open /Applications/Google\ Chrome.app - 在WireShark > Preferences -> Protocols -> TLS 中配置SSLKEYLOGFILE文件

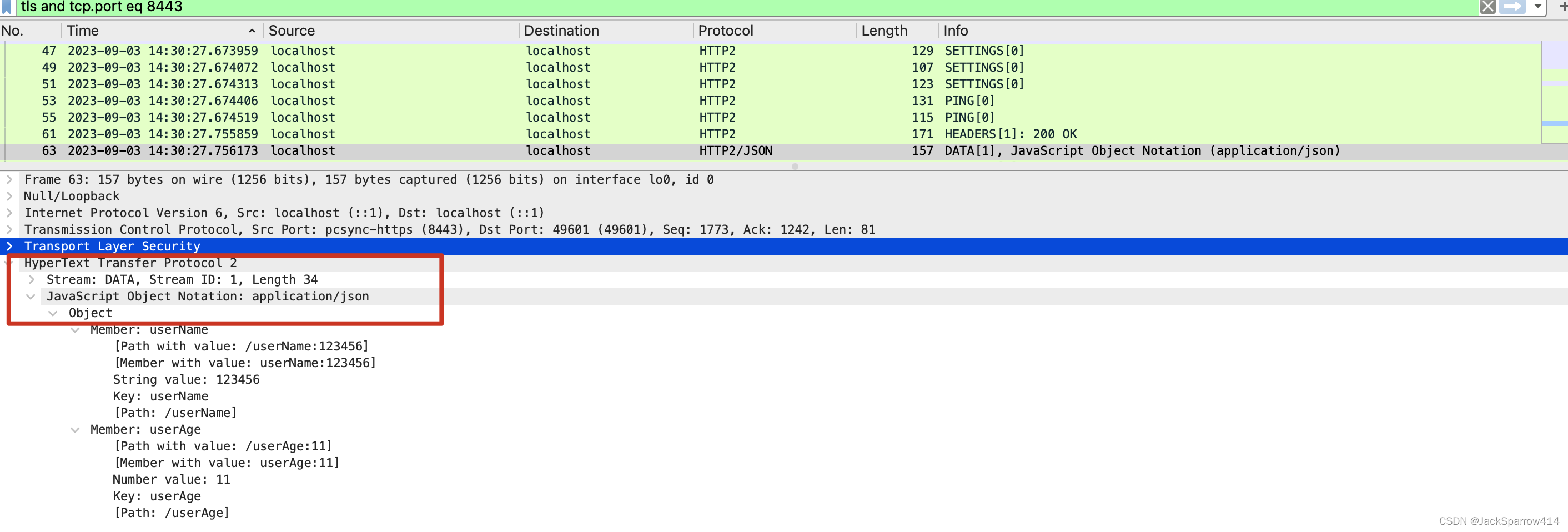
- 请求接口,发现这次可以能够解密TLS的数据包了

下一篇将介绍在Java里建立HTTPS连接以及本地调试程序忽略HTTPS验证
参考资料
- Linux公社-SSL/TLS原理详解
![[npm] npx 介绍与使用说明](http://pic.xiahunao.cn/[npm] npx 介绍与使用说明)

)








和定时器(Ticker))

)





