一、基本语法规范
选择器 + {一条/N条声明} 选择器决定针对谁修改 (找谁)
声明决定修改什么.。(干什么)
声明的属性是键值对.。使用 : 区分键值对, 使用 : 区分键和值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p/*p就是选择器*/{color: red;/*color和font-size都是声明*/font-size: 30px;}</style>
</head>
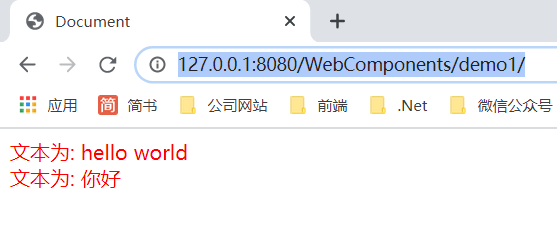
<body><p>hello world</p>
</body>
</html>
二、引入方式
2.1、内部样式表
写在 style 标签中. 嵌入到 html 内部。理论上style放在哪里都可以,但一般放在head标签中。正如上面这个例子所示。这样做可以使页面结构和样式分离,但是分离地不够彻底,尤其是当style内部内容过多时。
2.2、行内样式表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1/*p就是选择器*/{color: red;/*color和font-size都是声明*/font-size: 30px;}</style>
</head>
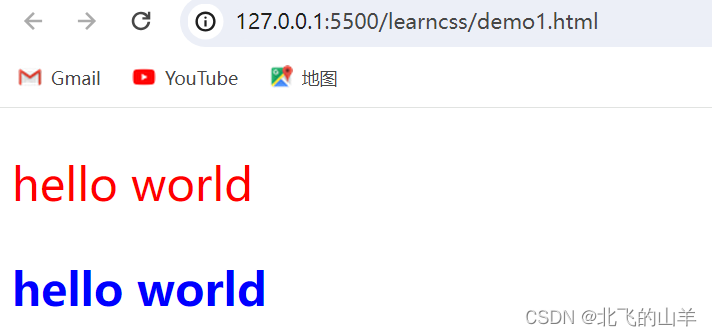
<body><h1 style="color: blue; font-size: 30px;">hello world</h1>
</body>
</html>通过 style 属性, 来指定某个标签的样式。行内样式表的优先级比内部样式表的优先级高,当行内样式表和内部样式表冲突时,遵循行内样式表的样式。
2.3外部样式表(好用)
将页面结构和样式完全分离,需要css文件时在通过link引入。以下代码请忽略h1标签。
<!-- demo01.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1/*p就是选择器*/{color: red;/*color和font-size都是声明*/font-size: 30px;}</style><link rel="stylesheet" href="./demo02.css">
</head>
<body><p>hello world</p><h1 style="color: blue; font-size: 30px;">hello world</h1>
</body>
</html>/* demo02.css */
p{color: red;font-size: 30px;
} 
三、常用选择器的种类
3.1、类选择器(好用)
差异化表示不同的标签。标签名内可以填写多个标签名(实现修饰效果的叠加),中间用空格隔开,可以让多个标签的都使用同一个标签修饰。css文件内标签名以.开头。类选择器同样可以使页面结构和样式完全分离。
<!-- demo2.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./demo2.css">
</head>
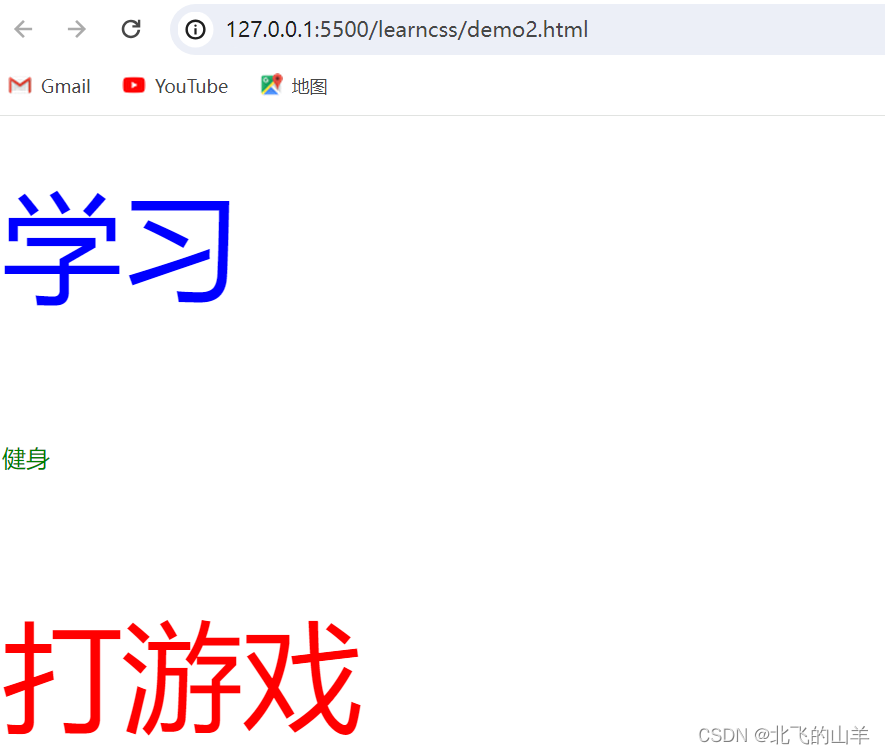
<body><p class="study size">学习</p><p class="streetworkout">健身</p><p class="game size">打游戏</p>
</body>
</html>/* demo2.css */
.game{color: red;
}.study{color: blue;
}.streetworkout{color: green;
}.size{font-size: 80px;
}
3.2、id选择器
id 选择器的值和 html 中某个元素的 id 值相同。
html 的元素 id 不必带 #。
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)。
一个标签也不能使用多个标签,否则可能出现不可知情况。
//demo3.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./demo3.css">
</head>
<body><p id="fe">前端开发</p><p id="de">后端开发</p>
</body>
</html>//demo3.css
#fe{color: blue;
}#de{color: aqua;
}
3.3、通配符选择器
使用 * 的定义, 选取所有的标签。可以用来设置背景色等属性。html样例代码同id选择器。
#fe{color: blue;
}#de{color: aqua;
}
//设置背景色为blueviole*{background-color: blueviolet;
}3.4、复合选择器
选择某个父元素中的某个子元素,并可以避免冲突。起到嵌套使用的效果
//de4.html
<body><ul class="aaa"><li class="bbb">吃饭</li><li>吃饭</li><li>吃饭</li><li>吃饭</li><li>吃饭</li></ul>
</body>//demo4.css
.aaa .bbb{color: red;
}3.5、伪类选择器
让鼠标对标签进行不同操作时让标签具有不同的显示效果。
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./demo5.css"><style>a{color: aqua;}a:hover{color: blue;}a:active{color: chartreuse;}</style>
</head>
<body><a href="#">跳转</a>
</body>
</html>三、常用元素属性
设置字体(宋体,黑体......): font-family
设置字体大小:font-size: 20px
设置字体粗细:font-weight: bold/700
设置文字样式:font-style: italic;设置倾斜,font-style: normal;取消倾斜
文本对齐:text-align: [值]。center: 居中对齐 left: 左对齐 right: 右对齐
文本装饰:text-decoration: [值]。underline 下划线. none 啥都没有. 可以给 a 标签去掉下划线. overline 上划线. line-through 删除线
文本缩进:text-indent: [值]。使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小。