🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

传统布局与CSS布局
传统Table布局
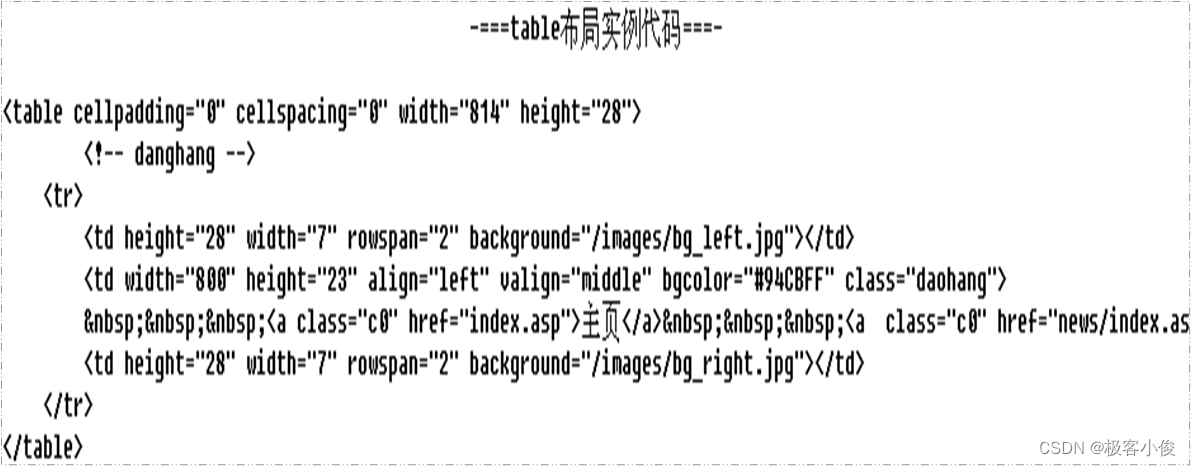
传统Table布局方式只是利用了HTML的table元素所具有的零边框特性
因此,Table布局的核心是:
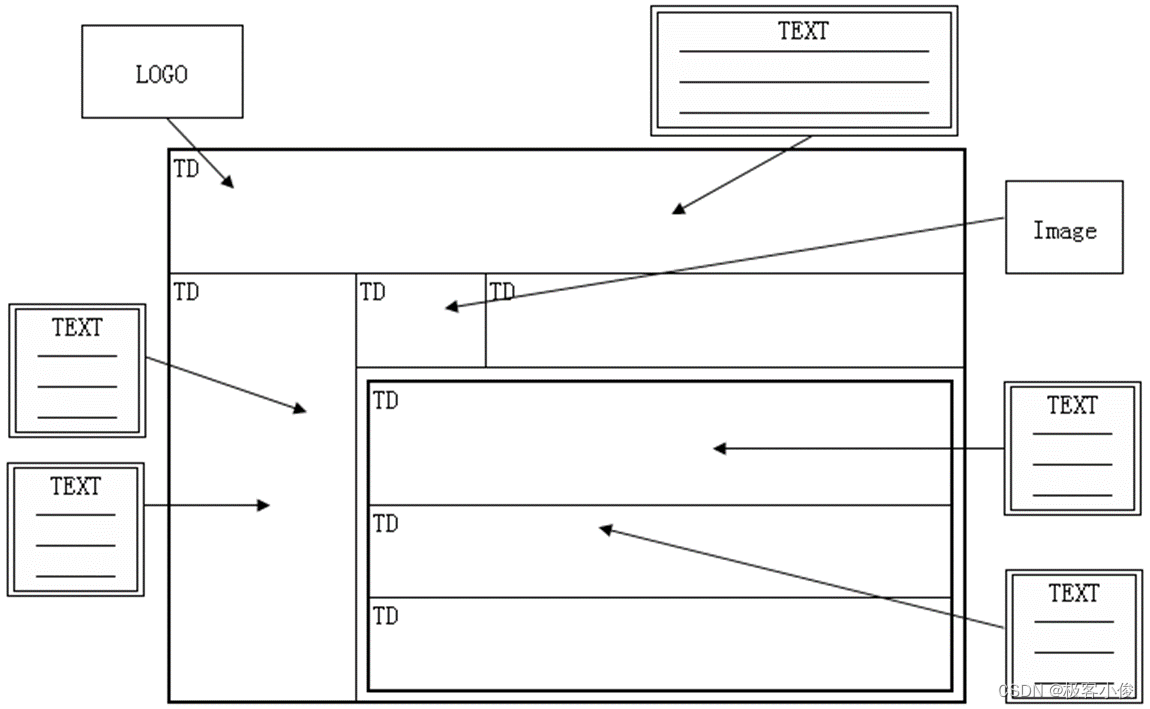
设计一个能满足版式要求的表格结构,将内容装入每个单元格中,最终的结构是一个复杂的表格(有时候会出现多次嵌套),显然,这样不利于设计和修改。
如下图:


以上这种设计复杂,改版时工作量巨大,表现代码与内容混合,可读性差
也不利于数据调用分析,网页文件量大,浏览器解析速度慢如蜗牛!
Web2.0标准CSS布局结构
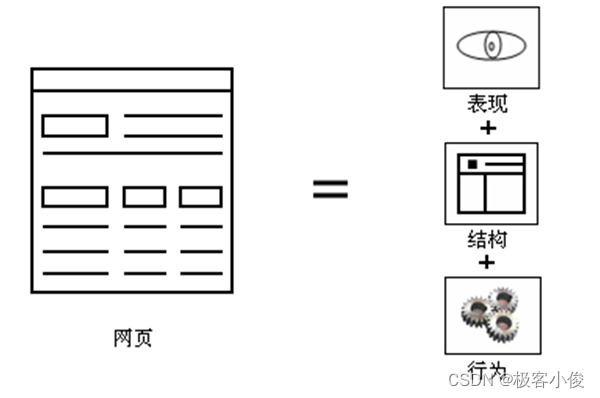
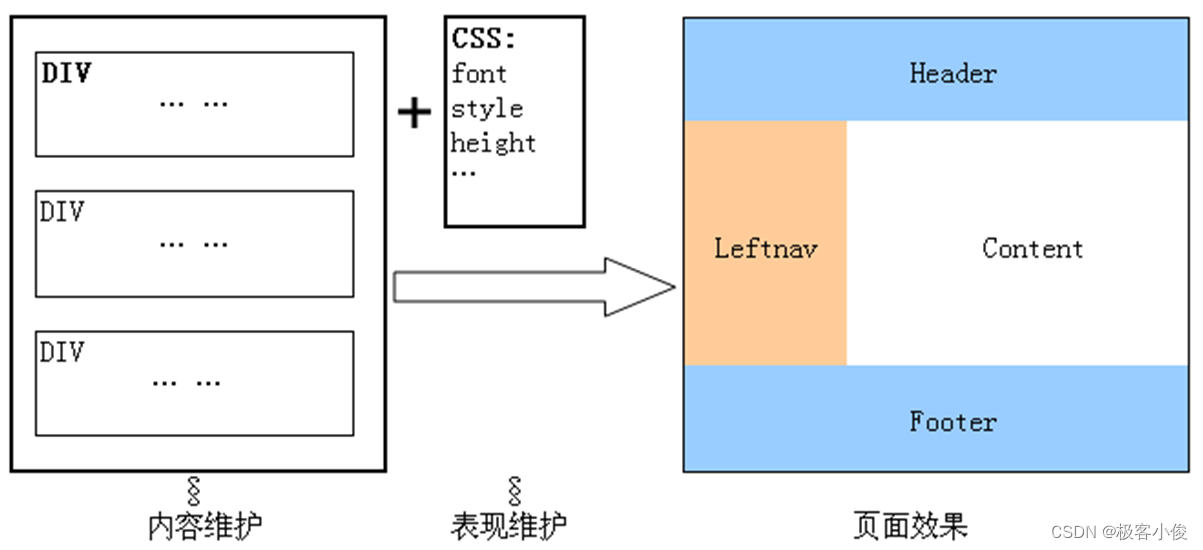
我们先来看一张图:
如图

所以我们CSS布局的基础架构,是把整个网页分为三个部分: 结构、表现、行为
结构
用来对网页中的信息进行整理与分类,常用的技术有:HTML、XHTML、XML
表现
用于对已经被结构化的信息进行显示上的修饰,包括版式颜色大小等…主要技术就是CSS,目前版本3.0
行为
是指对整个文档内部的一个模型进行定义及交互行为的编写
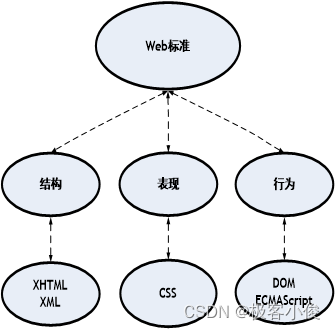
主要技术有:DOM(文档对象模型)、ECMAScript(JavaScript脚本语言)
如图

所以说基于Web2.0标准的网站设计的核心目的是如何使网页的表现与内容分离!
这样做的好处有如下:
- 高效率的开发与简单维护
- 信息跨平台的可用性
- 降低服务器成本;加快网页解析速度
- 更良好的用户体验
那么,CSS2.0从真正意义实现了设计代码与内容分离!
就像以下这样:

真正的表现与内容完全分离,代码可读性强,样式可重复应用!
举个栗子
以下代码看不懂没关系,这里仅供参考!
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试页</title>
<link href="css/style1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">头部</div>
<div id=“content”>主体</div>
<div id="footer">尾部</div>
</div>
</body>
</html>css代码
* {font-family: Arial, Helvetica, sans-serif, "宋体";font-size: 12px;margin: 0px;text-align:center;
}
#container {width: 810px;margin:auto;background:#CCCCCC;
}
#header {height: 100px;width: 800px;padding:5px;background-color: #6699FF;
}
#content {height: 400px;width: 800px;padding:5px;background-color#FF9900;
}
#footer {width: 800px;height: 50px;padding:5px;background-color: #6699FF;
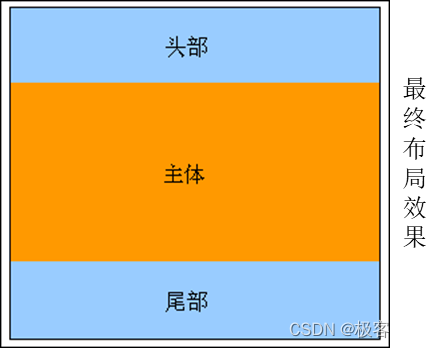
}最后产生的效果如下:

所以这种布局方式,我们俗称为: DIV+CSS布局!
我们在使用web2.0标准布局方式的时候,经常会使用到以下HTML标签:
布局用:<div></div>;
文本用:<h1~h6>,<p></p>
图片用:<img/>
列表用:<ul><ol><li><dl><dt><dd>
数据用:<table></table>
其他的:form,input,select
其它常用标签:font,span,pre
再次声明一下HTML标签的写法:
1.属性名称必须小写
2.属性值必须使用双引号
3.不允许使用标签简写
4.使用id替代name
5.必须使用结束标签
光有标签没用,我们接下来就要开始学习CSS的基础知识啦!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇


·wxml语法·双向数据绑定model:的用法)


-Docking in 3 steps)
、数据运算(基本操作)))







)





