从C语言一路学到C++的途中,C++语言C语言相比,多了个函数重载,那么函数重载是如何实现的呢,为什么C语言无法支持,在本篇博客中,将会讲解C++为何能实现函数重载。
一.编译过程
C++能实现函数重载,而C语言不能,那是因为它们的函数名修饰规则不一样。
在这里先讲一下,一个或多个源程序是如何变成可执行文件的。
源程序变成可执行文件要经历四个阶段:预处理,编译,汇编,链接
预处理
进行头文件的包含、宏替换、条件编译、去注释等等
编译
检查语法错误,并将代码编译成汇报代码
汇编
将汇编代码编译成机器码
链接
将多个源文件和动态库或者静态库进行链接
二.重载原理
那么C语言不能实现函数重载是在哪个阶段出问题呢,答案是在第二个阶段,接下来演示一下(本代码都是在Linux环境下完成)
函数名修饰规则
首先我们用test.c test.cpp两个源文件写出下面两份相同的代码,然后进行编译操作形成汇编代码
int Add(int x, int y)
{return x+y;
}int main()
{return 0;
}
C汇编
可以看到C语言编译生成的汇编代码下,Add函数被修饰成了Add 。

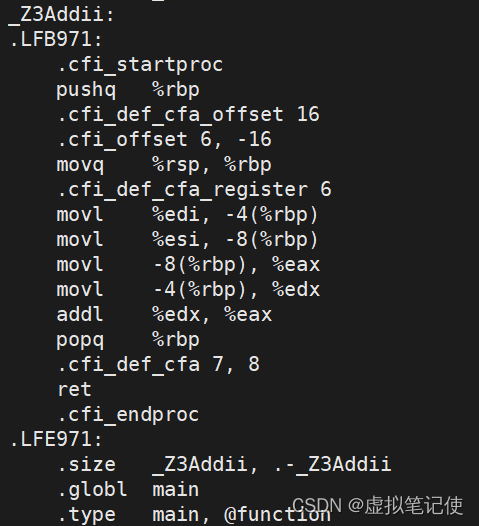
C++汇编
而C++的代码编译成汇编后,发现了函数Add被修饰成了_Z3Addii 。
而这个函数的修饰名规则是按参数来完成的,即函数名+参数类型的缩写。
这就是为什么C++能实现函数重载

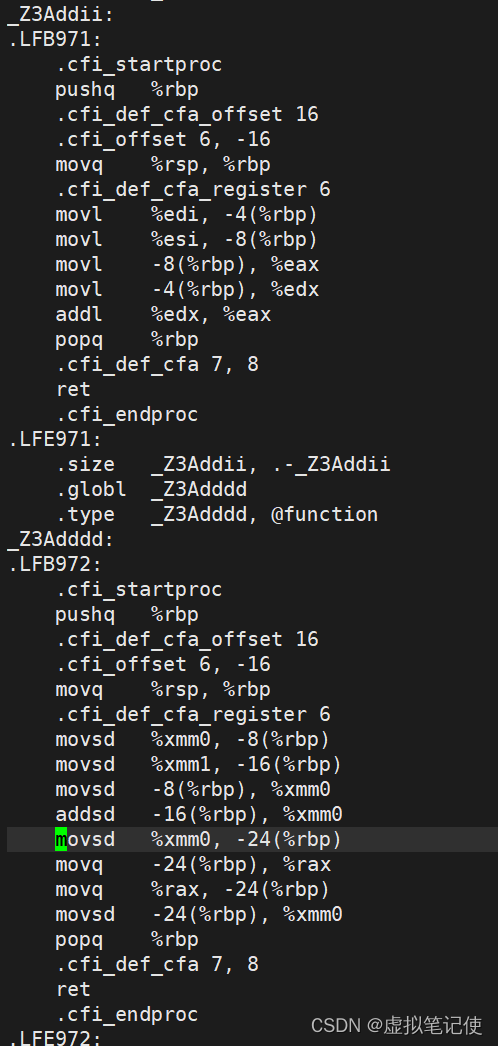
C++重载函数的汇编
接下来我们将下面的代码编译一下,再来看看。
int Add(int x,int y)
{return x+y;
}
double Add(double x,double y)
{return x+y;
}
int main()
{return 0;
}
可以看到两个Add函数形成汇编后,它们的函数名分别是_Z3Addii 和 _Z3Adddd 函数名不同,自然就能实现函数重载(因为再调用的时候就可以根据函数参数来进行选择调用那个函数)

总结,C++能实现函数重载是因为C语言和C++的函数名修饰规则不一样,C语言会默认修饰成函数的原名,而C++会修饰成函数名+参数的缩写。

)





 项目创建和配置)






:顺序表和链表详解)


)

