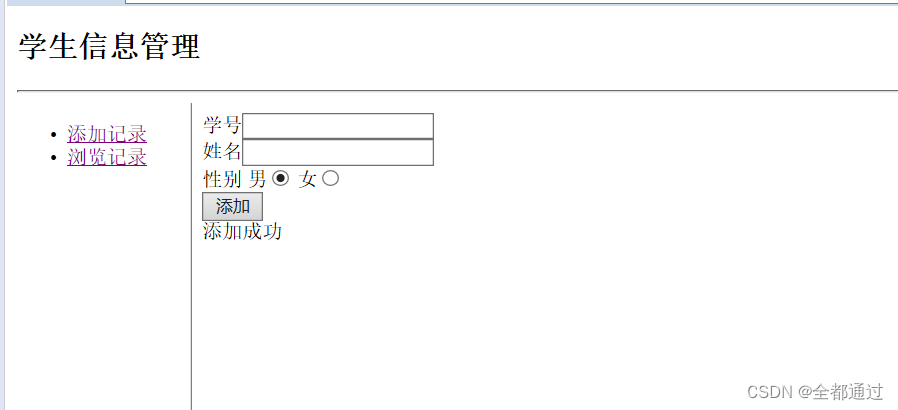
一:




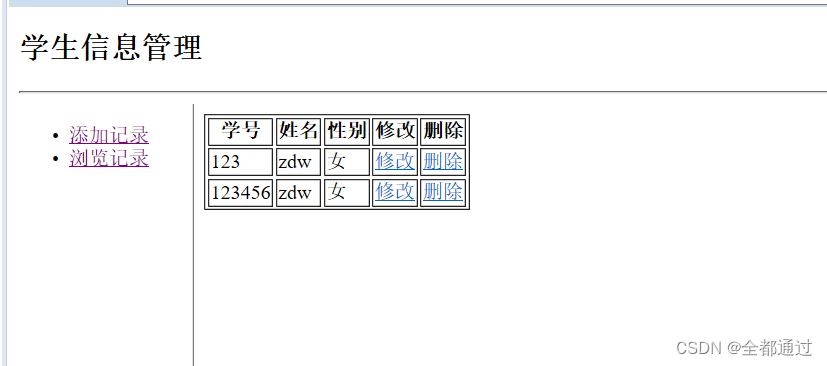
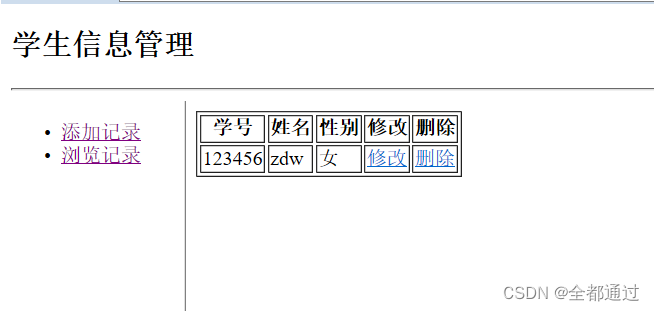
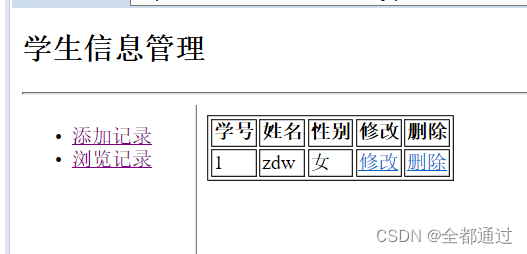
二:
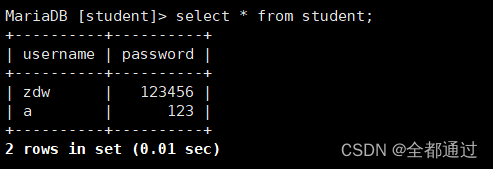
数据库内信息:

登录:







注册:




Register.jsp
<%@ page pageEncoding="UTF-8" import="java.sql.*"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>注册页</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/style.css">
<link rel="icon" href="image/code.png">
</head>
<body>
<div class="login-main">
<header class="layui-elip" style="width: 82%;">注册页</header>
<!-- 表单选项 -->
<form action="Cregister.jsp" class="layui-form" id="form1" method="post">
<div class="layui-input-inline">
<!-- 用户名 -->
<div class="layui-inline" style="width: 85%">
<input type="text" id="username" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
<!-- 对号 -->
<div class="layui-inline">
<i class="layui-icon" id="ri" style="color: green;font-weight: bolder;" hidden></i>
</div>
<!-- 错号 -->
<div class="layui-inline">
<i class="layui-icon" id="wr" style="color: red; font-weight: bolder;" hidden></i>
</div>
</div>
<!-- 密码 -->
<div class="layui-input-inline">
<div class="layui-inline" style="width: 85%">
<input type="password" id="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<!-- 对号 -->
<div class="layui-inline">
<i class="layui-icon" id="pri" style="color: green;font-weight: bolder;" hidden></i>
</div>
<!-- 错号 -->
<div class="layui-inline">
<i class="layui-icon" id="pwr" style="color: red; font-weight: bolder;" hidden></i>
</div>
</div>
<!-- 确认密码 -->
<div class="layui-input-inline">
<div class="layui-inline" style="width: 85%">
<input type="password" id="password1" name="password1" required lay-verify="required" placeholder="请确认密码" autocomplete="off" class="layui-input">
</div>
<!-- 对号 -->
<div class="layui-inline">
<i class="layui-icon" id="rpri" style="color: green;font-weight: bolder;" hidden></i>
</div>
<!-- 错号 -->
<div class="layui-inline">
<i class="layui-icon" id="rpwr" style="color: red; font-weight: bolder;" hidden>ဆ</i>
</div>
</div>
<div class="layui-input-inline login-btn" style="width: 85%">
<button type="submit" lay-submit lay-filter="sub" class="layui-btn" >注册</button>
</div>
<hr style="width: 85%" />
<p style="width: 85%;text-align:center"><a href="login.jsp">已有账号?立即登录</a></p>
</body>
</html>
Login.jsp:
<%@ page pageEncoding="UTF-8" import="java.sql.*"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="login-main">
<header class="layui-elip">登录</header>
<form action="check.jsp" class="layui-form" method="post" id="form1">
<div class="layui-input-inline">
<input type="text" name="username" id="username" lay-verify="required" placeholder="用户名" autocomplete="off"
class="layui-input">
</div>
<div class="layui-input-inline">
<input type="password" name="password" id="password" lay-verify="required" placeholder="密码" autocomplete="off"
class="layui-input">
</div>
<div class="layui-input-inline login-btn">
<button lay-submit lay-filter="login" class="layui-btn" type="submit">登录</button>
</div>
<hr/>
<p style="text-align:center"><a href="register.jsp">立即注册</a></p>
</form>
</div>
</body>
</html>
Check.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="db" class="web1.User" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String usernamee=(String)request.getParameter("username");//获取login页面输入的用户名和密码
String passwordd=(String)request.getParameter("password");
String sql="select * from student where username="+"'"+usernamee+"'";//定义一个查询语句
ResultSet rs=db.executeQuery(sql);//执行查询语句
try {
if(rs.next())
{
if(passwordd.equals(rs.getString(2))){
out.print("<script language='javaScript'> alert('登录成功');</script>");
response.setHeader("refresh", "0;url=index.jsp");
}else{
out.print("<script language='javaScript'> alert('密码错误');</script>");
response.setHeader("refresh", "0;url=login.jsp");
}
}else
{
out.print("<script language='javaScript'> alert('用户名错误,请重新输入');</script>");
response.setHeader("refresh", "0;url=login.jsp");
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}
%>
</body>
</html>
User.java:
package web1;
import java.sql.*;
public class User {
private String url = "jdbc:mysql://192.168.81.128:3306/student";
private Connection con = null;
private Statement stmt = null;
public User()
{
try {
Class.forName("com.mysql.jdbc.Driver");
con = DriverManager.getConnection(url,"guest", "guest");
stmt = con.createStatement();
}catch (Exception ex) {
System.out.println(ex.getMessage());
}
}
public int executeUpdate(String s) {
int result = 0;
try {
result = stmt.executeUpdate(s);
stmt.close();
con.close();
} catch (Exception ex) {
System.out.println(ex.getMessage());
}
return result;
}
public ResultSet executeQuery(String s) {
ResultSet rs = null;
try {
rs = stmt.executeQuery(s);
} catch (Exception ex) {
System.out.println(ex.getMessage());
}
return rs;
}
}
Cregister.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="db" class="web1.User" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String username=(String)request.getParameter("username");//获取register页面输入的用户名和密码
String password=(String)request.getParameter("password");
String password1=(String)request.getParameter("password1");
if(password.equals(password1)){
String sql="INSERT INTO student(username,password) VALUES"+"('"+username+"',"+"'"+password+"')";//定义一个插入语句
db.executeUpdate(sql);//执行插入语句
response.setHeader("refresh", "0;url=login.jsp");
}else{
out.print("<script language='javaScript'> alert('密码错误');</script>");
response.setHeader("refresh", "0;url=register.jsp");
}
%>
</body>
</html>
)

![[HackMyVm] Quick](http://pic.xiahunao.cn/[HackMyVm] Quick)





 环境搭建 Vue+ MetaMask + ABI.json)

)
的一些性质)







