目录
- vue渲染的就地更新策略
- 一个例子说明key的必要性
- 示例代码
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
如果你遇到了你的页面元素莫名其妙的呈现顺序,可能是你没有设置key.
vue渲染的就地更新策略
在 Vue 中,当列表数据发生变化时,Vue 会使用一种叫做 Virtual DOM 的技术来最小化对实际 DOM 的操作,从而提高性能。具体来说,当列表数据发生变化时,Vue 会执行以下步骤:
生成新的 Virtual DOM 树: 当列表数据发生变化时,Vue 会生成一个新的 Virtual DOM 树,包括改变后的列表项及其对应的 key。
比对新旧 Virtual DOM 树: Vue 会比对新的 Virtual DOM 树和旧的 Virtual DOM 树,找出它们之间的差异。
只更新变化的部分: Vue 会根据差异,只更新实际 DOM 中发生变化的部分,而不是整个列表都进行重新渲染。这样可以减少实际 DOM 操作,提高性能。
当你使用 v-for 渲染列表时,每个列表项都会有一个唯一的 key,Vue 使用这个 key 来判断列表中各项的唯一性,以便在列表发生变化时能够更精确地识别每个列表项的变化。这样,当列表项的顺序发生变化时,Vue 可以尽可能地复用已有的 DOM 元素,并只对需要变化的部分进行更新,而不是直接删除元素并重新建立。
一个例子说明key的必要性
假定有a,b,c三个元素,按照abc的顺序渲染.
如果有一个业务需求中我们的用户通过拖动组件什么的形式把组件的顺序变为了acb.
-
使用 key:
当每个列表项都有唯一的 key 时,Vue 能够更精确地识别每个列表项,从而在进行列表更新时提高效率。在这种情况下,Vue 可以根据新旧列表的顺序差异,尽可能地复用 DOM 元素来更新列表。对于将abc变为acb的操作,Vue 可能会移动元素b到列表的第二个位置,而不是直接删除再重新插入,从而减少了实际 DOM 操作的次数,提高性能。 -
不使用 key:
如果列表项没有唯一的 key,Vue 在进行列表更新时就无法准确地追踪每个列表项的变化,只能通过位置来对应列表项。
在这种情况下,当将abc变为acb时,Vue 可能会简单地删除原来的列表项并重新插入,因为它无法确定具体的列表项是如何变化的,这可能会导致额外的 DOM 操作,影响性能。 -
必要性:当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的 key attribute.
示例代码

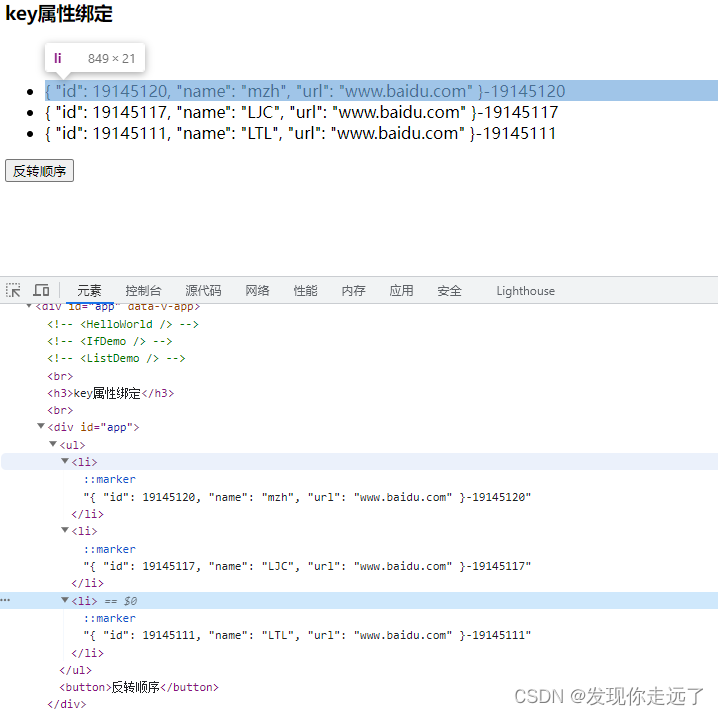
这里使用了:key="item.id"批量绑定id
- KeyDemo.vue
<template><br /><h3>key属性绑定</h3><br /><div id="app"><ul><li v-for="item in json_result" :key="item.id">{{ item }}-{{ item.id }}</li></ul><button @click="reverseItems">反转顺序</button></div>
</template><script>
export default {data() {return {names: ["mzh", "wg191", "15-213", "WXL"],json_result: [{id: 19145120,name: "mzh",url: "www.baidu.com",},{id: 19145117,name: "LJC",url: "www.baidu.com",},{id: 19145111,name: "LTL",url: "www.baidu.com",},],userInfo: {name: "mzh",xuehao: 19145120,url: "www.baidu.com",},};},methods: {// 让数组反向reverseItems: function () {this.json_result.reverse();},},
};
</script>- app.vue
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import IfDemo from "./components/IfDemo.vue";
import ListDemo from "./components/ListDemo.vue";
import KeyDemo from "./components/KeyDemo.vue";
</script><template><!-- <HelloWorld /> --><!-- <IfDemo /> --><!-- <ListDemo /> --><KeyDemo />
</template>
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』
)





容器(一))
)
的使用(11)-限制磁盘空间)
)

——pytorch和torchvision安装)





![[C++面向对象]很难蒙混过关的CArray3d三维数组模板类](http://pic.xiahunao.cn/[C++面向对象]很难蒙混过关的CArray3d三维数组模板类)

——十分钟吃透vue路由router)