
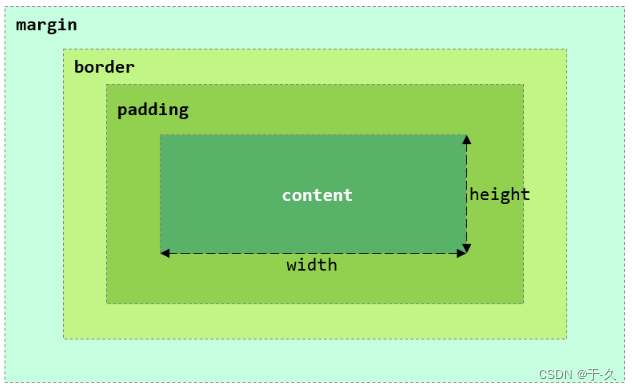
盒子模型组成
- 内容区域(comtent)
- 内边距区域(padding)
- 边框区域(border)
- 外边距区域(margin)
布局标签
标签:<div> </div> 和 <span> </span>
- 特点:<div>一行只显示一个 宽度默认是父亲宽度 高度由内容撑开 可以设置宽高 <span>一行可以显示多个 高度由内容撑开 不可以设置宽高
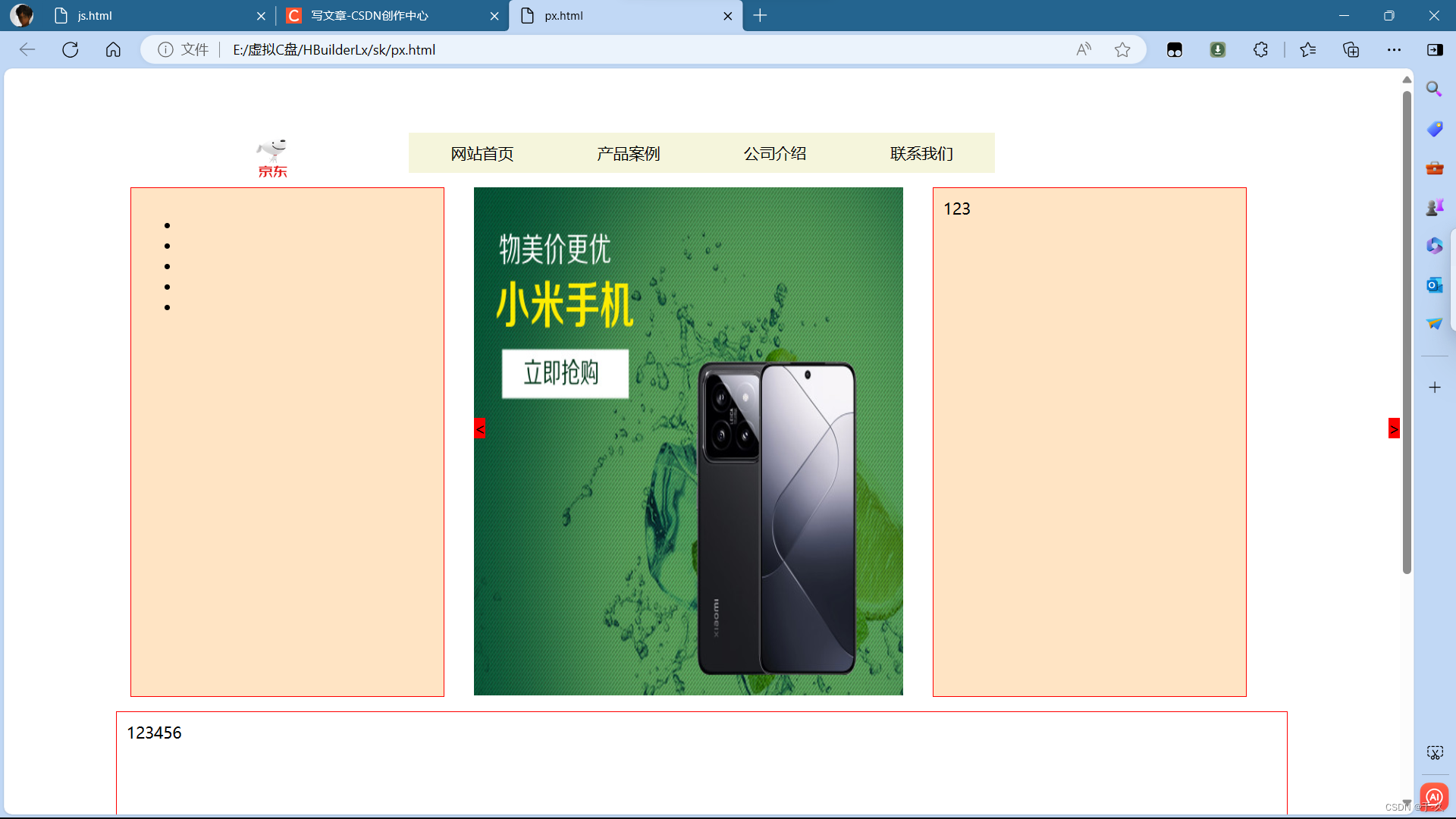
- 应用:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style>#nav-max {width: 1200px;margin: 0px auto;box-sizing: border-box;}#nav-max1 {width: 600px;margin: 0px auto;box-sizing: border-box;position: relative;}#nav-max2 {width: 1200px;margin: 0px auto;box-sizing: border-box;}#nav-max3 {width: 1200px;height: 500px;margin: 15px 15px;padding: 10px;margin: 0px auto;box-sizing: border-box;border: 1px red solid;}#nav-min1 {background-color: beige;float: left;padding: 10px 43px;}#nav-min1:hover {background-color: coral;color: #fd0000;}#nav-min2 {width: 300px;height: 500px;margin: 15px 15px;padding: 10px;border: 1px red solid;float: left;background-color: bisque;}#nav-min3 {width: 440px;height: 500px;margin: 15px 15px;float: left;}#img1 {position: absolute;width: 82px;right: 700px;}#img2 {width: 440px;height: 520px;position: relative;}#box_img2_left {top: 300px;background-color: #fd0000;position: absolute;}#box_img2_right {top: 300px;right: 0px;background-color: #fd0000;position: absolute;}</style></head><body><div id="nav-max"><div id="nav-max1"><img id="img1"src="https://img10.360buyimg.com/img/jfs/t1/192028/25/33459/5661/63fc2af2F1f6ae1b6/d0e4fdc2f126cbf5.png" /><div id="nav-min1">网站首页</div><div id="nav-min1">产品案例</div><div id="nav-min1">公司介绍</div><div id="nav-min1">联系我们</div><div style="clear:left"></div></div><div id="nav-max2"><div id="nav-min2"><ul><li></li><li></li><li></li><li></li><li></li></ul></div><div id="nav-min3"><img id="img2"src="https://imgcps.jd.com/img-cubic/creative_server_cia_jdcloud/v2/2000366/100071377749/FocusFullshop/CkJqZnMvdDEvMjM1MDcwLzgvMTQyOTUvMjcyMDYvNjVkYjkyZmNGYjlmMGYxYjgvOWQ5NTA0NjI5YjVkY2FmMC5wbmcSCTMtdHlfMF81NDACOO6LekIQCgzlsI_nsbPmiYvmnLoQAUITCg_niannvo7ku7fmm7TkvJgQAkIQCgznq4vljbPmiqLotK0QBkIKCgbkvJjpgIkQB1jVluDl9AI/cr/s/q.jpg"alt="显示失败" /><div><span id="box_img2_left">< </span></div><div><span id="box_img2_right">></span></div></div><div id="nav-min2">123</div><div style="clear:left"></div></div><div id="nav-max3">123456</div></div></body> </html>




)



)







)


)