
目录
1. 单向数据绑定
2. 双向数据绑定
3. 代码
在 WXML 中,普通属性的绑定是单向的,例如:<input value="((value))"/>
如果希望用户输入数据的同时改变 data 中的数据,可以借助简易双向绑定机制。在对应属性之前添加 model:
前缀即可:例如 <input model:value="{{value))" />
注意事项:简易双向绑定的属性值如下限制:
1、只能是一个单一字段的绑定,例如:错误用法: <input model:value="值为{{value))"/>
2、尚不能写 data 路径,也就是不支持数组和对象,例如:错误用法: <input model:value="{{ a.b }]"/>
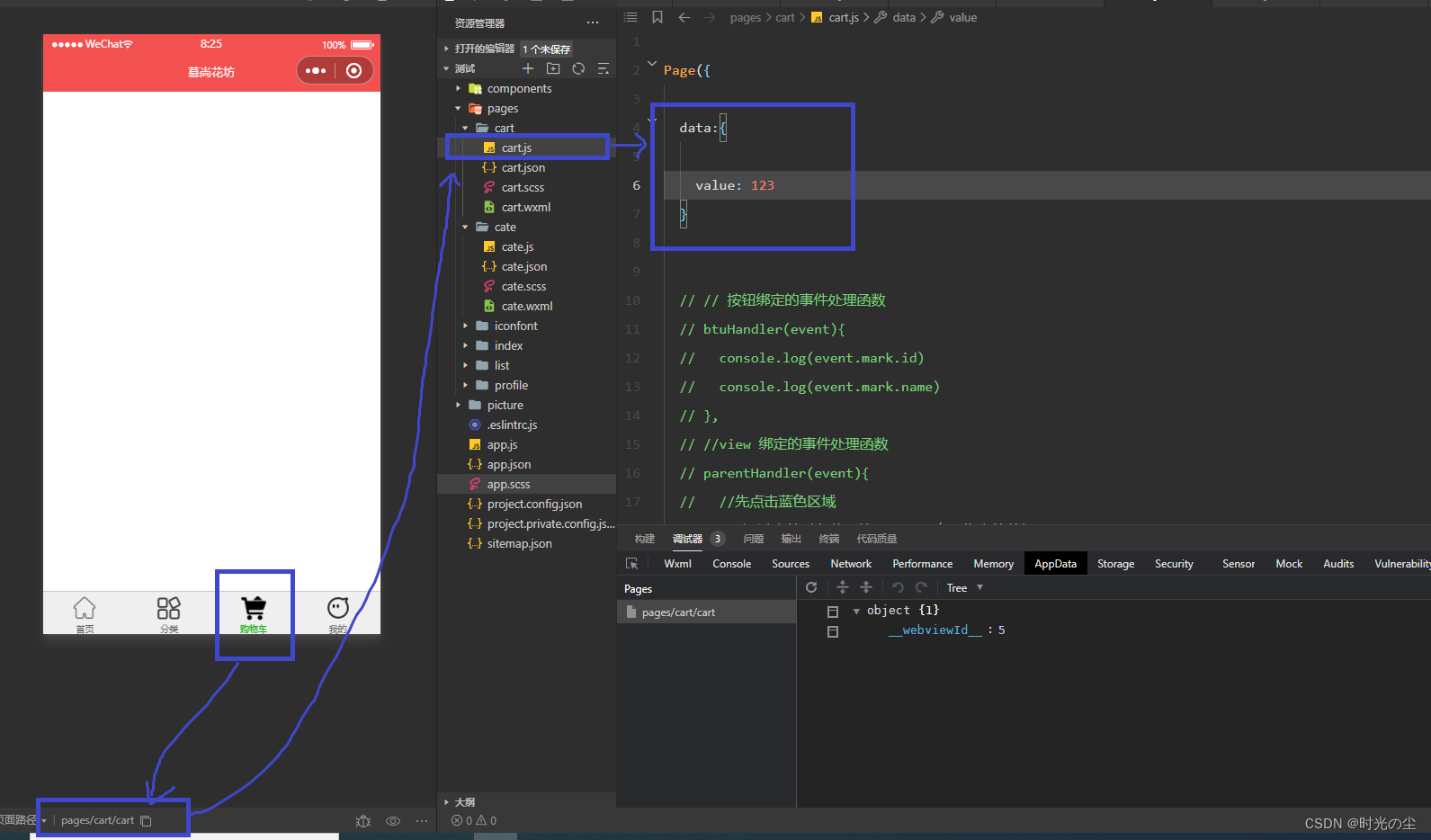
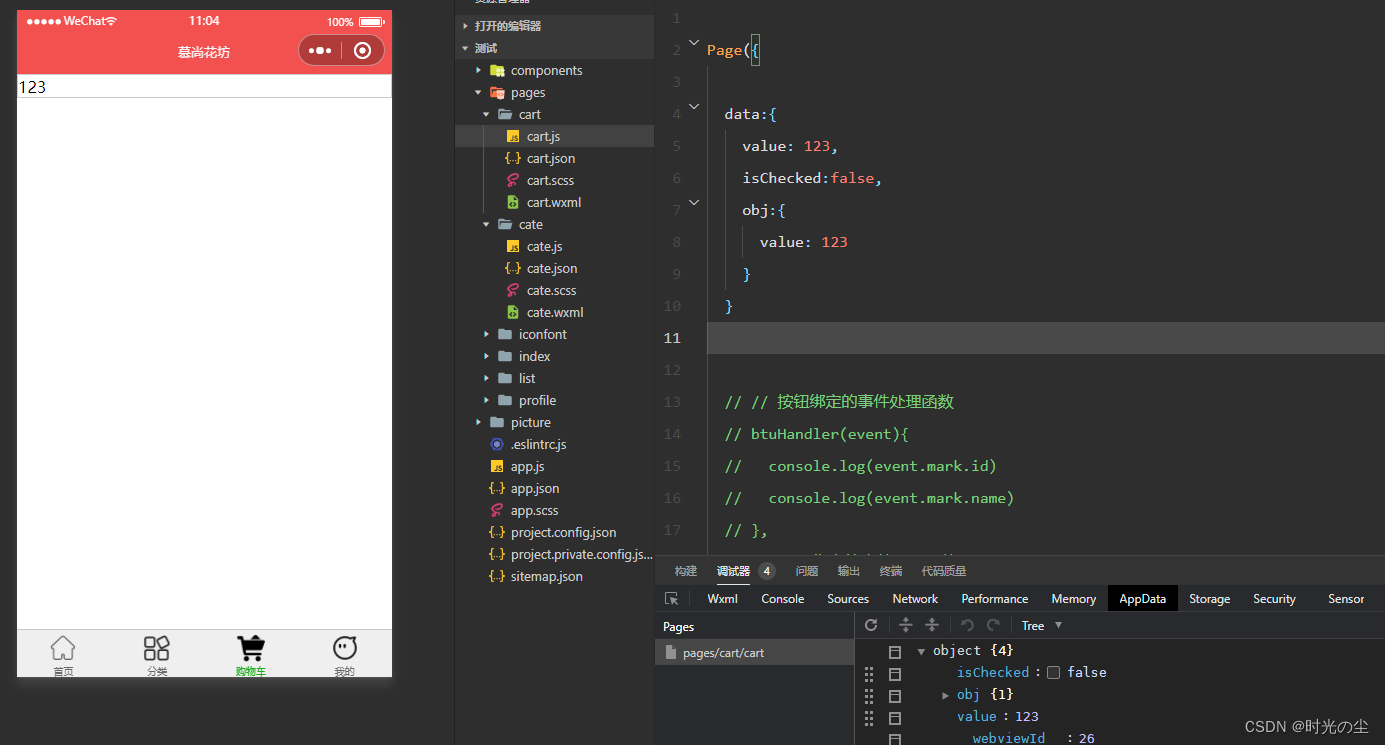
找到cart.js文件,将Page({ })内的内容删除,创建一个数据对象,输入:
data:{value: 123}
1. 单向数据绑定
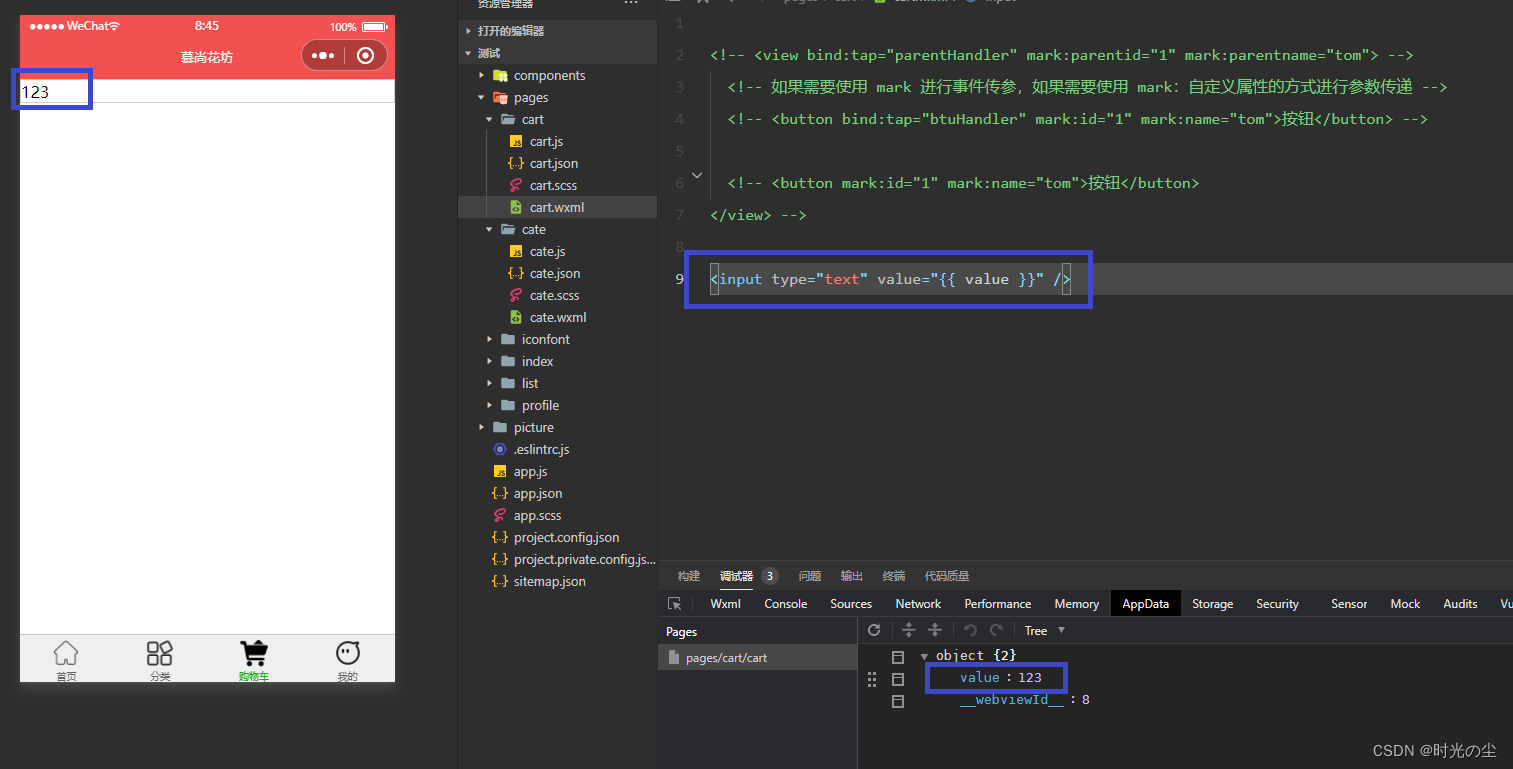
找到cart.wxml文件,将数据对象中的 value 属性的值动态地显示在输入框中。当数据对象中的 value 发生变化时,输入框中显示的内容也会相应地更新。
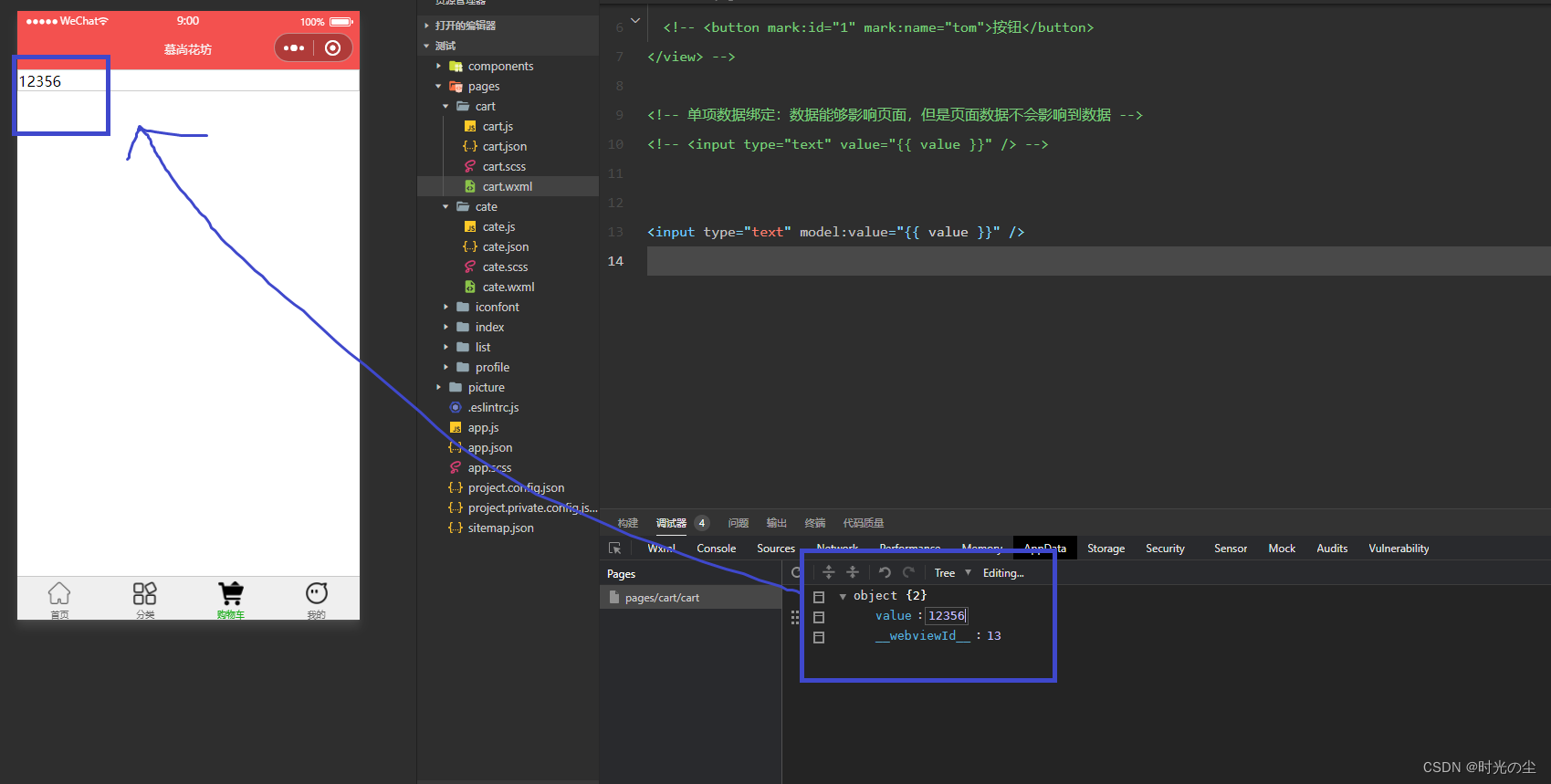
<input type="text" value="{{ value }}" />
在框内输入数据,会发现页面数据也会相应发生改变:

不过当我们在页面输入内容,会发现,最新数据并不能同步给 value 数据:

单项数据绑定:数据能够影响页面,但是页面数据不会影响到数据。
2. 双向数据绑定
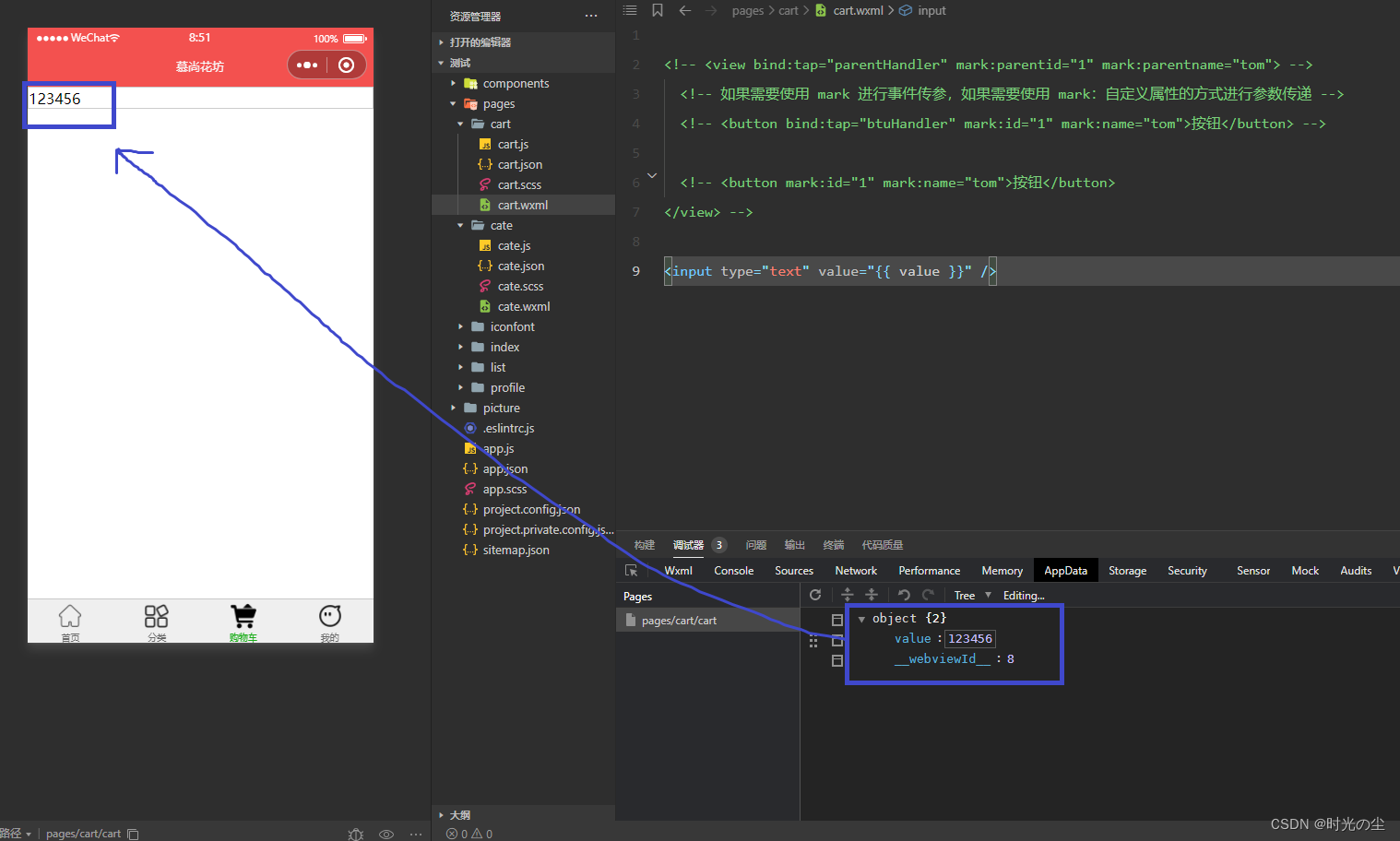
使用了 model:value 来绑定 value 属性的双向数据绑定:
<input type="text" model:value="{{ value }}" /> 
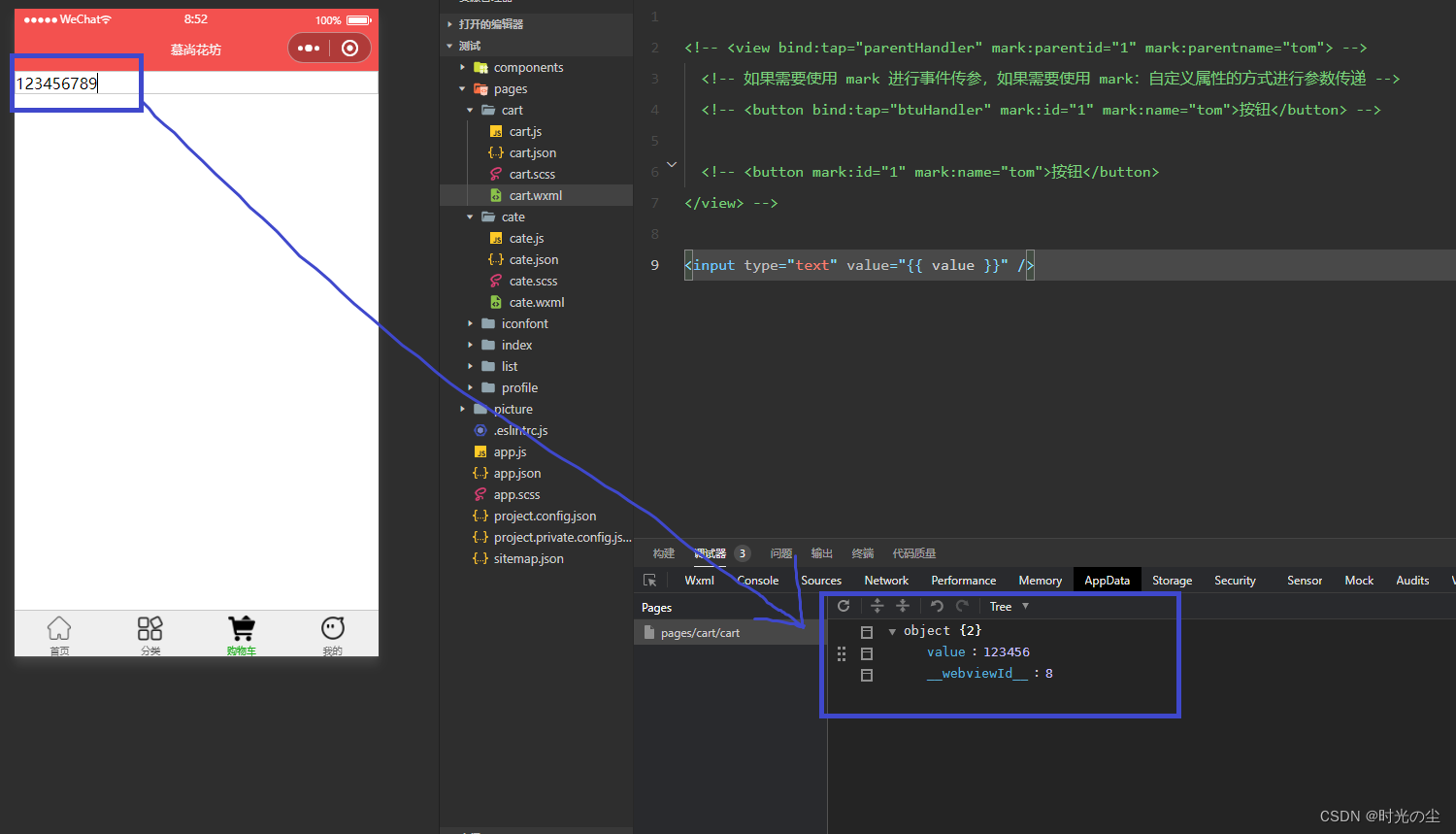
可以发现此时数据改变能够影响到页面:

并且页面绑定也能影响到数据:

双向数据绑定:数据能够影响到页面,页面更新也能够影响到数据
如果想实现简易的双向绑定,需要在对应的属性前添加 model:
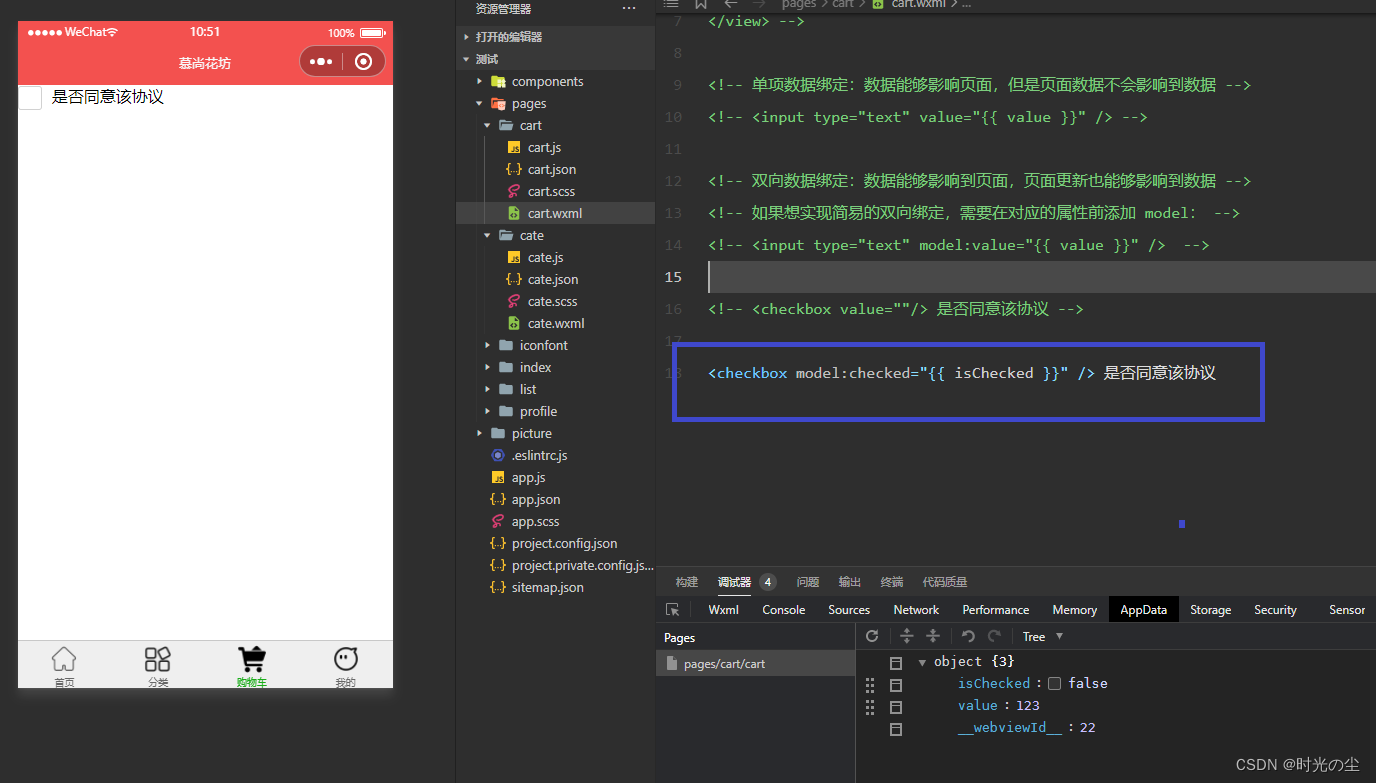
对于复选框,首先找到cart.wxml文件,输入代码:
<checkbox model:checked="{{ isChecked }}" /> 是否同意该协议
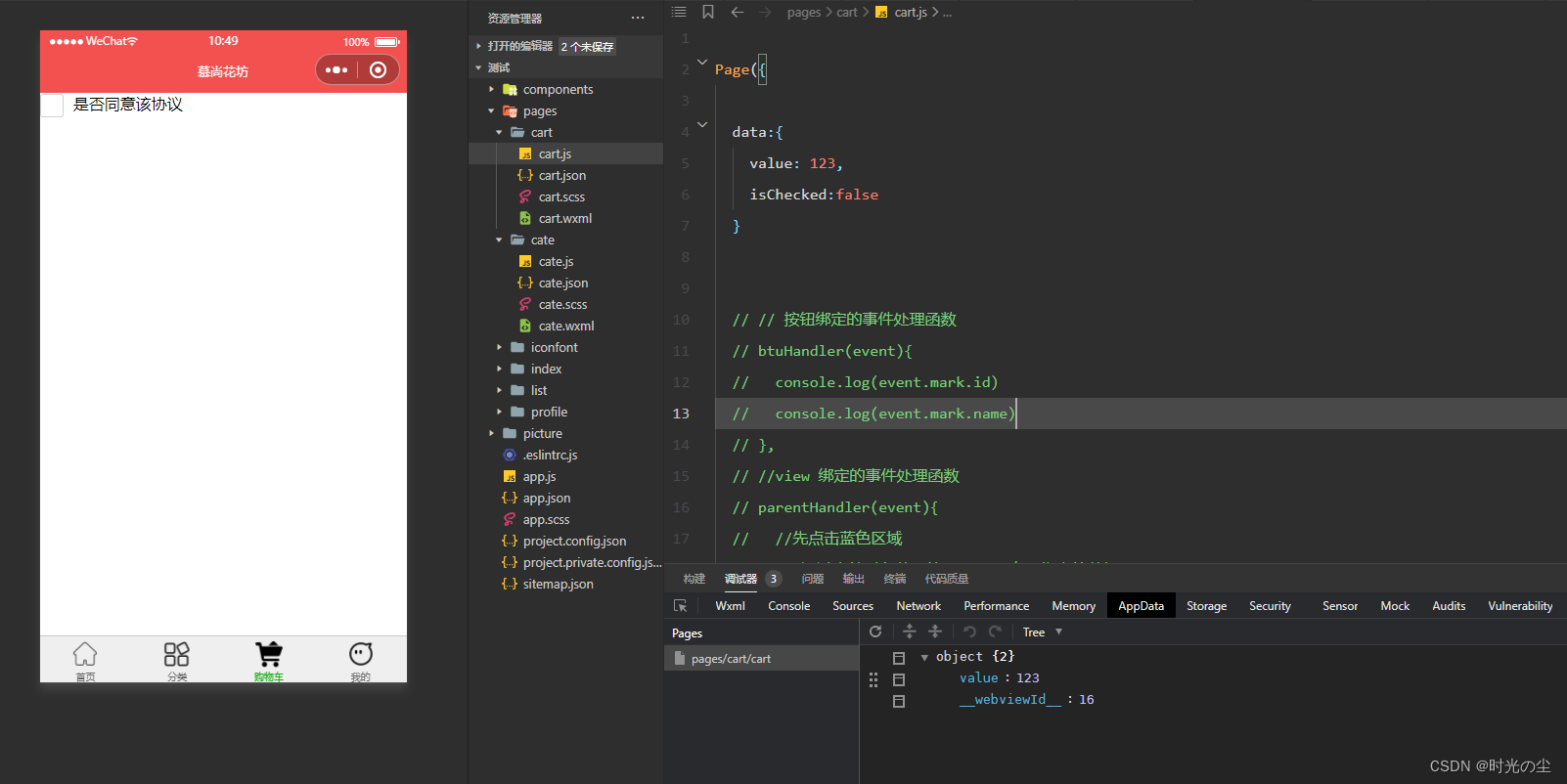
找到cart.js文件找到,data文件,给isChecked赋一个初始值:
data:{value: 123,isChecked:false}
找到AppData:

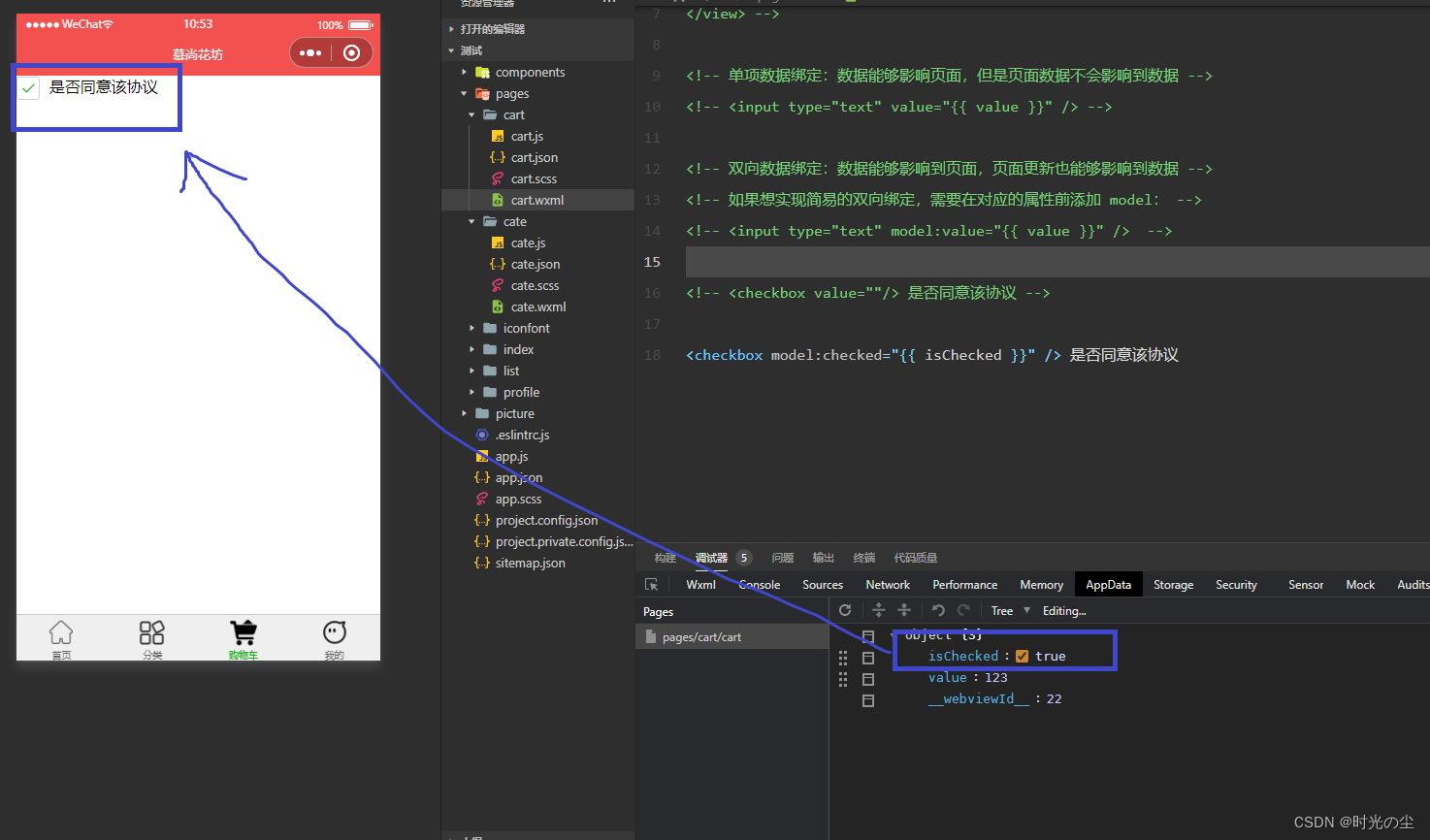
点击上图示复选框,此时数据能够影响页面:

点击页面复选框,此时页面你能够影像数据:

总结:如果需要获取复选框的选中效果,需要给 checked 添加 model:
注意事项一:属性值只能是一个单一字段的绑定,例如:错误用法: <input model:value="值为{{value))"/>
<input type="text" model:value="值为 {{ value }}" />会发现此时更改页面,不会再更改数据:

注意事项二:尚不能写 data 路径,也就是不支持数组和对象,例如:错误用法: <input model:value="{{ a.b }]"/>
找到cart.js文件,对data进行修改:
data:{value: 123,isChecked:false,obj:{value: 123}}
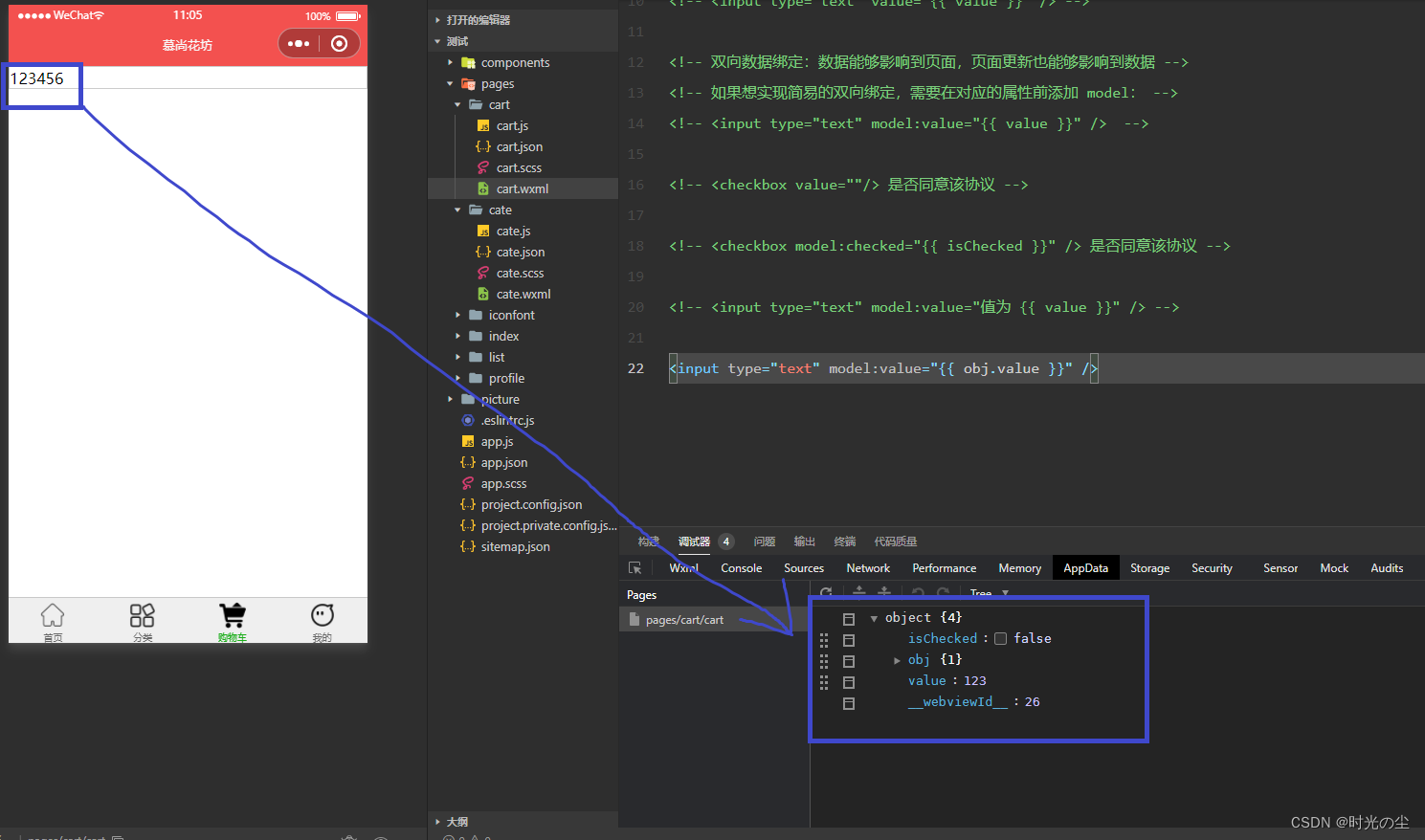
找到cart.wxml文件:
<input type="text" model:value="{{ obj.value }}" />
此时对页面输入,会发现数据未同步:

3. 代码
cart.js:
Page({data:{value: 123,isChecked:false,obj:{value: 123}}// // 按钮绑定的事件处理函数// btuHandler(event){// console.log(event.mark.id)// console.log(event.mark.name)// },// //view 绑定的事件处理函数// parentHandler(event){// //先点击蓝色区域// // 通过事件对象获取的是 view 身上绑定的数据// // 先点击按钮(不点击蓝色区域)// console.log(event)// }
})cart.wxml:
<!-- <view bind:tap="parentHandler" mark:parentid="1" mark:parentname="tom"> --><!-- 如果需要使用 mark 进行事件传参,如果需要使用 mark:自定义属性的方式进行参数传递 --><!-- <button bind:tap="btuHandler" mark:id="1" mark:name="tom">按钮</button> --><!-- <button mark:id="1" mark:name="tom">按钮</button>
</view> --><!-- 单项数据绑定:数据能够影响页面,但是页面数据不会影响到数据 -->
<!-- <input type="text" value="{{ value }}" /> --><!-- 双向数据绑定:数据能够影响到页面,页面更新也能够影响到数据 -->
<!-- 如果想实现简易的双向绑定,需要在对应的属性前添加 model: -->
<!-- <input type="text" model:value="{{ value }}" /> --><!-- <checkbox value=""/> 是否同意该协议 --><!-- <checkbox model:checked="{{ isChecked }}" /> 是否同意该协议 --><!-- <input type="text" model:value="值为 {{ value }}" /> --><input type="text" model:value="{{ obj.value }}" />双向数据绑定是一种前端开发中常见的概念,它指的是视图层(如用户界面)和数据层之间的双向关联。当一个地方的数据发生变化时,另一个地方的显示也会随之更新,反之亦然。
在各种前端框架和库中,双向数据绑定通常是通过特定的语法或者API来实现的。例如,在Vue.js和Angular等框架中,可以使用相应的指令或者语法来实现双向数据绑定;而在React中,双向数据绑定则需要通过其他的方式来实现,比如使用状态管理库或者手动处理数据变化。
在小程序开发中,双向数据绑定也是一个重要的概念。通过合适的语法和API,可以实现页面元素和数据对象之间的双向关联,使得数据的变化能够自动地反映到页面上,同时用户的输入也能自动地同步到数据对象中。

微信小程序开发_时光の尘的博客-CSDN博客



-Docking in 3 steps)
、数据运算(基本操作)))







)






—— 最大汇聚运算)
修改用户头像与昵称)