1. Flask是什么?
基于python的web后端开发轻量级框架; 基于MVT设计模式即Models,Views,Templates(html+模板语言)
2.中文文档:
https://dormousehole.readthedocs.io/en/2.1.2/index.html
3.依赖3个库:
- Jinja2 模版:静态html+模版语言{% %}
- Werkzeug
- WSGI工具集
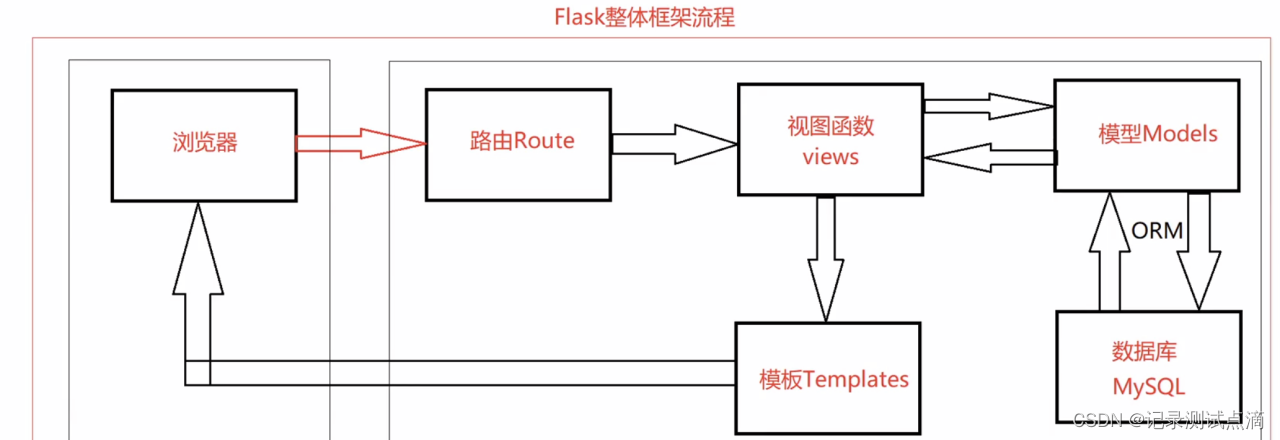
4.Flask的整体流程

主要作用:
- 服务支持,让浏览器可以访问到代码(Flask对象运行起来,其他用户输入url可以访问服务)
- 接收请求,接收浏览器的数据,并处理(跳转到对应的视图函数处理)
- 响应结果 ,处理完结果后,给予用户响应(return 处理结果)
5.Flask整体框架结构
- 文件下有三层:
-
app.py,以下是整体结构
-
步骤1:导入Flask模块
from flask import Flask,render_template -
步骤2:创建Flask后端服务对象
app = Flask(__name__) -
浏览器请求到服务端,进入对应的路由,访问路由绑定的视图函数即path与视图
-
-
路由
-
是否带参 示例 path 无参 场景1:
@app.route('/index‘)
def index():
return 字符串/json/模版渲染
场景2: 查询传参更加灵活
客户端请求path可能是/index?page=2
@app.route('/index‘)
def index():
# 获取到参数page的值2
page = requests.arg.get("page",default=1,type=int)
return 字符串/json/模版渲染
场景3: 客户端是输入框且type=text的,name=x
@app.route('/index‘)
def index():
page = requests.arg.get("name")
return 字符串/json/模版渲染
有参 (1) int
@app.route('/index/<bog_id>')
def index(blog_id):
return f"您的博客id是:{blog_id}"
(2)string
(3)float
(4)path
(5)uuid
(6)any(选项1,选项2,选项3) 从列出的项目中选择一个 /xx/<any():fruit>/
methods 默认是get 想要支持post @app.route('/index‘,methods = [‘GET’,”POST])
def index():
return 字符串/json/模版渲染
-
视图
-
-
启动后端服务
- 可选参数1: debug
- 作用:
- 热加载,修改代码后不用手动重启服务
- 可以将错误信息输出在浏览器上
- 作用:
- 可选参数2: host
- 默认是127.0.0.1,则仅可自己访问到flask项目
- 修改为0.0.0.0,则其他ip地址均可访问到flask项目
- 比如我的ip地址是: 198.168.2.92,端口是8000,则客户端可通过输入198.168.2.92:8000访问我的flask项目
- 可选参数3: port
- Flask的默认端口:5000,可能已经被别人使用,所以需要修改port
-
if __name__ == '__main__':app.run(debug=True,host='0.0.0.0',port=8000)
-
- Flask的默认端口:5000,可能已经被别人使用,所以需要修改port
- 可选参数1: debug
-
-
static文件夹
-
templates文件夹
-
index.html
- jinja2模版https://blog.csdn.net/weixin_46697247/article/details/137351512
- 如何渲染到前端呢?
- 在app.py文件里面视图函数return
-
@app.route('/blog') def blog():return render_template('index.html',html里面使用的变量名=值)
-
-
6.request
- 服务器在接收到客户端的请求后,由Flask框架自动创建,request对象不可修改
- 作用:获取客户端传来的参数值
- 导入: from flask import request
7.response
- 作用:返回给客户端的数据


--堆相关源码)
 |GET和POST两种基本请求方法有什么区别)




)









![[蓝桥杯 2017 国 C] 合根植物](http://pic.xiahunao.cn/[蓝桥杯 2017 国 C] 合根植物)
