欢迎光临我的博客查看最新文章: https://river106.cn
1、简介
Tiny RDM(全称:Tiny Redis Desktop Manager)是一个界面现代化的轻量级Redis桌面客户端,支持Linux、Mac和Windows。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。
官网:https://redis.tinycraft.cc/zh/
github:https://github.com/tiny-craft/tiny-rdm
2、下载安装
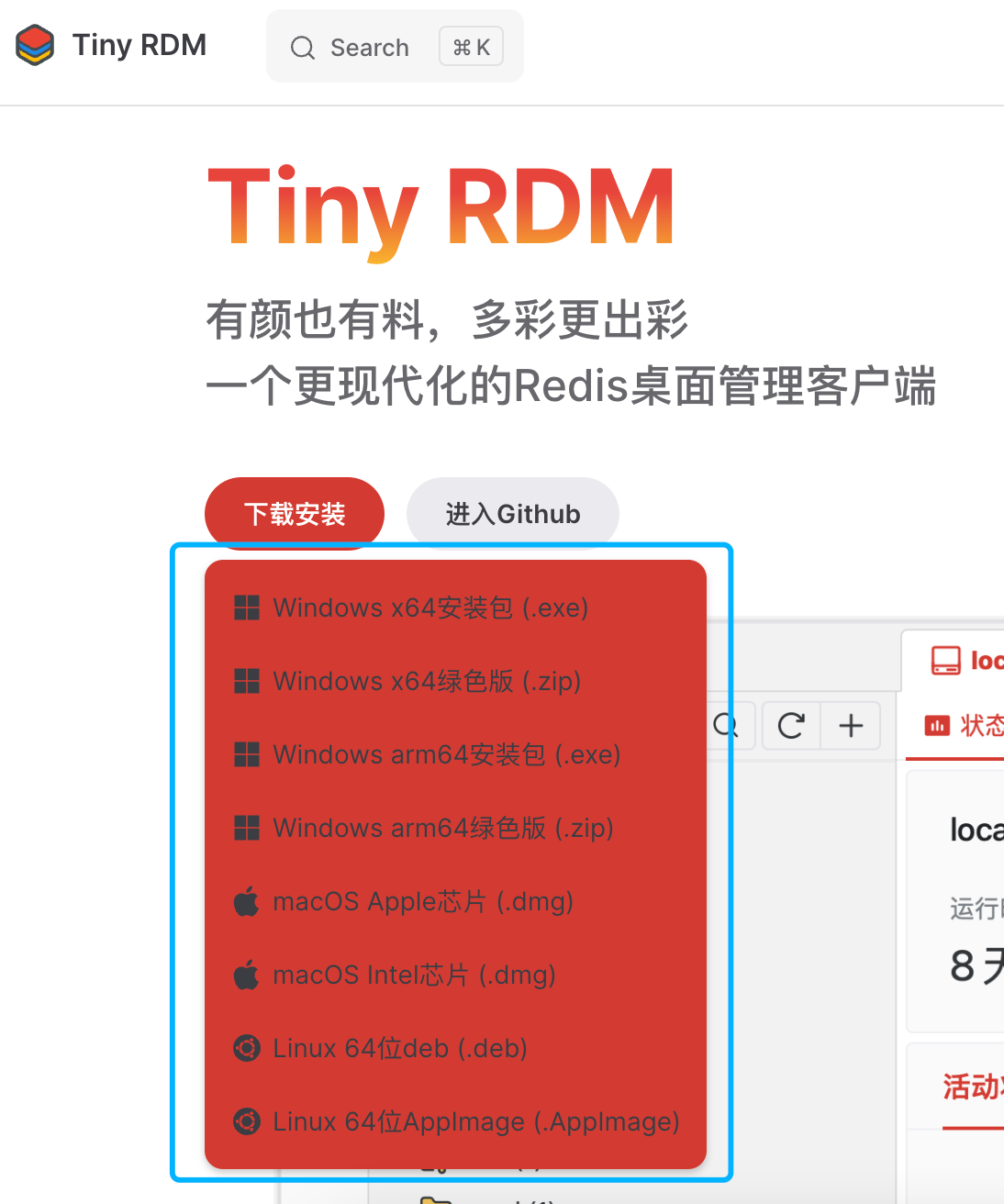
进入官网,点下载安装,页面如下:

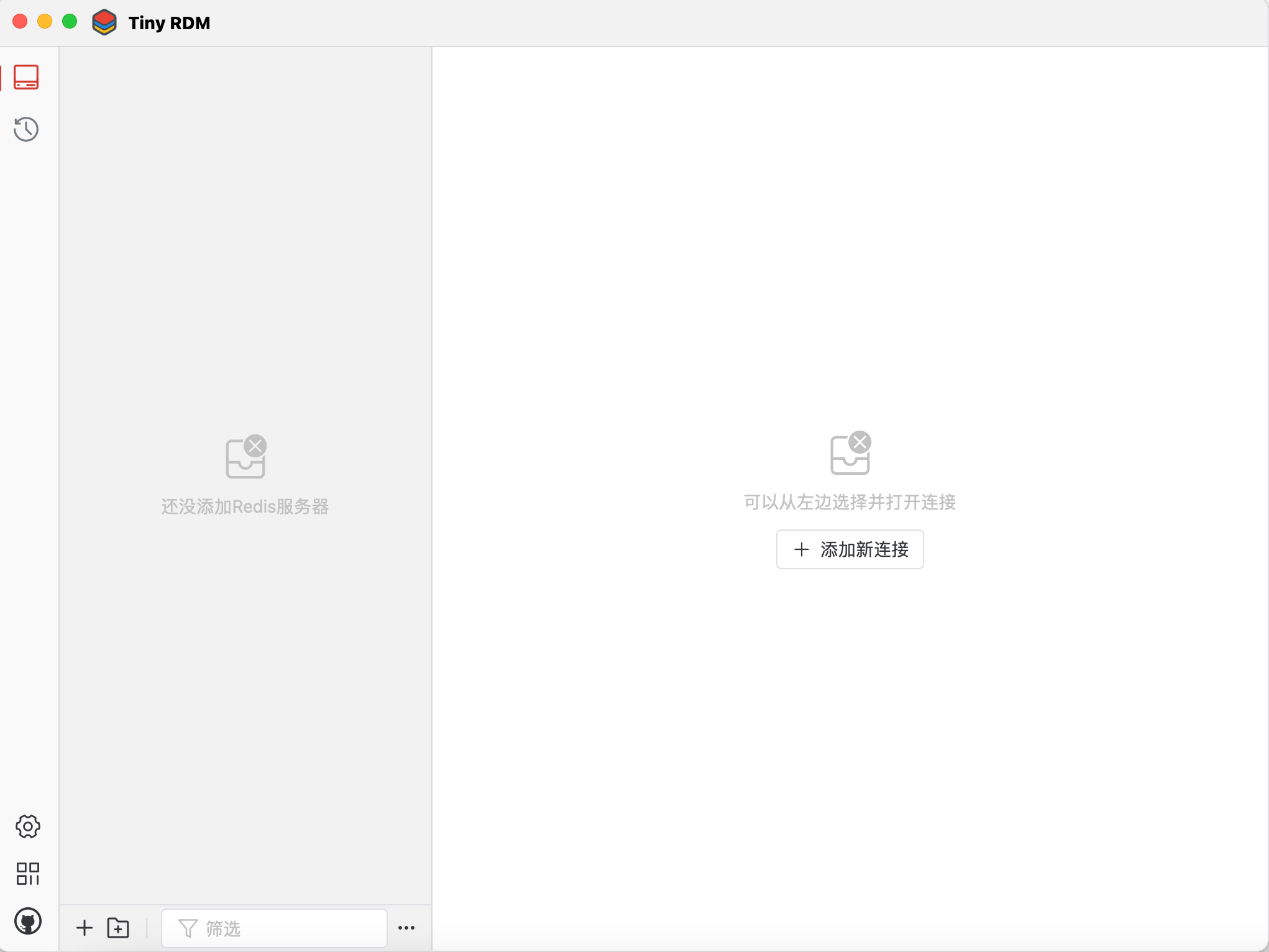
根据自己的操作系统选择对应的安装包下载安装,安装好后,打开,页面如下:

如果是macOS,安装后,打开异常:
“Tiny RDM.app”已损坏,无法打开,你应该将它移到废纸篓
解决方法如下:
打开终端,输入命令:
sudo xattr -rd com.apple.quarantine [拖入应用后显示应用位置]
将应用TinyRDM拖入,回车后输入密码即可。
如:
sudo xattr -rd com.apple.quarantine /Applications/Tiny\ RDM.app
3、连接Redis
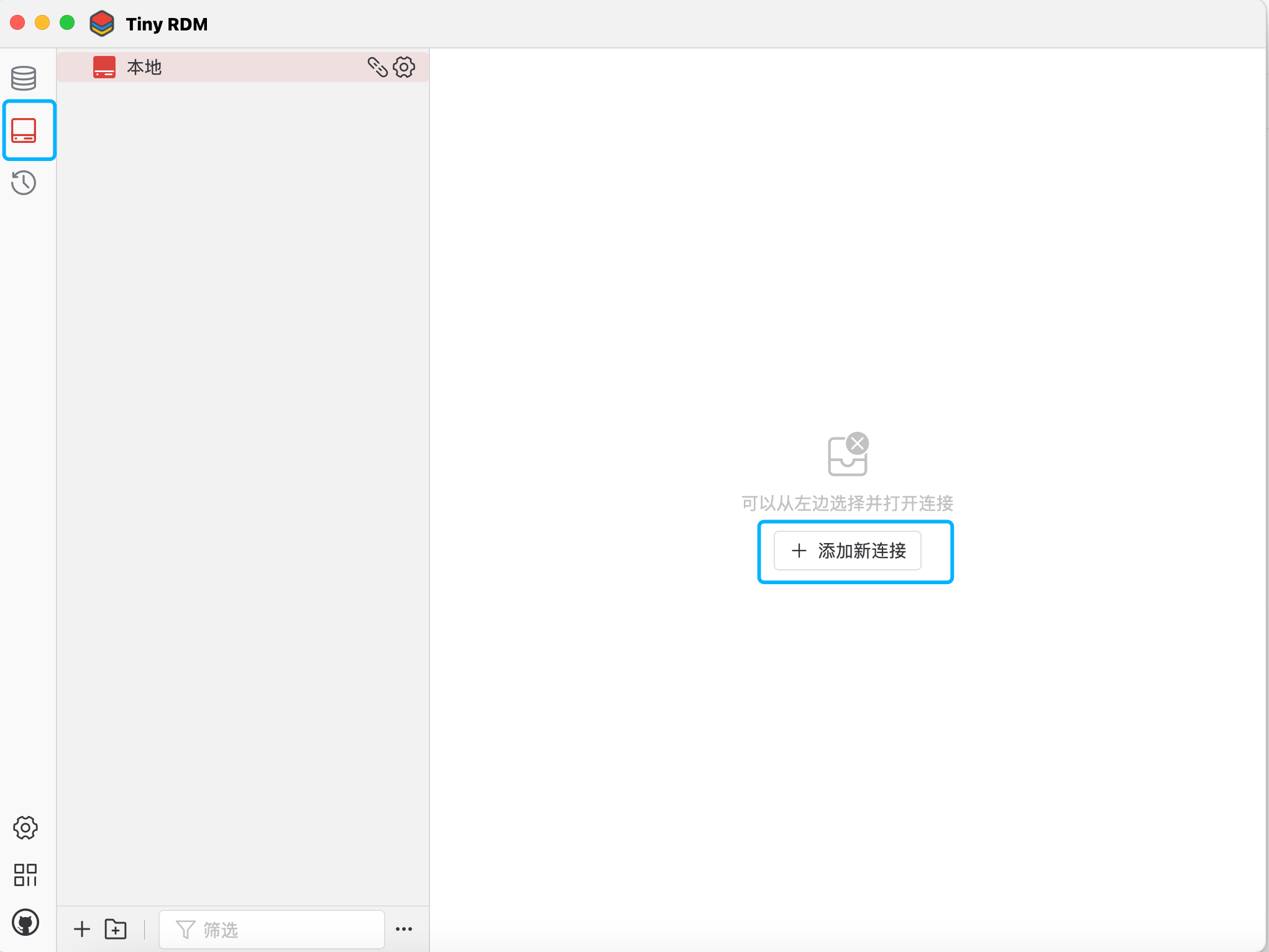
本地启动Redis服务,TinyRDM中添加新连接:

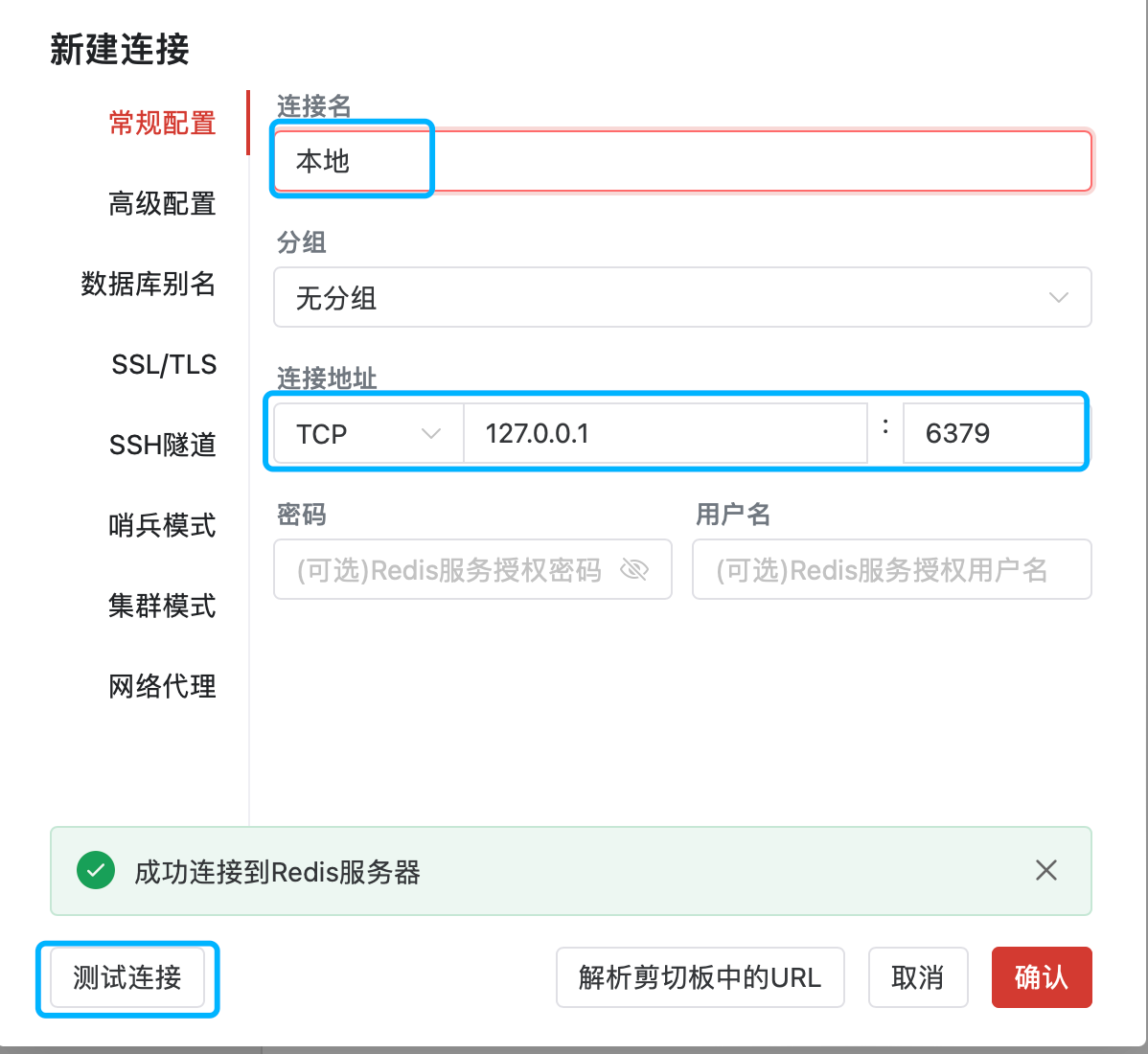
输入连接名、连接地址:

测试连接,没有问题的话,点击确认即可。
点击打开连接:

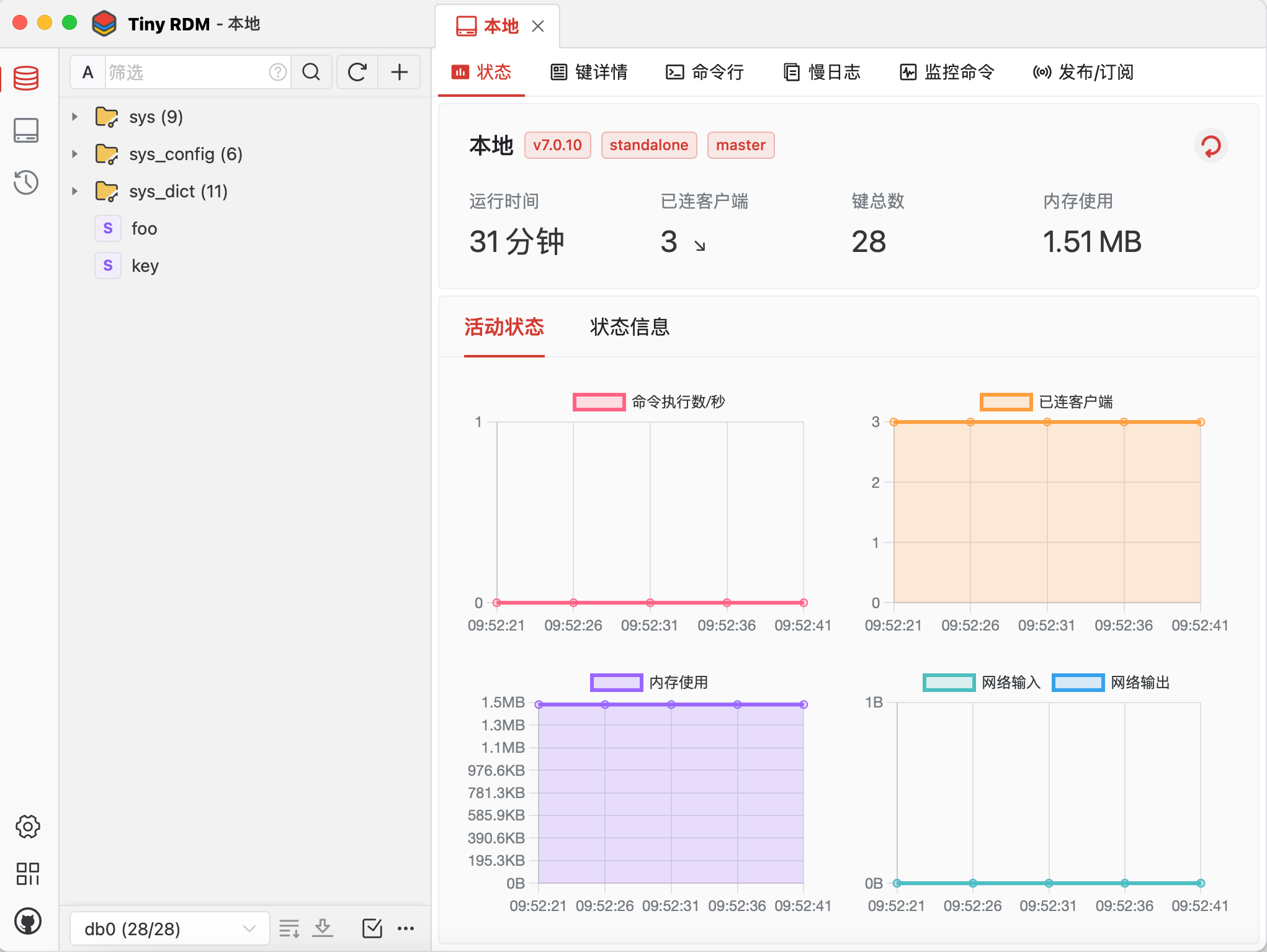
就能看到redis的信息了


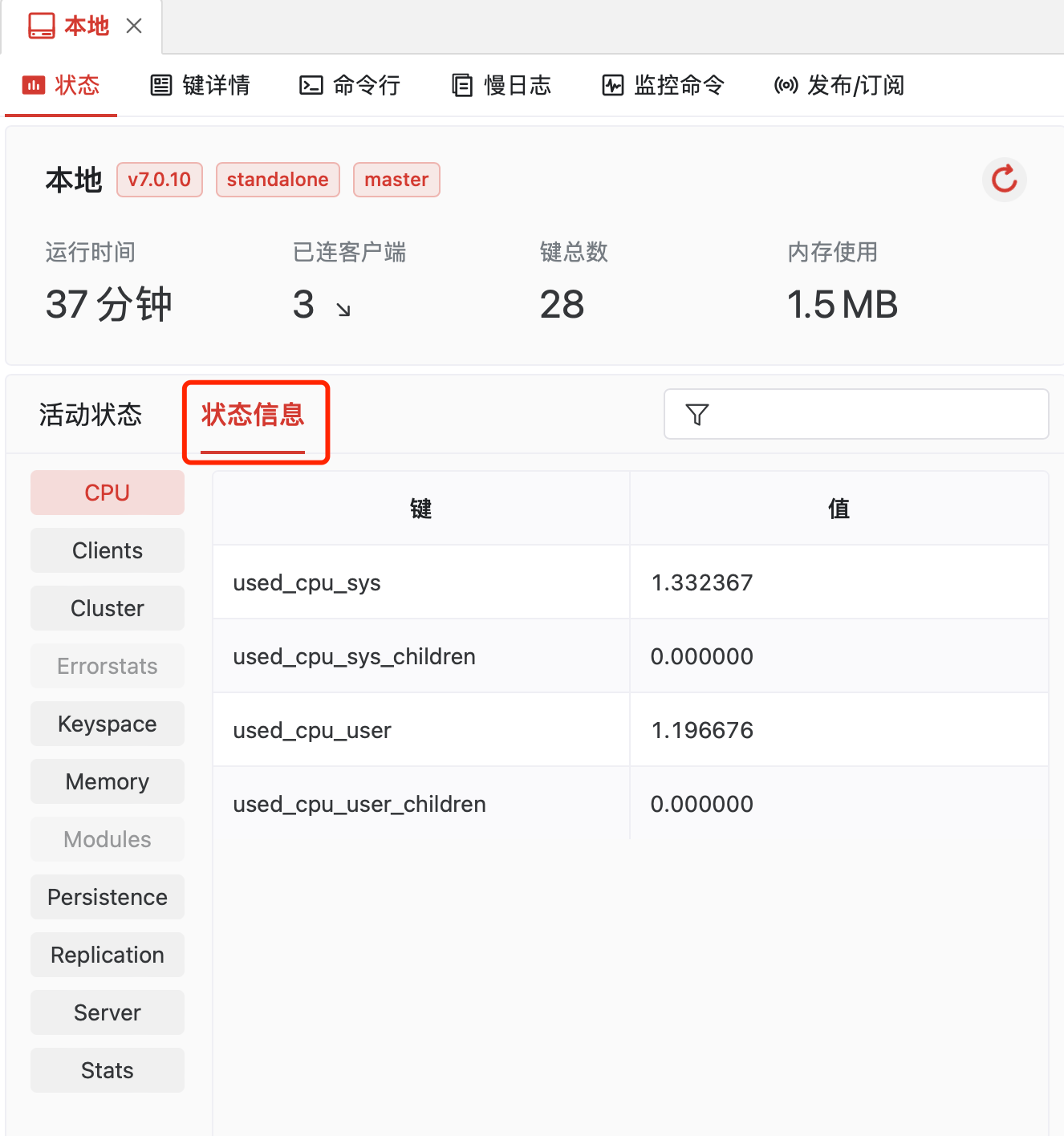
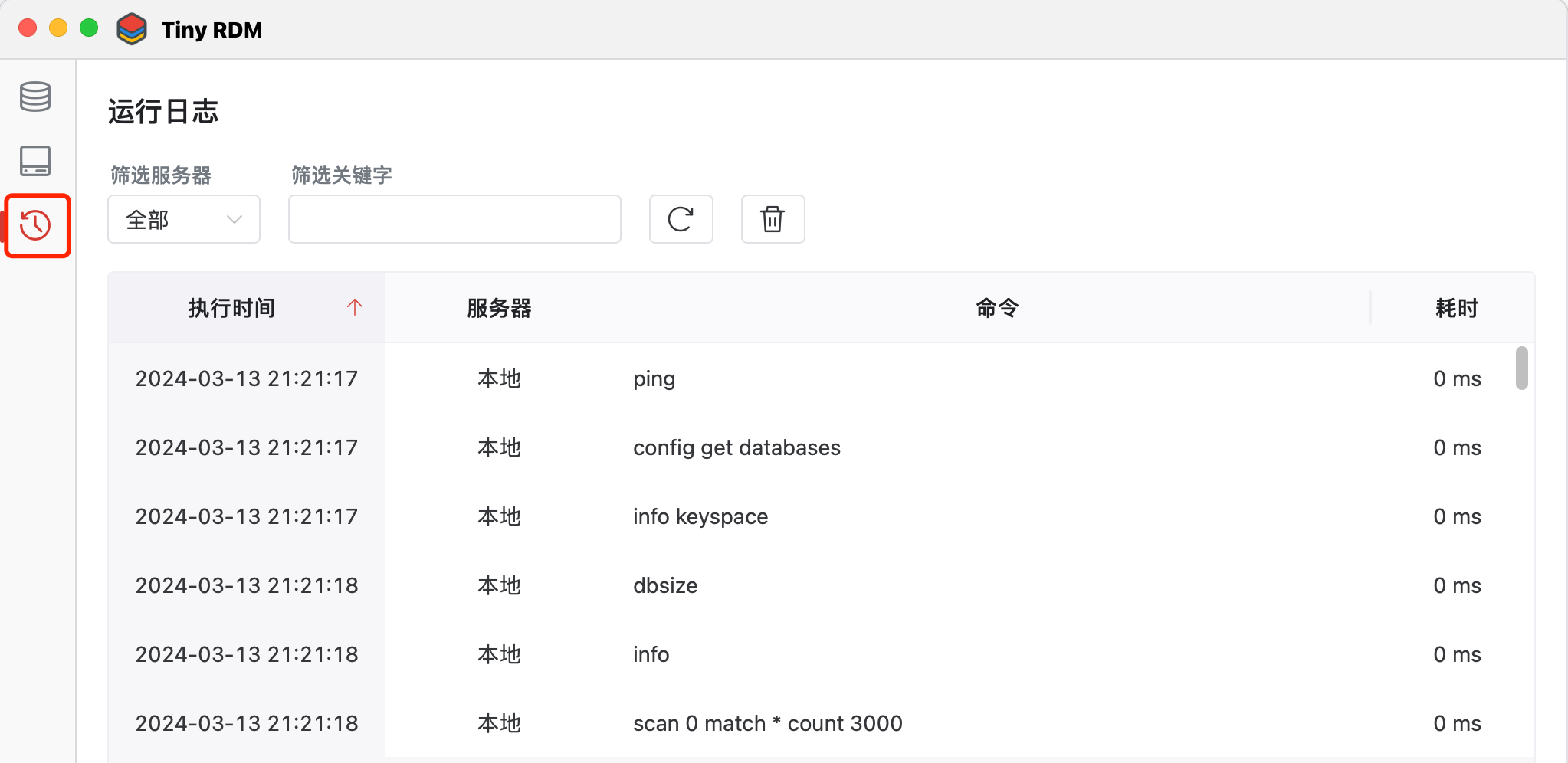
状态一栏中,显示了Redis的统计信息(运行时间、连接客户端数据、key总数、内存使用等)、活动状态、状态信息及运行日志。

4、TinyRDM 使用
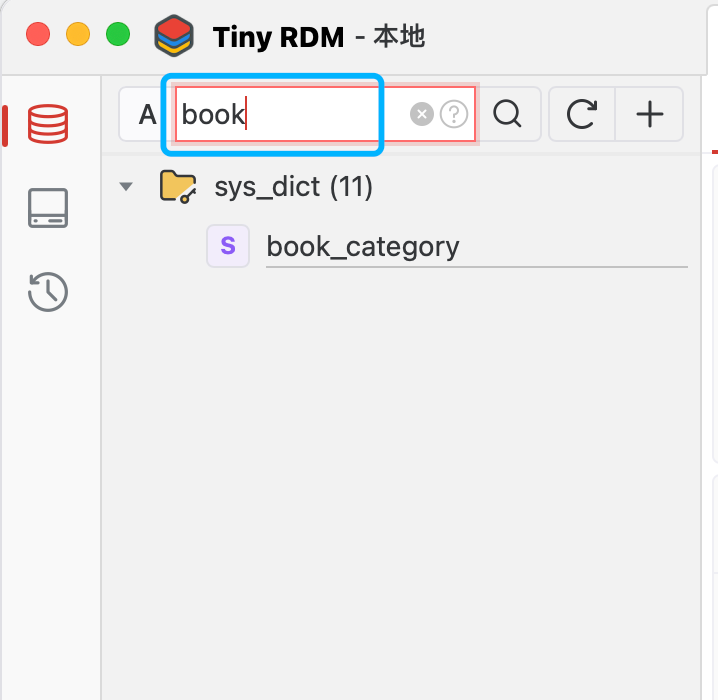
可以搜索Redis Key:

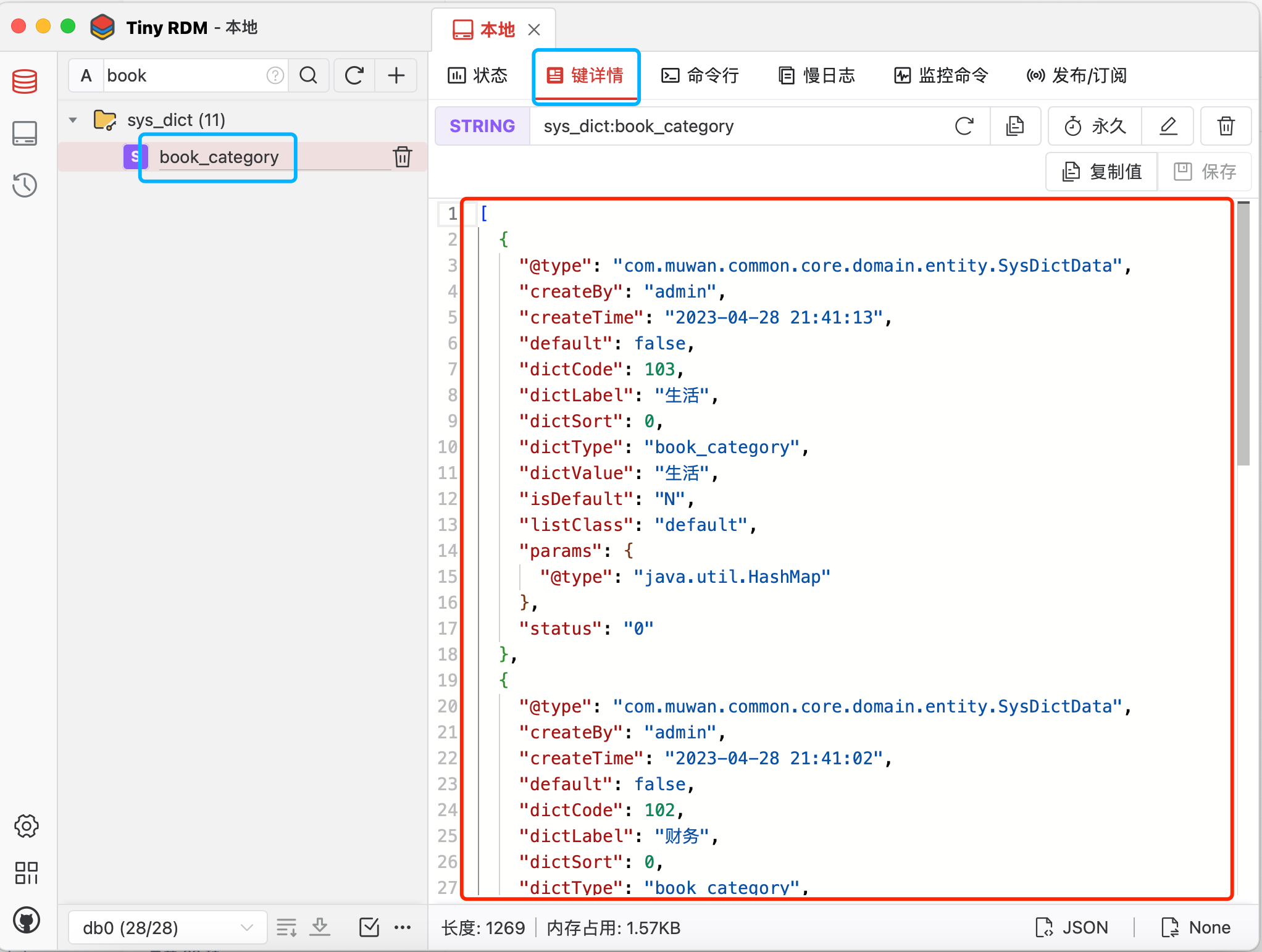
查看Redis key的value

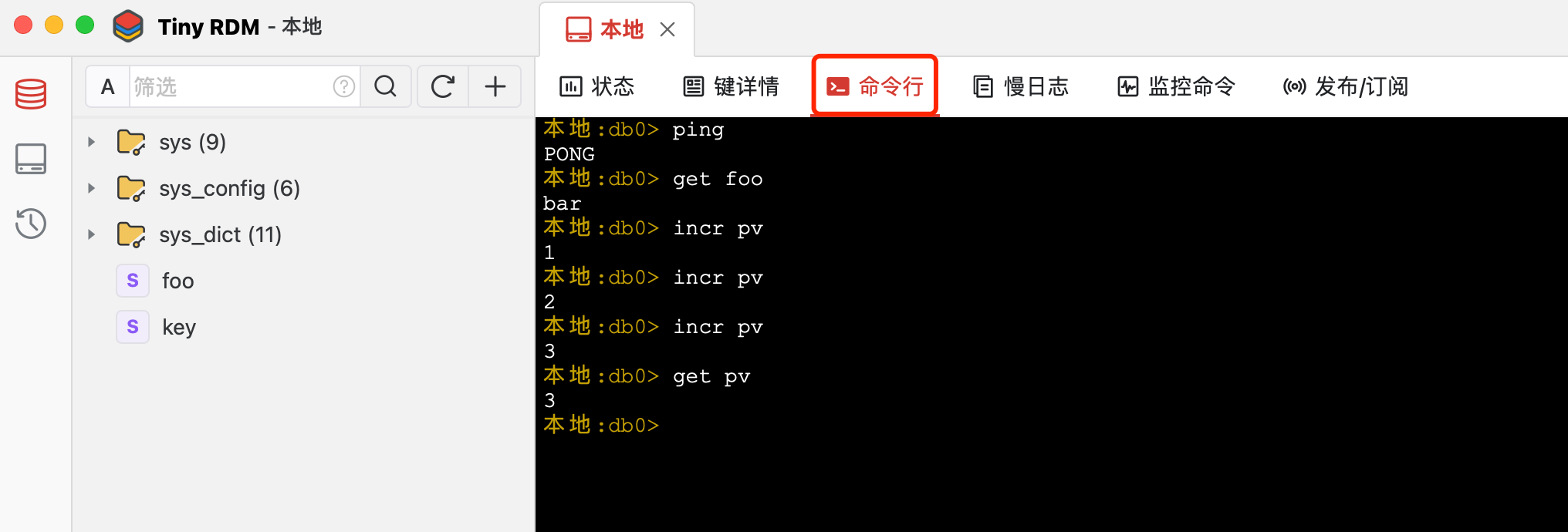
也可以通过命令行操作redis:

还可以查询慢日志、监控命令以及发布订阅等;
现推荐这款客户端,感兴趣的下载安装体验下。



23-258)






 告警配置)





)
)

)