你是什么垃圾-弹幕版
类型:垃圾分类
视角:2d
乐趣点:弹幕交互,热点追踪

时间:2021
个人职责:
所有程序部分的设计开发
此游戏是某个早晨,在早点铺子吃米线的时候构思出来的。当时正是,国家大力推行垃圾分类时期,“你是什么垃圾”这个梗也是那个时期火起来的。结合刚刚兴起的弹幕直播平台,我设计出了这个小游戏。

游戏玩法
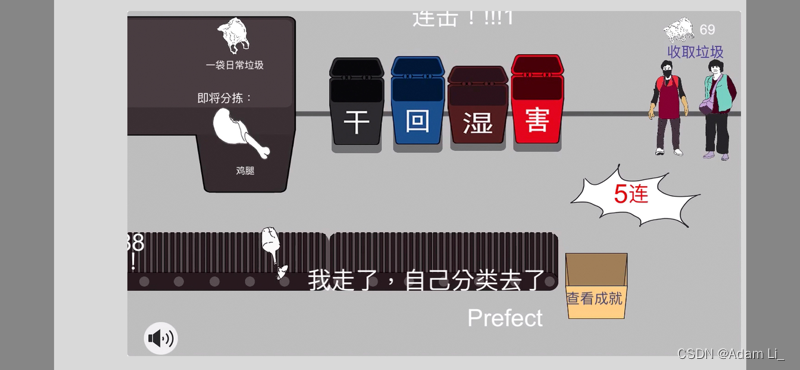
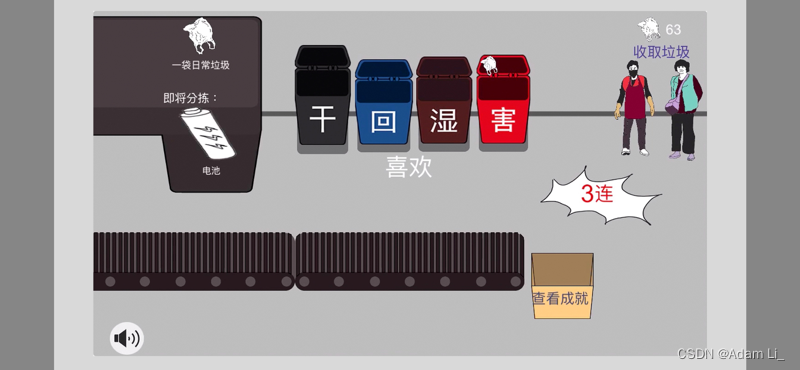
场景上方是一个垃圾喷吐装置,每次吐出对应的垃圾之前,会在喷吐口展示。玩家在此时可以判断垃圾的种类。是属于干垃圾,湿垃圾,回收垃圾,有害垃圾,其中的哪一种。
短暂时间过后,垃圾会从喷吐口落下。掉落在传送带上,此时传送带回带着垃圾往右边移动,此时玩家可以捡起垃圾,滑动屏幕将垃圾丢向对应的分类垃圾桶。
根据玩家操作屏幕上会产生不同的弹幕,就好像在进行一场直播一样。例如:
丢错对了,会出现弹幕:喜欢,nice
丢错了:你太low了,你是什么垃圾
等等。
此游戏后期没有维护,也已经被下架。




 告警配置)





)
)

)





