技术栈
后端:python
前端:vue.js+elementui
框架:django
Python版本:python3.7+
数据库:mysql5.7
数据库工具:Navicat
开发软件:PyCharm .设计框架:Vue
1. 表现层:写多个vue页面,负责接收用户请求数据和处理后的结果显示
2. 控制器层:又多个控制器组成,这些控制器用于拦截用户请求,并调用业务逻辑组件的业务逻辑方法,并处理用户请求,根据不同的处理结果发送到相应的表现层组件
3. 业务逻辑层:由实现所需业务的各个业务对象组成,它们共同完成了整个所需业务的业务逻辑方法。
DAO层:由各种DAO组件构成,实现对数据库的增删改查等操作。




本课题使用Python语言进行开发。基于web,代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中
使用说明
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
使用PyCharm 导入项目,修改配置,运行项目;
将项目中config.ini配置文件中的数据库配置改为自己的配置,然后运行;
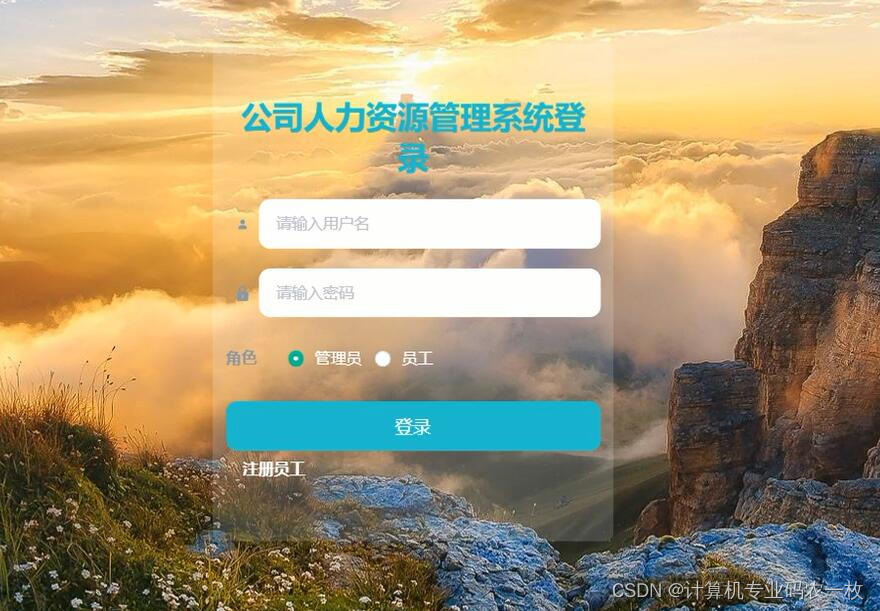
运行成功后,在浏览器中输入:http://localhost:8080/项目名
本V公司人力资源管理系统有管理员和员工用户两个角色。该系统将采用B/S结构模式
管理员功能有个人中心,员工用户管理,人事变更管理,休假申请管理,员工用户考勤记录管理,员工用户考核登记管理,考核结果管理,考核标准管理,员工用户工资管理,缺勤扣钱标准管理等。员工用户功能有个人中心,人事变更管理,休假申请管理,员工用户考勤记录管理,员工用户考核登记管理,考核结果管理,员工用户工资管理等。因而具有一定的实用性。
人力资源管理系统
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 vue框架简介 4
3系统分析 6
3.1可行性分析 6
3.1.1技术可行性 6
3.1.2经济可行性 6
3.1.3操作可行性 7
3.2系统性能分析 7
3.2.1 系统安全性 7
3.2.2 数据完整性 7
3.3系统界面分析 7
3.4系统流程和逻辑 9
4系统概要设计 10
4.1概述 10
4.2系统结构 11
4.3.数据库设计 12
4.3.1数据库实体 12
4.3.2数据库设计表 14
5系统详细实现 18
5.1 管理员模块的实现 18
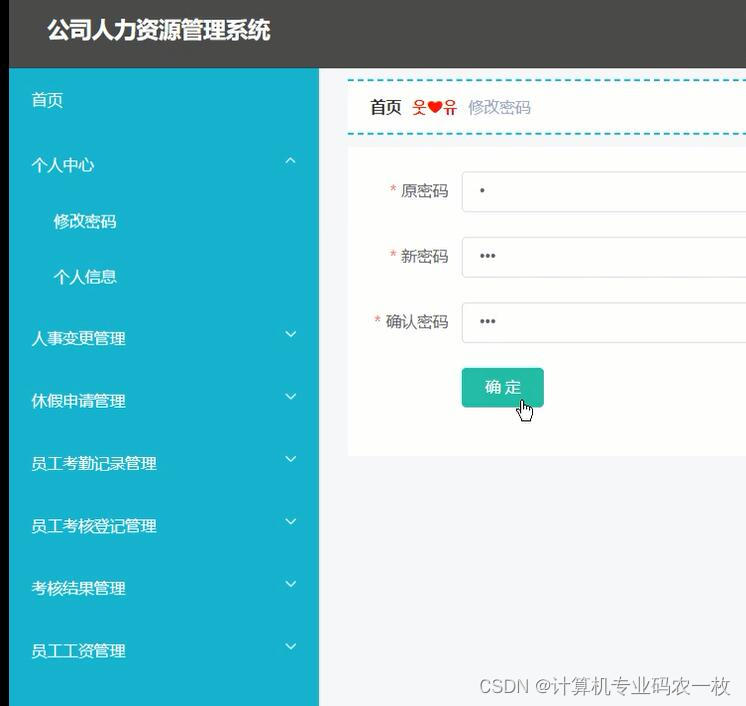
5.1.1 考核标准管理 18
5.1.2 缺勤扣钱标准管理 18
5.1.3 登记员工工资 19
5.2 员工用户模块的实现 19
5.2.1 添加休假申请 19
5.2.2 考核结果管理 20
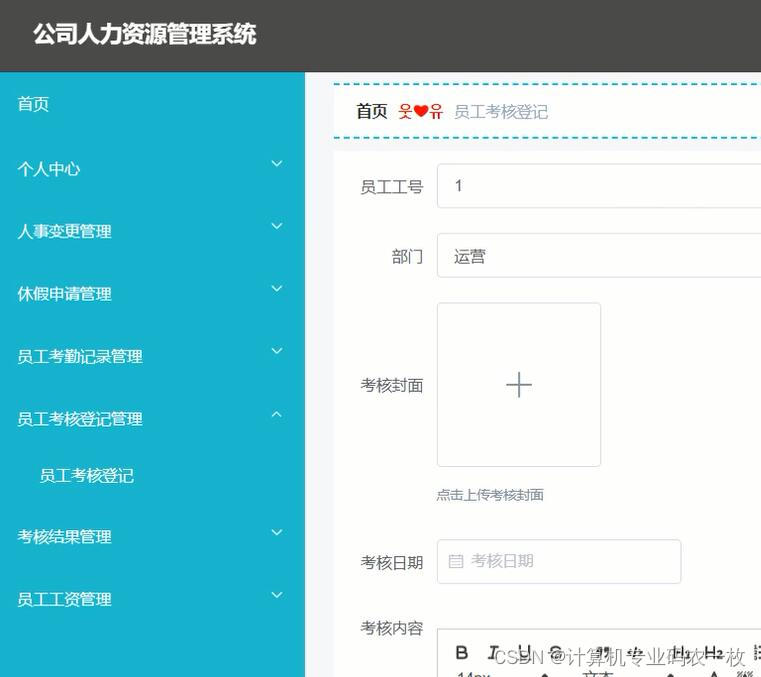
5.2.3 员工考核登记管理 20
6系统测试 21
6.1概念和意义 21
6.2特性 22
6.3重要性 22
6.4测试方法 22
6.5 功能测试 23
6.6可用性测试 23
6.7性能测试 24
6.8测试分析 24
6.9测试结果分析 25
结论 25
致谢语 25
参考文献 26












)






