目录
内容回顾:
CSS选择器***
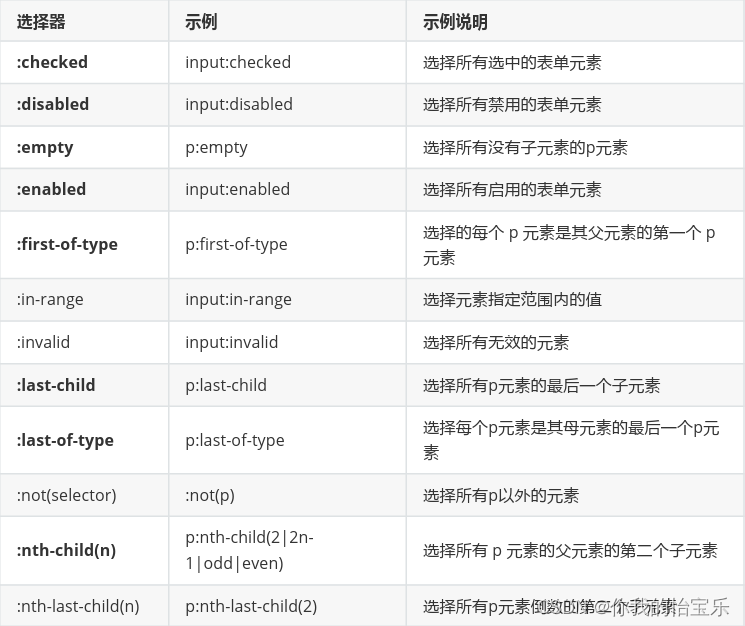
属性选择器
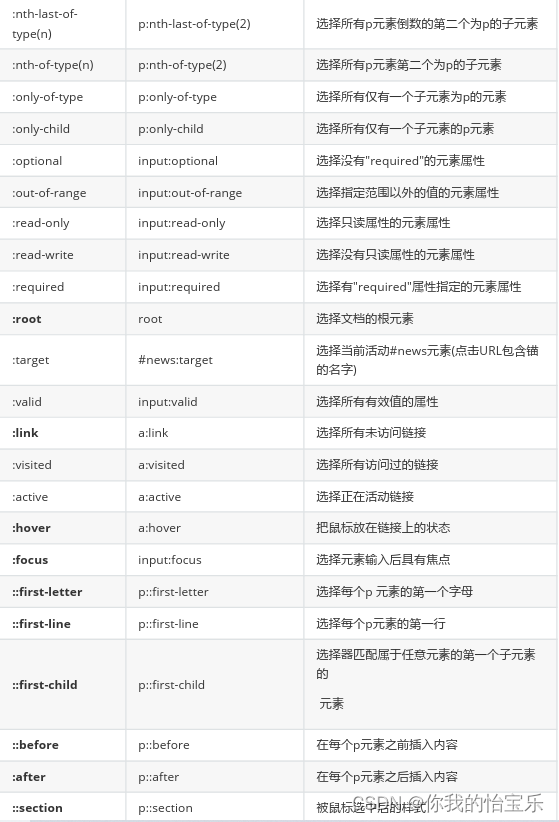
伪类选择器
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
部分伪类选择器样例示范:
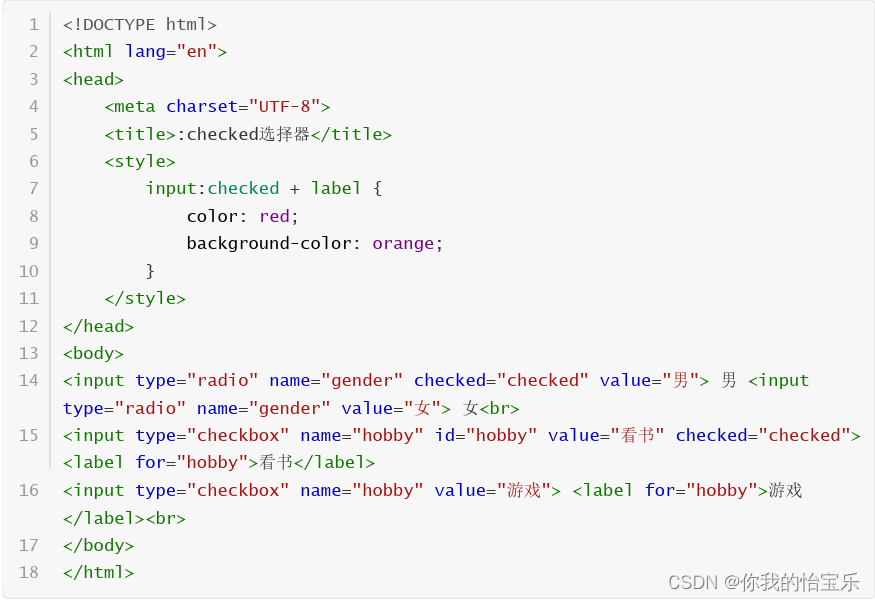
:checked
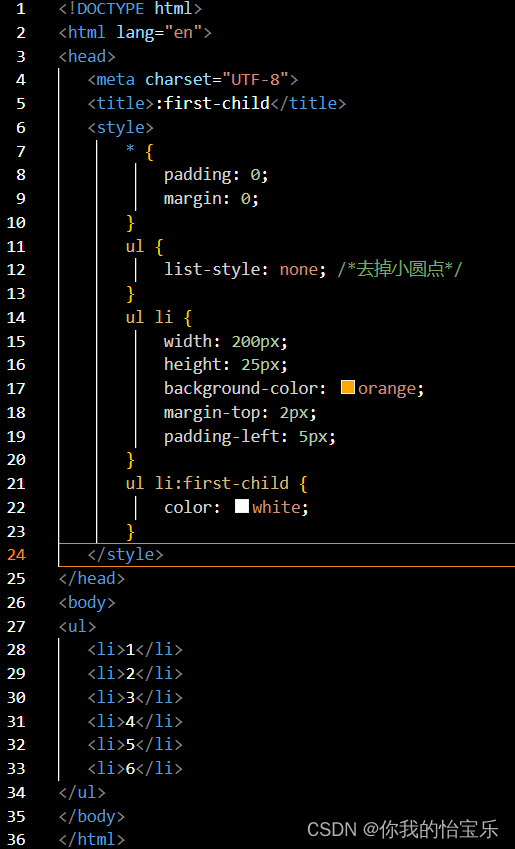
:first-child
:last-child
:nth-child(n)
案例:实现表格隔行变色效果。
伪元素选择器
伪元素的运用案例:
常见样式
基本语法
常见样式
编写样式:index.css
编写页面,index.html
内容回顾:
CSS的几种写法:
1.行内样式
2.内嵌样式
3.外链样式
4.@import
CSS选择器***
在CSS中,对于元素的修饰是通过选择器来获取到的,它有很多选择器。
---基本选择器
---包含选择器
---属性选择器
---伪类选择器
CSS选择器***
属性选择器
由于在HTML中标签的属性是很重要的元素,所以CSS中也提供了直接可以通过标签属性的方式来获取元素。属性选择是在使用过程需要使用到中括号([ ])
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 需求1:获取页面中所有带有 class 属性的元素 */
[class] {
color: blueviolet;
}
/* 需求2:获取带有 class 属性,并且值为 container 的元素 */
.container[class] {
color: white;
background-color: blue;
}
/* 需求3:获取页面中所有 div 且带有 title 属性的元素 */
div[title] {
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #0000ff;
}
/* 需求4:获取页面中所有 input 元素且有 type 属性的,同时这个属性的值必须是
text 的所有元素 */
input[type="text"] {
color: red;
border: 1px solid blue;
}
/* 需求5:获取所有 input 元素的 type 属性的值中包括字母 e 的所有元素 */
input[type*='e'] {
background-color: aquamarine;
}
/* 需求6:获取type属性的值中以字母 e 开头的所有元素 ^ 这个指的是开头 */
input[type^='e'] {
border: 1px dotted orange;
outline: none;
}
/* 需求7:获取 type 属性的值中以 rl 结尾的所有元素 $ 这个指的是结尾 */
input[type$='rl'] {
color: brown;
}
/* 需求8:通过类样式为 msg 元素来获取它的下一个元素 p + p 获取什么元素就用+ 相应的元素 */
div.msg + p {
border: 1px solid #ff0000;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">这是一个容器</div>
<p>第一个段落</p>
<p>第二个段落</p>
<div title="这是标题">这是第二个容器</div>
<input type="text" name="company" value="西安鸥鹏">
<input type="url" name="url" value="www.xianoupeng.com">
<input type="email" name="email" value="li@xianoupeng.com">
<hr>
<div class="msg">这是个人信息</div>
<p id="msg2">第三个段落</p>
</body>
</html>
属性选择器说明:
1.要使用属性选择器,必须合适中括号
2.可以直接使用属性,也可以使用属性名 = “属性值”的方式
3.还可以使用包含(*)、以什么开头(^)、以什么结尾($)的方式来获取
4.加号(+)表示某个元素之后紧跟着的第一个元素
伪类选择器
同一个标签,在不同的状态下,它具有不同的样式,这就叫伪类样式。伪类选择器使用冒号(:)来表示。
常见的状态主要有以下几种:
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/* 超链接点击之前的颜色 */
a:link {
color: orange;
}
/* 超链接点击之后的颜色 */
a:visited {
color: brown;
}
/* 鼠标移动到元素上的效果,注意不能移开鼠标 */
a:hover {
text-decoration: none;
}
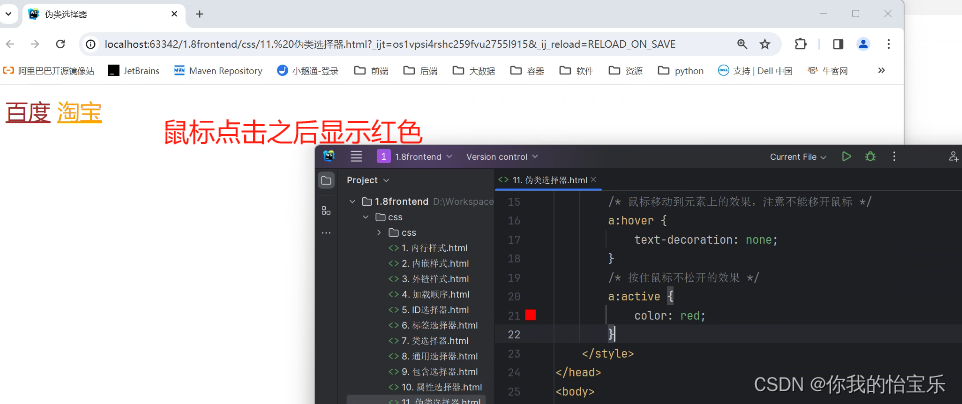
/* 按住鼠标不松开的效果 */
a:active {
color: red;
}
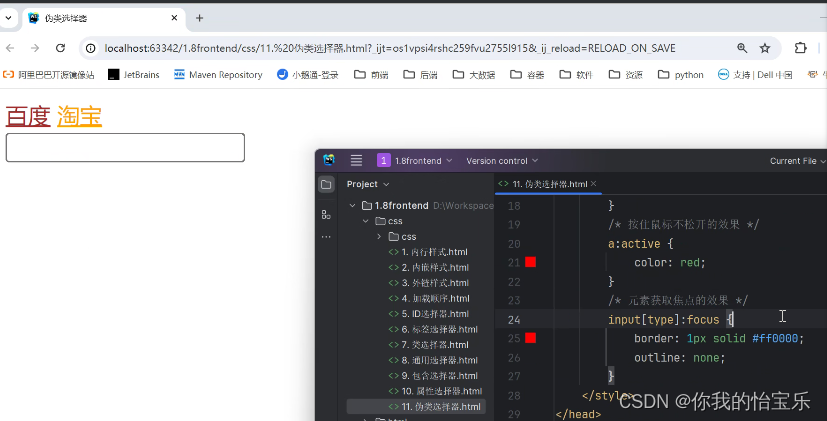
/* 元素获取焦点的效果 */
input[type]:focus {
border: 1px solid #ff0000;
outline: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="https://www.taobao.com" target="_blank">淘宝</a>
<br>
<input type="text" name="name">
</body>
</html>
页面显示如下:




部分伪类选择器样例示范:
在CSS中伪类选择器有很多


:checked
这个伪类选择器,是用于获取所有选中的元素。

:first-child
选择器匹配属于任意元素的第一个子元素的元素

:last-child
选择所有指定元素的最后一个子元素

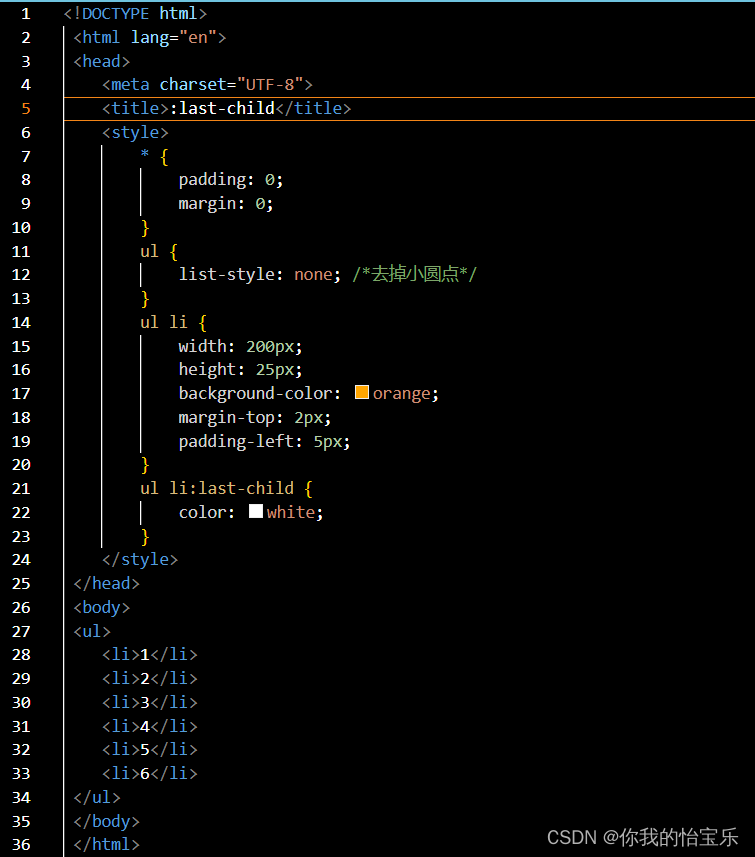
:nth-child(n)
选择所有p元素的父元素的第二个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:nth-child</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none; /*去掉小圆点*/
}
ul li {
width: 200px;
height: 25px;
background-color: orange;
margin-top: 2px;
padding-left: 5px;
}
/*
ul li:first-child + li {
color: white;
}*/
/* 奇数行为白色 */
ul li:nth-child(odd) {
color: white;
}
/* 偶数行为兰色 */
ul li:nth-child(even) {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
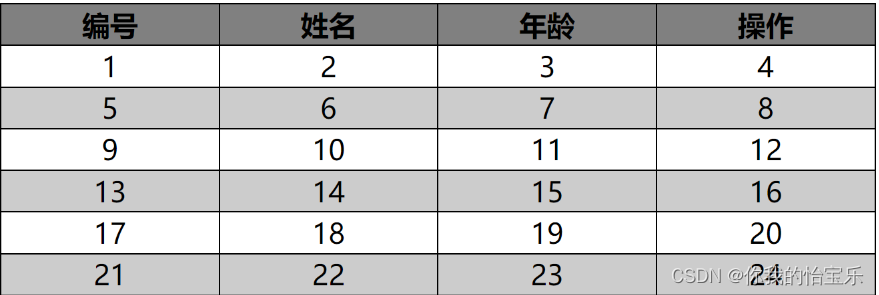
案例:实现表格隔行变色效果。

案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<style>
table {
width: 500px;
border-left: 1px solid #000000;
border-top: 1px solid #000000;
border-collapse: collapse;
}
td,th {
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
text-align: center;
}
tr:nth-child(odd) {
background-color: #cccccc;
}
tr:first-child {
background-color: grey;
}
</style>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
</table>
</body>
</html>
伪元素选择器
在CSS3中出现了伪元素选择器,我们常用的有两个:
--- ::before 它是在元素的内容之前添加前前缀内容
--- ::after 它是在元素的内容之后添加后缀内容

伪元素的运用案例:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器运用</title>
<style>
.container {
width: 300px;
height: 200px;
background-color: #0B133A;
border: 2px solid #243A64;
position: relative;
}
.container img {
height: 200px;
width: 300px;
overflow: hidden;
}
.container::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-top: 2px solid #317FE5;
position: absolute;
left: -2px;
top: -2px;
}
.container::after {
content: '';
width: 10px;
height: 10px;
border-top: 2px solid #317FE5;
border-right: 2px solid #317FE5;
position: absolute;
right: -2px;
top: -2px;
}
.footer {
width: 100%;
height: 10px;
position: absolute;
left: 0;
bottom: 0;
}
.footer::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
left: -2px;
bottom: -2px;
}
.footer::after {
content: '';
width: 10px;
height: 10px;
border-right: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
right: -2px;
bottom: -2px;
}
</style>
</head>
<body>
<div class="container">
<img src="image/5.jpeg">
<div class="footer"></div>
</div>
</body>
</html>
常见样式
基本语法
CSS的样式编写的基本语法如下:

注意:每一个属性值后要用分号结束,属性与属性值之间要用英文冒号分割。
常见样式
以下以案例的方式给讲解样式编写。
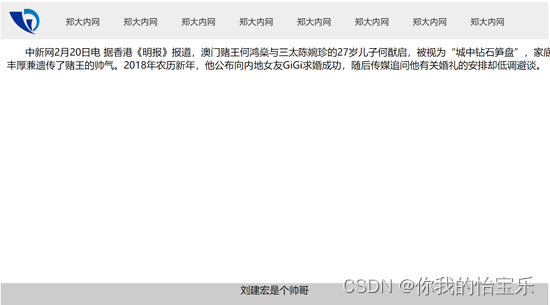
页面效果

编写样式:index.css
* {
margin: 0; /* 去掉元素的外边距,表示上、右、下、左都为 0 */
/**
有以下几种写法:
margin: 0 5px; 表示上下外边距为0,左右外边距为 5px
margin: 1px 2px 5px; 表示上为 1px,左右为 2px, 下为 5px */
margin: 1px 2px 3px 4px; 表示上为 1px,右为 2px,下为 3px,左为 4px
*/
padding: 0; /* 去掉元素的内边距,即元素内容和元素的边框之间的距离,当只有一个值时表示
上、右、下、左都一样 */
}
a {
*/
font-family: "微软雅黑"; /* 设置字体 */
font-weight: normal; /* 设置文字粗细 */
font-size: 14px; /* 设置文字大小 */
text-decoration: none; /* 去掉链接的下划线 */
/*color: #333333;*/
color: rgb(3, 3, 3);
/*color: rgba(3,3,3, .8);*/
opacity: 0.9; /* 设置透明度,它的值在 0 ~ 1 之间,0 表示完全透明,1表示完全不透明
}
a:hover {
color: #C44F00;
text-decoration: line-through;
}
.container {
width: 900px;
height: 500px;
background-color: #cccccc;
margin: auto; /* 设置容器居中显示 */
编写页面,index.html
}
.top {
width: 100%; /* 设置宽度,值可以是数字,也可以是百分比,如果是百分比,那么它的父组元
素一定要有值 */
height: 60px; /* 定义容器的高度,当值为 0 时可以不带单位,如果值为非 0 ,则必须带单
位 */
/*border: 1px solid red;*/ /* 定义边框样式*/
}
.top .nav {
width: 100%;
height: 100%;
background-color: #eeeeee;
position: relative; /* 相对定位 */
}
/* 定义logo 样式 */
.nav > img {
width: 60px; /* 设置logo图片宽度为 30px */
padding-left: 10px; /* 定义左内边距 */
}
.nav .title-nav {
width: 90%;
height: 100%;
/*background-color: #317FE5;*/
float: right; /* 定义浮动,它的值由 left、center 和 right */
}
ul.nav-first {
height: 100%;
list-style: none; /* 去掉无序列表的默认样式 */
}
ul li {
width: 90px;
height: 100%;
float: left;
text-align: center; /* 定义文字水平居中 */
line-height: 60px; /* 定义内容的行高 */
margin-right: 5px; /* 右外边距为 5px */
}
.content {
width: 100%;
height: 380px;
padding: 10px;
text-indent: 30px; /* 设置起始文字缩进 */
background-color: white;
}
.footer {
width: 100%;
height: 40px;
text-align: center;
background-color: #cccccc;
}
编写页面,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见样式</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<div class="top">
<div class="nav">
<img src="image/logo.png"/>
<div class="title-nav">
<ul class="nav-first">
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
</ul>
</div>
</div>
</div>
<div class="content">
中新网2月20日电 据香港《明报》报道,澳门赌王何鸿燊与三太陈婉珍的27岁儿子何猷启,被
视为“城中钻石笋盘”,家底丰厚兼遗传了赌王的帅气。2018年农历新年,他公布向内地女友GiGi求婚成
功,随后传媒追问他有关婚礼的安排却低调避谈。
</div>
<div class="footer">
<div class="msg">刘建宏是个帅哥</div>
<div class="box"></div>
</div>
</div>
</body>
</html>




)


ROS2 简介与基本使用)
)
)





容器(一))
)
的使用(11)-限制磁盘空间)
)

——pytorch和torchvision安装)