英文组件的通用解决方案
这里以分页插件为例:
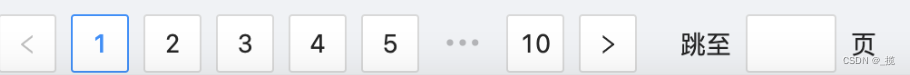
 大家可以看到,最后的这个页面跳转提示文字为
大家可以看到,最后的这个页面跳转提示文字为Go to,不是中文,而官网里面的案例则是:
 解决方案:
解决方案:
import { ConfigProvider } from 'antd';
import zhCN from 'antd/lib/locale/zh_CN';
然后在分页组件(或者其他组件,例如日期组件)外套上一层:
<ConfigProvider locale={zhCN}><Pagination/>
</ConfigProvider>
结果如下:

如果你想全局生效,如果是React项目,就可以在layouts目录下的模板页面,全局套一层即可,这样所有的组件都会根据你的多语言设置来做出对应变化。
import zhCN from 'antd/lib/locale/zh_CN';export default function(props: any) {// 这里可以做一些多语言的获取操作,然后判断,赋值给const locale = lan === 'zh-CN' ? zhCN : xxxreturn (<ConfigProvider locale={locale}>{props.children}</ConfigProvider>);
}