js事件机制在开发中可以说时刻使用,例如dom绑定事件、监听其自身事件等。js事件机制有事件捕获、事件冒泡俩种机制,我们分别说下这俩种机制的使用场景。
一、概念
事件捕获顺序如下:
window > document > body > div
事件冒泡顺序如下:
div > body > document > window
可以看到事件捕获是从最外层元素开始,依次向内部元素传播,直到目标元素。而事件冒泡相反,从目标元素,依次向外部元素传播,直到最外层元素
在JavaScript中,我们可以使用addEventListener方法来绑定捕获和冒泡事件,下面俩种方式都可以,第三个参数默认为布尔值false,设为true则为捕获机制,默认为冒泡机制,也可以为object
element.addEventListener(event, handler, option);
element.addEventListener(event, handler, capture);
option包含如下可选属性:
| 属性 | 作用 |
|---|---|
| capture | 设置为捕获机制 |
| once | 只调用一次 |
| passive | 一个布尔值,设置为 true 时,表示 listener 永远不会调用 preventDefault() |
| signal | AbortSignal,该 AbortSignal 的 abort() 方法被调用时,监听器会被移除 |
二、实践
事件冒泡:
<div class="div1"><div class="div2"><button>click me</button></div>
</div><script>let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let button = document.getElementsByTagName('button')[0]button.addEventListener('click', e => {console.log('button')}, {capture: false})div1.addEventListener('click', e => {console.log('div1')}, {capture: false})div2.addEventListener('click', e => {console.log('div2')}, {capture: false})window.addEventListener('click', e => {console.log('window')}, {capture: false})
</script>
打印下,可以看到,事件冒泡的执行顺序:

当然我们可以组织事件冒泡,方式如下:
// 非 IE 浏览器:
e.stopPropagation()
// IE 浏览器:
e.cancleBubble = true
// 同一节点,组织同一事件:
e.stopimmediatePropagation()
事件捕获:
<div class="div1"><div class="div2"><button>click me</button></div>
</div><script>let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let button = document.getElementsByTagName('button')[0]button.addEventListener('click', e => {console.log('button')}, {capture: true})div1.addEventListener('click', e => {console.log('div1')}, {capture: true})div2.addEventListener('click', e => {console.log('div2')}, {capture: true})window.addEventListener('click', e => {console.log('window')}, {capture: true})
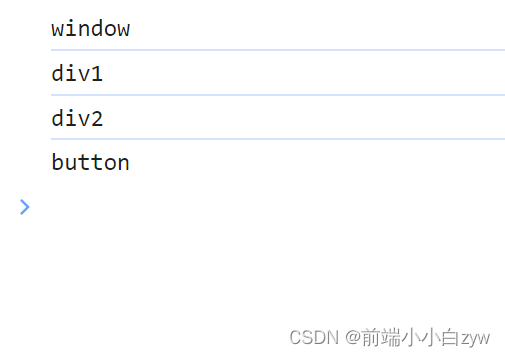
打印下,可以看到事件捕获顺序:

三、事件委托
事件委托也称为事件代理(Event Delegation),事件委托是一种将事件处理程序绑定到一个父元素上,而不是将事件处理程序绑定到每个子元素上的技术。通过事件委托,可以减少事件处理程序的数量,提高性能和代码的可维护性
<ul><li>Pig</li><li>Cat</li><li>Dog</li><li>Tigger</li>
</ul><script>let ul = document.getElementsByTagName('ul')[0]ul.addEventListener('click' e => {console.log(e.target)})
</script>
四、组织浏览器默认行为
// 1、在IE浏览器中通过
e.returnValue = false// 2、在其他浏览器中调用方法
e.preventDefault()// 3、在jQuery中通过在事件回调利用
return false




:浙江大华)
)

)



)
)
 “云计算”赛项任务书)


:常用方法(上))


