一、页面效果



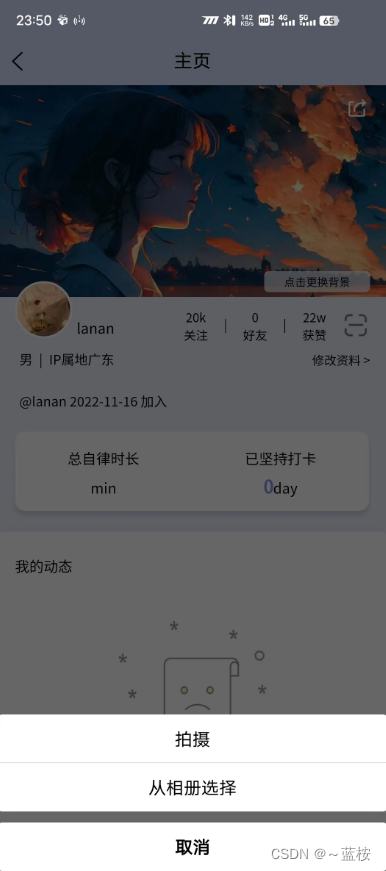
二、手机上的效果
使用过的实例:
手机上就会显示类似如下:

三、代码
<view class="cleaner-top" @click="chooseImg"><view class="cleaner-avatar"><image :src="imgArr" mode=""></image></view><view class="cleaner-name">点击修改头像</view></view>data() {return {imgArr:"/static/image/manger_pages/avatar-img.png",}},methods: {// 选择图片chooseImg() {uni.chooseImage({success: (chooseImageRes) => {const tempFilePaths = chooseImageRes.tempFilePaths;// 更新页面的渲染this.imgArr = tempFilePaths// 上传图片}})},}.cleaner-top {display: flex;align-items: center;flex-direction: column;background-color: #fff;border-radius: 20rpx;padding: 32rpx 24rpx;}.cleaner-avatar {width: 112rpx;height: 112rpx;border-radius: 50%;}.cleaner-avatar image {width: 100%;height: 100%;border-radius: 50%;}.cleaner-name {margin-top: 22rpx;font-weight: 400;font-size: 32rpx;color: rgba(0, 0, 0, 0.9);})


)


)
 TS-466C NAS 开箱评测,4盘位NAS,N6005,存储服务器)

——串的定义和基本操作)




)


)

