摘要
随着移动应用市场的不断扩大和前端技术的飞速发展,开发者们对于快速、高效构建跨平台应用的需求日益增强。uniapp作为一款优秀的跨平台应用开发框架,凭借其强大的功能和易用的特性,赢得了广大开发者的青睐。,其2.0版本的发布为开发者带来了更多的便利和可能性。其中,可视化开发工具的出现更是为前端开发带来了革命性的变革,极大地提升了开发效率。

一、可视化开发工具的意义
传统的应用开发方式往往需要开发者手动编写大量的代码,不仅效率低下,而且容易出错。而可视化开发工具则通过拖拽、配置等方式,让开发者可以直观地构建应用界面,自动生成代码,极大地简化了开发流程。uniapp 2.0的可视化开发工具,不仅支持微信小程序和H5页面的开发,还能直接生成uniapp代码,实现了真正的跨平台开发。


二、可视化开发工具的功能特点
-
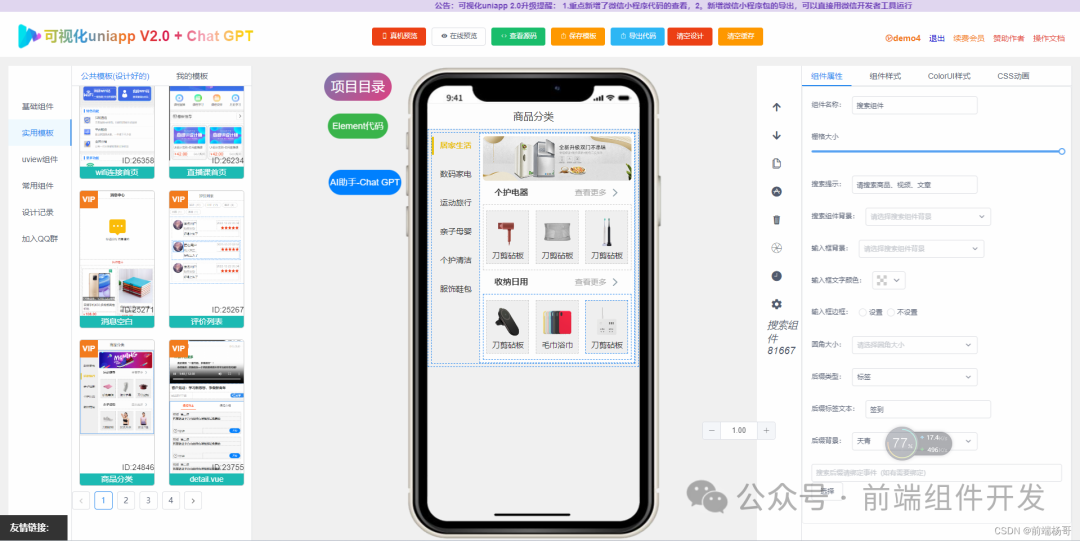
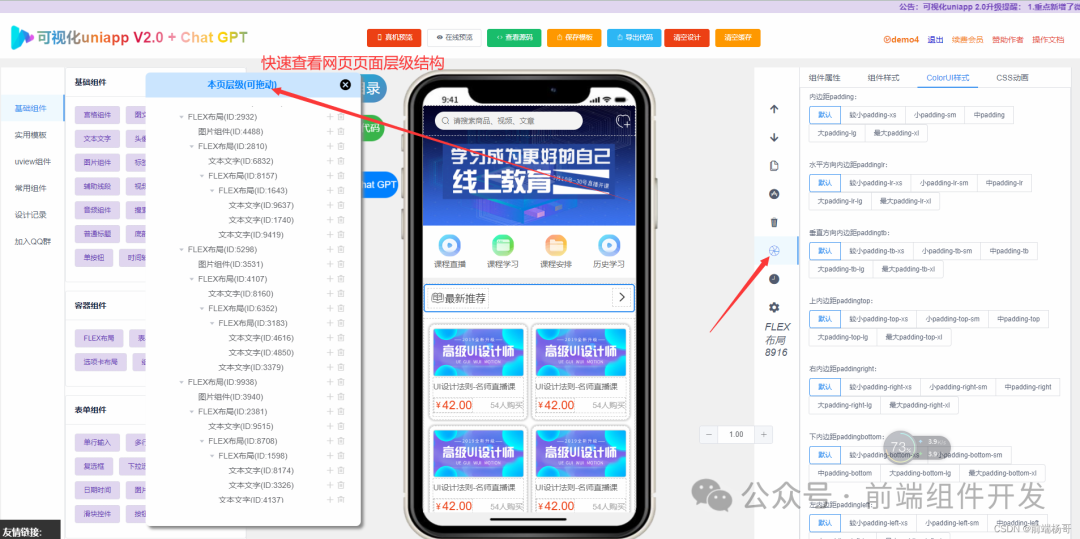
拖拽式界面设计:可视化工具提供了丰富的组件库,包括基础组件和表单组件等,开发者只需通过拖拽的方式,即可快速构建应用界面。同时,工具还提供了丰富的样式设置选项,如字体、背景、边框等,让开发者可以轻松打造出独一无二的界面效果。
-
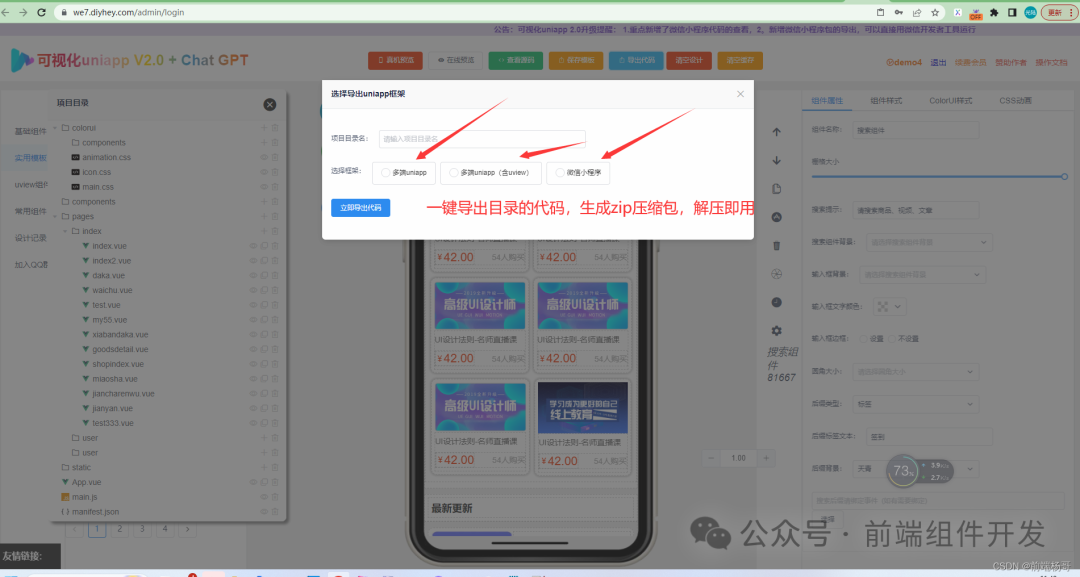
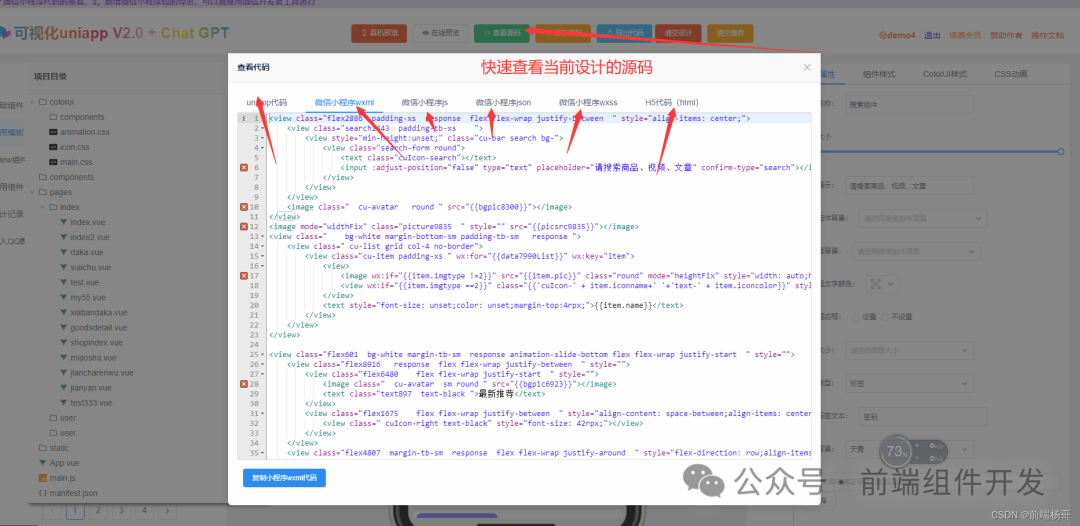
一键生成代码:在界面设计完成后,工具可以自动生成对应的uniapp、H5和小程序代码。这不仅减少了开发者的编码工作量,还能确保生成的代码质量和一致性。
-
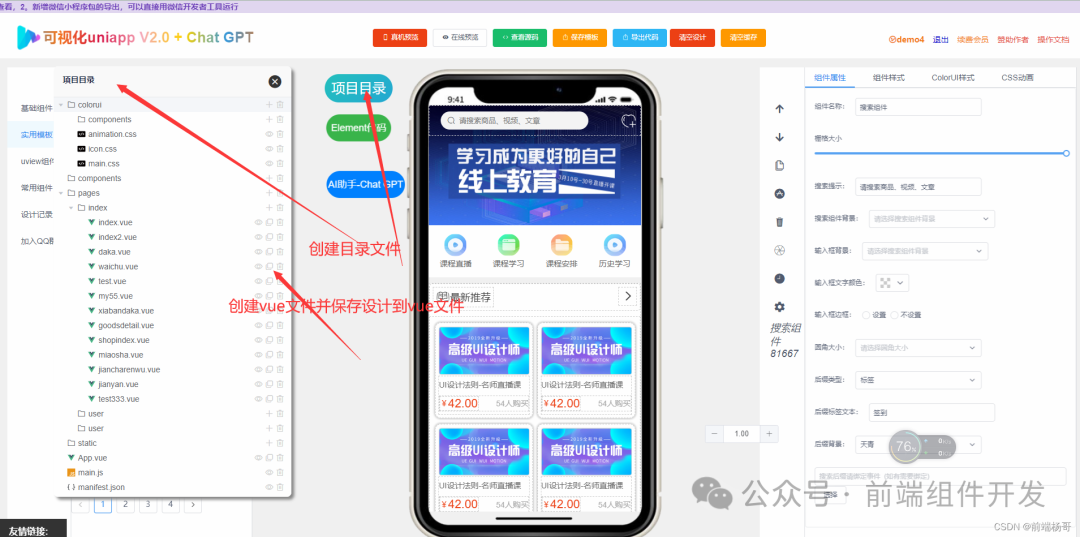
模板保存与复用:开发者可以保存自己的设计模板,方便日后继续设计或复用。这大大减少了重复劳动,提高了开发效率。
-
代码导出与运行:工具支持一键导出项目全部代码,并支持在HBuilderX或微信开发者工具中运行。这使得开发者可以快速验证设计效果,并进行后续的调试和优化工作。
-
路由自动生成与配置:工具可以自动生成路由配置,实现页面间的跳转。这不仅简化了路由配置的复杂性,还能确保页面跳转的正确性和一致性。
-
接口数据绑定:工具支持绑定接口数据,开发者可以方便地配置请求url、方式和参数,实时预览接口数据效果。这大大简化了数据处理的流程,提高了开发效率。

三、可视化开发工具的优势与影响
可视化开发工具的出现,为前端开发者带来了极大的便利。它不仅提高了开发效率,还降低了开发难度,使得更多的开发者能够参与到跨平台应用开发的行列中来。同时,可视化开发工具还能够帮助开发者更好地理解和掌握uniapp等跨平台框架的使用方法和技巧,进一步提升其技术能力和水平。

四、总结与展望
uniapp 2.0的可视化开发工具是前端开发工具领域的一次重要创新。它以其直观、高效的特点,为跨平台应用开发带来了革命性的变革。随着技术的不断发展和完善,相信未来可视化开发工具将会更加智能化、个性化,为前端开发者带来更多的惊喜和可能性。
在未来的发展中,我们可以期待可视化开发工具在以下几个方面进行进一步的优化和拓展:
一是提供更多丰富的组件和样式选项,满足开发者更加多样化的需求;
二是加强与其他前端技术的融合和集成,实现更加全面和高效的开发体验;
三是优化代码生成和导出机制,确保生成的代码质量和性能达到最佳状态。
总之,uniapp 2.0的可视化开发工具为前端开发者带来了前所未有的便利和可能性。它将继续引领跨平台应用开发的潮流,推动前端技术的不断进步和发展。
下载项目使用体验,欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。



)








4.8 习题课)



)
)
)
)
