speexsdp需要几秒的滤波时间。我测试4-7秒。
GitHub - cpuimage/WebRTC_AECM: Acoustic Echo Canceller for Mobile Module Port From WebRTC
更快的消除
webrtc_aecm 效果:

这是testecho.c样例的程序。
初始化函数:
SpeexEchoState *speex_echo_state_init(int frame_size, int filter_length);
可以看头文件说明:配置frame_size贞大小10-20ms,filter_length滤波长度100-500ms
比如采样频率是16K,frame_size就是160-320,filter_length就是1600-8000
filter_length调大,达到稳定时间越长。
SpeexPreprocessState *speex_preprocess_state_init(int frame_size, int sampling_rate)
sampling_rate是实际采样频率,比如16K
使用参考
make && ./testecho 麦克输入.pcm 喇叭输出(远端传来的).pcm 消回声数据.pcm
#ifdef HAVE_CONFIG_H
#include "config.h"
#endif#include "speex/speex_echo.h"
#include "speex/speex_preprocess.h"
#include <stdio.h>
#include <stdlib.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>//主要是配置NN,TAIL
#define NN 240
#define TAIL 2400int main(int argc, char **argv)
{FILE *echo_fd, *ref_fd, *e_fd;short echo_buf[NN], ref_buf[NN], e_buf[NN];SpeexEchoState *st;SpeexPreprocessState *den;int sampleRate = 16000;if (argc != 4){fprintf(stderr, "testecho mic_signal.sw speaker_signal.sw output.sw\n");exit(1);}echo_fd = fopen(argv[2], "rb");ref_fd = fopen(argv[1], "rb");e_fd = fopen(argv[3], "wb");// echo_fd = fopen("talk_spk.pcm", "rb");
// ref_fd = fopen("talk_mic.pcm", "rb");
// e_fd = fopen("talk_out.pcm", "wb");st = speex_echo_state_init(NN, TAIL);den = speex_preprocess_state_init(NN, sampleRate);speex_echo_ctl(st, SPEEX_ECHO_SET_SAMPLING_RATE, &sampleRate);speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_ECHO_STATE, st);int tmpseti;float tmpsetf;
// int echo_sppress_level = -200;tmpseti = 0;speex_preprocess_ctl(den, SPEEX_PREPROCESS_GET_DENOISE, &tmpseti);
// speex_preprocess_ctl(den, SPEEX_PREPROCESS_GET_DENOISE, &tmpseti);printf("SPEEX_PREPROCESS_GET_DENOISE = %d\n", tmpseti);tmpseti = -40;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_NOISE_SUPPRESS, &tmpseti);speex_preprocess_ctl(den, SPEEX_PREPROCESS_GET_NOISE_SUPPRESS, &tmpseti);printf("SPEEX_PREPROCESS_GET_NOISE_SUPPRESS = %d\n", tmpseti);tmpseti=0;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_AGC, &tmpseti);tmpseti=sampleRate;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_AGC_LEVEL, &tmpseti);tmpseti=1;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_DEREVERB, &tmpseti);tmpsetf=20.0;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_DEREVERB_DECAY, &tmpsetf);tmpsetf=20.0;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_DEREVERB_LEVEL, &tmpsetf);tmpseti = -40;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_ECHO_SUPPRESS, &tmpseti);speex_preprocess_ctl(den, SPEEX_PREPROCESS_GET_ECHO_SUPPRESS, &tmpseti);printf("SPEEX_PREPROCESS_GET_ECHO_SUPPRESS = %d\n", tmpseti);tmpseti = -40;speex_preprocess_ctl(den, SPEEX_PREPROCESS_SET_ECHO_SUPPRESS_ACTIVE, &tmpseti);speex_preprocess_ctl(den, SPEEX_PREPROCESS_GET_ECHO_SUPPRESS_ACTIVE, &tmpseti);printf("SPEEX_PREPROCESS_GET_ECHO_SUPPRESS_ACTIVE = %d\n", tmpseti);while (!feof(ref_fd) && !feof(echo_fd)){fread(ref_buf, sizeof(short), NN, ref_fd);fread(echo_buf, sizeof(short), NN, echo_fd);speex_echo_cancellation(st, ref_buf, echo_buf, e_buf);speex_preprocess_run(den, e_buf);fwrite(e_buf, sizeof(short), NN, e_fd);}speex_echo_state_destroy(st);speex_preprocess_state_destroy(den);fclose(e_fd);fclose(echo_fd);fclose(ref_fd);return 0;
}
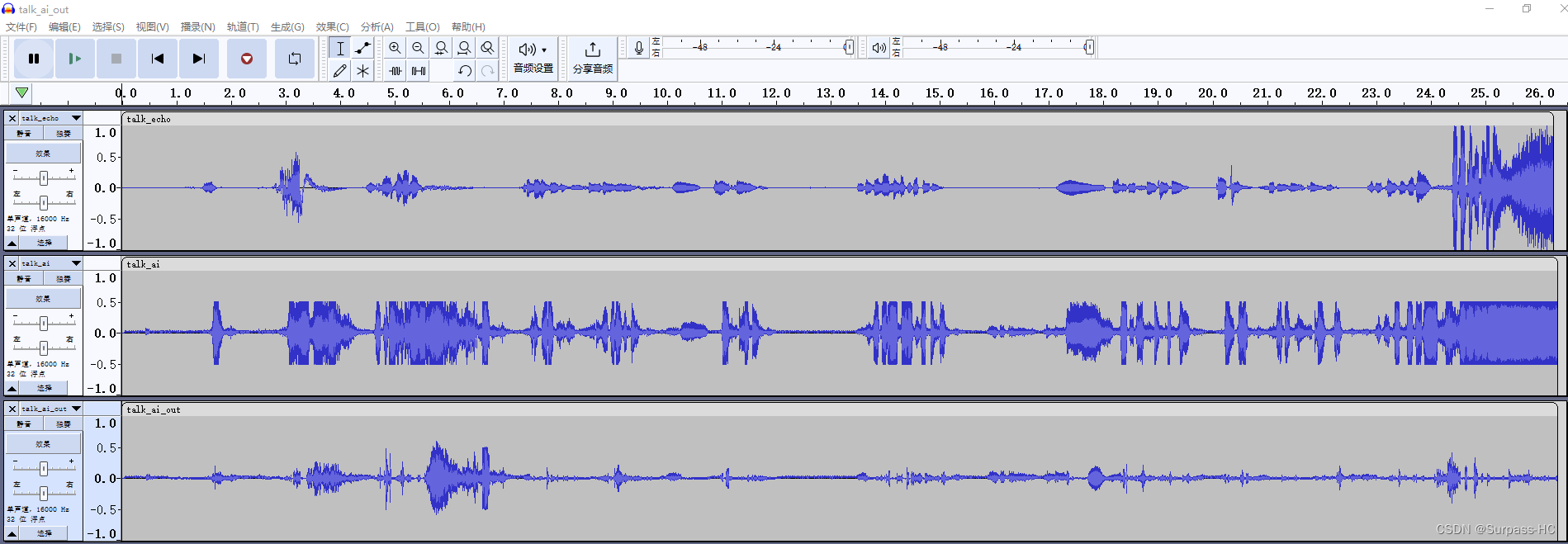
效果(工具Audacity):

语音文件参考链接


 环境搭建 Vue+ MetaMask + ABI.json)

)
的一些性质)








:浙江大华)
)

)

