显示一段文本的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含Span和ImageSpan子组件。
接口
Text(content?: string | Resource, value?: TextOptions)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| content | string | Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。 默认值:' ' |
| value11+ | TextOptions | 否 | 文本组件初始化选项。 |
属性
除支持通用属性和文本通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| textAlign | TextAlign | 设置文本段落在水平方向的对齐方式。 默认值:TextAlign.Start 说明: 文本段落宽度占满Text组件宽度;可通过align属性控制文本段落在垂直方向上的位置,此组件中不可通过align属性控制文本段落在水平方向上的位置,即align属性中Alignment.TopStart、Alignment.Top、Alignment.TopEnd效果相同,控制内容在顶部,Alignment.Start、Alignment.Center、Alignment.End效果相同,控制内容垂直居中,Alignment.BottomStart、Alignment.Bottom、Alignment.BottomEnd效果相同,控制内容在底部。结合TextAlign属性可控制内容在水平方向的位置。 当 textAlign属性设置为TextAlign.JUSTIFY时,最后一行文本不参与两端对齐,为水平对齐首部效果。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。 默认值:{overflow: TextOverflow.Clip} 说明: 文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。从API version 11开始,建议优先组合 wordBreak属性设置为WordBreak.BREAK_ALL方式实现字母为单位进行截断,使用示例。当 overflow设置为TextOverflow.None、TextOverflow.Clip、TextOverflow.Ellipsis时,需配合maxLines使用,单独设置不生效。设置TextOverflow.None与TextOverflow.Clip效果一样。当 overflow设置为TextOverflow.MARQUEE时,文本在一行内滚动显示,设置maxLines及copyOption属性均不生效,此时不支持ImageSpan组件,并且在文本不可滚动时,设置textAlign属性生效;在文本可滚动时,设置textAlign属性不生效。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxLines | number | 设置文本的最大行数。 说明: 默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过 textOverflow来指定截断方式。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| decoration | { type: TextDecorationType, color?: ResourceColor } | 设置文本装饰线样式及其颜色。 默认值:{ type: TextDecorationType.None, color:Color.Black } 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| baselineOffset | number | string | 设置文本基线的偏移量,默认值0。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 |
| letterSpacing | number | string | 设置文本字符间距。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 当取值为负值时,文字会发生压缩,负值过小时会将组件内容区大小压缩为0,导致无内容显示。 |
| minFontSize | number | string | Resource | 设置文本最小显示字号。 需配合maxFontSize以及maxline或布局大小限制使用,单独设置不生效,对子组件不生效。 自适应字号生效时,fontSize设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxFontSize | number | string | Resource | 设置文本最大显示字号。 需配合minFontSize以及maxline或布局大小限制使用,单独设置不生效,对子组件不生效。 自适应字号生效时,fontSize设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textCase | TextCase | 设置文本大小写。 默认值:TextCase.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| copyOption9+ | CopyOptions | 组件支持设置文本是否可复制粘贴。 默认值:CopyOptions.None 该接口支持在ArkTS卡片中使用。 说明: 设置copyOptions为CopyOptions.InApp或者CopyOptions.LocalDevice,长按文本,会弹出文本选择菜单,可选中文本并进行复制、全选操作。 |
| draggable | boolean | 设置选中文本拖拽效果。 不能和onDragStart事件同时使用; 需配合copyOption一起使用,设置copyOptions为CopyOptions.InApp或者CopyOptions.LocalDevice,并且draggable设置为true时,支持对选中文本的拖拽以及选中内容复制到输入框。 默认值:false 说明: 从 API version 9 开始支持。 |
| textShadow10+ | ShadowOptions | Array<ShadowOptions>11+ | 设置文字阴影效果。 说明: 不支持fill字段,不支持智能取色模式。 Text组件clip属性默认为true,超出组件大小区域的内容(例如文字阴影)会被截断。在Text组件内容超出组件大小区域场景下,建议设置 clip属性为false达到完整文字阴影效果。从API version 11开始,该接口支持以数组形式入参,实现多重文字阴影。 |
| heightAdaptivePolicy10+ | TextHeightAdaptivePolicy | 设置文本自适应高度的方式。 默认值:TextHeightAdaptivePolicy.MAX_LINES_FIRST。 说明: 当设置为TextHeightAdaptivePolicy.MAX_LINES_FIRST时,优先使用 maxLines属性来调整文本高度。如果使用maxLines属性的布局大小超过了布局约束,则尝试在minFontSize和maxFontSize的范围内缩小字体以显示更多文本。当设置为TextHeightAdaptivePolicy.MIN_FONT_SIZE_FIRST时,优先使用 minFontSize属性来调整文本高度。如果使用minFontSize属性可以将文本布局在一行中,则尝试在minFontSize和maxFontSize的范围内增大字体并使用最大可能的字体大小。当设置为TextHeightAdaptivePolicy.LAYOUT_CONSTRAINT_FIRST时,优先使用布局约束来调整文本高度。如果布局大小超过布局约束,则尝试在 minFontSize和maxFontSize的范围内缩小字体以满足布局约束。如果将字体大小缩小到minFontSize后,布局大小仍然超过布局约束,则删除超过布局约束的行。 |
| textIndent10+ | number | string | 设置首行文本缩进,默认值0。 |
| font10+ | Font | 设置文本样式。包括字体大小、字体粗细、字体族和字体风格。 |
| wordBreak11+ | WordBreak | 设置断行规则。 默认值:WordBreak.BREAK_WORD 说明: 从API version 11开始,该接口支持在ArkTS卡片中使用。 WordBreak.BREAK_ALL与{overflow: TextOverflow.Ellipsis}, maxLines组合使用可实现英文单词按字母截断,超出部分以省略号显示 |
| selection11+ | (selectionStart: number, selectionEnd: number) | 设置选中区域。选中区域高亮且显示手柄和文本选择菜单。 默认值:(-1,-1) 说明: 从API version 11开始,该接口支持在ArkTS卡片中使用。 当 copyOption设置为CopyOptions.None时,设置selection属性不生效。当 overflow设置为TextOverflow.MARQUEE时,设置selection属性不生效。当 selectionStart大于等于selectionEnd时不选中。可选范围为[0, textSize],textSize为文本内容最大字符数,入参小于0处理为0,大于textSize处理为textSize。当 selectionStart或selectionEnd在截断不可见区域时不选中。截断为false时超出父组件的文本选中区域生效。 |
| ellipsisMode11+ | EllipsisMode | 设置省略位置。 默认值:EllipsisMode.END 说明: 从API version 11开始,该接口支持在ArkTS卡片中使用。 ellipsisMode属性需要配合overflow设置为TextOverflow.Ellipsis以及maxLines使用,单独设置ellipsisMode属性不生效。EllipsisMode.START和EllipsisMode.CENTER仅在单行超长文本生效。 |
| enableDataDetector11+ | boolean | 使能文本识别。 默认值: false 说明: 所识别实体的 fontColor和decoration会被更改为如下样式:fontColor:Color.Blue decoration: { type: TextDecorationType.Underline, color: Color.Blue } 该接口依赖设备底层应具有文本识别能力,否则设置不会生效。 当 enableDataDetector设置为true,同时不设置dataDetectorConfig属性时,默认识别所有类型的实体。当 copyOption设置为CopyOptions.None时,该功能不会生效。 |
| dataDetectorConfig11+ | { types: TextDataDetectorType, onDetectResultUpdate: (callback:(result: string) => void) } | 文本识别配置。 默认值:{ types: [ ], onDetectResultUpdate: null } 说明: 需配合 enableDataDetector一起使用,设置enableDataDetector为true时,dataDetectorConfig的配置才能生效。types:文本识别的实体类型。设置types为null或者[]时,识别所有类型的实体,否则只识别指定类型的实体。onDetectResultUpdate:文本识别成功后,触发onDetectResultUpdate回调。result:文本识别的结果,Json格式。 |
| bindSelectionMenu11+ | { spantype: TextSpanType, content: CustomBuilder, responseType: TextResponseType , options?: SelectionMenuOptions } | 设置自定义选择菜单。 默认值:{ spanType: TextSpanType.TEXT content:空 responseType: TextResponseType.LONG_PRESS } 说明: bindSelectionMenu长按响应时长为600ms,bindContextMenu长按响应时长为800ms,同时绑定且触发方式均为长按时,优先响应bindSelectionMenu |
说明:
不支持Text内同时存在文本内容和Span或ImageSpan子组件。如果同时存在,只显示Span或ImageSpan内的内容。
通用属性中形状裁剪clip属性,在Text组件中,默认值为true,即文本内容大于组件内容时,文本会截断。如果需要显示超出的部分,可以设置clip为false。
字体排版引擎会对开发者传入的宽度width进行向下取整,保证是整型像素后进行排版。如果字体排版引擎向上取整,可能会出现文字右侧被截断。
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onCopy(callback:(value: string) => void)11+ | 长按文本内部区域弹出剪贴板后,点击剪切板复制按钮,触发该回调。 value:复制的文本内容。 说明: 从API version 11开始,该接口支持在ArkTS卡片中使用。 目前文本复制仅支持文本。 |
| onTextSelectionChange(callback: (selectionStart: number, selectionEnd: number) => void)11+ | 文本选择的位置发生变化时,触发该回调。 selectionStart:文本选择区域起始位置,文本框中文字的起始位置为0。 selectionEnd:文本选择区域结束位置。 |
TextOptions11+
Text初始化参数。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| controller | TextController | 是 | 文本控制器。 |
TextController11+
Text组件的控制器。
导入对象
controller: TextController = new TextController()closeSelectionMenu
closeSelectionMenu(): void
关闭自定义选择菜单或系统默认选择菜单。
示例
示例1
// xxx.ets
@Entry
@Component
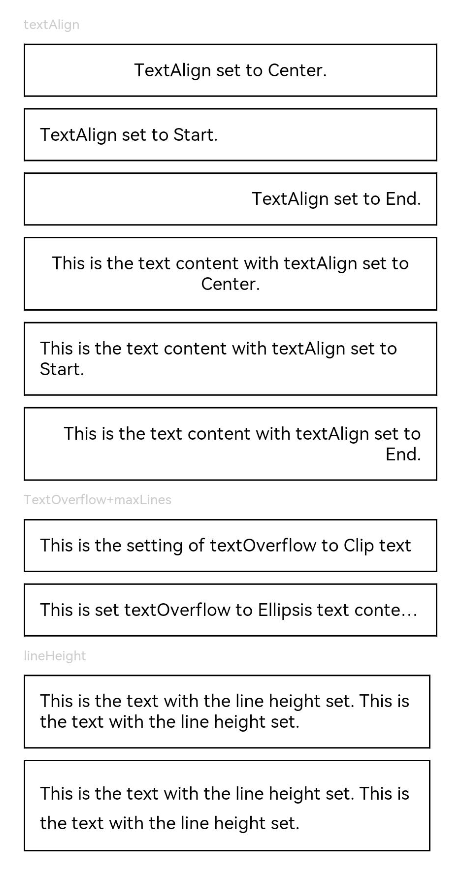
struct TextExample1 {build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {// 文本水平方向对齐方式设置// 单行文本Text('textAlign').fontSize(9).fontColor(0xCCCCCC)Text('TextAlign set to Center.').textAlign(TextAlign.Center).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('TextAlign set to Start.').textAlign(TextAlign.Start).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('TextAlign set to End.').textAlign(TextAlign.End).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 多行文本Text('This is the text content with textAlign set to Center.').textAlign(TextAlign.Center).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with textAlign set to Start.').textAlign(TextAlign.Start).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with textAlign set to End.').textAlign(TextAlign.End).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 文本超长时显示方式Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC)// 超出maxLines截断内容展示Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.').textOverflow({ overflow: TextOverflow.Clip }).maxLines(1).fontSize(12).border({ width: 1 }).padding(10)// 超出maxLines展示省略号Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('').join('\u200B')).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).fontSize(12).border({ width: 1 }).padding(10)Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12).border({ width: 1 }).padding(10)Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12).border({ width: 1 }).padding(10).lineHeight(20)}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })}
}
示例2
@Entry
@Component
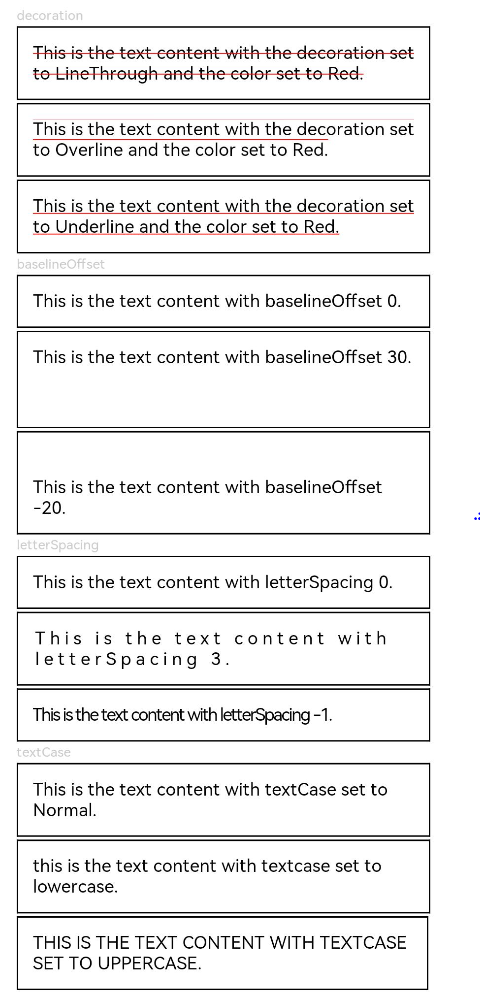
struct TextExample2 {build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {Text('decoration').fontSize(9).fontColor(0xCCCCCC)Text('This is the text content with the decoration set to LineThrough and the color set to Red.').decoration({type: TextDecorationType.LineThrough,color: Color.Red}).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with the decoration set to Overline and the color set to Red.').decoration({type: TextDecorationType.Overline,color: Color.Red}).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with the decoration set to Underline and the color set to Red.').decoration({type: TextDecorationType.Underline,color: Color.Red}).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 文本基线偏移Text('baselineOffset').fontSize(9).fontColor(0xCCCCCC)Text('This is the text content with baselineOffset 0.').baselineOffset(0).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with baselineOffset 30.').baselineOffset(30).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with baselineOffset -20.').baselineOffset(-20).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 文本字符间距Text('letterSpacing').fontSize(9).fontColor(0xCCCCCC)Text('This is the text content with letterSpacing 0.').letterSpacing(0).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with letterSpacing 3.').letterSpacing(3).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('This is the text content with letterSpacing -1.').letterSpacing(-1).fontSize(12).border({ width: 1 }).padding(10).width('100%')Text('textCase').fontSize(9).fontColor(0xCCCCCC)Text('This is the text content with textCase set to Normal.').textCase(TextCase.Normal).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 文本全小写展示Text('This is the text content with textCase set to LowerCase.').textCase(TextCase.LowerCase).fontSize(12).border({ width: 1 }).padding(10).width('100%')// 文本全大写展示Text('This is the text content with textCase set to UpperCase.').textCase(TextCase.UpperCase).fontSize(12).border({ width: 1 }).padding(10)}.height(700).width(350).padding({ left: 35, right: 35, top: 35 })}
}
示例3
textShadow,heightAdaptivePolicy,TextOverflow.MARQUEE使用示例:
@Entry
@Component
struct TextExample {build() {Column({ space: 8 }) {Text('textShadow').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')// 设置文字阴影效果Text('textShadow').width('80%').height(55).fontSize(40).lineHeight(55).textAlign(TextAlign.Center).textShadow({ radius: 10, color: Color.Black, offsetX: 0, offsetY: 0 }).borderWidth(1)Divider()// 设置文本自适应高度的方式Text('heightAdaptivePolicy').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')Text('This is the text with the height adaptive policy set').width('80%').height(90).borderWidth(1).minFontSize(10).maxFontSize(30).maxLines(3).textOverflow({ overflow: TextOverflow.Ellipsis }).heightAdaptivePolicy(TextHeightAdaptivePolicy.MAX_LINES_FIRST)Text('This is the text with the height adaptive policy set').width('80%').height(90).borderWidth(1).minFontSize(10).maxFontSize(30).maxLines(3).textOverflow({ overflow: TextOverflow.Ellipsis }).heightAdaptivePolicy(TextHeightAdaptivePolicy.MIN_FONT_SIZE_FIRST)Text('This is the text with the height adaptive policy set').width('80%').height(90).borderWidth(1).minFontSize(10).maxFontSize(30).maxLines(3).textOverflow({ overflow: TextOverflow.Ellipsis }).heightAdaptivePolicy(TextHeightAdaptivePolicy.LAYOUT_CONSTRAINT_FIRST)Divider()Text('marquee').fontSize(9).fontColor(0xCCCCCC).margin(15).width('90%')// 设置文本超长时以跑马灯的方式展示Text('This is the text with the text overflow set marquee').width(300).borderWidth(1).textOverflow({ overflow: TextOverflow.MARQUEE })}}
}
示例4
wordBreak使用示例
@Entry
@Component
struct TextExample4 {@State type: string = 'WordBreakType:Normal且clip为true'@State text: string = 'This is set wordBreak to WordBreak text content This is set wordBreak to WordBreak text content.'build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {Text(this.type).fontSize(9).fontColor(0xCCCCCC)Text('This is set wordBreak to WordBreak text Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu.').fontSize(12).border({ width: 1 }).wordBreak(WordBreak.NORMAL).lineHeight(20).maxLines(2)Text('WordBreakType:Normal且clip为false').fontSize(9).fontColor(0xCCCCCC)Text('This is set wordBreak to WordBreak text Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu.').fontSize(12).border({ width: 1 }).wordBreak(WordBreak.NORMAL).lineHeight(20).maxLines(2).clip(false)Text("WordBreakType:BreakAll").fontSize(9).fontColor(0xCCCCCC)Text(this.text).fontSize(12).border({ width: 1 }).maxLines(2).textOverflow({ overflow: TextOverflow.Ellipsis }).wordBreak(WordBreak.BREAK_ALL).lineHeight(20)Text("WordBreakType:BreakWord").fontSize(9).fontColor(0xCCCCCC)Text(this.text).fontSize(12).border({ width: 1 }).maxLines(2).textOverflow({ overflow: TextOverflow.Ellipsis }).wordBreak(WordBreak.BREAK_WORD).lineHeight(20)}.height(300).width(335).padding({ left: 35, right: 35, top: 35 })}
}
示例5
selection, onCopy使用示例
@Entry
@Component
struct TextExample5 {@State onCopy: string = ''@State text: string = 'This is set selection to Selection text content This is set selection to Selection text content.'@State start: number = 0@State end: number = 20build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {Text(this.text).fontSize(12).border({ width: 1 }).lineHeight(20).margin(30).copyOption(CopyOptions.InApp).selection(this.start, this.end).onCopy((value: string) => {this.onCopy = value})Button('Set text selection').margin({left:20}).onClick(() => {// 变更文本选中起始点、终点this.start = 10this.end = 30})Text(this.onCopy).fontSize(12).margin(10).key('copy')}.height(600).width(335).padding({ left: 35, right: 35, top: 35 })}
}
示例6
ellipsisMode使用示例
@Entry
@Component
struct TextExample6 {@State text: string = 'This is set ellipsisMode to EllipsisMode text content This is set ellipsisMode to EllipsisMode text content.'@State ellipsisModeIndex: number = 0;@State ellipsisMode: EllipsisMode[] = [EllipsisMode.START, EllipsisMode.CENTER, EllipsisMode.END]@State ellipsisModeStr: string[] = ['START', 'CENTER', 'END']build() {Column() {Text(this.text).fontSize(16).border({ width: 1 }).lineHeight(20).maxLines(1).textOverflow({overflow:TextOverflow.Ellipsis}).ellipsisMode(this.ellipsisMode[this.ellipsisModeIndex]).width(300).margin({ left: 20, top: 20 })Row() {Button('更改省略号位置:' + this.ellipsisModeStr[this.ellipsisModeIndex]).onClick(() => {this.ellipsisModeIndex++if(this.ellipsisModeIndex > (this.ellipsisModeStr.length - 1)) {this.ellipsisModeIndex = 0}})}.margin({ top: 10 })}}
}
示例7
enableDataDetector和dataDetectorConfig使用示例
@Entry
@Component
struct TextExample7 {@State phoneNumber: string = '(86) (755) ********';@State url: string = 'www.********.com';@State email: string = '***@example.com';@State address: string = 'XX省XX市XX区XXXX';@State enableDataDetector: boolean = true;@State types: TextDataDetectorType[] = [];build() {Row() {Column() {Text('电话号码:' + this.phoneNumber + '\n' +'链接:' + this.url + '\n' +'邮箱:' + this.email + '\n' +'地址:' + this.address).fontSize(16).copyOption(CopyOptions.InApp).enableDataDetector(this.enableDataDetector).dataDetectorConfig({types : this.types, onDetectResultUpdate: (result: string)=>{}}).textAlign(TextAlign.Center).borderWidth(1).padding(10).width('100%')}.width('100%')}.height('100%')}
}示例8
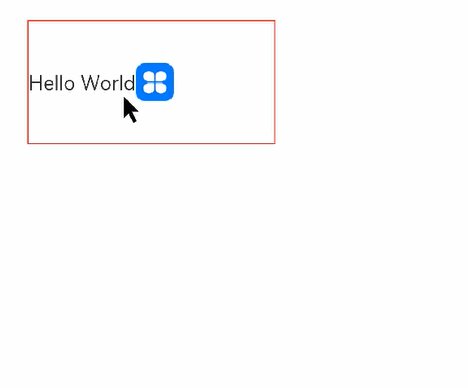
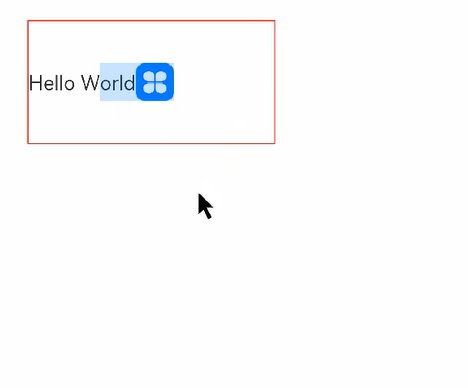
bindSelectionMenu,onTextSelectionChange及closeSelectionMenu使用示例
@Entry
@Component
struct Demo {controller: TextController = new TextController();options: TextOptions = { controller: this.controller };build() {Column() {Column() {Text(undefined, this.options) {Span('Hello World')ImageSpan($r('app.media.icon')).width('100px').height('100px').objectFit(ImageFit.Fill).verticalAlign(ImageSpanAlignment.CENTER)}.copyOption(CopyOptions.InApp).bindSelectionMenu(TextSpanType.IMAGE, this.LongPressImageCustomMenu, TextResponseType.LONG_PRESS, {onDisappear: () => {console.info(`自定义选择菜单关闭时回调`);},onAppear: () => {console.info(`自定义选择菜单弹出时回调`);}}).bindSelectionMenu(TextSpanType.TEXT, this.RightClickTextCustomMenu, TextResponseType.RIGHT_CLICK).bindSelectionMenu(TextSpanType.MIXED, this.SelectMixCustomMenu, TextResponseType.SELECT).onTextSelectionChange((selectionStart: number, selectionEnd: number) => {console.info(`文本选中区域变化回调, selectionStart: ${selectionStart}, selectionEnd: ${selectionEnd}`);}).borderWidth(1).borderColor(Color.Red).width(200).height(100)}.width('100%').backgroundColor(Color.White).alignItems(HorizontalAlign.Start).padding(25)}.height('100%')}@BuilderRightClickTextCustomMenu() {Column() {Menu() {MenuItemGroup() {MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 1", labelInfo: "" }).onClick((event) => {this.controller.closeSelectionMenu();})MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 2", labelInfo: "" })MenuItem({ startIcon: $r('app.media.app_icon'), content: "Right Click Menu 3", labelInfo: "" })}}.MenuStyles()}}@BuilderLongPressImageCustomMenu() {Column() {Menu() {MenuItemGroup() {MenuItem({ startIcon: $r('app.media.app_icon'), content: "Long Press Image Menu 1", labelInfo: "" }).onClick((event) => {this.controller.closeSelectionMenu();})MenuItem({ startIcon: $r('app.media.app_icon'), content: "SLong Press Image Menu 2", labelInfo: "" })MenuItem({ startIcon: $r('app.media.app_icon'), content: "Long Press Image Menu 3", labelInfo: "" })}}.MenuStyles()}}@BuilderSelectMixCustomMenu() {Column() {Menu() {MenuItemGroup() {MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 1", labelInfo: "" }).onClick((event) => {this.controller.closeSelectionMenu();})MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 2", labelInfo: "" })MenuItem({ startIcon: $r('app.media.app_icon'), content: "Select Mixed Menu 3", labelInfo: "" })}}.MenuStyles()}}
}@Extend(Menu)
function MenuStyles() {.radius($r('sys.float.ohos_id_corner_radius_card')).clip(true).backgroundColor('#F0F0F0')
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


:MCAL下载安装)





)


)

)
)

 - 4 项目范围管理(高项)》)



