对象.innerText 属性
对象.innerHTML 属性
<body><div class='box'>文字</div><script>//首先获取元素const box = document.querySelector('.box')console.log(box.innerText)</script>
</body>1.元素innerText属性
将文本内容添加到标签任意位置
显示为纯文本,不解析标签
2.innetHTML解析标签
<body><div class="box"></div><script>const box = document.querySelector('.box')box.innerHTML =`<u>小狗</u>`</script>
</body>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>年会抽奖</title><style>.wrapper {width: 840px;height: 420px;background-color: pink;padding: 100px 250px;box-sizing: border-box;}</style>
</head><body><div class="wrapper"><strong>抽奖</strong><h1>一等奖:<span id="one">???</span></h1><h3>二等奖:<span id="two">???</span></h3><h5>三等奖:<span id="three">???</span></h5></div><script>const arr = ['苹果', '香蕉', '橘子', '荔枝', '梨子', '小狗哦']const random = Math.floor(Math.random() * arr.length)console.log(arr[random])const one = document.querySelector('#one')one.innerHTML = arr[random]arr.splice(random, 1)const random2 = Math.floor(Math.random() * arr.length)const two = document.querySelector('#two')two.innerHTML = arr[random2]arr.splice(random2, 1)const random3 = Math.floor(Math.random() * arr.length)const three = document.querySelector('#three')three.innerHTML = arr[random3]</script>
</body></html>抽奖案例,我尝试共用一个const random 这样会出现undefined情况。

这样分开写就不会出现冲突情况
操作元素常用属性:

对象.属性=值
<body><img src="./images/1.webp" alt=""><script>const a = document.querySelector('img')a.src = './images/2.webp'</script>
</body>能够通过src实现换图操作
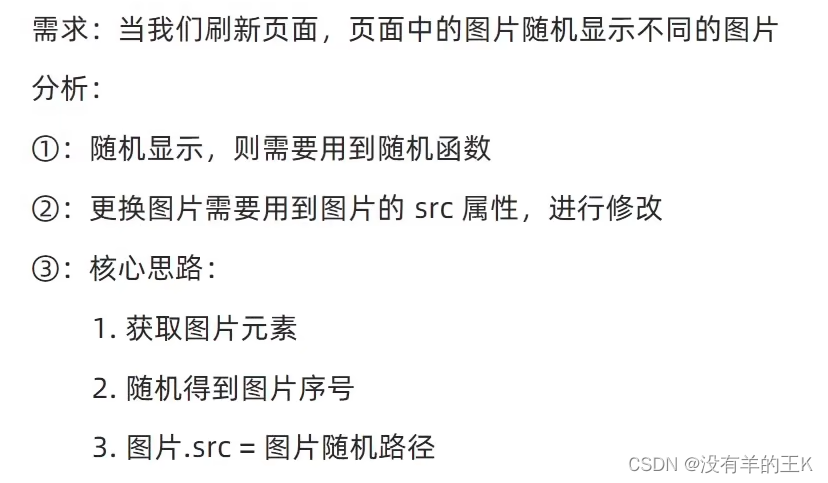
练习1:

<body><img src="./images/1.webp" alt=""><script>function getrandom(n, m) {return Math.floor(Math.random() * (m - n + 1)) + n}const img = document.querySelector('img')const random = getrandom(1, 6)img.src = `./images/${random}.webp`</script>
</body>操作元素样式属性

<style>div {width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="box"></div><script>const box = document.querySelector('.box')box.style.width = '300px'//单词可以直接用,组合单词采用小驼峰命名box.style.backgroundColor = 'hotpink'</script>
</body>案例:

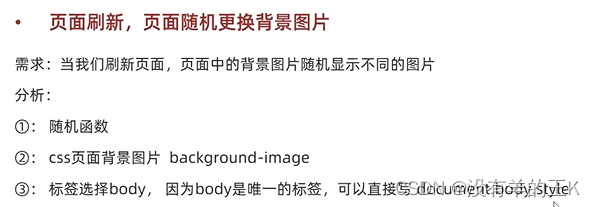
document.body.style
<style>body {background: url(./images/desktop_1.jpg) no-repeat top center/cover;}</style><body><script>function getrandom(n, m) {return Math.floor(Math.random() * m - n + 1) + n;}const a = getrandom(1, 10);console.log(a)document.body.style.background = `url(./images/desktop_${a}.jpg)`;</script>
</body>body可以直接使用不需要获取。上述代码可实现刷新换背景图效果
2.操作元素样式属性(ClassName)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav{color: brown;}.box{width: 200px;height: 200px;background-color: aqua;}</style>
</head>
<body><div class="nav">是小狗哦</div><script>const a=document.querySelector('div')a.className='nav box'</script>
</body>
</html>在这里如果使用ClassName方法需要把之前的加上,否则后面会覆盖前面的。
3.通过classList追加模式(新增)

——主从同步、哨兵模式、集群)





SVN和Git)


)


上安装中文汉化版插件)






