目录
提示框
如何创建提示框
实例
指定提示框的位置
实例
弹出框
如何创建弹出框
实例
指定弹出框的位置
实例
关闭弹出框
实例
提示框
提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。
如何创建提示框
Bootstrap 5 提供了创建提示框的方式。你可以在需要添加提示框的元素上使用 data-bs-toggle="tooltip" 属性来创建提示框,并且使用 title 属性来指定提示框显示的内容。需要注意的是,初始化提示框需要在 JavaScript 中进行设置,然后在指定的元素上调用 tooltip() 方法。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><h3>提示框实例</h3><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="这是一个提示框">鼠标移动到我这里</button></div><script>var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))tooltipTriggerList.map(function (tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl)})</script></body>
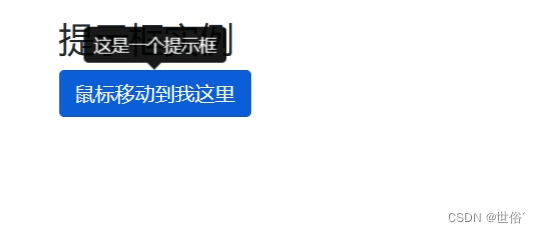
</html>在这个示例中,我们创建了一个按钮,并在该按钮上使用了 data-bs-toggle="tooltip"、title="这是一个提示框"属性。然后,在 JavaScript 中初始化了该提示框,使其在鼠标移动到按钮上时显示出来。
运行结果

指定提示框的位置
默认情况下提示框显示在元素上方。可以使用 data-bs-placement 属性来指定提示框的位置。该属性可以设置为以下值之一:top、bottom、left或right。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><h3>指定提示框的位置</h3><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" data-bs-placement="top"title="这是一个顶部提示框">鼠标移动到我这里</button><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" data-bs-placement="bottom"title="这是一个底部提示框">鼠标移动到我这里</button><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" data-bs-placement="left"title="这是一个左边提示框">鼠标移动到我这里</button><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" data-bs-placement="right"title="这是一个右边提示框">鼠标移动到我这里</button></div><script>var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))tooltipTriggerList.map(function(tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl)})</script></body>
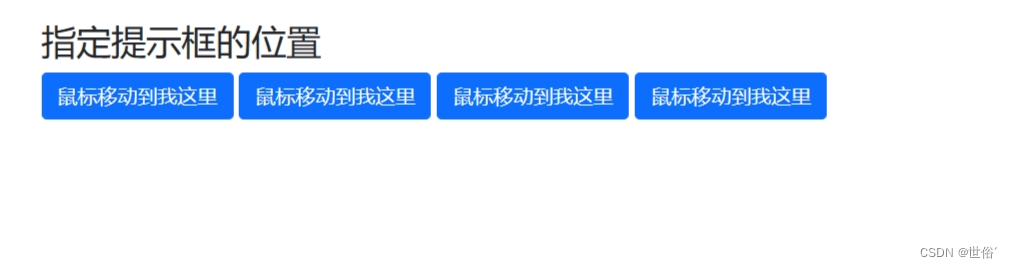
</html>运行结果
弹出框
弹出框(Popover)组件类似于工具提示;它是一种弹出框,当用户点击元素时出现。不同之处在于弹出框可以包含更多内容。
如何创建弹出框
可以在需要添加弹出框的元素上使用 data-bs-toggle="popover" 属性来创建弹出框,并且使用 title 属性来指定弹出框的标题,使用 data-bs-content 属性来指定弹出框的内容。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><h3>如何创建弹出框</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" title="这是一个弹出框"data-bs-content="这是弹出框的内容">点击我</button></div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))popoverTriggerList.map(function(popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})</script></body>
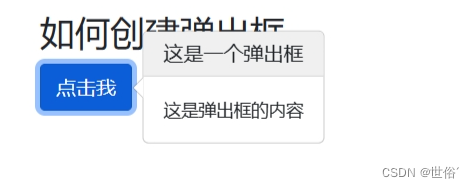
</html>在这个示例中,我们创建了一个按钮,并在该按钮上使用了 data-bs-toggle="popover"、title="这是一个弹出框"和data-bs-content="这是弹出框的内容"属性。然后,在 JavaScript 中初始化了该弹出框,使其在鼠标点击按钮时显示出来。注意:对于需要动态生成的元素,在插入文档后需要手动调用 new bootstrap.Popover() 方法进行初始化。
运行结果

指定弹出框的位置
当使用 Bootstrap 5 弹出框时,默认情况下弹出框显示在元素右侧。你可以使用 data-bs-placement 属性来指定弹出框的显示位置。该属性可以设置为以下位置之一:
- top:显示在目标元素上方
- bottom:显示在目标元素下方
- left:显示在目标元素左侧
- right:显示在目标元素右侧
除了以上四个位置之外,Bootstrap 还支持使用详细的定位方式来精确控制弹出框的显示位置,例如:top-start、top-end、bottom-start、bottom-end、left-start、left-end、right-start和right-end。这些定位方式允许你在页面中更加自由地布置弹出框,以适配不同的设计需求。
- top-start:弹出框或工具提示位于目标元素的上方开始位置。
- top-end:弹出框或工具提示位于目标元素的上方结束位置。
- bottom-start:弹出框或工具提示位于目标元素的下方开始位置。
- bottom-end:弹出框或工具提示位于目标元素的下方结束位置。
- left-start:弹出框或工具提示位于目标元素的左侧开始位置。
- left-end:弹出框或工具提示位于目标元素的左侧结束位置。
- right-start:弹出框或工具提示位于目标元素的右侧开始位置。
- right-end:弹出框或工具提示位于目标元素的右侧结束位置。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3" style="display: grid; place-items: center;"><h1>指定弹出框的位置</h1><br /><h3>top:显示在目标元素上方</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-placement="top"title="这是一个弹出框" data-bs-content="这是弹出框的内容">点击我</button><br /><h3>bottom:显示在目标元素下方</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-placement="bottom"title="这是一个弹出框" data-bs-content="这是弹出框的内容">点击我</button><br /><h3>left:显示在目标元素左侧</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-placement="left"title="这是一个弹出框" data-bs-content="这是弹出框的内容">点击我</button><br /><h3>right:显示在目标元素右侧</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-placement="right"title="这是一个弹出框" data-bs-content="这是弹出框的内容">点击我</button></div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))popoverTriggerList.map(function(popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})</script></body>
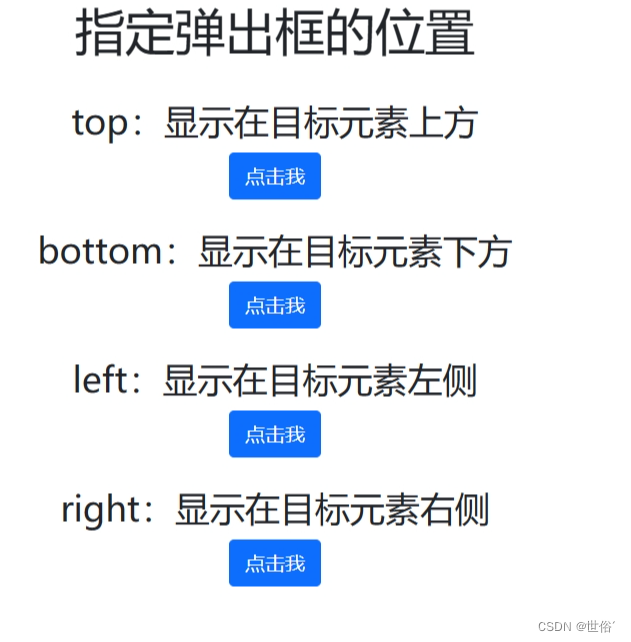
</html>运行结果
关闭弹出框
可以使用 data-bs-trigger 属性来设置触发关闭弹出框的方式。以下是两种常用的方式:
- 关闭方式为再次点击指定元素:默认情况下,当再次点击与弹出框关联的元素时,弹出框会关闭,无需特殊设置。
- 关闭方式为点击元素外部区域:可以通过添加 data-bs-trigger="focus" 属性来实现此效果。这样,当点击元素外部的任何位置时,弹出框都会关闭。
另外,如果想要实现当鼠标移动到元素上显示弹出框,移开鼠标后消失的效果,可以将 data-bs-trigger 属性设置为 "hover"。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>关闭弹出框</h1><br /><h3>关闭方式为再次点击指定元素:默认情况下,当再次点击与弹出框关联的元素时,弹出框会关闭,无需特殊设置。</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" title="这是一个弹出框"data-bs-content="这是弹出框的内容">点击我</button><h3>关闭方式为点击元素外部区域:可以通过添加 data-bs-trigger="focus" 属性来实现此效果。这样,当点击元素外部的任何位置时,弹出框都会关闭。</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-trigger="focus"title="这是一个弹出框" data-bs-content="这是弹出框的内容">点击我</button><h3>如果想要实现当鼠标移动到元素上显示弹出框,移开鼠标后消失的效果,可以将 data-bs-trigger 属性设置为 "hover"。</h3><button type="button" class="btn btn-primary" data-bs-toggle="popover" data-bs-trigger="hover"title="这是一个弹出框" data-bs-content="这是弹出框的内容">鼠标移动到我上面</button></div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))popoverTriggerList.map(function(popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})</script></body>
</html>运行结果







)
和最大子数组和算法(如Kadane算法)应用拓展案例)










