vite + react 项目,配置项目路径别名@
- 1 安装 @types/node
- 2 在 vite.config.ts 中添加配置:@
- 3 配置路径别名的提示
使用 vite 开发 react 项目时,可以通过一下步骤配置路径别名:
1 安装 @types/node
npm i -D @types/node
2 在 vite.config.ts 中添加配置:@
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import path from 'path';export default defineConfig({plugins: [react(),],resolve: {alias: {'@': path.resolve(__dirname, './src')},}
});
3 配置路径别名的提示
虽然现在路径别名已经有了,但是在文件中输入@是没有提示路径的。

需要我们在 tsconfig.json 或 jsconfig.json 中,添加配置项:
如果在使用 vite 创建项目时,选择的是 TypeScript 项目,会自动生成 tsconfig.json 文件;
若选择的是 JavaScript 项目,可能不会自动生成 jsconfig.json 文件,那么我们手动创建一个即可。
jsconfig.json 文件配置:
{"compilerOptions": {"baseUrl": ".","paths": {// 解决项目中使用@作为路径别名,导致vscode无法跳转文件的问题"@/*": ["src/*"]},// 解决prettier对于装饰器语法的警告"experimentalDecorators": true,// 解决.jsx文件无法快速跳转的问题"jsx": "preserve"},
}
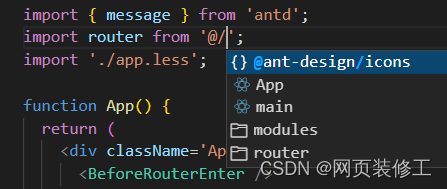
配置完成就有了提示路径:


















——使用 HTML/CSS 实现 Educoder 顶部导航栏)

