前提,建议先学会前端几大基础:HTML、CSS、JS、Ajax,还有一定要会Vue!(Vue2\Vue3)都要会!!!不然不好懂
博主作为大二前端小白,刚刚接触前端微信小程序开发时选择的是基于“微信开发者工具”开发的【原生开发】,然后在上手真正项目的时候头都大了,那么多鬼布局、组件都要自己搞,虽然微信有自带的一些组件插件、也有外部插件,但是我发现都不够美观,而且打比赛跟别人团队一起的时候,才知道人家都是用uniapp开发,你搞个微信开发者工具.......人家懒得鸟你,于是这里开始正式学习uniapp。
一、搭建写uniapp的工具、环境
为了加快我自己以及各位尊贵看官的学习速度,这里不多加阐述,很简单,下载HBuilder:HBuilderX-高效极客技巧,然后安装好,把里面绿了吧唧的那个软件创建快捷方式到桌面,直接点开用就行了,安装都免了,贼方便,不懂自己查视频。
点开之后创建项目,然后根据你自己的喜好,选择vue2、vue3都行
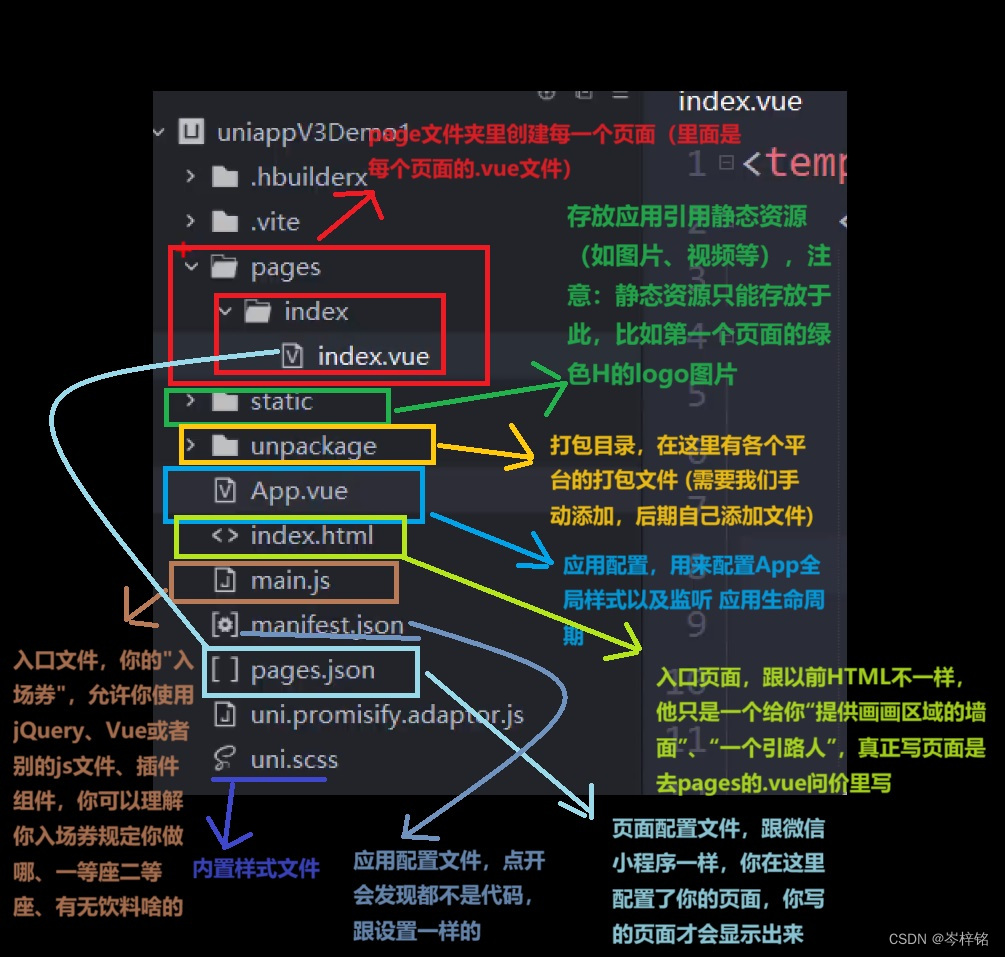
二、认识一下各个文件结构
不认识文件结构的话,你连写代码在哪写你都不知道:

另外还有别的文件夹需要后期我们自己手动添加配置的,比如
【component】:学过vue的知道,存放“组件”文件用的文件夹
【node_modules】:环境依赖,后面装uView这些插件需要用到的
【uni_modules】:以后安装了外部的uView组件后会有的文件夹
components // 组件目录
api // 封装接口目录
node_modules // 环境依赖
pages // 页面文件目录index // index 页面文件夹index.vue // index 页面
static // 静态资源目录
uni_modules // uniapp 环境依赖
unpackage // 打包文件目录
common // 公共文件目录
App.vue // 根组件
index.html // 入口页面
main.js // 入口文件
manifest.json // 应用配置文件
pages.json // 页面配置文件
package.json // 插件管理文件
package-lock.json // 插件版本锁定文件
uni.scss // 内置样式文件而且注意看,有没有很眼熟的感觉?看看Vue工程化开发项目、微信小程序原生开发:


基本很像,虽然有区别的大致换汤不换药,一个道理。
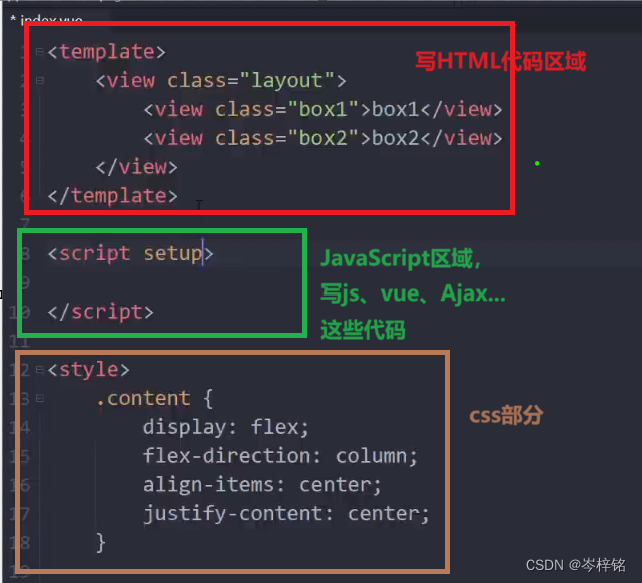
三、一个“页面”的结构:.vue文件的结构
先简单看一下一个.vue文件的结构:

简单例子:
<template><!-- 这个view标签,就等于以前的div --><!-- view被叫做“组件”、区别于div的是因为,它有一些新增的属性 --><!-- 比如有一个属性叫做hover-class,是当你去按view标签的时候,会添加这个class的样式 --><view hover-class="hover">这是一个view标签</view><!-- 这样我们给view标签添加了hover-class以后,当我们按它的时候,就会给添加里面的hover类的样式了 --><!-- scroll-view:滚动效果 scroll-y 允许纵向滚动 scroll-x 允许横向滚动 注意“纵向”滚动盒子要有【高度】!!“横向”要有【宽度】(可视范围)里面嵌套view --><scroll-view class="content" scroll-y><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view></scroll-view><!-- text 这个标签相当于span(没有其他样式影响的情况下,不会独占一行,宽和高由内容撑开,这个时候你设置宽高是没有用的); --><text>这是一个text标签</text>
</template><script>export default {data(){return {}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>可以看出跟HTML文件基本上是一样的,也是三个语言分三块写,只不过少了一些标签,值得注意的是:
1、在HTML部分,需要用一个<template>标签包裹,相当于HTML里的<body>,然后vue2里只能有一个【最大】的<view>父容器,不能有同级别的;vue3无所谓。
2、script部分需要有export default { ... }来把vue导出,有他才可以在里面写vue代码
3、<style>部分如果在<style>里面加上scoped,设置的样式就不会受影响。该属性的作用是将当前标签下的样式私有化,仅对当前组件起作用,如果不设置,比如你全局样式的配置里配置了view标签,然后你在你某个页面没有用类名选择器,而是用view来直接设置样式,那么就会被受影响
4、有的人会写less或者是scss来代替css(我本人只会css),那么你需要在<style>里加入:lang="scss" 或者 lang="less"
四、组件
跟微信小程序基本一样,学过微信小程序原生开发的,这一块可以简单看一下略过
1、view和text
<view>约等于<div>,<text>约等于<span>
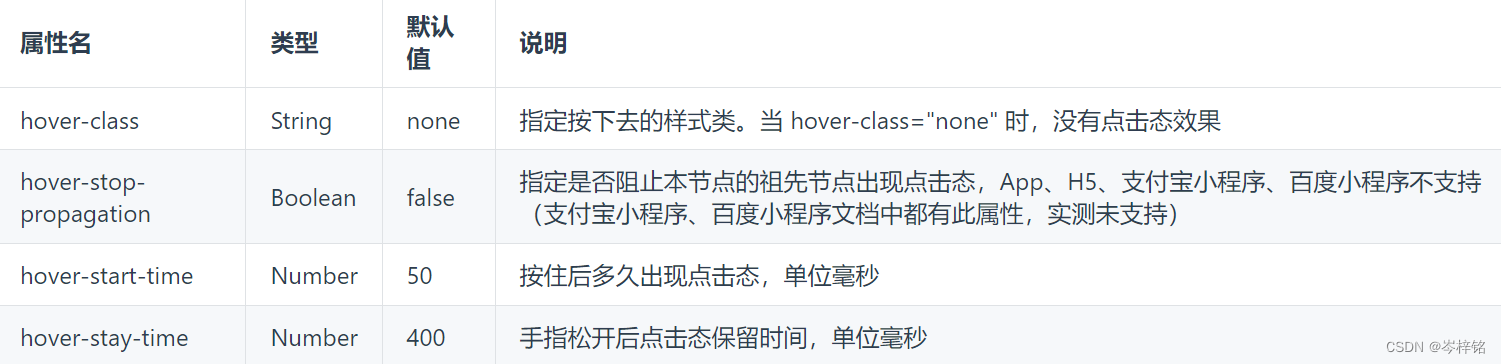
<view>就是div,只不过比它还多一些功能,下面我把它的特有属性放下面,简单看看有需要就用

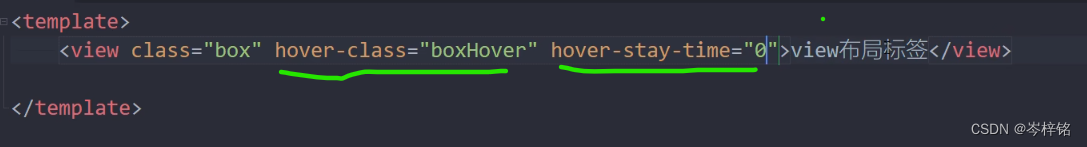
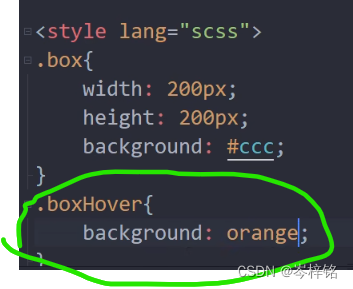
比如:


那么鼠标悬浮的时候,就会获得.boxHover的样式变成橘色,同时一松开后0秒就恢复原样
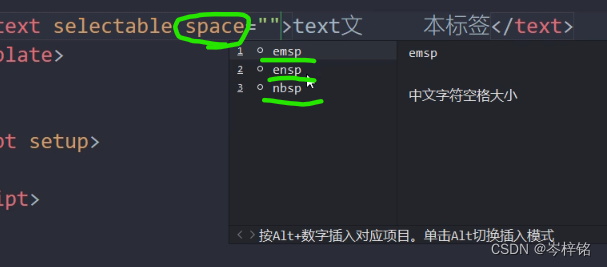
<text>就是<span>啦,多的不说,他有这么几个属性,按自己需求可以在<text>标签里写上

那么这里的space有三个值:

 自己看吧
自己看吧
2、scroll-view可滚动视图区域
<scroll-view>就是里面内容超出了容器的时候,容器可以有滚动条往左右或者上下划
具体属性有

具体例子:
<template><!-- scroll-view:滚动效果 scroll-y 允许纵向滚动 scroll-x 允许横向滚动 注意“纵向”滚动盒子要有【高度】!!“横向”要有【宽度】(可视范围)里面嵌套view --><scroll-view class="content" scroll-y><view class="text-area"><text class="title">哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</text></view></scroll-view>
</template><style>.content {height: 220px;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>补充:横向滚动的时候,记得让里面的“块级元素”变为 display: inline-block(一行显示),然后在设置【white-space: nowrap】(不换行),那么就会横向排列显示了

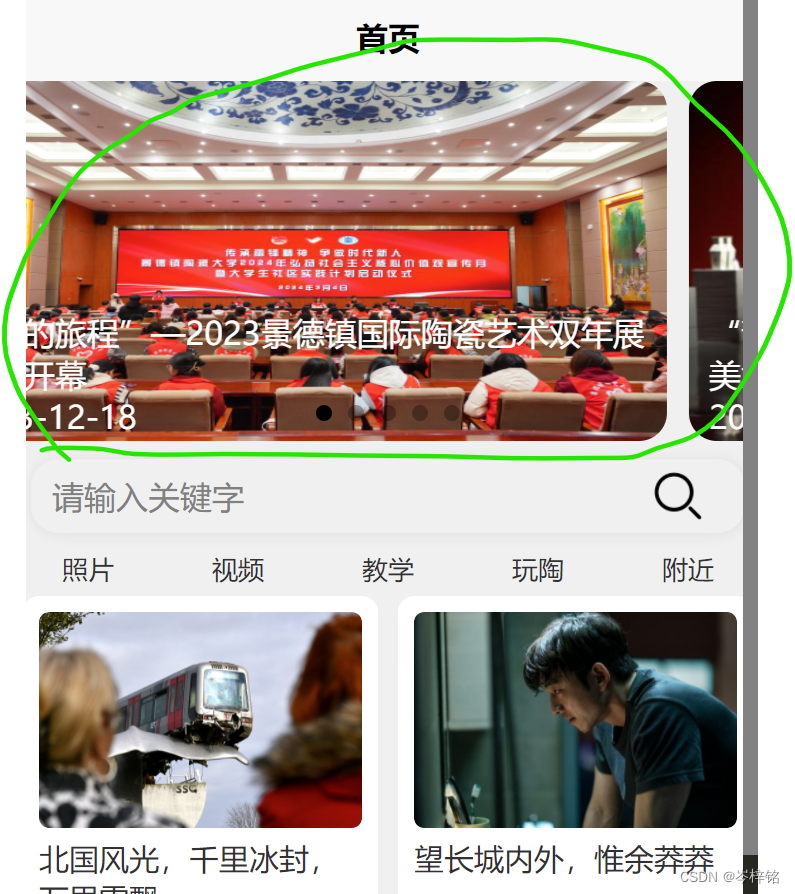
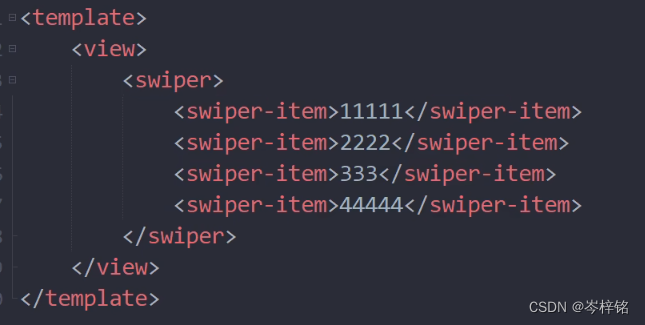
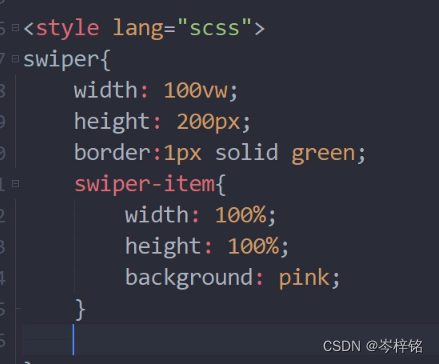
3、swiper轮播图
轮播图组件

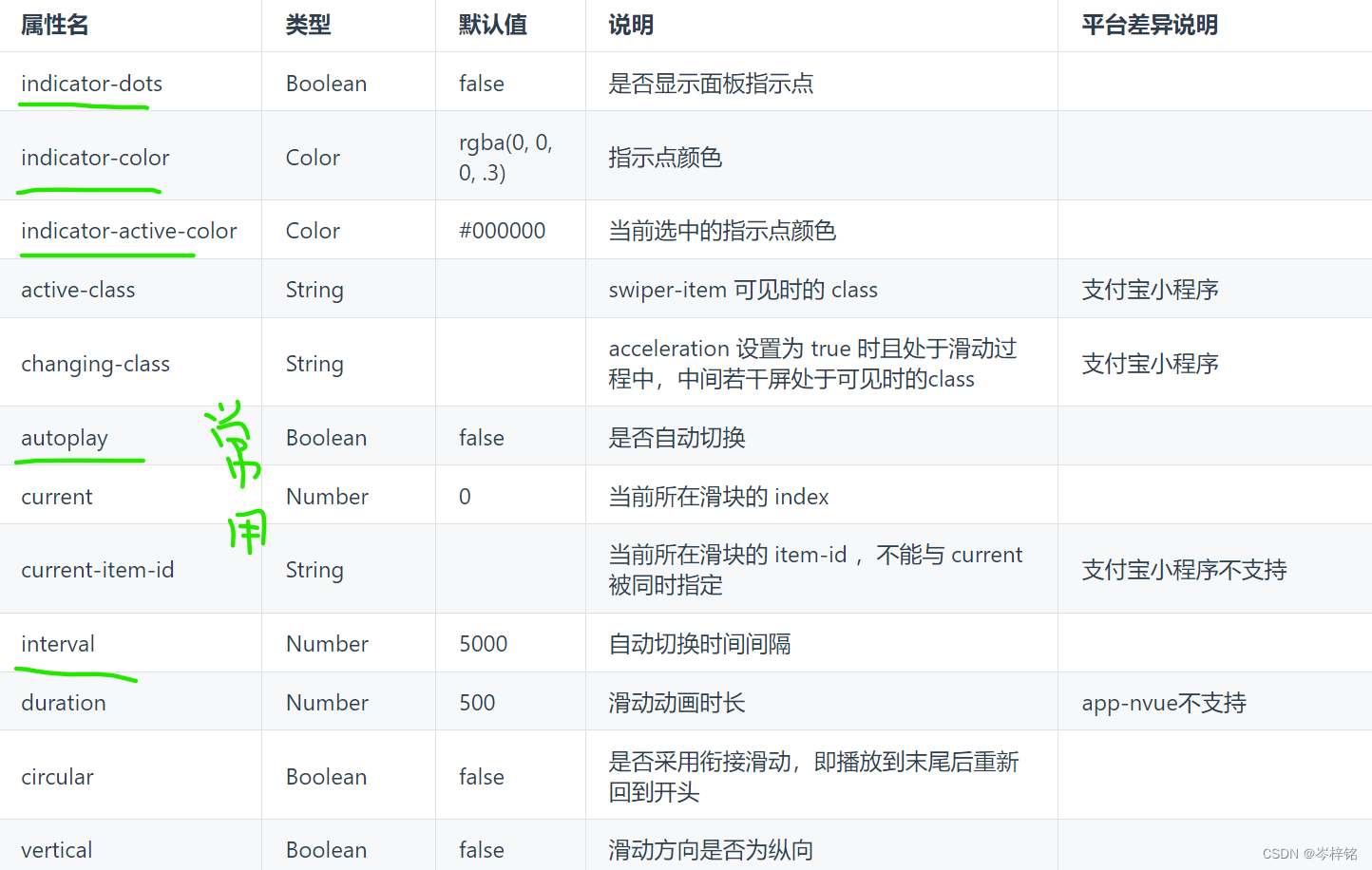
具体属性:

具体例子:



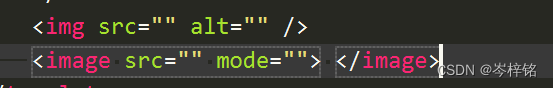
4、image照片
就是img,在uniapp里用img也行,用image也行(只不过img是单标签,image是双标签)

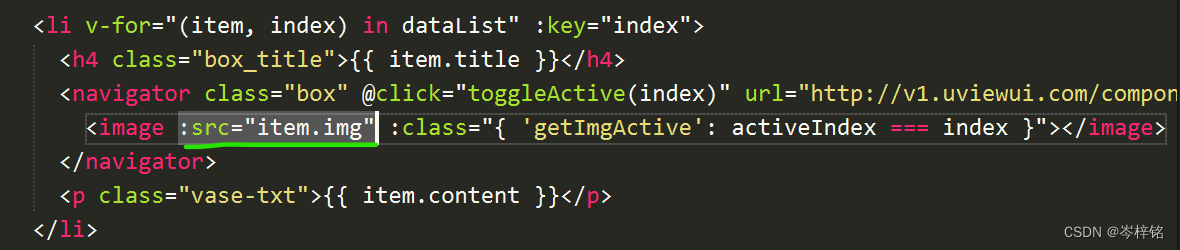
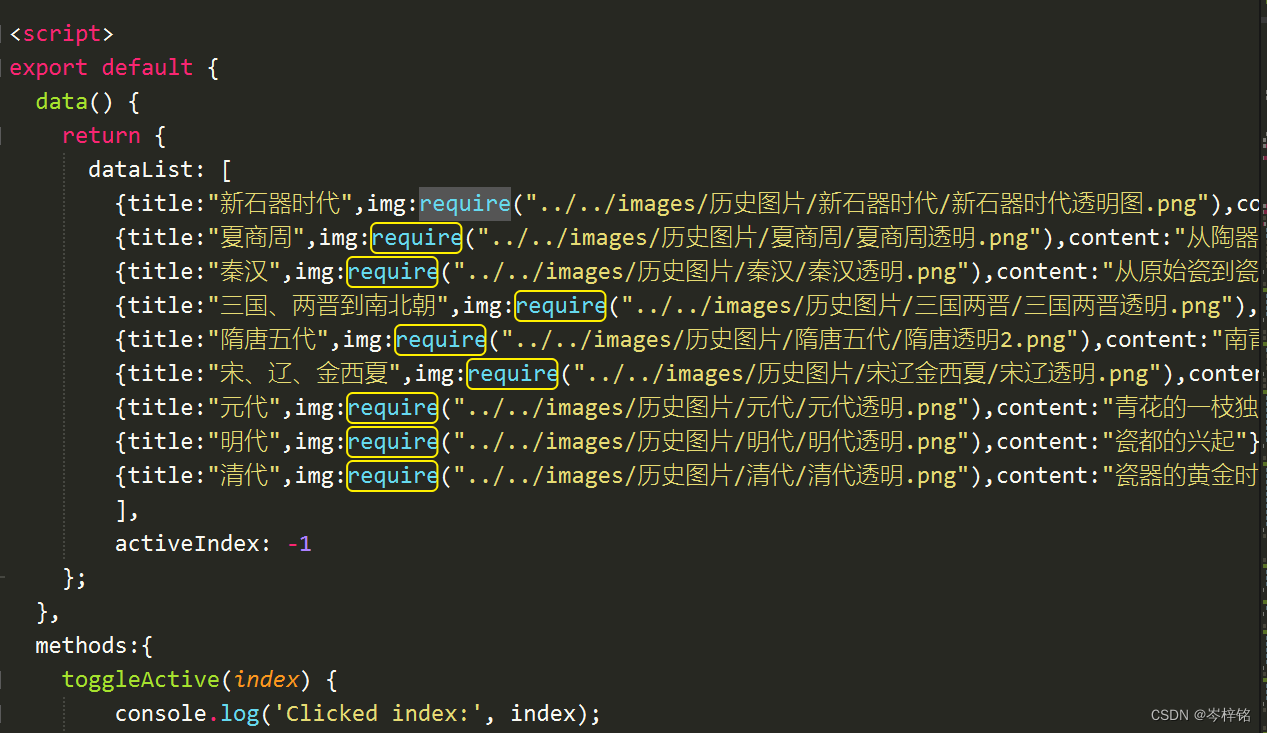
注意一点,动态获取image的src的时候需要用require( )函数,因为动态获取的时候是将src字符串转化成别的什么鬼码我也没了解深入,反正
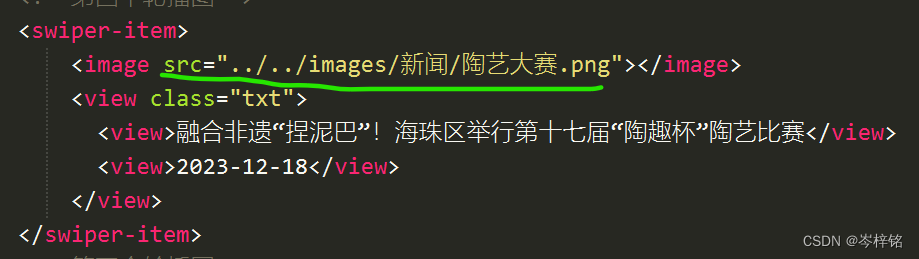
静态获取:src="../images/xxx"这种形式,就是按字符串找照片路径
动态获取:v-bind:src=" item.img "像这种形式,src来自vue的data返回的,就是按转化的机器码找路径
比如:
静态获取:

动态获取:


5、navigator导航组件
跟微信小程序原生开发一样,具体自己去试吧
有两个组件是跟HTML里的<a>超链接是基本一样的,一个是<link>,一个<navigator>,这里先只讲<navigator>
具体属性:

其中open-type是对应点这个导航超链接跳转的方式,也就是跳转到什么页面(上一页?首页?任意页?导航栏上的某一页?......)

6、button和input
跟HTML的一模一样
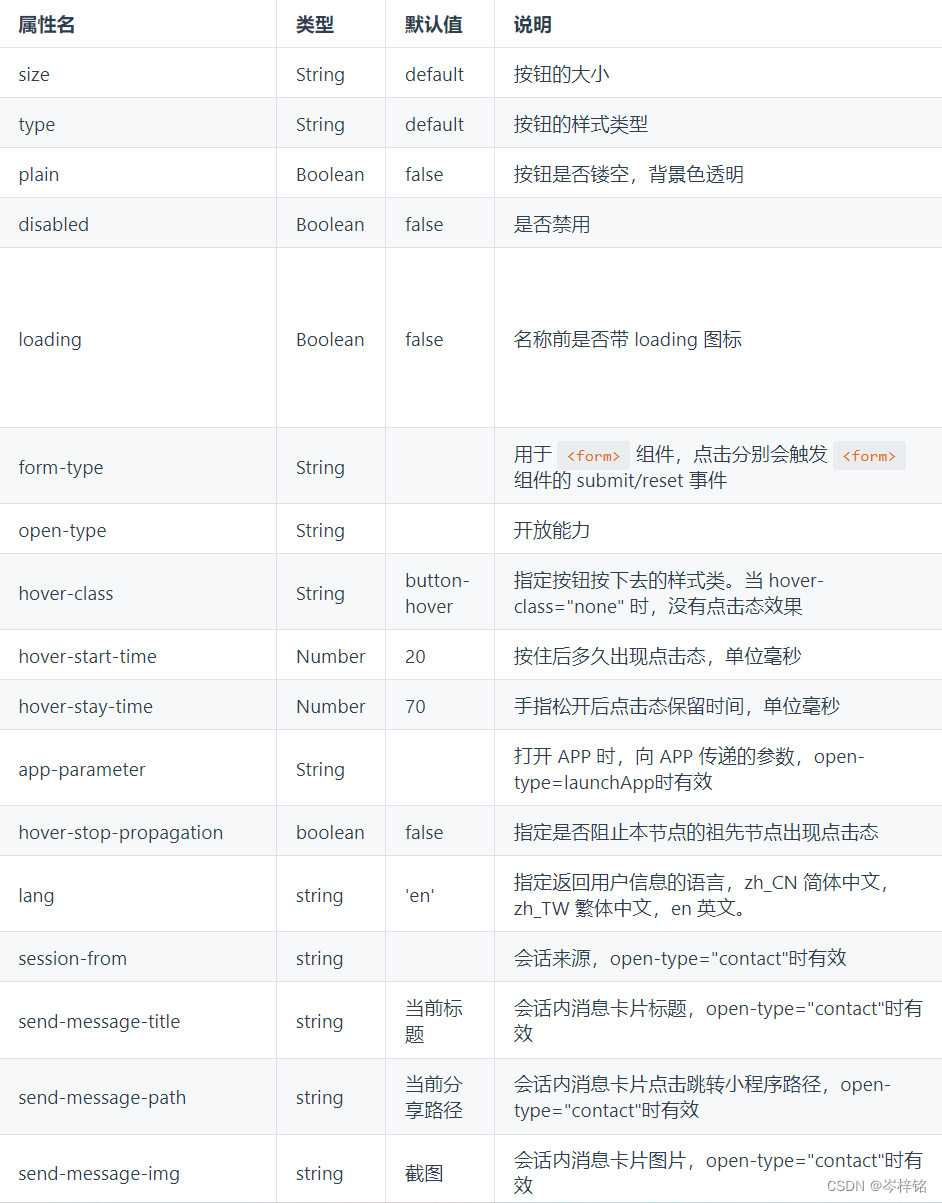
button的具体属性

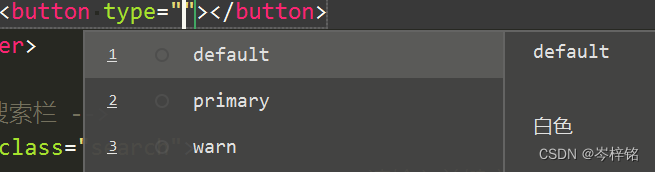
值得一提的是type属性是uniapp自带的给button的一些颜色、样式

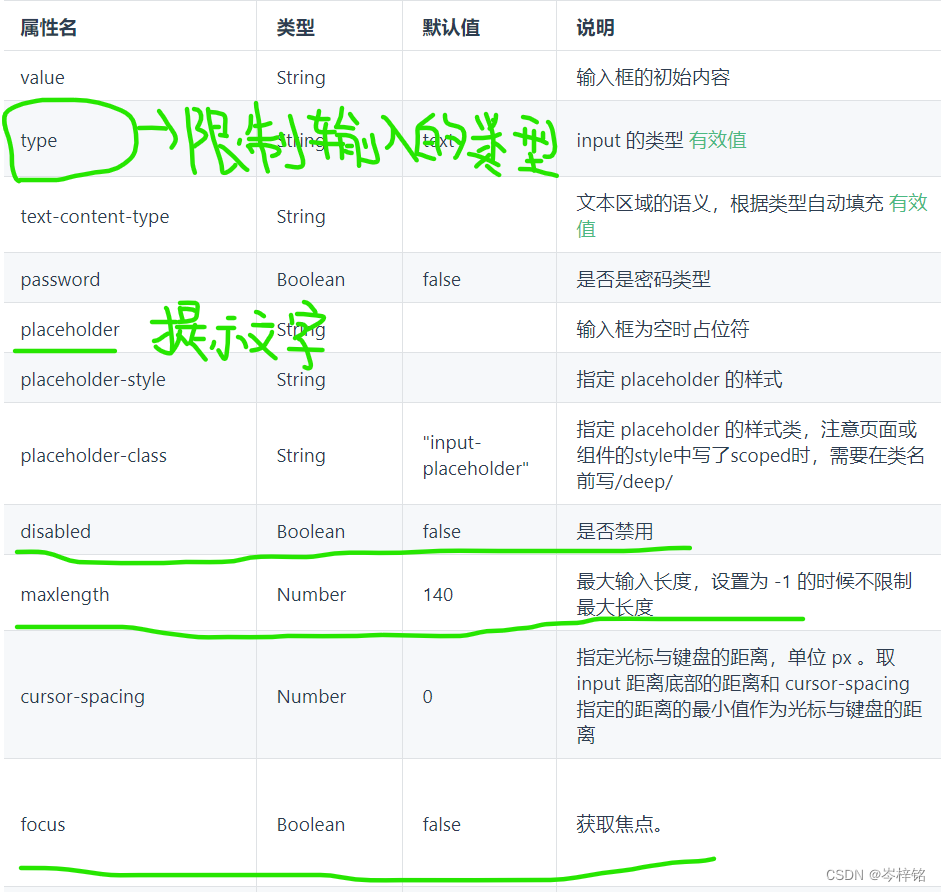
input的具体属性

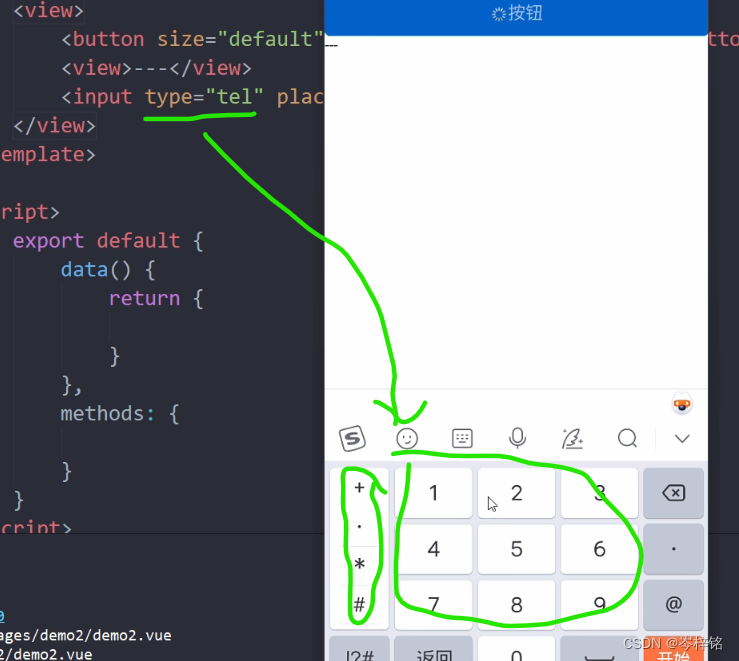
其中,type的属性值有


不用研究太多,大部分情况用默认的就够了




、文件(File)和IO)









+点灯科技(手机端Blinker)实现远程控制智能家居)



及其作用、代码示例)
