不废话,上代码~~~
效果图:


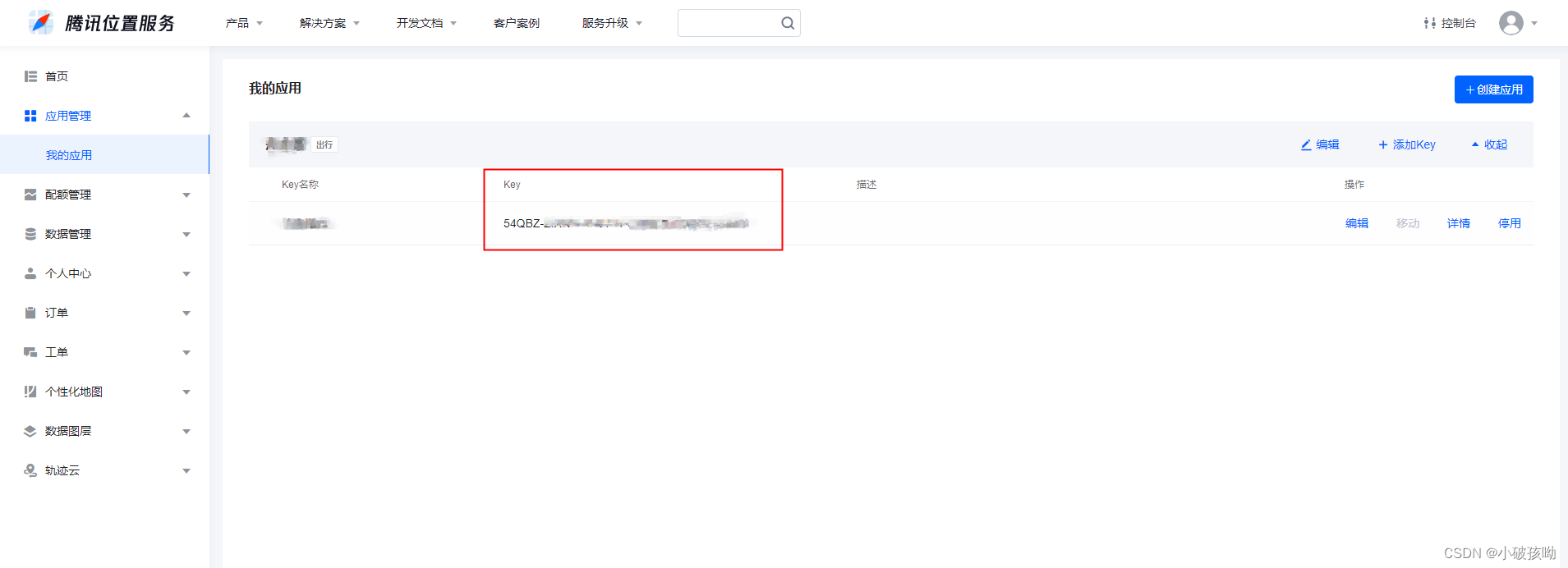
1、先去腾讯地图后台创建自己的应用获取到应用的 Key
腾讯地图后台地址:腾讯位置服务 - 立足生态,连接未来
创建应用的 Key 如下:

2、在项目中添加腾讯地图API的js插件,如下:
<!-- 引入腾讯地图链接 -->
<script src="https://map.qq.com/api/js?v=2.exp&key=54QBZ-ZIXRN-KNEFW-SWNLD-XXXXX-XXXXX"></script>注:添加位置是在项目的 public -> index.html 文件
3、在项目中开始初始化使用地图,如下:
html部分:
<!-- 地图展示弹窗 --><el-dialog title="选择地点" :visible.sync="dialogVisibleMap" @opened="resizeMap" append-to-body :close-on-click-modal="false" width="65%"><el-select class="search-input" v-model="keyword" filterable remote clearable value-key="id":remote-method="remoteMethod2" @change="onChange2" placeholder="请输入"><el-option v-for="item in addressList" :key="item.id" :label="item.title" :value="item"><span>{{ item.title }}</span><span style="float: right; color: #8492a6; font-size: 12px">{{ item.address }}</span></el-option></el-select><!-- 显示地图的容器 --><div id="map" style="width: 100%; height: 400px"></div></el-dialog>js: 部分
data() {return {dialogVisibleMap: false,map: null,addressList: [],// 地图搜索返回数据集keyword: '',// 地图搜索输入值ipAddress: {}, // 根据IP获取当前位置信息};
},methods: {// 由于地图是放在弹窗里边,弹窗第一次打开时不能及时获取到DOM进行渲染,所以使用以下方法进行强制渲染更新resizeMap() {this.getIp();},// 初始化地图组件initMap() {let that = this;let lat = that.ipAddress.location.lat; // 动态绑定中心点的经纬度let lng = that.ipAddress.location.lng;this.map = new qq.maps.Map(document.getElementById("map"), {center: new qq.maps.LatLng(lat, lng), // 设置初始中心点位置zoom: 16, // 地图缩放});// 创建标记点的图标const markerIcon = new qq.maps.MarkerImage('https://maps.gstatic.com/mapfiles/api-3/images/spotlight-poi2.png',null, // 尺寸null, // 偏移量null, // 原点new qq.maps.Size(25, 35) // 图标大小);// 展示当前位置的标记点const marker = new qq.maps.Marker({position: that.map.getCenter(),map: that.map,icon: markerIcon});// 添加地图拖动事件监听器,并获取拖动后的中心点位置经纬度qq.maps.event.addListener(that.map, 'dragend', () => {marker.setPosition(that.map.getCenter());const center = that.map.getCenter(); // 经纬度赋值console.log('Map center:', center.lat, center.lng);// 这里可以将获取到的经纬度传递给其他方法进行处理});},// 通过IP定位获取当前所在地址getIp(){let that = this;this.$jsonp("https://apis.map.qq.com/ws/location/v1/ip", {key: '54QBZ-ZIXRN-KNEFW-SWNLD-XXXXX-XXXXX',output: 'jsonp',}).then(res => {that.ipAddress = res.result;// 由于地图是放在弹窗里边,弹窗第一次打开时不能及时获取到DOM进行渲染,所以使用以下方法进行强制渲染更新if (this.map) {qq.maps.event.trigger(this.map, 'resize');} else {this.initMap();}}).catch(err => {console.log("catch", err);});},// 位置模糊搜索remoteMethod2(query) {if (query != '') {this.getAddress(query);} else {this.addressList = [];}},// 地址选择onChange2(val){this.ipAddress = val;this.initMap(); // 选择位置后初始化地图使用最新选择的经纬度,定位到选择的位置}, // 输入框模糊搜索getAddress(query) {this.$jsonp("https://apis.map.qq.com/ws/place/v1/suggestion/", {key: '54QBZ-ZIXRN-KNEFW-SWNLD-XXXXX-XXXXX',keyword: query,region: '苏州',output: 'jsonp',}).then(res => {console.log(res,'获取返回的地址集合');that.addressList = res.data;}).catch(err => {console.log("catch", err);});},
}注:接口请求使用的是 this.$jsonp 方式,为的是避免跨域
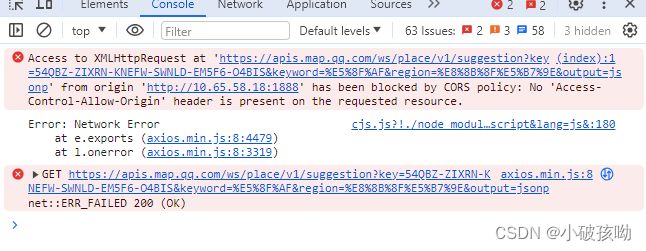
问题1:腾讯地图接口请求时出现跨域

解决方案:使用 jsonp 的方式请求才有效,方法如下:
安装 vue-jsonp 插件,在项目中引入,并使用 jsonp 方式进行请求
npm install vue-jsonp@0.1.0 --save注:默认安装时2.0.0版本,可能因为我的项目vue版本是2.x,不兼容,所以我安装了指定的0.1.0版本。
安装成功后在 main.js 中全局引用:
// 引入此插件解决调用高德地图跨域问题
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)至此完成!!!
测试有效!!!感谢支持!!!

)


)



·如何实现小程序页面的快速跳转、小程序样式·尺寸单位rpx以及全局样式和局部样式的区别)










