三、变量
(一)变量概述
1、什么是变量
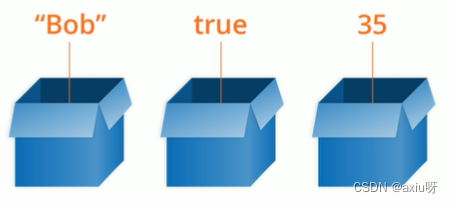
白话:变量就是一个装东西的盒子
通俗:变量是用于存放数据的容器,通过变量名获取数据,甚至数据可以修改

2、变量在内存中的存储
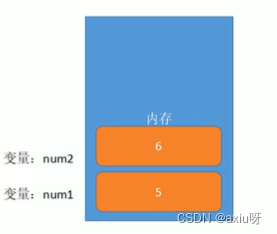
本质:变量是程序在内存中申请的一块用来存放数据的空间(酒店的房间可以看做一个变量)

(二)变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
1、声明变量
// 声明变量var age; // 声明一个 名称为age 的变量
var是一个JS关键字,用来声明变量(variable变量的意思),使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,要通过变量名来访问内存中分配的空间。
2、赋值
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思
变量名是程序员保存到变量空间里的值
3、变量的初始化
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值,称之为变量的初始化
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量的使用</title><script>//1. 声明一个age变量var age;// 2. 赋值 把值存入这个变量中age = 18;// 3. 输出结果console.log(age);// 4. 变量的初始化var myname = 'pink';console.log(myname)</script>
</head>(三)变量语法扩展
1、更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;age = 81; // 最后的结果就是81因为18 被覆盖掉了
2、同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
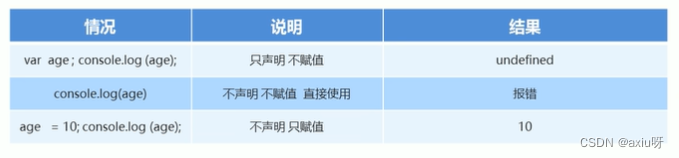
3、声明变量特殊情况

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量语法扩展</title><script>// 1. 更新变量var name = '王一';console.log(name);name = '李二';console.log(name);//2. 声明多个变量/* var age = 18;var name = '张三'; */var age = 18, name = '张三';// 3. 声明变量的特殊情况// 3.1 只声明,不赋值 程序也不知道是什么,因此结果是: undefined 未定义var sex;console.log(sex);// 3.2 不声明不赋值 直接使用会报错console.log(tel);// 3.3 不声明直接赋值使用qq = 110;console.log(qq);</script>
</head>(四)变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 推荐翻译网站: 有道 爱词霸
- name 在有些浏览器中有特殊值,要注意使用
(五)交换变量案例
要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储 )
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量命名规范</title><script>// js 是编程语言有很强的逻辑性在李阿敏:实现这个要求的思路,先怎么做后怎么做// 1. 需要一个临时变量// 2. 把a1 给临时变量temp// 3. 把a2 给a1// 4. 把临时变量里面的值给a2var temp; //声明一个临时变量为空var a1 = 10;var a2 = 12;console.log('变换前:a1 = ' + a1 + ', a2 = ' + a2);temp = a1; //把右边给左边a1 = a2;a2 = temp;console.log('变换后:a1 = ' + a1 + ', a2 = ' + a2);</script>
</head>总结


Hive ——MR任务的map与reduce个数由什么决定?)



)













