目录
前言:
技能:
内容:
1. 界面
2.槽
3.样式表
参考:
前言:
学习QCombox控件的使用
技能:
简单实现组合框效果
内容:
1. 界面
在ui编辑界面找到input widget里面的comboBox,拖动到界面
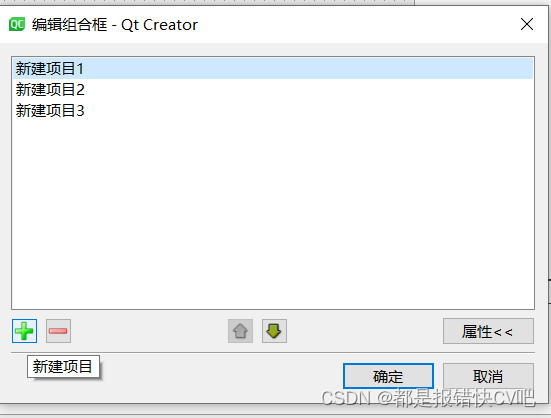
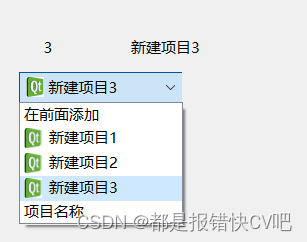
双击或者右键点击编辑项目,就可以添加下拉项

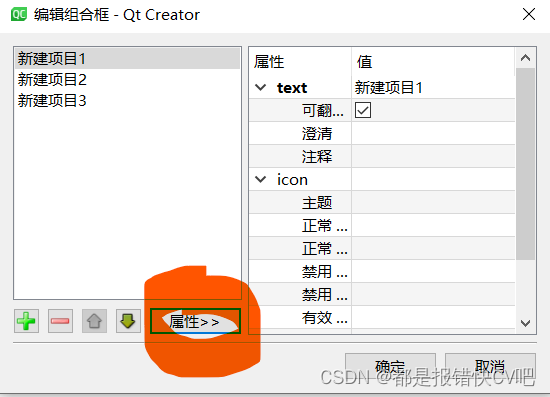
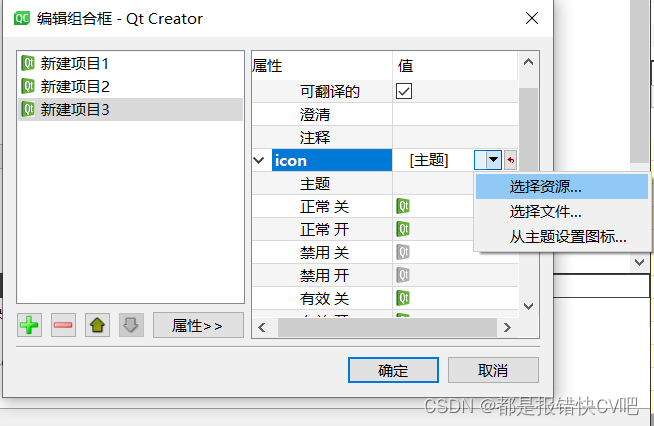
在下面的属性里面可以编辑单项的属性,比如图标,文本...


也可以代码实现添加,在构造函数里添加
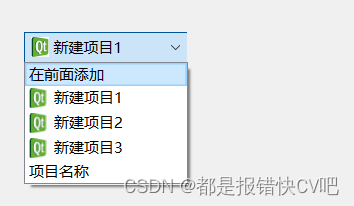
ui->comboBox->addItem("项目名称");
//在最后添加一项ui->comboBox->insertItem(0,"在前面添加");
//可以在序号处添加//ui->comboBox->setCurrentIndex(0);
//可使默认在最前面添加 
2.信号槽
对于comboBox,右键“转到槽”,这两个可以分别对应选取的编号和文本,编号从上到下从0开始,可以根据返回值处理结果

比如显示序号和名称的使用,在label上面显示,槽函数如下
void MainWindow::on_comboBox_currentIndexChanged(int index)
{ui->label_2->setText(QString("%1").arg(index));
//显示编号
}void MainWindow::on_comboBox_currentTextChanged(const QString &arg1)
{ui->label->setText(arg1);
//显示文本
}

3.样式表
样式表的内容可以参考链接,那个博主讲得挺好的
参考:
【Qt学习系列】19_Qt组合框







(A B C))
)
Java 之 String 类)








)

