
我们用过vue-cli等工具包,全局安装之后,我们可以直接使用vue create等命令,实际上能够这样使用的原因,就是使用了package.json里面的bin字段注册命令。接下来就以一个脚本文件为例子为大家演示一下bin是如何发挥作用的。
创建项目
新建一个空文件夹npm-learn,然后初始化一个npm包:
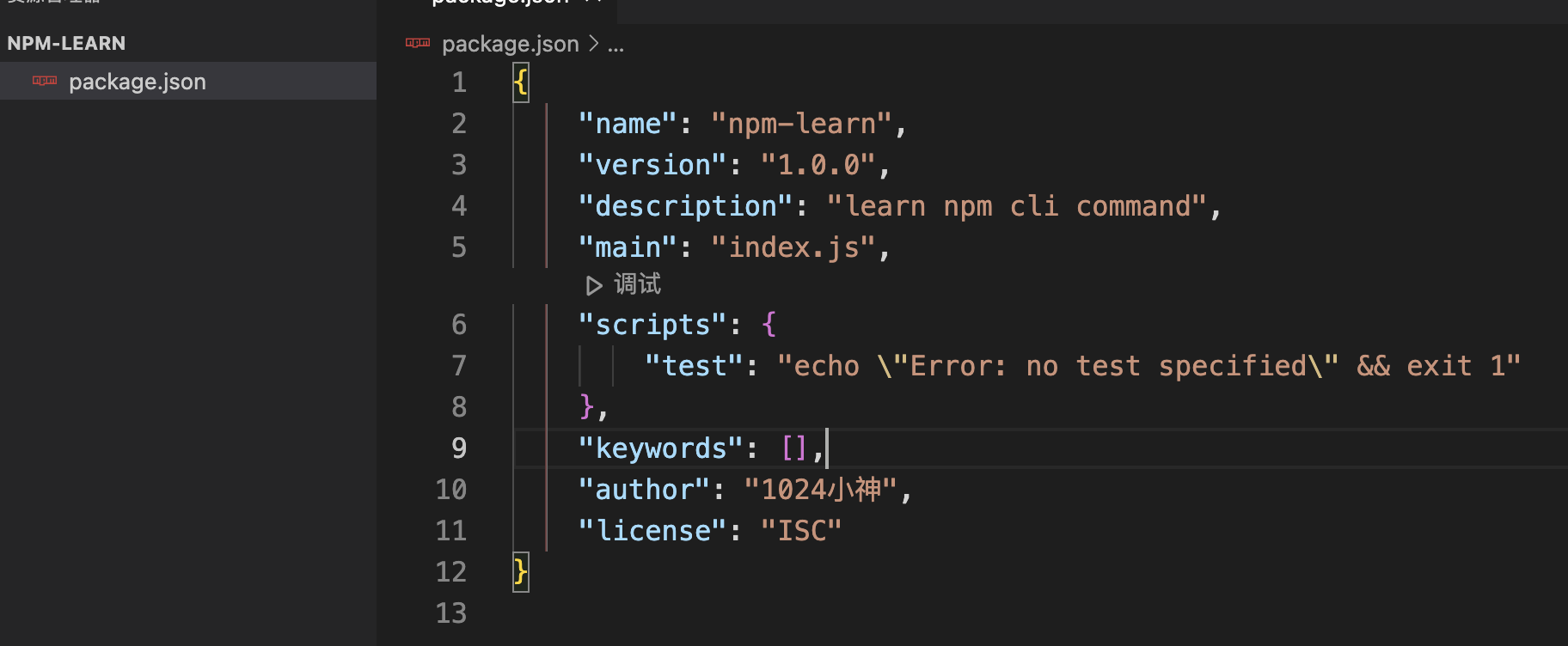
npm init会在这个文件夹下面生成一个package.json文件:

创建cli命令
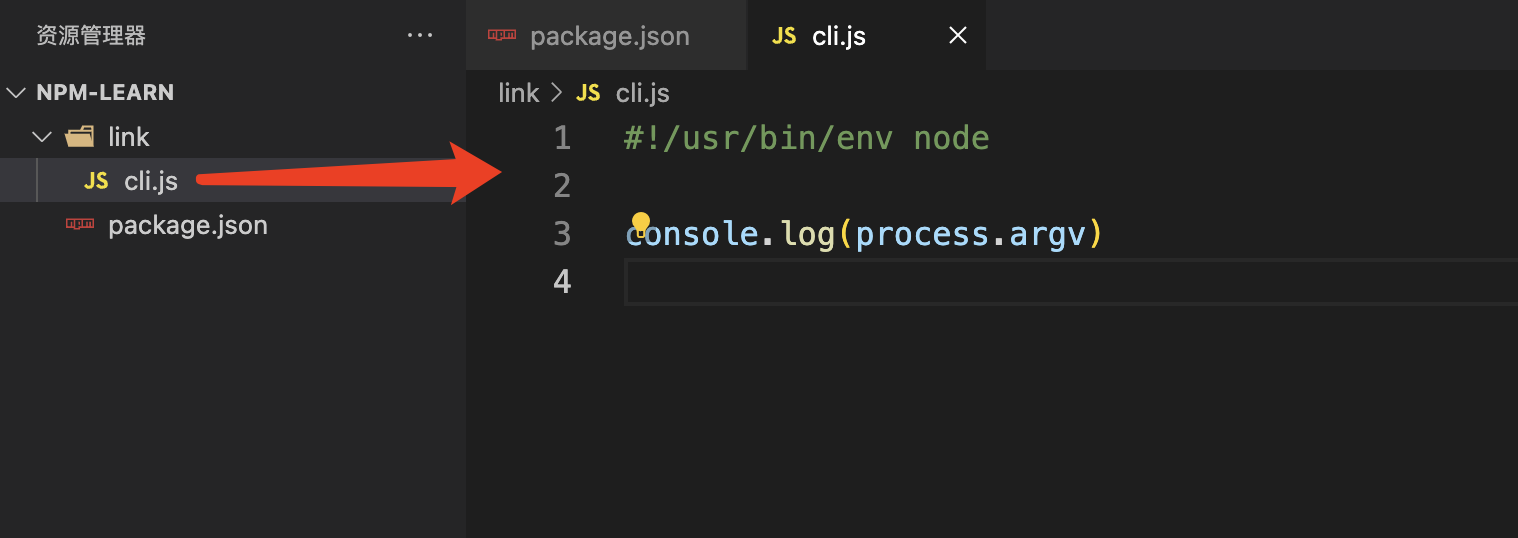
在文件夹下面创建link文件夹,并且创建一个cli.js文件:
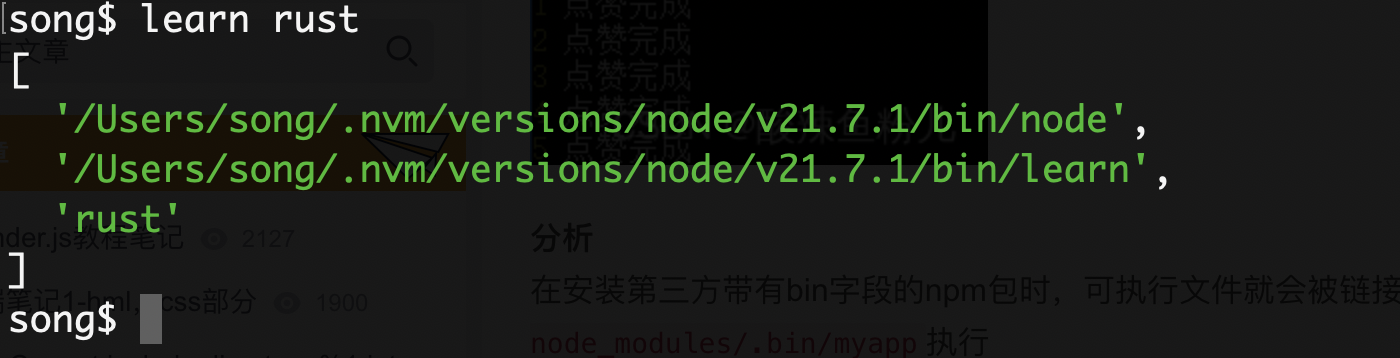
#!/usr/bin/env nodeconsole.log(process.argv)#!/usr/bin/env node 是告诉机器,需要用node来执行这个文件
console.log(process.argv); 是打印运行的命令行参数,可以自行百度:node process

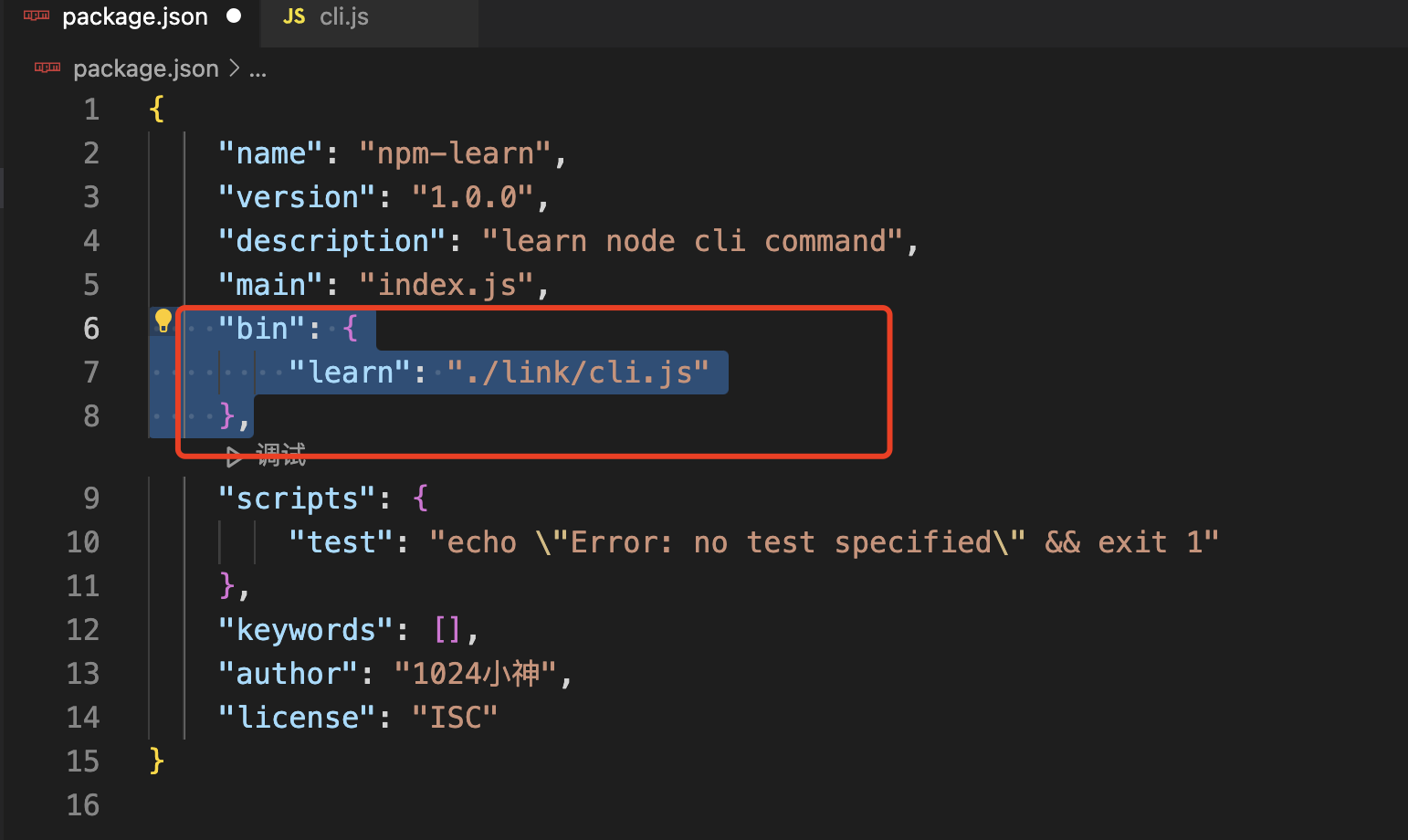
将cli.js添加到package.json里面:

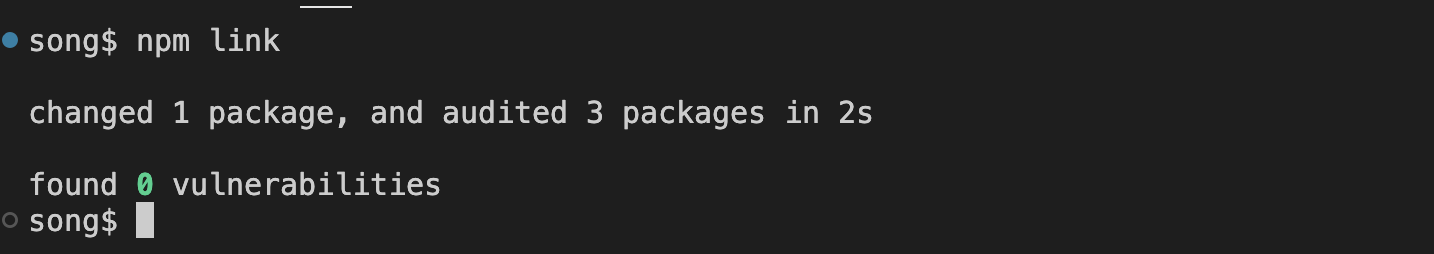
然后在项目文件夹中运行命令:将命令链接到全局
npm link
全局就可以使用了:随便打开一个命令行,就可以测试了

注销全局包
断开本地项目与另一个项目的连接。有两种用法:1.注销全局包;2.断开全局注册的包在另一个指定项目的链接。
方法一:注销全局包。在当前项目或包的目录下使用如下命令。
npm unlink 项目名例如:
npm unlink npm-learn分析
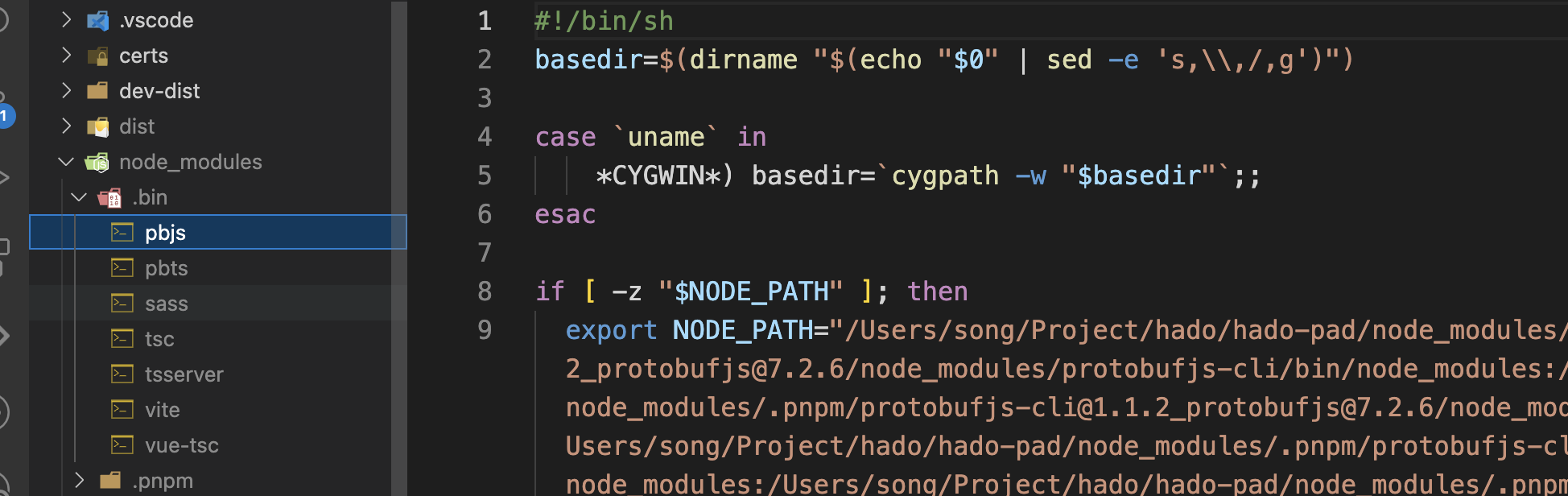
在安装第三方带有bin字段的npm包时,可执行文件就会被链接到当前项目的./node_modules/.bin中,就可以使用命令行了:

但如果是把包全局安装,npm就会把文件链接到prefix/bin中,我们就可以直接全局使用learn命令执行脚本了,更加简便
总结:
bin字段用于注册运行脚本的命令,全局安装后,可在全局执行该命令。
注意:
一般我们在自己开发时进行测试时使用npm link链接到全局,把脚本打包之后,别人在安装使用时使用全局安装


















, notify()和 notifyAll()被定义在 Object 类里?为什么他们必须在同步方法或者同步块中被调用?)
