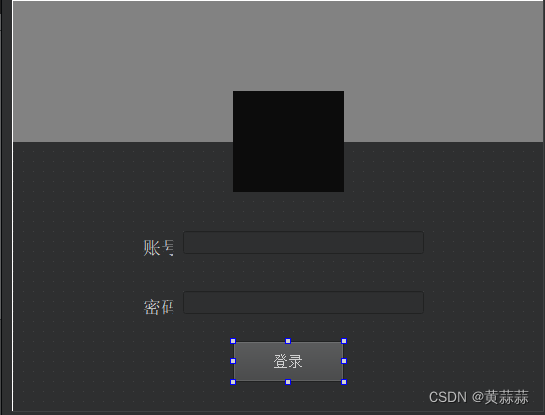
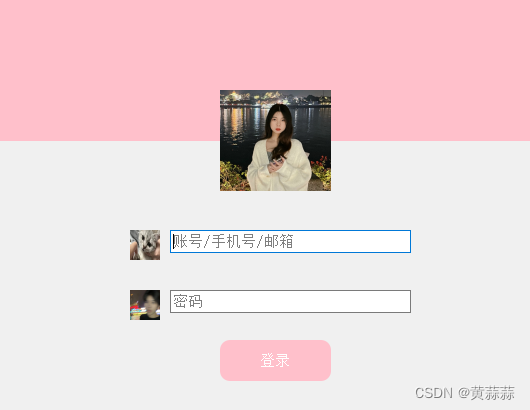
QT登录界面设计:
//头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMovie>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
signals:void my_signal();
public slots:void my_slot();private:Ui::Widget *ui;
};
#endif // WIDGET_H//源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);
// QMovie *mv = new QMovie(":/pictrue/dd.gif");
// ui->Logolabel->setMovie(mv);
// mv->start();
// ui->Logolabel->setScaledContents(true);ui->Logolabel->setStyleSheet("background-color:pink");
// ui->Logolabel->setPixmap(QPixmap(":/pictrue/cat.png"));
// ui->Logolabel->setScaledContents(true);ui->Headlabel->setPixmap(QPixmap(":/pictrue/bb.png"));ui->Headlabel->setScaledContents(true);ui->Loginlabel->setPixmap(QPixmap(":/pictrue/cat.png"));ui->Loginlabel->setScaledContents(true);ui->Passwdlabel->setPixmap(QPixmap(":/pictrue/aa.png"));ui->Passwdlabel->setScaledContents(true);ui->usenameEdit->setPlaceholderText("账号/手机号/邮箱");ui->passwdEdit->setEchoMode(QLineEdit::Password);ui->passwdEdit->setPlaceholderText("密码");ui->pushButton->setStyleSheet("background-color:pink;color:white;border-radius:10px");}Widget::~Widget()
{delete ui;
}void Widget::my_slot()
{}ui界面

效果图:

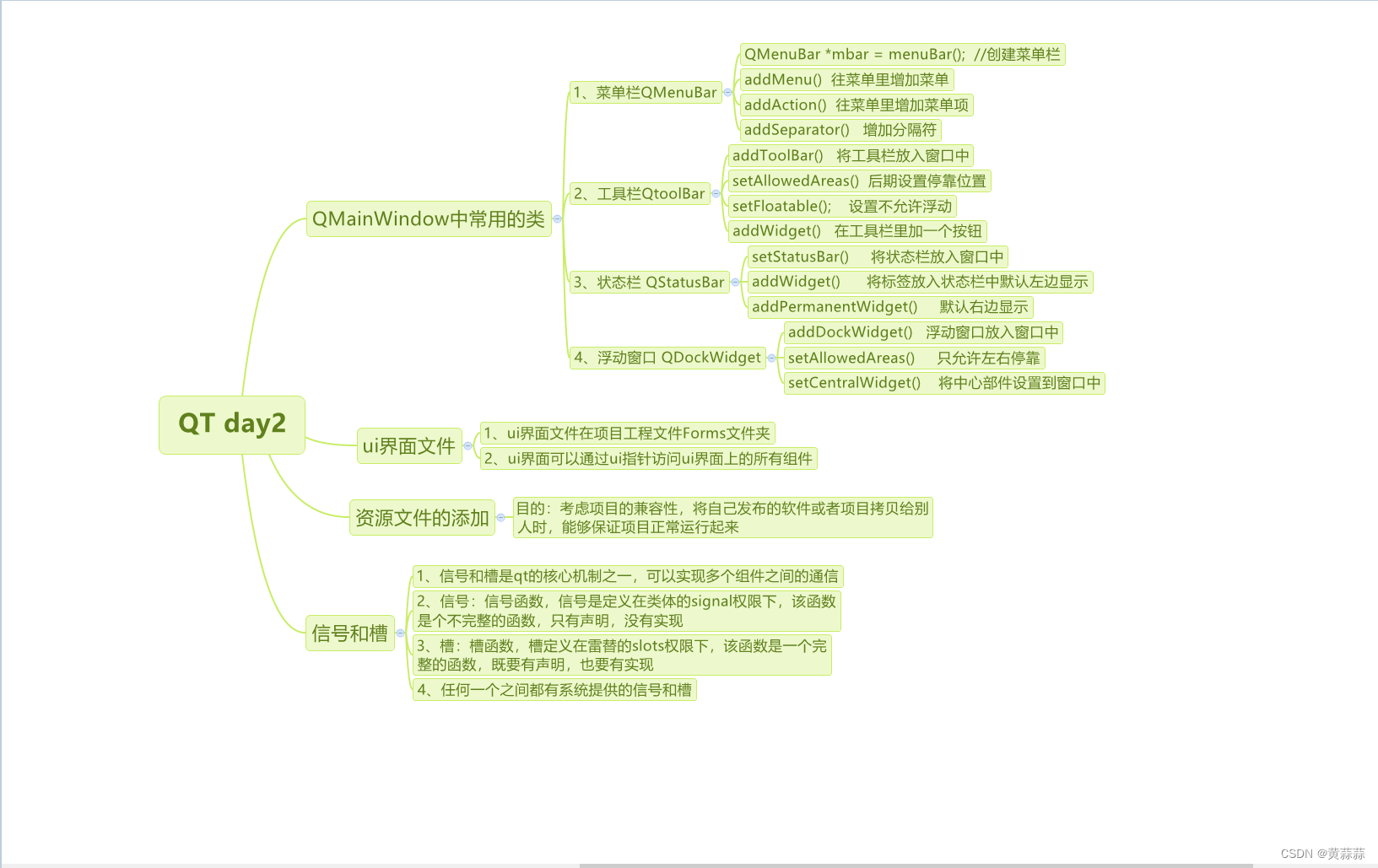
思维导图

)




)













