鸿蒙开发-UI-组件导航-Navigation
鸿蒙开发-UI-组件导航-Tabs
鸿蒙开发-UI-图形-图片
鸿蒙开发-UI-图形-绘制几何图形
鸿蒙开发-UI-图形-绘制自定义图形
鸿蒙开发-UI-图形-页面内动画
鸿蒙开发-UI-图形-组件内转场动画
鸿蒙开发-UI-图形-弹簧曲线动画
文章目录
前言
一、放大缩小视图
1.Exchange类型
2.Static类型
3.示例
二、页面内转场动画
1. type配置为RouteType.None
2. type配置为RouteType.Push或RouteType.Pop
3. 禁用某页面的页面转场
4. 代码示例
总结
前言
上文详细学习了鸿蒙开发UI弹簧曲线动画,了解弹簧曲线的概念,学习了弹簧曲线两种实现方式以及使用场景,本文将学习页面间动画。
一、放大缩小视图
不同页面间,使用相同的元素的场景,可以使用共享元素转场动画衔接。突出不同页面间相同元素关联性,可以为它们添加共享元素转场动画,如果相同元素在不同页面间大小有明显差异,可达到放大缩小视图的效果。
接口
sharedTransition(id: string, options?: sharedTransitionOptions)根据sharedTransitionOptions中的type参数,共享元素转场分为Exchange类型的共享元素转场和Static类型的共享元素转场。
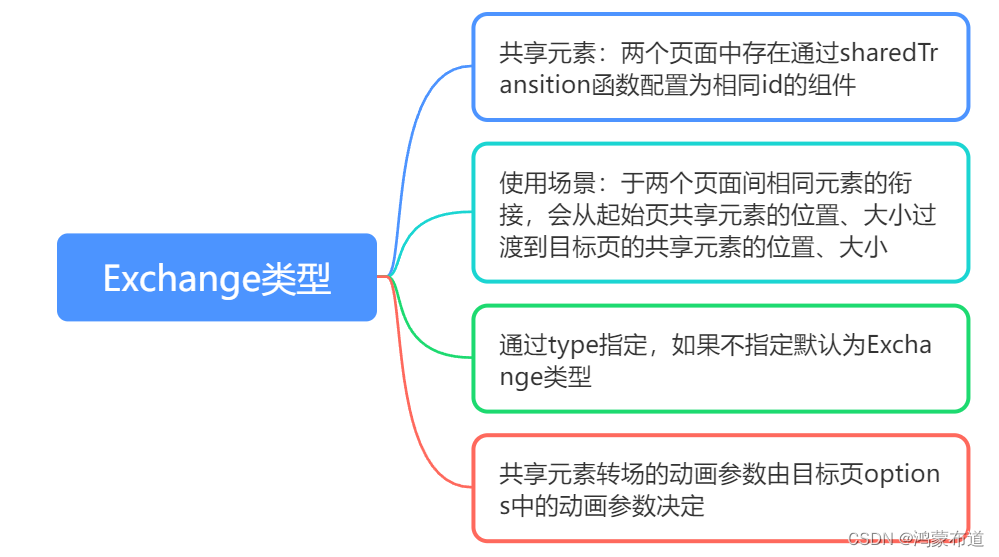
1.Exchange类型

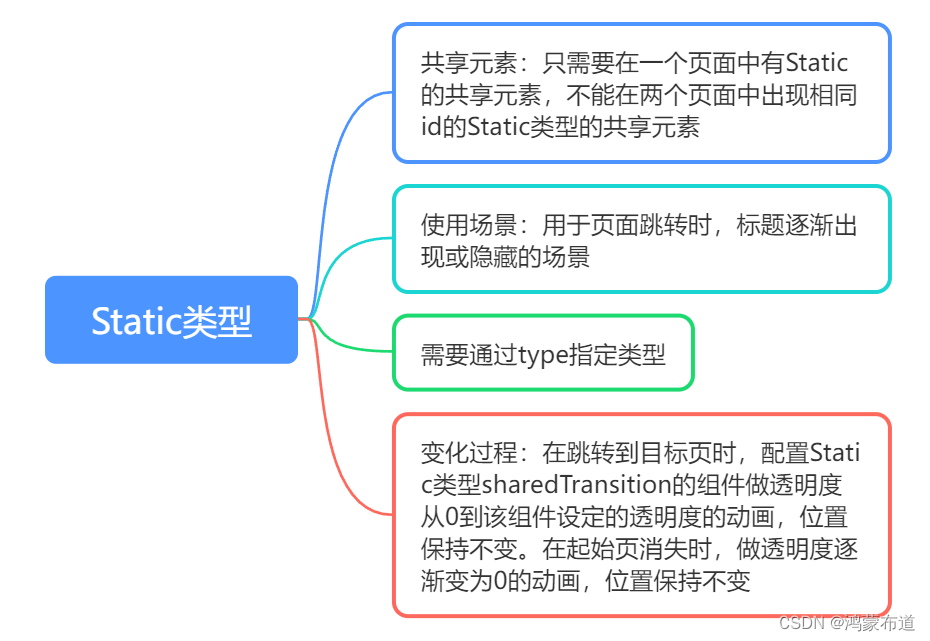
2.Static类型

3.示例
起始页
import router from '@ohos.router';@Entry
@Component
struct SharedTransitionSrc {build() {Column() {
//step1:配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"Image($r('app.media.mountain')).width(50).height(50).sharedTransition('sharedImage1', { duration: 1000, curve: Curve.Linear }).onClick(() => {
//step2:页面路由实现页面跳转,点击小图时路由跳转至下一页面router.pushUrl({ url: 'pages/myTest/sharedTransitionDst' });})}.padding(10).width("100%").alignItems(HorizontalAlign.Start)}
}目标页
import router from '@ohos.router';
@Entry
@Component
struct SharedTransitionDest {build() {Column() {
//step1:配置Static类型的共享元素转场,必须通过type属性显示指定 type: SharedTransitionEffectType.StaticText("SharedTransition dest page").fontSize(16).sharedTransition('text', { duration: 500, curve: Curve.Linear, type: SharedTransitionEffectType.Static }).margin({ top: 10 })//step2:配置Exchange类型的共享元素转场,共享元素id为"sharedImage1",与起始页指定id保持一致Image($r('app.media.mountain')).width(150).height(150).sharedTransition('sharedImage1', { duration: 500, curve: Curve.Linear }).onClick(() => {
//step3:点击图片时路由返回至上一页面,当前页Text组件文本显示效果逐渐消失router.back();})}.width("100%").alignItems(HorizontalAlign.Center)}
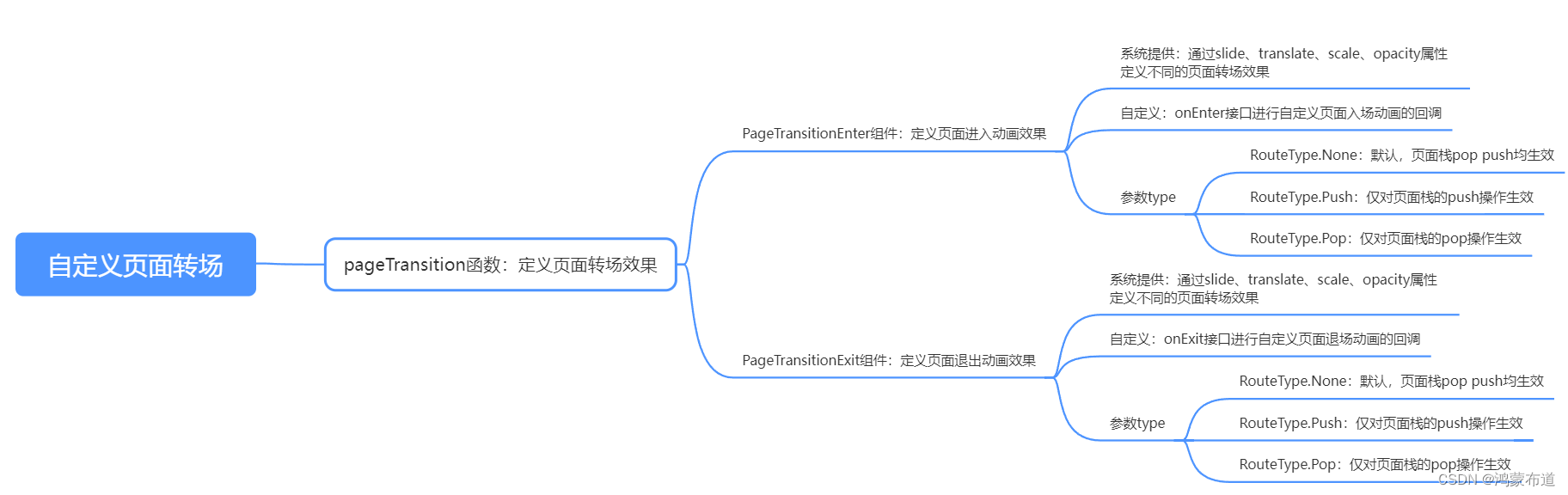
}二、页面内转场动画
两个页面间发生跳转,一个页面消失,另一个页面出现,可以配置各自页面的页面转场参数实现自定义的页面转场效果。

1. type配置为RouteType.None
//step1:定义第一个页面A的pageTransition函数,并定义页面进入退出效果
pageTransition() {// 定义页面进入时的效果,从左侧滑入,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ type: RouteType.None, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ type: RouteType.None, duration: 1000 }).slide(SlideEffect.Left)
}//step2:定义第一个页面B的pageTransition函数,并定义页面进入退出效果
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ type: RouteType.None, duration: 1000 }).slide(SlideEffect.Right)// 定义页面退出时的效果,向右侧滑出,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ type: RouteType.None, duration: 1200 }).slide(SlideEffect.Right)
}假设页面栈为标准实例模式,即页面栈中允许存在重复的页面。可能会有4种场景,对应的页面转场效果如下表
| 路由操作 | 页面A转场效果 | 页面B转场效果 |
|---|---|---|
| router.pushUrl,从页面A跳转到新增的页面B | 页面退出,PageTransitionExit生效,向左侧滑出屏幕 | 页面进入,PageTransitionEnter生效,从右侧滑入屏幕 |
| router.back,从页面B返回到页面A | 页面进入,PageTransitionEnter生效,从左侧滑入屏幕 | 页面退出,PageTransitionExit生效,向右侧滑出屏幕 |
| router.pushUrl,从页面B跳转到新增的页面A | 页面进入,PageTransitionEnter生效,从左侧滑入屏幕 | 页面退出,PageTransitionExit生效,向右侧滑出屏幕 |
| router.back,从页面A返回到页面B | 页面退出,PageTransitionExit生效,向左侧滑出屏幕 | 页面进入,PageTransitionEnter生效,从右侧滑入屏幕 |
2. type配置为RouteType.Push或RouteType.Pop
//step1:定义页面A的pageTransition函数,并指定页面A两种进入(1.push 2.pop)两种退出(1.push 2.pop)方式下的动画效果
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1200ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1200 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1200ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)
}//step2:定义页面B的pageTransition函数,并指定页面B两种进入(1.push 2.pop)两种退出(1.push 2.pop)方式下的动画效果
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1200ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1200ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1200 }).slide(SlideEffect.Right)
}以上代码则完整的定义了所有可能的页面转场样式。假设页面栈为标准实例模式,即页面栈中允许存在重复的页面。可能会有4种场景,对应的页面转场效果如下表
| 路由操作 | 页面A转场效果 | 页面B转场效果 |
|---|---|---|
| router.pushUrl,从页面A跳转到新增的页面B | 页面退出,PageTransitionExit且type为RouteType.Push的转场样式生效,向左侧滑出屏幕 | 页面进入,PageTransitionEnter且type为RouteType.Push的转场样式生效,从右侧滑入屏幕 |
| router.back,从页面B返回到页面A | 页面进入,PageTransitionEnter且type为RouteType.Pop的转场样式生效,从左侧滑入屏幕 | 页面退出,PageTransitionExit且type为RouteType.Pop的转场样式生效,向右侧滑出屏幕 |
| router.pushUrl,从页面B跳转到新增的页面A | 页面进入,PageTransitionEnter且type为RouteType.Push的转场样式生效,从右侧滑入屏幕 | 页面退出,PageTransitionExit且type为RouteType.Push的转场样式生效,向左侧滑出屏幕 |
| router.back,从页面A返回到页面B | 页面退出,PageTransitionExit且type为RouteType.Pop的转场样式生效,向右侧滑出屏幕 | 页面进入,PageTransitionEnter且type为RouteType.Pop的转场样式生效,从左侧滑入屏幕 |
3. 禁用某页面的页面转场
//step1:通过定义duration属性为0实现禁用
pageTransition() {PageTransitionEnter({ type: RouteType.None, duration: 0 })PageTransitionExit({ type: RouteType.None, duration: 0 })
}4. 代码示例
页面A
//step1:定义页面A
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionSrc1 {build() {Column() {Image($r('app.media.mountain')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一个页面,push操作router.pushUrl({ url: 'pages/myTest/pageTransitionDst1' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}
//step2:定义页面A的进入退出效果 pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)}
}页面B
//step1:定义页面B
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionDst1 {build() {Column() {Image($r('app.media.forest')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一页面,push操作router.pushUrl({ url: 'pages/myTest/pageTransitionSrc1' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}
//step2:定义页面B的进入退出效果pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)}
}总结
本文详细学习了鸿蒙开发UI页面见的动画,了解了页面间动画的两种形式,一种用于页面间有相同元素场景,另一种是应用于页面转场时,随着一个页面出现另一个页面消失产生转场效果的场景。同时详细学习了页面进入时的和退出时分别对应的两种RouteType的类型的设置方式很效果,下文将学习鸿蒙开发UI交互事件相关知识。







, notify()和 notifyAll()被定义在 Object 类里?为什么他们必须在同步方法或者同步块中被调用?)











