一、正则表达式
正则表达式(Regular Expression)是一种字符串匹配的模式(规则)
使用场景:
- 例如验证表单:手机号表单要求用户只能输入11位的数字 (匹配)
- 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等

1.正则基本使用
-
定义规则
const reg = /表达式/- 其中
/ /是正则表达式字面量 - 正则表达式也是
对象
- 其中
-
使用正则
test()方法用来查看正则表达式与指定的字符串是否匹配- 如果正则表达式与指定的字符串匹配 ,返回
true,否则false
<body><script>// 正则表达式的基本使用const str = 'web前端开发'// 1. 定义规则const reg = /web/// 2. 使用正则 test()console.log(reg.test(str)) // true 如果符合规则匹配上则返回trueconsole.log(reg.test('java开发')) // false 如果不符合规则匹配上则返回 false</script>
</body>
2.元字符
- 普通字符:
- 大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
- 普通字符只能够匹配字符串中与它们相同的字符。
- 比如,规定用户只能输入英文26个英文字母,普通字符的话 /[abcdefghijklmnopqrstuvwxyz]/
- 元字符(特殊字符)
- 是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
- 比如,规定用户只能输入英文26个英文字母,换成元字符写法: /[a-z]/
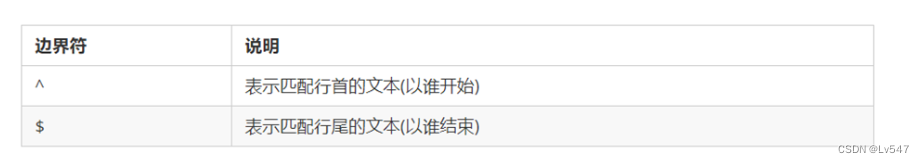
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

如果 ^ 和 $ 在一起,表示必须是精确匹配
<body><script>// 元字符之边界符// 1. 匹配开头的位置 ^const reg = /^web/console.log(reg.test('web前端')) // trueconsole.log(reg.test('前端web')) // falseconsole.log(reg.test('前端web学习')) // falseconsole.log(reg.test('we')) // false// 2. 匹配结束的位置 $const reg1 = /web$/console.log(reg1.test('web前端')) // falseconsole.log(reg1.test('前端web')) // trueconsole.log(reg1.test('前端web学习')) // falseconsole.log(reg1.test('we')) // false // 3. 精确匹配 ^ $const reg2 = /^web$/console.log(reg2.test('web前端')) // falseconsole.log(reg2.test('前端web')) // falseconsole.log(reg2.test('前端web学习')) // falseconsole.log(reg2.test('we')) // false console.log(reg2.test('web')) // trueconsole.log(reg2.test('webweb')) // flase </script>
</body>
量词
量词用来设定某个模式重复次数

注意: 逗号左右两侧千万不要出现空格
<body><script>// 元字符之量词// 1. * 重复次数 >= 0 次const reg1 = /^w*$/console.log(reg1.test('')) // trueconsole.log(reg1.test('w')) // trueconsole.log(reg1.test('ww')) // trueconsole.log('-----------------------')// 2. + 重复次数 >= 1 次const reg2 = /^w+$/console.log(reg2.test('')) // falseconsole.log(reg2.test('w')) // trueconsole.log(reg2.test('ww')) // trueconsole.log('-----------------------')// 3. ? 重复次数 0 || 1 const reg3 = /^w?$/console.log(reg3.test('')) // trueconsole.log(reg3.test('w')) // trueconsole.log(reg3.test('ww')) // falseconsole.log('-----------------------')// 4. {n} 重复 n 次const reg4 = /^w{3}$/console.log(reg4.test('')) // falseconsole.log(reg4.test('w')) // flaseconsole.log(reg4.test('ww')) // falseconsole.log(reg4.test('www')) // trueconsole.log(reg4.test('wwww')) // falseconsole.log('-----------------------')// 5. {n,} 重复次数 >= n const reg5 = /^w{2,}$/console.log(reg5.test('')) // falseconsole.log(reg5.test('w')) // falseconsole.log(reg5.test('ww')) // trueconsole.log(reg5.test('www')) // trueconsole.log('-----------------------')// 6. {n,m} n =< 重复次数 <= mconst reg6 = /^w{2,4}$/console.log(reg6.test('w')) // falseconsole.log(reg6.test('ww')) // trueconsole.log(reg6.test('www')) // trueconsole.log(reg6.test('wwww')) // trueconsole.log(reg6.test('wwwww')) // false// 7. 注意事项: 逗号两侧千万不要加空格否则会匹配失败</script>
范围
表示字符的范围,定义的规则限定在某个范围,比如只能是英文字母,或者数字等等,用表示范围

<body><script>// 元字符之范围 [] // 1. [abc] 匹配包含的单个字符, 多选1const reg1 = /^[abc]$/console.log(reg1.test('a')) // trueconsole.log(reg1.test('b')) // trueconsole.log(reg1.test('c')) // trueconsole.log(reg1.test('d')) // falseconsole.log(reg1.test('ab')) // false// 2. [a-z] 连字符 单个const reg2 = /^[a-z]$/console.log(reg2.test('a')) // trueconsole.log(reg2.test('p')) // trueconsole.log(reg2.test('0')) // falseconsole.log(reg2.test('A')) // false// 想要包含小写字母,大写字母 ,数字const reg3 = /^[a-zA-Z0-9]$/console.log(reg3.test('B')) // trueconsole.log(reg3.test('b')) // trueconsole.log(reg3.test(9)) // trueconsole.log(reg3.test(',')) // flase// 用户名可以输入英文字母,数字,可以加下划线,要求 6~16位const reg4 = /^[a-zA-Z0-9_]{6,16}$/console.log(reg4.test('abcd1')) // false console.log(reg4.test('abcd12')) // trueconsole.log(reg4.test('ABcd12')) // trueconsole.log(reg4.test('ABcd12_')) // true// 3. [^a-z] 取反符const reg5 = /^[^a-z]$/console.log(reg5.test('a')) // false console.log(reg5.test('A')) // trueconsole.log(reg5.test(8)) // true</script>
</body>
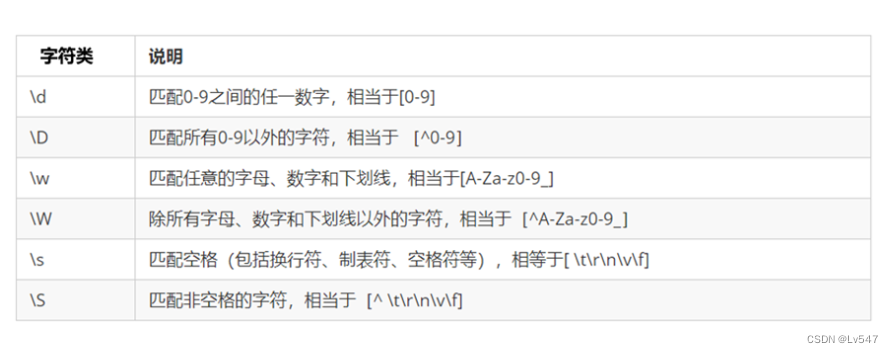
字符类
某些常见模式的简写方式,区分字母和数字


二、替换和修饰符
replace 替换方法,可以完成字符的替换

<body><script>// 替换和修饰符const str = '欢迎大家学习前端,相信大家一定能学好前端,都成为前端大神'// 1. 替换 replace 需求:把前端替换为 web// 1.1 replace 返回值是替换完毕的字符串// const strEnd = str.replace(/前端/, 'web') 只能替换一个</script>
</body>
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
- i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
- g 是单词 global 的缩写,匹配所有满足正则表达式的结果
<body><script>// 替换和修饰符const str = '欢迎大家学习前端,相信大家一定能学好前端,都成为前端大神'// 1. 替换 replace 需求:把前端替换为 web// 1.1 replace 返回值是替换完毕的字符串// const strEnd = str.replace(/前端/, 'web') 只能替换一个// 2. 修饰符 g 全部替换const strEnd = str.replace(/前端/g, 'web')console.log(strEnd) </script>
</body>
三、正则插件

change 事件
给input注册 change 事件,值被修改并且失去焦点后触发
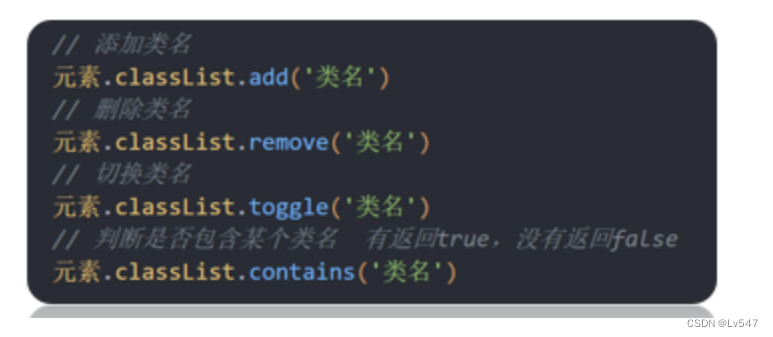
四、判断是否有类

元素.classList.contains() 看看有没有包含某个类,如果有则返回true,么有则返回false

--决策树,神经网络)


)



)

)


)


)


)