1>使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函。将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
代码:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void jump_success_signal();void jump_failure_signal();void jump_signal();private slots:void on_Login_clicked();void on_Cancel_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
success.h
#ifndef SUCCESS_H
#define SUCCESS_H#include <QWidget>namespace Ui {
class Success;
}class Success : public QWidget
{Q_OBJECTpublic:explicit Success(QWidget *parent = nullptr);~Success();public slots:void jump_slot();private:Ui::Success *ui;
};#endif // SUCCESS_H
failure.h
#ifndef FAILURE_H
#define FAILURE_H#include <QWidget>namespace Ui {
class Failure;
}class Failure : public QWidget
{Q_OBJECTpublic:explicit Failure(QWidget *parent = nullptr);~Failure();public slots:void jump_slot();//界面2-槽函数声明private:Ui::Failure *ui;
};#endif // FAILURE_H
main.cpp
#include "widget.h"
#include "success.h"
#include "failure.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Success s;Failure f;QObject::connect(&w,&Widget::jump_success_signal,&s,&Success::jump_slot);QObject::connect(&w,&Widget::jump_failure_signal,&f,&Failure::jump_slot);return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->Cancel,SIGNAL(clicked()),this,SLOT(on_Cancel_clicked()));
}Widget::~Widget()
{delete ui;
}void Widget::on_Login_clicked()
{QString user=ui->User->text();QString passwd=ui->Passwd->text();if(user == "admin" && passwd == "123456")emit jump_success_signal();else{ui->User->clear();ui->Passwd->clear();emit jump_failure_signal();}
}void Widget::on_Cancel_clicked()
{this->close();
}
success.cpp
#include "success.h"
#include "ui_success.h"Success::Success(QWidget *parent): QWidget(parent), ui(new Ui::Success)
{ui->setupUi(this);
}Success::~Success()
{delete ui;
}void Success::jump_slot()
{this->show();
}
failure.cpp
#include "failure.h"
#include "ui_failure.h"Failure::Failure(QWidget *parent): QWidget(parent), ui(new Ui::Failure)
{ui->setupUi(this);
}Failure::~Failure()
{delete ui;
}
void Failure::jump_slot()
{this->show();
}
结果:


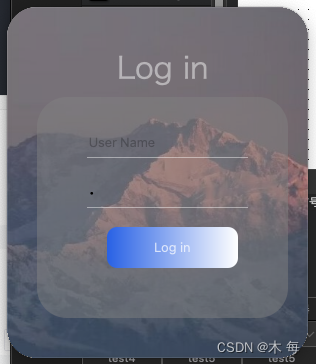
2>自己完成一个使用qss的登陆窗口界面。
*{background-color: rgb(255, 255, 255);
}QFrame#frame{border-radius:30px;border-image: url(:/Logo/shanChuan.jpg);
}#frame_2{border-radius:30px;background-color: rgba(112, 112, 112,120);
}QLabel#label{border-radius:30px;background-color: rgba(130, 130, 130,120);
}#label_2{background:transparent;/*完全透明*/font: 30pt "Hiragino Sans GB";color: rgba(255, 255, 255,120);
}QLineEdit {background:transparent;border:none;/*无边框*/border-bottom:1px solid rgba(255, 255, 255, 110);
}QPushButton{border-radius:10px;color: rgba(255,255,255,180);background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(40, 97, 229, 255), stop:1 rgba(255, 255, 255, 255));
}QPushButton:hover{ /*鼠标移动*/border-radius:10px;color: rgba(255,255,255,180);background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(40, 97, 229, 255), stop:1 rgba(255, 255, 255, 255));
}QPushButton:pressed{ /*鼠标点击*/border-radius:10px;color: rgba(255,255,255,180);background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(60, 97, 229, 255), stop:1 rgba(255, 255, 255, 255));padding-top:5px;padding-left:5px;
}


——主从同步、哨兵模式、集群)





SVN和Git)


)


上安装中文汉化版插件)





