这里先说一下GET请求和POST请求:
post我们平时是要加data的也就是信息,你会发现我们平时百度之类的 搜索都是post请求
get我们带的是params,是发送我们指定的内容。
要注意是get和post请求!!!
先说一下异步社区的爬取吧!!!

import ast
import json
import os
import requests
import reimg_path = "异步社区免费书名"
img_path = f"./{img_path}/" # 指定保存地址
if not os.path.exists(img_path):print("您没有这个文件为您新建一个文件---")os.mkdir(img_path)
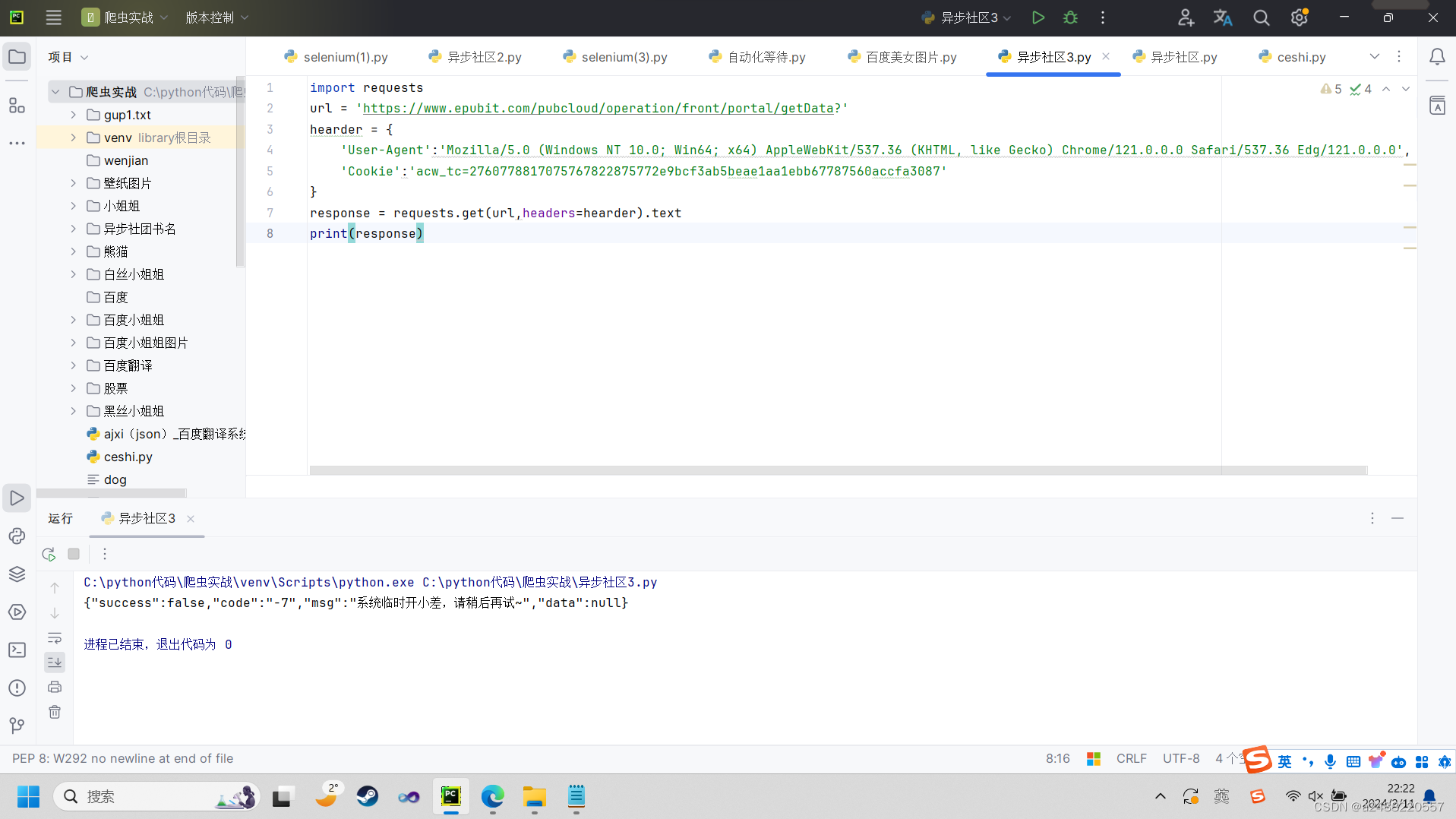
else:print(f"为您保存在{img_path}文件夹中")url = 'https://www.epubit.com/pubcloud/operation/front/portal/getData?'hearder = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0','Cookie':'acw_tc=2760778817075767822875772e9bcf3ab5beae1aa1ebb67787560accfa3087'
}
for i in range(1,4,1):params = {'policyId': '97a5bcb8-54c2-4649-ac37-72a11b0490dc','floorCode': 'A1','more': 'true','page': f'{i}','row': '10'}response = requests.get(url,headers=hearder,params=params).text#print(response)dic = json.loads(response)# print(dic)# print(type(dic))dic2 = dic['data']dic3 = dic2['records']for i in range(0,len(dic3),1):content = dic3[i]['name']print(content)#print(type(dic3[i]))f = open(f"{img_path}name.txt", 'a')content = content+'\n'f.write(content)这个方法是用我以前用的动态网页爬取的爬的。还在尝试用selenium爬取(没有成功)!
这是没有加params你会发现,找不到我们想要找的。这个是个动态网页的抓取。

然后加上上面代码中的params,就可以进入了。
1.dic = json.loads(response)
这个就是把json形式转为字典,json的形式就是,代大括号像字典的。
2.
dic2 = dic['data'] dic3 = dic2['records']
这个就是找找找!!!
3.for i in range(0,len(dic3),1):content = dic3[i]['name']print(content)#print(type(dic3[i]))f = open(f"{img_path}name.txt", 'a')content = content+'\n'f.write(content)
结束!!!,还想尝试selenium但是没成功!
下来进入重点!!!
先说自动化,这个就是基本形式
from selenium import webdriver
from selenium.webdriver.common.by import By# 创建 WebDriver 对象
wd = webdriver.Chrome()# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
wd.get('https://www.byhy.net/_files/stock1.html')# 根据id选择元素,返回的就是该元素对应的WebElement对象
element = wd.find_element(By.ID, 'kw')# 通过该 WebElement对象,就可以对页面元素进行操作了
# 比如输入字符串到 这个 输入框里
element.send_keys('通讯\n')1.web自动化:选择元素:
element = wd.find_element(By.ID, 'kw')
这个就是选择ID为kw的内容。ID这里可以变为CLASS_NAME
elements = wd.find_elements(By.TAG_NAME, 'div')
这个是找标签!
2.wd.click()这个是点击!wd.quit()这个关闭网页!!
3.为防止我们平时爬取太慢而没有爬到——wd.implicitly_wait(10)
这个就是没有爬到等待,最多等到10s
4.这个也是获取class的内容
element.get_attribute('class')
获取HTML
element.get_attribute('innerHTML')
获取输入框内容
element.get_attribute('value')

下面是css表达式:这个就比较高效了
如果我们要选择的 元素 没有id、class 属性,或者有些我们不想选择的元素 也有相同的 id、class属性值,怎么办呢?
这时候我们通常可以通过 CSS selector 语法选择元素。
css格式 :——class——‘.’
——id——‘#’
——标签——“什么都不要”
——href——“[href="网址"]”
这个是搜索格式:
find_element(By.CSS_SELECTOR, CSS Selector参数)
<div class="misc" ctype="gun">沙漠之鹰</div>
CSS 选择器 可以指定 选择的元素要 同时具有多个属性的限制,像这样
div[class=misc][ctype=gun]
子和后代元素的选择 :
子元素 ‘>’
后代元素‘空格’
div.footer1 > span.copyright
这个的意思是 div标签的class类中的叫footer1的子元素span标签的class类的叫copyright
.footer1 .copyright
这个意思是class类叫footer1的后代叫copyright的
.plant , .animal
这个意思是class类叫plant和叫animal的选择
这个是格式:
elements = wd.find_elements(By.CSS_SELECTOR, '.plant , .animal')
节点:
我们可以指定选择的元素 是父元素的第几个子节点
使用 nth-child
span:nth-child(2)
这个意思是父元素的第二个子元素,类型为span
p:nth-last-child(1)
这个意思是 倒数
nth-of-type
这个意思是只看这个所选的类型
span:nth-of-type(1)
这个意思是第一个span类型的子元素
nth-last-of-type
这个是 倒数
nth-child(even)——偶数节点,nth-child(odd)——奇数节点
如果要选择的是父元素的 某类型偶数节点,使用 nth-of-type(even)
如果要选择的是父元素的 某类型奇数节点,使用 nth-of-type(odd)
h3 + span
标签为h3后面紧跟的span
h3 ~ span
标签为h3后面的所有span节点
css注意“空格”不能乱加,这个是根据白月黑雨写的这个爆赞!!!














)




