准备工作
01、编写Dockerfile文件可以根据不同的环境,新建不同的Dockerfile文件,比如Dockerfile-PROD
# Deliver the dist folder with NginxFROM nginx:stable-alpine
ENV LANG=C.UTF-8
ENV TZ=Asia/ShanghaiCOPY dist/ /usr/share/nginx/html
COPY nginx-prod.conf /etc/nginx/conf.d/default.conf
RUN chown -R nginx:nginx /usr/share/nginx/htmlEXPOSE 80 443
COPY entrypoint.sh /
RUN chmod +x /entrypoint.sh
CMD ["/entrypoint.sh"]
02.编写nginx配置文件(nginx-prod.conf)
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml text/html;server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;server {listen 8080 default_server;server_tokens off;server_name order.test.com.cn;# 将该服务下的所有请求实体的大小限制为50mclient_max_body_size 50m;root /usr/share/nginx/html;index /test-web/index.html;location ~ ^/(css|js)/ {# These assets include a digest in the filename, so they will never changeexpires max;}location @router {rewrite ^.*$ /test-web/index.html last;}location ~* ^.+\.(html|htm)$ {# Very short caching time to ensure changes are immediately recognizedexpires 5m;}location /api/v1/ {proxy_pass http://192.168.10.41/;#后端api网关服务在ACK中的集群IPproxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}location / {add_header Cache-Control "no-cache, no-store";add_header X-Frame-Options "DENY";add_header X-Content-Type-Options "nosniff";add_header 'Access-Control-Allow-Origin' "https://order.test.com.cn";add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods "GET,POST,PUT,DELETE , OPTIONS"; # 添加允许的请求方法add_header 'Access-Control-Allow-Headers' *;# add_header Content-Security-Policy "default-src 'self';https://legit1.com https://legit2.com; report-uri /reportingurl;";add_header Content-Security-Policy "default-src 'self';" always;try_files $uri $uri/ @router;}
}
03. 编写启动nginx文件(entrypoint.sh)
#!/bin/sh# Replace env vars in JavaScript files
#echo "Replacing env vars in JS"
#for file in /usr/share/nginx/html/js/app.*.js;
#do
# echo "Processing $file ...";
#
# # Use the existing JS file as template
# if [ ! -f $file.tmpl.js ]; then
# cp $file $file.tmpl.js
# fi
#
# envsubst '$VUE_APP_BACKEND_HOST,$VUE_APP_MATOMO_HOST,$VUE_APP_MATOMO_ID' < $file.tmpl.js > $file
#doneecho "Starting Nginx"
nginx -g 'daemon off;'
04.编写部署ack的yaml文件
apiVersion: apps/v1
kind: Deployment
metadata:name: test-webnamespace: prod labels:app: test-web
spec:replicas: 1selector:matchLabels:app: test-webtemplate:metadata:labels:app: test-webspec:containers:- name: test-webimage: registry-vpc.cn-shanghai.aliyuncs.com/prod-acr/test-web:${IMAGE-TAG}ports:- containerPort: 8080
# resources:
# limits:
# cpu: "500m"
---
apiVersion: v1
kind: Service
metadata:name: test-webnamespace: prod labels:app: test-web
spec:selector:app: test-webports:- name: httpprotocol: TCPport: 80targetPort: 8080- name: httpsprotocol: TCPport: 443targetPort: 8080type: NodePort
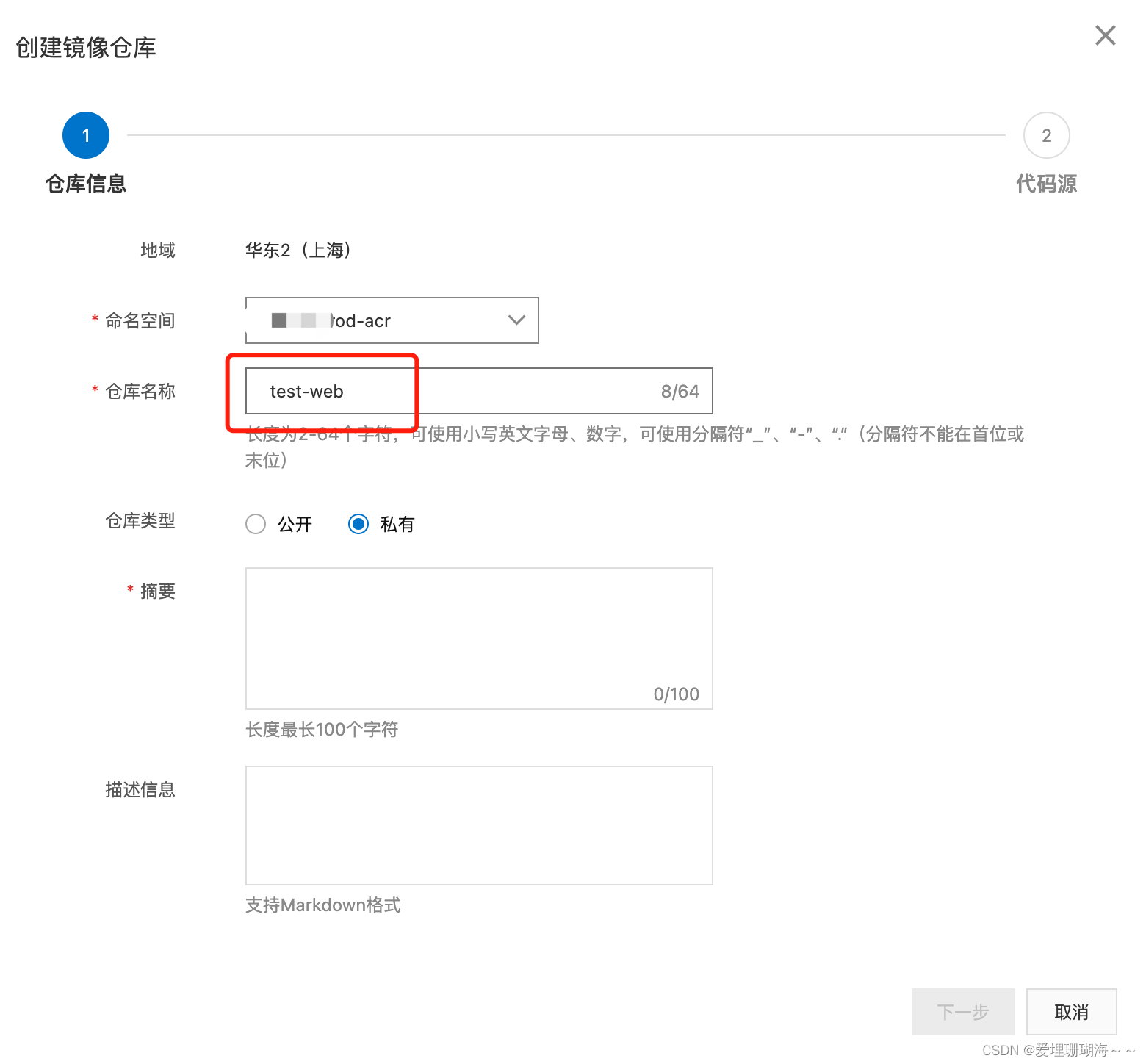
05.在ACR中新建镜像仓库

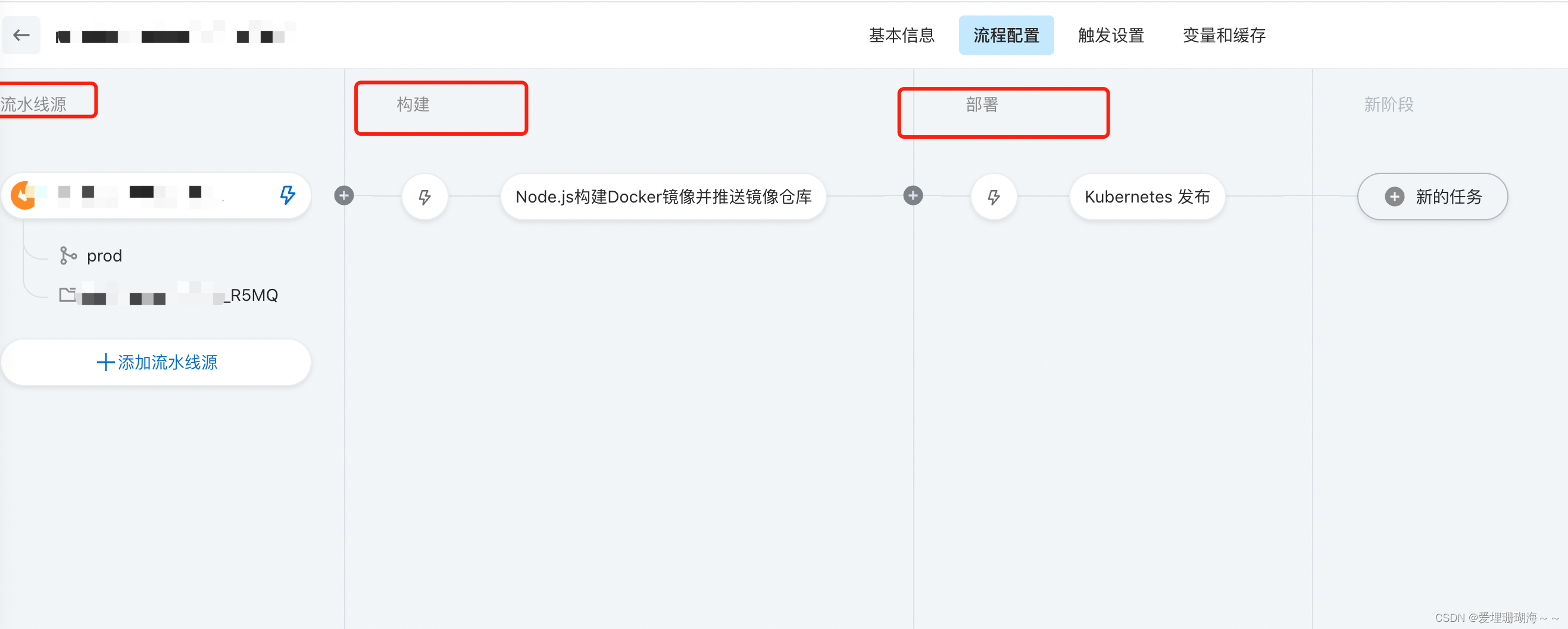
新建流水线
在云效中新建流水线,如下图所示,主要有三个阶段,分别为拉取源代码(即配置代码仓库)、构建、部署

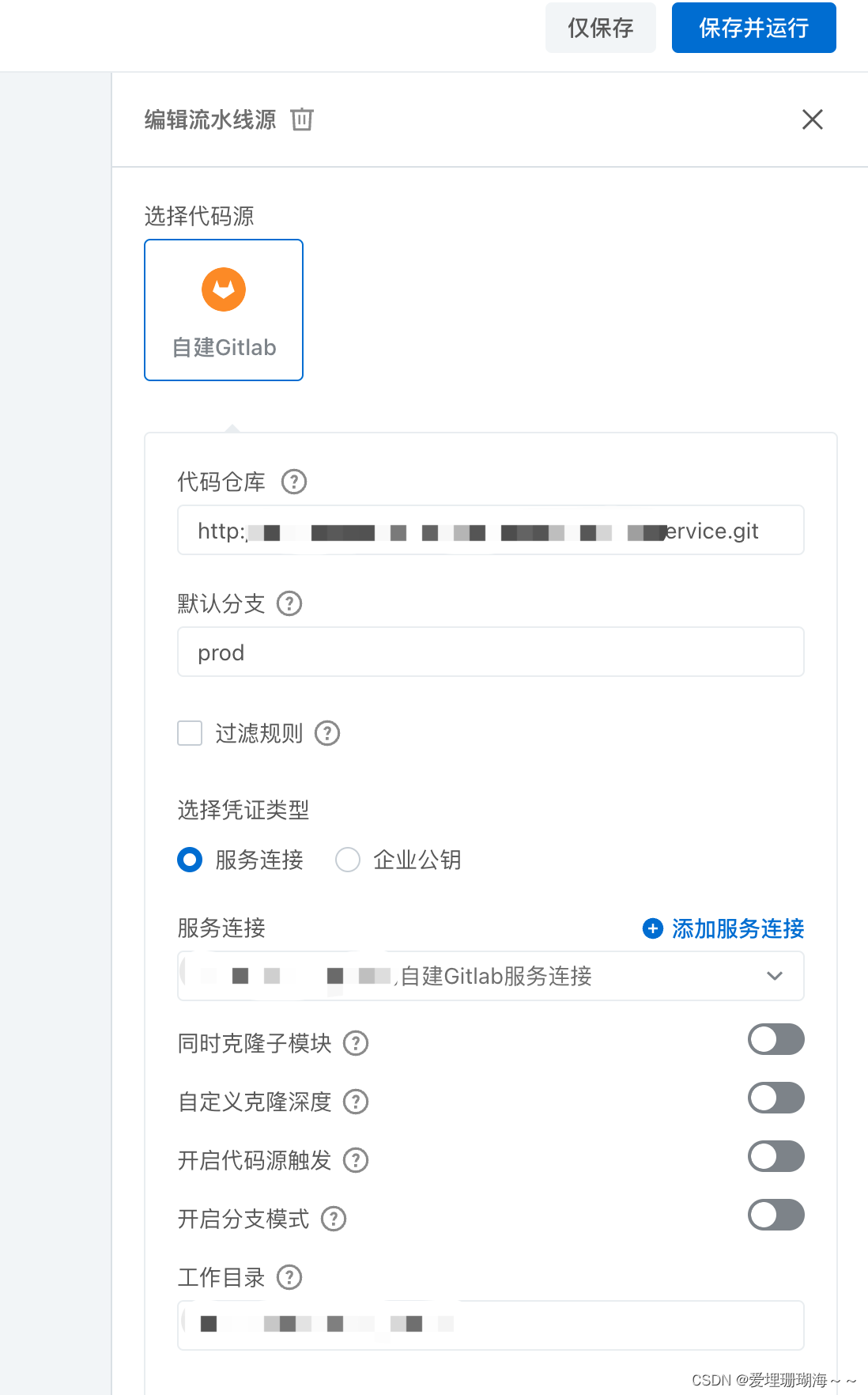
点击第一个阶段,如下图所示进行编辑代码源及拉取代码默认分支

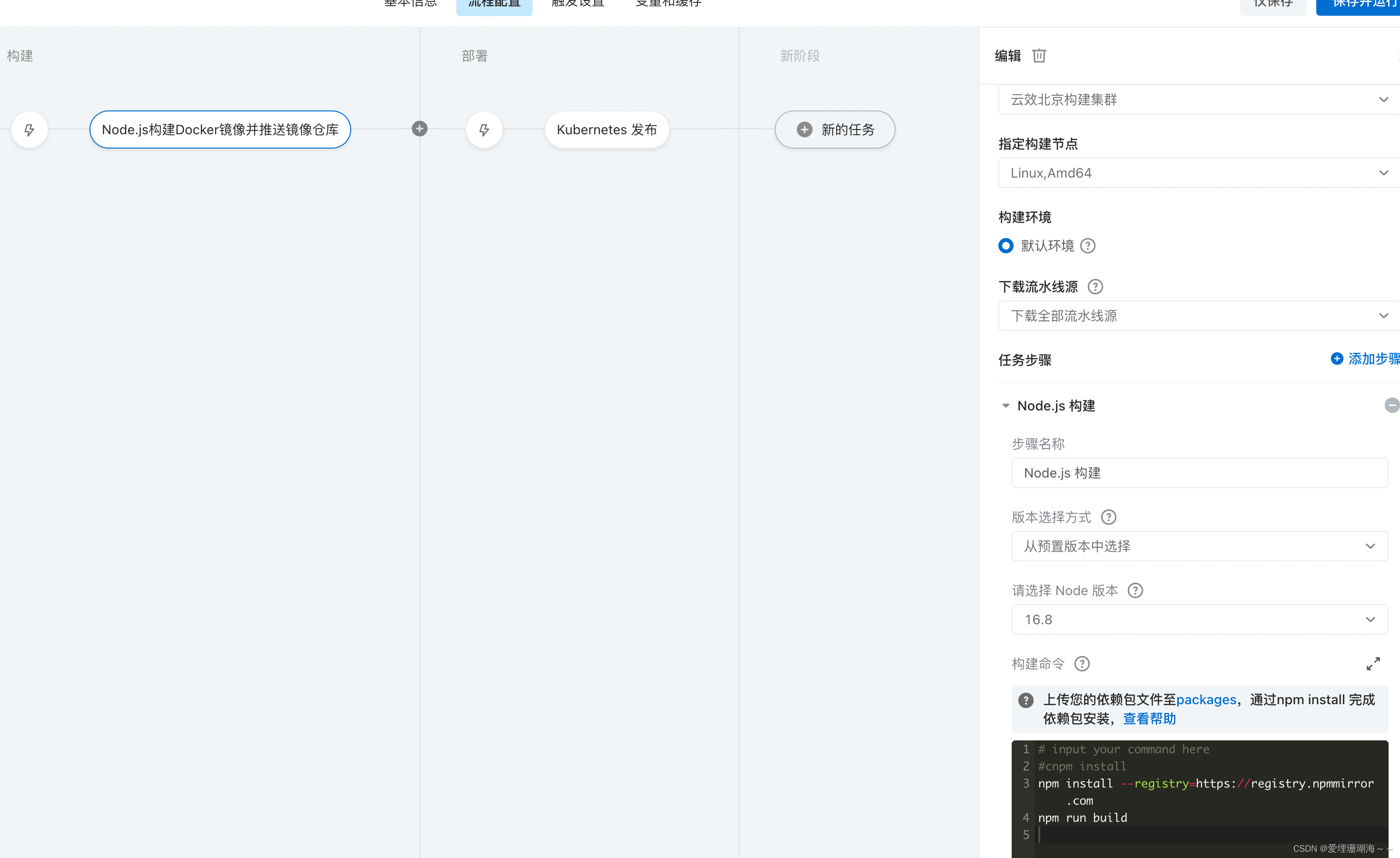
点击【Node.js构建Docker镜像并推送镜像仓库】进行第二个阶段的编辑

如上图所示编写构建命令:
# input your command here
#cnpm install
npm install --registry=https://registry.npmmirror.com
npm run build
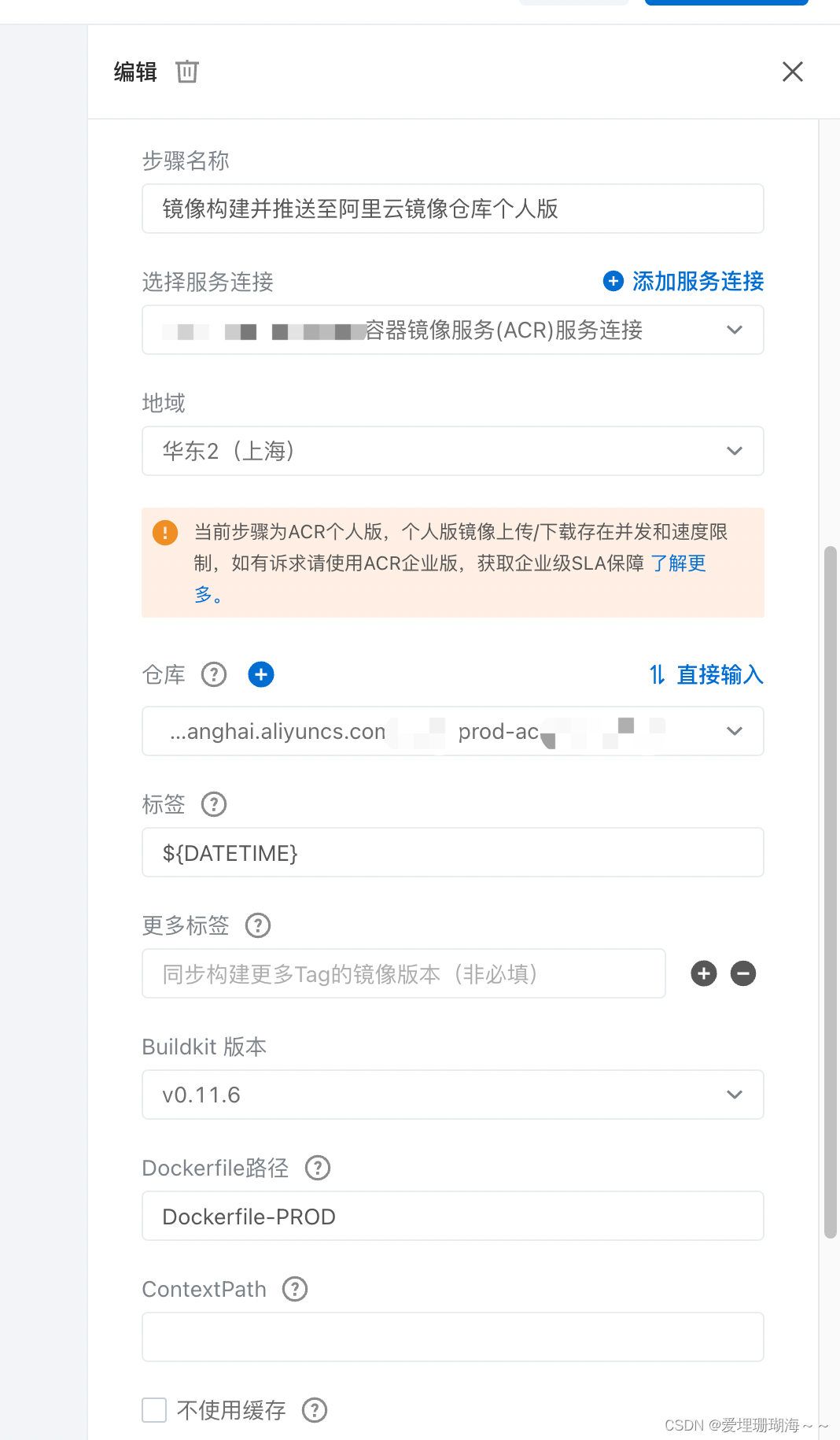
如下图所编辑镜像推送ACR的步骤

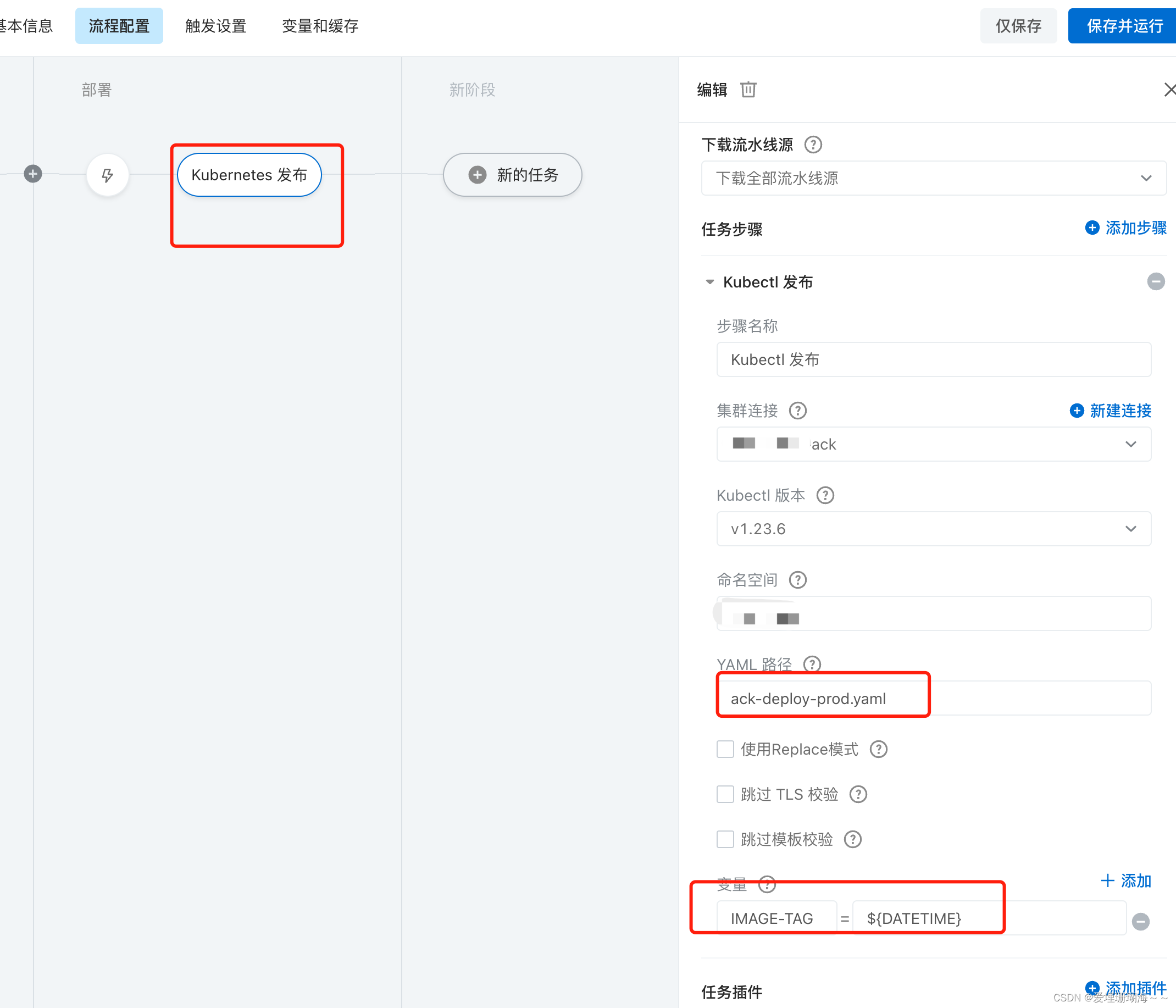
点击【Kubernetes 发布】进行最后一个阶段部署的操作

如上图所示,增加变量IMAGE-TAG用做上文中提到的拉取镜像的标签
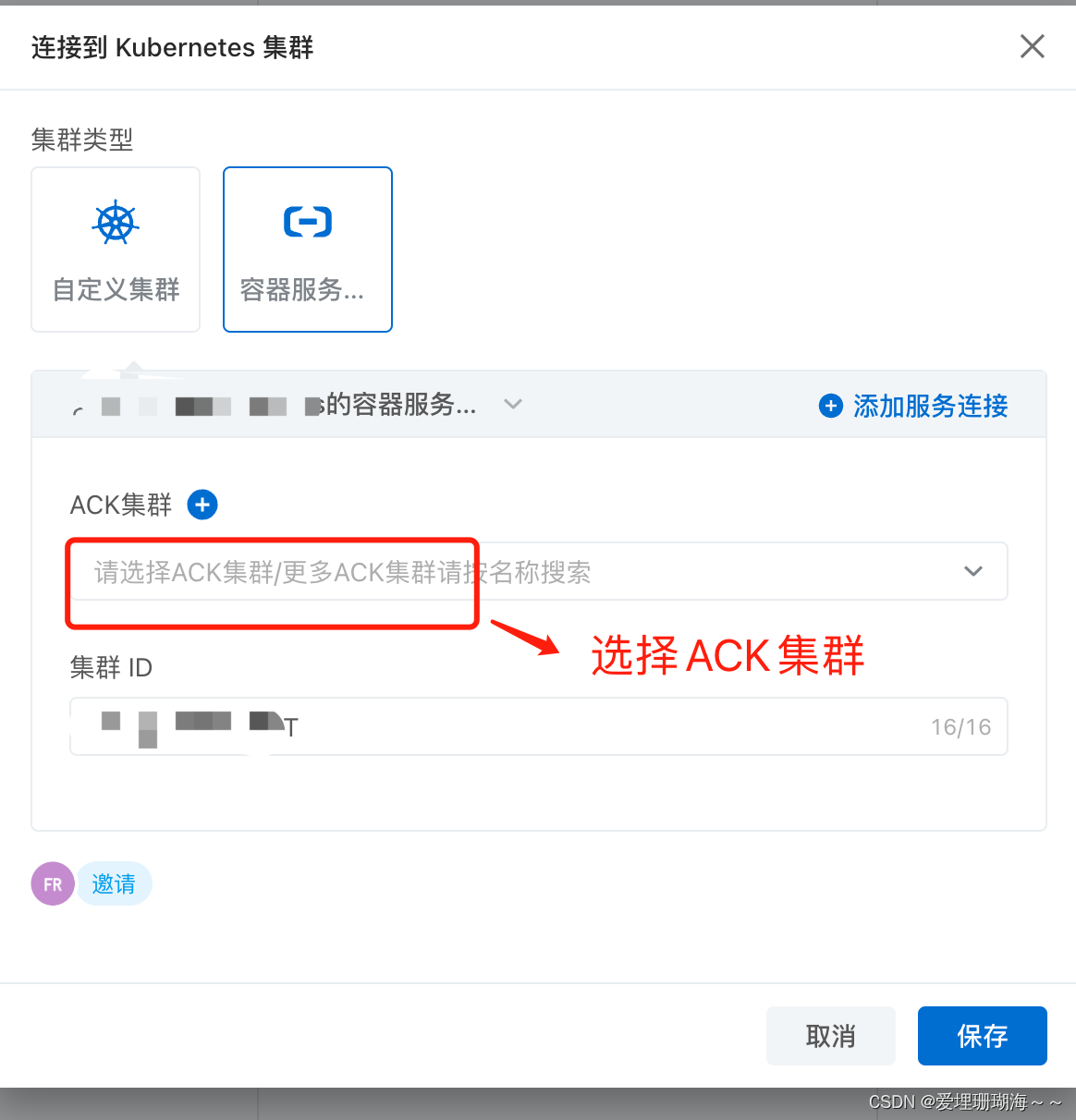
其中选择集群连接时,可以按照下图所示进行操作

验证发布
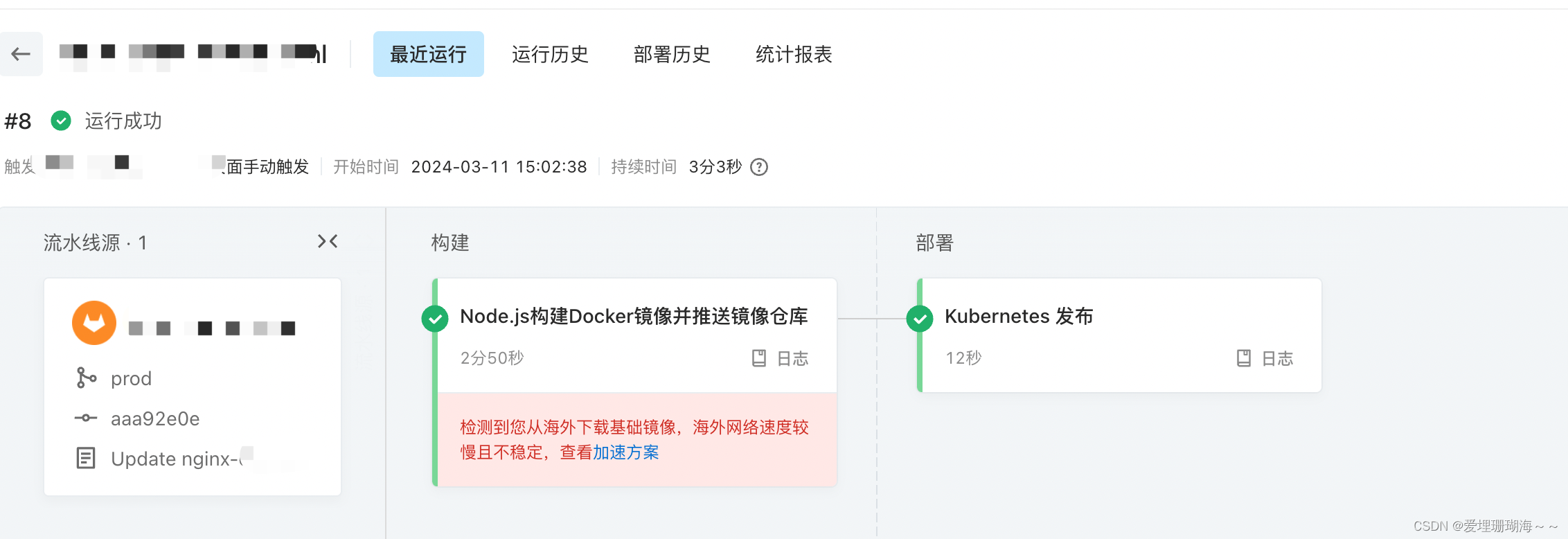
点击【运行】,运行结果可通过如下图所示的流程图进行详细查看日志
 可以查看不同阶段的日志,如下图所示为构建阶段的日志:
可以查看不同阶段的日志,如下图所示为构建阶段的日志:

如下图所示为部署阶段的日志:




 环境搭建 Vue+ MetaMask + ABI.json)

)
的一些性质)








:浙江大华)
)

)
