一、前言
哈喽,大家好。在进行界面设计的时候,动画的使用是必不可少的,今天这篇文章就跟大家分享一下 LVGL Animations(动画)的简单使用。笔者将在模拟器上运行演示,LVGL 版本号为 8.3.0。
二、Animations 介绍
在 LVGL 中要使某个对象拥有动画效果,可以通过 Animations 创建一个动画效果(旋转,缩放,滑动等),并将该动画效果附加在对象上。
下面介绍与动画设置相关的重要参数。
- exec_cb 设置动画效果
例如,使用 lv_obj_set_x 设置 x 坐标的值进行 x 轴的移动动画。类似的还有 lv_obj_set_y(设置 y 坐标),lv_obj_set_angle(设置角度)等。
- path_cb 设置动画变化效果
有以下内置 path 功能:
lv_anim_path_linear 线性动画
lv_anim_path_step 在最后一步更改
lv_anim_path_ease_in 开始缓慢
lv_anim_path_ease_out 最后缓慢
lv_anim_path_ease_in_out 在开始和结束时都很缓慢
lv_anim_path_overshoot 超出最终值
lv_anim_path_bounce 从最终值反弹一点(比如撞到墙)
三、Animations 应用
1. 旋转动画

下面以设置旋转动画为例进行动画的使用。以上图为例进行设置。
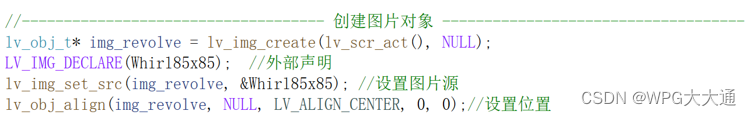
① 创建图片对象

② 创建动画对象

③ 设置动画参数

这里设置 exec_cb 为 lv_img_set_angle,即旋转的效果;接着设置动画的持续时间;动画的起止这里是针对前面的动画效果,即设置角度;回放时间及延迟恢复时间根据需要设置。
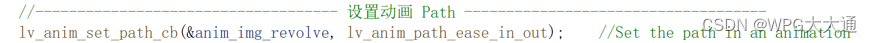
④ 设置动画路径

⑤ 开始动画

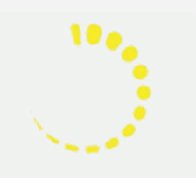
动画效果如下图所示。

2. 心跳动画
与第 1 点步骤类似,主要是动画效果设置为 lv_img_set_zoom(缩放),具体代码如下:

动画效果如下图所示:

四、结语
以上介绍的只是简单动画的实现,动画的效果大家可根据应用场景和设计要求去创建,以上就是本次分享的全部内容,感谢大家的阅读。
五、参考文献
LVGL 官方手册 Welcome to the documentation of LVGL! — LVGL documentation
点击阅读原文,了解更多精彩内容~
之Redisson入门介绍)




:Fine-tuning、Knowledge Distillation, etc)

)









的一点点探索)

