欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。


Naive Ui Admin:企业级中后台项目开箱即用框架/让你少写一些代码
在数字化时代,中后台系统对于企业的运营至关重要。然而,构建这样的系统往往需要大量的时间和资源。幸运的是,Naive Ui Admin 提供了一个基于 Vue3.0、Vite、Naive UI 和 TypeScript 的中后台解决方案,旨在帮助开发者快速搭建企业级中后台项目。
一、开箱即用的中后台框架
Naive Ui Admin 是一个完全免费且可商用的解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型和页面。通过二次封装实用高扩展性组件、动态菜单、权限校验和粒子化权限控制等功能,Naive Ui Admin 旨在帮助开发者快速构建功能丰富的中后台系统。

预览
-
https://plus.naiveadmin.com/dashboard/console
账号:admin,密码:123456(随意)
官方文档
文档地址:https://www.naiveadmin.com/
准备
-
node 和 git -项目开发环境
-
Vite - 熟悉 vite 特性
-
Vue3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
Es6+ - 熟悉 es6 基本语法
-
Vue-Router-Next - 熟悉 vue-router 基本使用
-
Naive-ui-admin - ui 基本使用
-
Mock.js - mockjs 基本语法
使用
-
获取项目代码
git clone https://github.com/jekip/naive-ui-admin.git
-
安装依赖
cd naive-ui-adminyarn install
-
运行
yarn dev
-
打包
yarn build
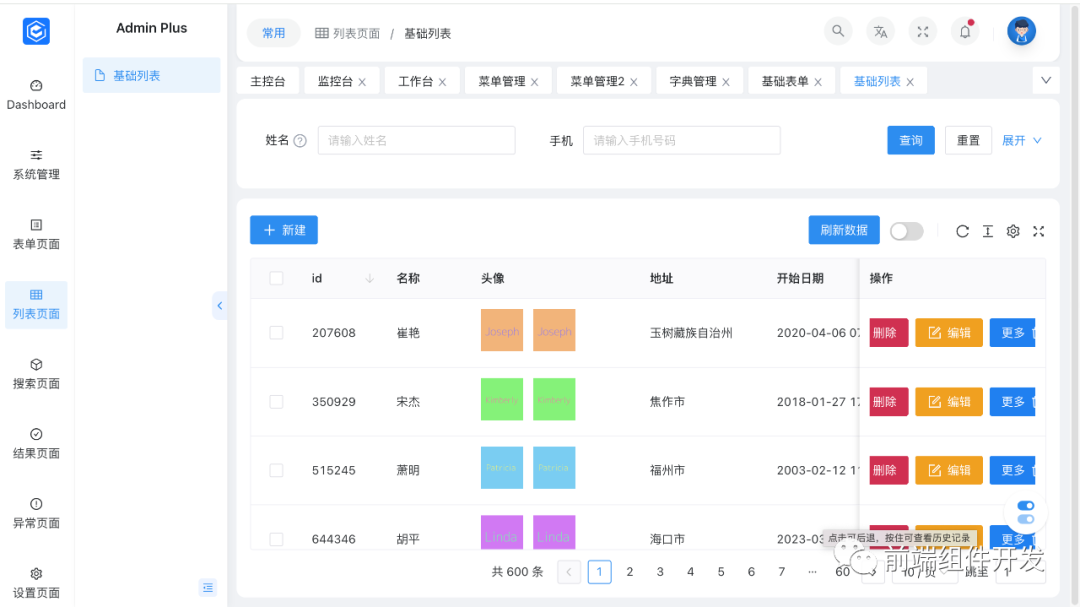
部分截图




二、技术特性
-
二次封装实用高扩展性组件:Naive Ui Admin 提供了一系列预先封装的组件,这些组件具有高度的实用性和扩展性,能够快速构建用户界面,减少开发时间。
-
响应式、多主题、多配置:该解决方案是响应式的,可以适应不同的设备和屏幕尺寸。此外,它支持多个主题和配置,允许开发者根据需要进行自定义,以满足特定的设计需求。
-
最新技术栈:Naive Ui Admin 使用前端前沿技术,包括 Vue3、Typescript、Pinia 和 Vite。这些技术不仅可以提供更好的性能和开发体验,还能确保项目在未来仍然保持领先地位。
-
强大的鉴权系统:鉴权是任何中后台系统的重要组成部分。Naive Ui Admin 提供了强大的鉴权系统,支持对路由、菜单、功能点等进行三种鉴权模式。这使得开发者可以根据不同的业务需求进行灵活的权限控制。
-
持续更新与实用性页面模板:Naive Ui Admin 会持续更新以提供更好的功能和性能。此外,它还提供了一系列实用性页面模板和交互功能,使构建页面变得简单化。开发者可以随意搭配组合这些模板和功能,以满足特定的业务需求。
三、总结
Naive Ui Admin 是一个全面的中后台解决方案,使用最新的前端技术栈,帮助开发者快速搭建企业级中后台项目。它不仅提供了实用的组件和功能,还提供了强大的鉴权系统和持续的更新支持。通过使用 Naive Ui Admin,开发者可以减少代码编写量,提高开发效率,并确保项目在未来仍然保持领先地位。如果你正在寻找一个可靠的中后台解决方案,不妨考虑使用 Naive Ui Admin,相信它能够满足你的需求并带来巨大的价值。
附框架下载地址:
https://github.com/jekip/naive-ui-admin.git
附框架官方文档地址:
https://jekip.github.io/docs/



主从模式)


)
)






)




