🎈个人主页:甜美的江
🎉欢迎 👍点赞✍评论⭐收藏
🤗收录专栏:matplotlib
🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!

【Matplotlib】figure方法 全
- 一 Figure的创建与配置
- 1.1 matplotlib.pyplot.figure
- 1.2 Figure.set_size_inches()
- 1.3 Figure.set_dpi()
- 1.4 Figure.set_facecolor()
- 1.5 Figure.set_edgecolor()
- 1.6 Figure.set_alpha()
- 1.7 Figure.set_linewidth()
- 二 子图创建
- 2.1 add_axes( **kwargs):
- 2.1.1 函数介绍
- 2.1.2 示例一 创建第一张子图
- 2.1.3 示例二 polar参数的运用
- 2.1.4 示例三 创建多张子图
- 2.2 add_subplot(*args, **kwargs):
- 2.2.1 函数介绍
- 2.2.2 示例一
- 2.3 两种方法的区别
- 2.3.1 参数形式
- 2.3.2 布局灵活性
- 2.3.3 适用场景
- 2.3.4 返回对象类型
- 2.3.5 类比
- 2.4 两种方法的优缺点
- 2.4.1 add_axes()
- 2.4.2 add_subplot()
- 三 图形的保存
- 3.1 savefig()函数介绍
- 3.2 文件格式选择与特性
- 3.2 注意事项
- 四 图形显示
- 4.1 Matplotlib的显示机制:
- 4.2 plt.show()函数的作用:
- 4.3 在非交互式环境中的重要性:
- 4.4 在不同环境下使用 plt.show() 的方式
- 4.5 交互式环境和非交互式环境
- 4.6 使用 plt.show() 的注意事项与常见问题:
- 4.7 示例
- 五 图形的清除
- 5.1 clf():
- 5.2 clear():
- 5.3 clear()方法和clf()方法的区别:
- 六 获取图表元素
- 6.1 figure.get_size_inches()
- 6.2 figure.get_dpi()
- 6.3 figure.get_facecolor()
- 6.4 get_edgecolor()
- 6.5 获取图像透明度
- 七 调整子图布局
- 7.1 Figure.subplots_adjust()
- 7.2 Figure.tight_layout()
- 八 总结:
引言:
在 Matplotlib 中,figure 对象是整个图形的容器,承载着各种子图、轴和图形元素。理解和使用 figure 对象的方法是 Matplotlib 中绘图的关键之一。
这篇博客将深入探讨 figure 对象的方法,从获取背景颜色到调整子图布局,带你一步步了解如何有效地利用这些方法定制你的图形。通过学习这些方法,你将能够更好地掌握 Matplotlib 绘图的灵活性,满足各种绘图需求。
一 Figure的创建与配置
1.1 matplotlib.pyplot.figure
matplotlib.pyplot.figure 函数用于创建一个新的 Figure 对象,它是 Matplotlib 中表示图形的顶层容器。
函数签名:
matplotlib.pyplot.figure(num=None, figsize=None, dpi=None, facecolor=None,edgecolor=None, frameon=True,FigureClass=<class 'matplotlib.figure.Figure'>, clear=False, **kwargs)参数:
- num: 图形的标识号,可以是整数或字符串,默认为 None。
- figsize:图形的尺寸,以英寸为单位,是一个包含两个浮点数的元组,默认为 None。
- dpi: 图形的 DPI (每英寸点数),是一个整数,默认为None。
- facecolor: 图形的背景颜色,默认为 None。
- edgecolor: 图形的边缘颜色,默认为 None。
- frameon: 是否显示图形的边框,默认为 True。
- FigureClass: 用于创建 Figure 对象的类,默认为 <class ‘matplotlib.figure.Figure’>。
- clear: 是否在创建之前清除当前的图形,默认为 False。
- **kwargs: 其他参数,用于传递给 Figure 类的构造函数。
示例:
代码:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()# 绘制一个简单的图形
plt.plot([1, 2, 3, 4], [1, 4, 9, 16], 'ro') # 红色圆点图# 设置图形的标题
plt.title('Example Figure')# 显示图形
plt.show()代码分析:
这段代码使用Matplotlib库创建了一个简单的图形。
首先,通过plt.figure()创建了一个新的Figure对象,然后使用plt.plot()在该图形上绘制了一个红色圆点图,数据由两个列表提供,分别表示x和y轴的坐标。
接着,通过plt.title()设置了图形的标题为’Example Figure’。
最后,plt.show()用于显示图形。这样,整个代码段实现了创建、绘制、设置属性并显示一个简单图形的功能。
运行结果:

1.2 Figure.set_size_inches()
set_size_inches() 方法是 Figure 类中用于设置图形尺寸的方法。该方法用于指定图形的宽度和高度,以英寸为单位。
函数签名:
Figure.set_size_inches(w, h, forward=True)
参数:
- w: 宽度(单位:英寸)。
- h: 高度(单位:英寸)。
- forward: 如果为 True,则更新图形的大小。
- 功能: 设置图形的尺寸。
- 返回值: 无。
示例:
代码:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()#添加子图
ax = fig.add_axes([0.1, 0.1, 0.8, 0.8])
# 获取当前图形的尺寸
current_size = fig.get_size_inches()
print("Current Size:", current_size)# 设置图形的新尺寸
fig.set_size_inches(8, 4, forward=True)# 获取更新后的图形尺寸
updated_size = fig.get_size_inches()
print("Updated Size:", updated_size)# 显示图形
plt.show()代码分析:
这段代码使用Matplotlib库创建了一个新的图形(Figure对象),然后在图形上添加了一个子图(Axes对象)。
子图的位置和大小通过add_axes([left, bottom, width, height])方法进行设置。
接着,通过get_size_inches()方法获取当前图形的尺寸,然后使用set_size_inches()方法将图形的尺寸更新为宽度8英寸,高度4英寸,并通过forward=True参数实现更新。
最后,通过plt.show()显示图形。这样,整个代码段实现了创建一个带有子图的图形,并在过程中调整了图形的尺寸。
运行结果:

1.3 Figure.set_dpi()
Figure.set_dpi() 方法是 Figure 类中用于设置图形 DPI(每英寸点数)的方法。DPI 是图形显示或保存时的像素密度,它影响图形的清晰度和分辨率。
函数签名
Figure.set_dpi(dpi)
参数:
- dpi: 设置的 DPI 值,一个正整数。
- 功能: 设置图形的 DPI。
- 返回值: 无。
示例:
代码:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()# 获取当前图形的DPI
current_dpi = fig.get_dpi()
print("Current DPI:", current_dpi)# 设置图形的新DPI
fig.set_dpi(150)# 获取更新后的图形DPI
updated_dpi = fig.get_dpi()
print("Updated DPI:", updated_dpi)# 显示图形
plt.show()代码分析:
这段代码使用Matplotlib库创建了一个新的图形(Figure对象),然后在图形上添加了一个子图(Axes对象),子图的位置和大小通过add_axes([left, bottom, width, height])方法进行设置。
接着,通过get_dpi()方法获取当前图形的DPI(每英寸点数),并打印出来。
随后,使用set_dpi(50)方法将图形的DPI设置为50。
最后,再次通过get_dpi()获取更新后的图形DPI,并打印出来。
整个代码段实现了创建一个带有子图的图形,并在过程中调整了图形的DPI,影响图形的分辨率。
在实际应用中,调整DPI可以影响图形的显示质量,尤其是在打印时可能需要调整以获得更高的分辨率。
运行结果:

1.4 Figure.set_facecolor()
Figure.set_facecolor() 方法是 Figure 类中用于设置图形背景颜色的方法。它允许用户指定图形的背景颜色,以美化图形显示效果。
函数签名:
Figure.set_facecolor(color)
参数:
- color: 设置的背景颜色,可以是颜色名称(如 ‘blue’)或者是 RGB 元组(如 (0.1, 0.2, 0.5))。
- 功能:设置图形的背景颜色。
- 返回值: 无。
示例:
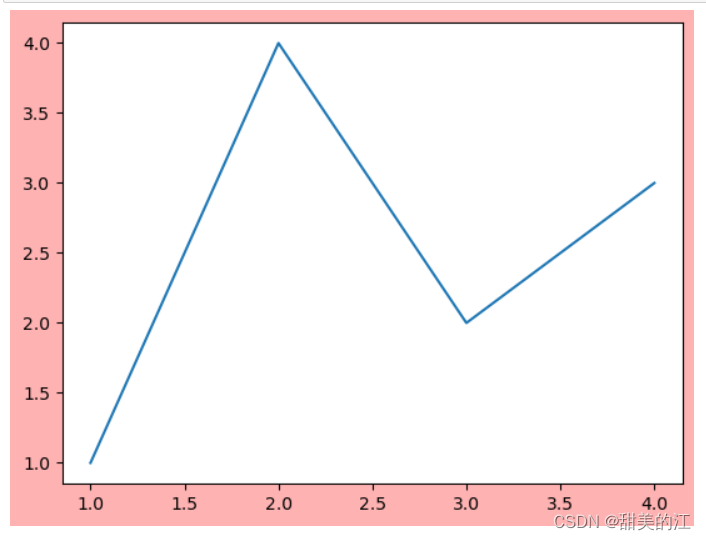
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()# 设置图形的背景颜色为浅灰色
fig.set_facecolor('red')# 添加一个子图
ax = fig.add_subplot()# 绘制一个简单的曲线图
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])# 显示图形
plt.show()
代码分析:
这段代码使用Matplotlib库创建了一个新的图形(Figure对象),并通过set_facecolor(‘red’)方法将图形的背景颜色设置为红色。
随后,通过add_subplot()方法在图形上添加了一个默认的子图(Axes对象),然后在子图上绘制了一个简单的曲线图。
最后,通过plt.show()显示了整个图形。
整体而言,代码实现了创建一个带有红色背景的图形,并在上面绘制了一条曲线。需要注意的是,背景颜色的选择可以根据个人偏好或者特定需求进行调整,这里选择的是红色。
运行结果:

1.5 Figure.set_edgecolor()
在 Matplotlib 中,Figure 类的 set_edgecolor() 方法用于设置图形的边框颜色。这个方法可以让用户定制图形的外边框颜色,以满足特定的美学需求。
函数签名:
Figure.set_edgecolor(color)
参数:
- color: 设置的边框颜色,可以是颜色名称(如 ‘blue’)或者是 RGB 元组(如 (0.1, 0.2, 0.5))。
- 功能:设置图形的边框颜色。
- 返回值: 无。
示例:
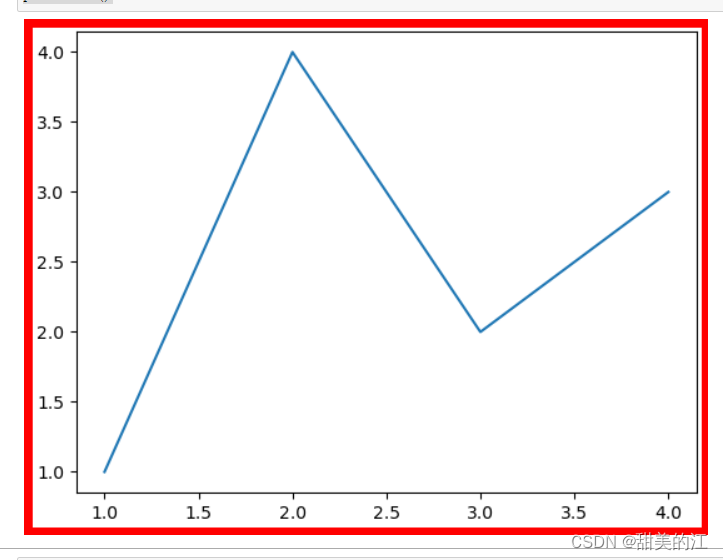
代码:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()# 设置图形的边框颜色为绿色
fig.set_edgecolor('green')
#增强边框宽度,不然显示不了边框。
fig.set_linewidth(4)
# 添加一个子图
ax = fig.add_subplot()# 绘制一个简单的曲线图
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])# 显示图形
plt.show()代码分析:
这段代码首先使用 Matplotlib 库创建了一个新的图形(Figure 对象)
然后通过 set_edgecolor(‘green’) 方法将图形的边框颜色设置为绿色,并通过 set_linewidth(4) 方法增加了边框的宽度,确保边框能够更加显眼地显示。
随后,通过 add_subplot() 方法在图形上添加了一个默认的子图(Axes 对象),然后在子图上绘制了一个简单的曲线图。
最后,通过 plt.show() 显示了整个图形。
这段代码的主要目的是演示如何调整图形的边框颜色和宽度,以个性化定制图形的外观。通过设置边框颜色为绿色,并增加边框宽度,可以使图形在显示时更为突出,强调图形的边缘。
这种定制化能够提高图形的可读性,使其更具吸引力。在实际应用中,可以根据具体需求选择合适的颜色和边框宽度,以满足用户对图形外观的个性化要求。
运行结果:

1.6 Figure.set_alpha()
在 Matplotlib 中,Figure 类的 set_alpha() 方法用于设置图形的透明度。透明度取值范围为 0 到 1,其中 0 表示完全透明,1 表示完全不透明。
函数签名:
Figure.set_alpha(alpha)
参数:
- alpha: 设置的透明度值,取值范围为 0(完全透明)到 1(完全不透明)。
- 功能: 设置图形的透明度。
- 返回值: 无。
示例:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()# 设置图形的背景色为红色,并设置透明度
fig.patch.set_facecolor('red')
fig.patch.set_alpha(0.3)# 添加一个子图
ax = fig.add_subplot()# 绘制一个简单的曲线图
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])# 显示图形
plt.show()
代码分析:
这段代码使用Matplotlib库创建一个新的图形(Figure),然后在图形上设置了红色背景,并且设置了透明度为0.3。
接着,通过fig.add_subplot()方法在图形上添加了一个子图(Axes对象)。最后,在子图上绘制了一个简单的曲线图,其中横坐标为[1, 2, 3, 4],纵坐标为[1, 4, 2, 3]。
最后,通过plt.show()显示整个图形。
总体来说,这段代码的目的是创建一个带有红色透明背景的图形,并在图形上添加一个曲线子图。这样可以通过设置背景的透明度,使得整个图形中的元素,包括子图和曲线,都受到透明度的影响。

1.7 Figure.set_linewidth()
set_linewidth() 通常用于设置边框的宽度。
函数签名:
Figure.set_linewidth(width)
参数:
-width: 设置的宽度
- 功能: 设置figure边框宽度。
- 返回值: 无。
示例:
代码:
import matplotlib.pyplot as plt# 创建一个新的Figure对象
fig = plt.figure()#增强边框宽度
fig.set_edgecolor('red')
fig.set_linewidth(8)
# 添加一个子图
ax = fig.add_subplot()# 绘制一个简单的曲线图
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])# 显示图形
plt.show()
代码分析:
这段代码首先使用 Matplotlib 库创建了一个新的图形(Figure 对象)
然后通过 set_edgecolor(‘green’) 方法将图形的边框颜色设置为红色,确保边框能够更加显眼地显示。然后通过 set_linewidth(8) 方法增加了边框的宽度.
随后,通过 add_subplot() 方法在图形上添加了一个默认的子图(Axes 对象),然后在子图上绘制了一个简单的曲线图。
最后,通过 plt.show() 显示了整个图形。
这段代码的主要目的是演示如何调整图形的边框颜色和宽度,以个性化定制图形的外观。通过设置边框颜色为红色,并增加边框宽度,可以使图形在显示时更为突出,强调图形的边缘。
这种定制化能够提高图形的可读性,使其更具吸引力。在实际应用中,可以根据具体需求选择合适的颜色和边框宽度,以满足用户对图形外观的个性化要求。
运行结果:

二 子图创建
2.1 add_axes( **kwargs):
add_axes()方法是Matplotlib中用于在Figure对象中创建子图(Axes对象)的函数。它允许用户以更为灵活的方式指定子图在整个图形区域中的位置和大小。
2.1.1 函数介绍
函数签名:
add_axes(rect, projection=None, polar=False, **kwargs)
参数:
- rect: 用于指定新添加的 Axes 对象的位置和大小,是一个包含四个值的列表或元组,分别表示左、底、宽度和高度。这些值的范围都应该在
[0, 1] 之间,表示相对于 Figure 的比例。
- projection: 指定 Axes 对象的投影类型,通常用于创建特定类型的图,例如 3D 图等。默认为 None。
- polar: 一个布尔值,指定是否使用极坐标系。默认为 False。
- **kwargs: 其他关键字参数,用于设置 Axes 对象的属性。
返回值:
返回一个Axes对象,可以通过该对象进行进一步的配置和绘制。
类比:
假设我们有一个大的画廊(Figure)代表整个可用的绘图空间。我们想在这个画廊上挂上一些画(Axes对象)。add_axes 方法就像在画廊的特定位置挂上一幅完全自定义大小和位置的画。

2.1.2 示例一 创建第一张子图
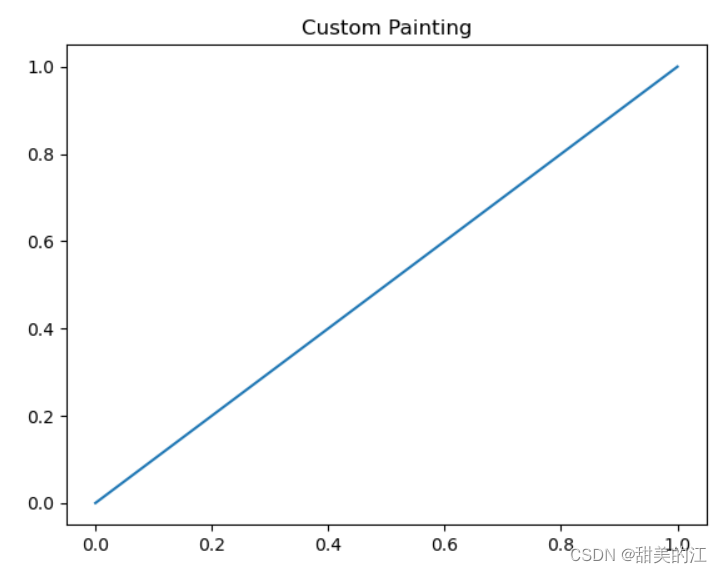
代码:
import matplotlib.pyplot as plt# 创建一个画廊(Figure),就像是一面大墙
fig = plt.figure()# 在画廊上选择一个完全自定义的位置和大小,添加一个新的子图
ax = fig.add_axes([0.1, 0.1, 0.8, 0.8])
ax.plot([0, 1], [0, 1])
ax.set_title('Custom Painting')# 展示画廊
plt.show()
代码分析:
在这段代码中,我们使用 Matplotlib 创建一个画廊(Figure),类比为一面大墙,然后在画廊上选择一个完全自定义的位置和大小,添加了一个新的子图(Axes 对象)。
通过 fig.add_axes([0.1, 0.1, 0.8, 0.8]),在画廊的位置(左下角起始点为 (0, 0),右上角为 (1, 1))指定了一个相对位置和大小,创建了一个具有自定义尺寸和位置的子图 ax。
在该子图上,通过 ax.plot([0, 1], [0, 1]) 绘制了一条线,表示画的内容,然后使用 ax.set_title(‘Custom Painting’) 设置了子图的标题为 ‘Custom Painting’。
最后,通过 plt.show() 展示整个画廊,将这个自定义位置和大小的子图呈现在一个窗口中。这种方式使得可以更灵活地控制图形的布局,适用于需要特定尺寸和位置的图形显示场景。
运行结果:

2.1.3 示例二 polar参数的运用
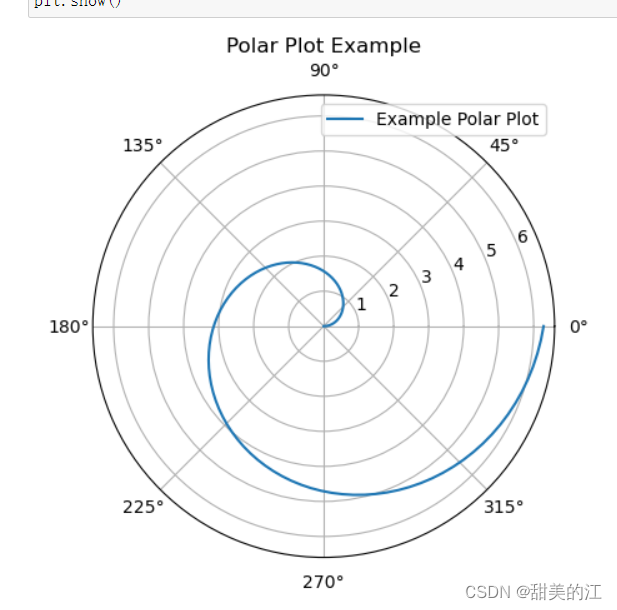
代码:
import matplotlib.pyplot as plt
import numpy as np# 生成一些示例数据
theta = np.linspace(0, 2*np.pi, 100)
r = theta # 极坐标下的半径# 创建极坐标图
plt.polar(theta, r, label='Example Polar Plot')# 添加标题和图例
plt.title('Polar Plot Example')
plt.legend()# 显示图形
plt.show()代码分析:
这个例子中,theta 是角度的数组,r 是极坐标下的半径。通过使用 plt.polar() 函数,我们可以创建一个极坐标图。polar=True 参数告诉 Matplotlib 使用极坐标系。
这个简单的例子绘制了一个以角度为横坐标、半径为纵坐标的极坐标图。在这个图中,半径随着角度的增加而增加,因此图形呈螺旋状。
运行结果:

2.1.4 示例三 创建多张子图
使用add_axes()方法创建不同位置和大小的多个子图涉及指定每个子图在整个Figure中的位置和大小。
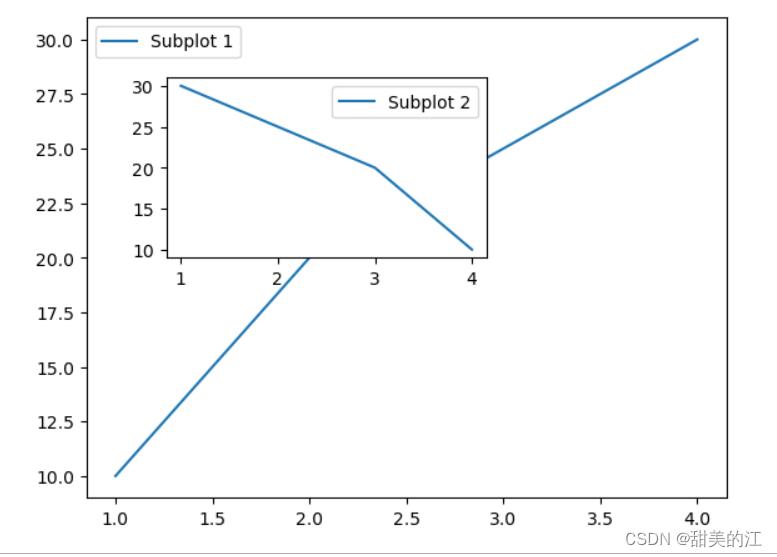
代码:
import matplotlib.pyplot as plt# 创建Figure对象
fig = plt.figure()# 使用add_axes()方法创建第一个子图
ax1 = fig.add_axes([0.1, 0.1, 0.8, 0.8]) # 左、底、宽、高的比例# 使用add_axes()方法创建第二个子图
ax2 = fig.add_axes([0.2, 0.5, 0.4, 0.3]) # 左、底、宽、高的比例# 对子图进行配置和绘制操作
ax1.plot([1, 2, 3, 4], [10, 20, 25, 30], label='Subplot 1')
ax2.plot([1, 2, 3, 4], [30, 25, 20, 10], label='Subplot 2')# 显示图例
ax1.legend()
ax2.legend()# 显示图形
plt.show()
代码分析:
这段代码使用Matplotlib创建了一个包含两个子图的图形。首先,通过plt.figure()创建了一个Figure对象。
然后,使用add_axes()方法分别创建了两个子图ax1和ax2,并通过指定左、底、宽、高的比例来定义它们的位置和大小。
在配置和绘制子图方面,ax1和ax2分别使用plot()方法绘制了不同的曲线,并通过label参数为每个曲线指定标签。
随后,通过ax1.legend()和ax2.legend()分别在两个子图上显示图例。
最后,通过plt.show()显示整个图形。这段代码展示了如何在一个图形中创建多个自定义位置和大小的子图,并在子图上绘制不同的数据,同时添加图例以提供数据标识。
运行结果

从结果中,我们可以看到,虽然我们成功创建了两张子图,但是很明显,两张子图有着重叠,这也是add_axes()的一个缺点,add_axes()提供了相对底层的接口,需要手动指定每个子图的位置和大小。
对于初学者而言,可能需要花更多的时间理解和调整参数,所以在创建多个子图的时候,建议使用add_subplot()方法,接下来就让我们进入对它的学习吧。

2.2 add_subplot(*args, **kwargs):
add_subplot(*args, **kwargs)是Matplotlib中用于在Figure对象中创建子图(AxesSubplot对象)的方法。它允许用户通过指定行数、列数和子图位置索引等参数,在整个图形区域中创建均匀划分的子图网格。
2.2.1 函数介绍
函数签名:
add_subplot(nrows, ncols, index, **kwargs)
参数
- nrows: 子图网格的行数。
- ncols: 子图网格的列数。
- index: 要添加的子图的位置,从左上角开始逐行逐列计数,例如,3 表示第三个位置。
- **kwargs: 其他关键字参数,用于设置 Axes 对象的属性。
返回值
返回值是一个AxesSubplot对象。
AxesSubplot是SubplotBase的子类,它表示在Figure中创建的子图。通过返回的AxesSubplot对象,可以对子图进行各种配置和绘制操作,例如添加数据、设置坐标轴标签、调整子图布局等。
这样的对象可以用于在创建的子图上执行各种定制化的任务,使用户能够灵活控制图形的外观和内容。
可以将 add_subplot 方法类比为将一张画布(Figure)分成若干小块,每个小块就是一个子图(Axes)。这个方法是在画布上规划子图的位置和布局,然后返回一个代表特定子图的 Axes 对象,以便在该子图上进行绘图。
类比:画廊的墙上挂画
想象你有一面大墙(Figure),你想在这面墙上挂上几幅画。你可以将这面墙分成若干小块,每个小块就是一个子图(Axes)。
add_subplot 就像是在这面墙上选择一个小块的位置,然后返回一个代表这个小块的画布。
2.2.2 示例一
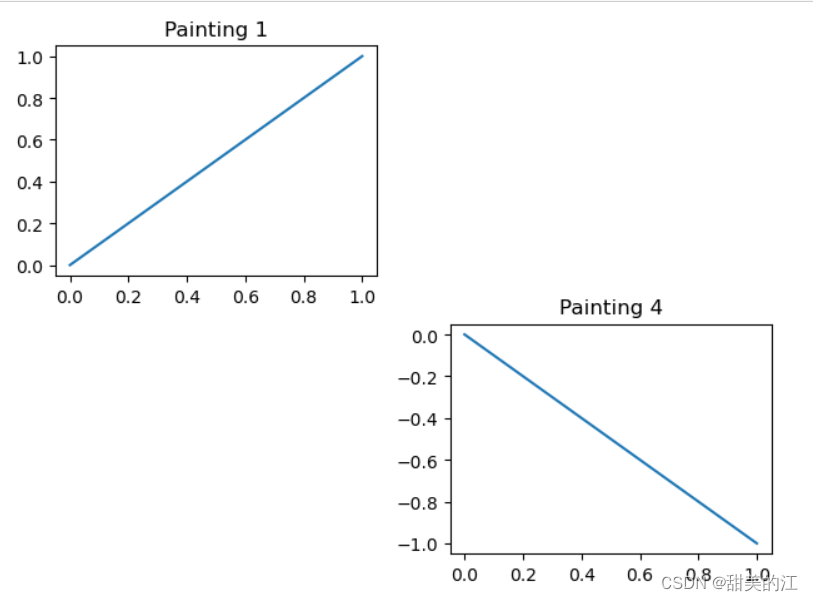
代码:
import matplotlib.pyplot as plt# 创建一个画布(Figure),就像是一面大墙
fig = plt.figure()# 在这面墙上选择一个位置,添加一个子图
ax1 = fig.add_subplot(2, 2, 1)
ax1.plot([0, 1], [0, 1])
ax1.set_title('Painting 1')# 在另一个位置添加另一个子图
ax4 = fig.add_subplot(2, 2, 4)
ax4.plot([0, 1], [0, -1])
ax4.set_title('Painting 4')# 继续添加更多子图...# 调整整个墙上挂画的布局
plt.tight_layout()# 展示画廊
plt.show()
代码分析:
这段代码使用 Matplotlib 创建一个画布(Figure),类比为一面大墙,然后在墙上选择两个位置并分别添加两个子图。
首先,通过 plt.figure() 创建一个画布 fig,这是整个图形的容器。接着,使用 fig.add_subplot(2, 2, 1) 在画布上选择第一个位置,创建一个子图 ax1,并使用 ax1.plot([0, 1], [0, 1]) 在该子图上绘制一条线。设置子图标题为 ‘Painting 1’。
接着,使用 fig.add_subplot(2, 2, 4) 在画布上选择第四个位置,创建另一个子图 ax4,并使用 ax4.plot([0, 1], [0, -1]) 在该子图上绘制另一条线。设置子图标题为 ‘Painting 4’。
代码中有注释提示可以继续添加更多子图,然后通过 plt.tight_layout() 调整整个画布上挂画的布局,确保子图之间的间距适当。
最后,使用 plt.show() 展示整个画廊,将所有的子图呈现在一个窗口中。这种方式使得可以在同一个画布上创建一个复杂的图形布局,类似于在一面墙上挂多幅画。
运行结果:

在这个类比中,add_subplot 就是在画廊的墙上选择一个位置,并返回一个代表这个位置的画布。然后,你可以在这个画布上绘制你想要的图像(挂上你想要的画)。通过在不同的位置添加子图,你就可以在一张大墙上创建一个复杂的画廊。
2.3 两种方法的区别
add_subplot()和add_axes()是Matplotlib中用于创建子图的两种主要方法,它们之间有以下区别:
2.3.1 参数形式
add_subplot()方法接受行数、列数和子图位置索引等参数,用于在整个图形区域中创建均匀划分的子图网格。
add_axes()方法接受一个包含四个浮点数的列表作为参数,用于指定子图在整个图形区域中的位置和大小。
2.3.2 布局灵活性
add_subplot()方法适用于创建简单的网格布局子图,它会将图形区域均匀划分为行数乘以列数的网格,并根据指定的索引位置创建子图。
add_axes()方法更加灵活,允许用户直接指定子图的位置和大小,可以实现各种复杂和自定义的布局。
2.3.3 适用场景
add_subplot()适用于一般的绘图需求,特别是当子图需要按照规则的网格布局时,比较方便和简洁。
add_axes()适用于需要更精确控制子图位置和大小的情况,特别是对于非均匀划分或自定义布局的需求,具有更大的灵活性和定制性。
2.3.4 返回对象类型
add_subplot()方法返回的是AxesSubplot对象,是SubplotBase的子类,用于操作子图。
add_axes()方法返回的是Axes对象,用于对子图进行各种配置和绘制操作。
总的来说,add_subplot()适用于简单的网格布局,而add_axes()则适用于需要更灵活和精确控制子图位置和大小的情况。选择合适的方法取决于具体的绘图需求和布局要求。
2.3.5 类比
想象你正在设计一个相册布局,其中包含多张照片。
这个相册是一个整体的画布,而每张照片则是画布上的子图。
在这个情境下,add_subplot()就好比是将相册的画布均匀地分成行数和列数,然后在每个子区域中放置一张照片,形成一个规整的网格。这种方式适用于希望照片按照规则排列的情况,比如按行或按列排列。
而相对应地,add_axes()则像是你手动地选择并指定每张照片在相册上的位置和大小。
这使得你能够更加灵活地设计相册,可以实现非均匀划分的布局,也能够自定义每张照片的具体位置和大小,创造出更为个性化和复杂的相册布局。
这种方式适用于希望有更多设计自由度、精确控制布局的需求,比如要在相册中添加一张大幅照片或者自由排列的小照片。
因此,在这个相册设计的例子中,add_subplot()类似于规则的照片网格布局,而add_axes()提供了更灵活、更自定义的照片摆放方式,适应了不同的设计需求。
2.4 两种方法的优缺点
2.4.1 add_axes()
优点:
灵活性:
add_axes()方法提供了很高的灵活性,允许用户直接指定子图的位置和大小。这意味着你可以实现各种复杂和自定义的布局,包括非均匀划分和自由排列的子图。
定制性:
由于你可以精确控制每个子图的位置和大小,因此可以实现非常定制化的布局,适应各种特殊需求和设计。
多子图场景:
适用于需要在同一Figure中创建多个不同位置和大小的子图的场景,每个子图可以独立地进行配置和绘制。
缺点:
相对复杂:
相对于add_subplot()等简单规则布局的方法,add_axes()可能需要更多的手动调整和计算,特别是在创建多个子图时。这可能使代码相对复杂,并增加错误的可能性。
不适用于简单规律布局:
如果你的需求是在整个画布上创建简单的规律布局,像是网格形式的子图,那么add_axes()可能会显得过于繁琐,此时使用add_subplot()可能更为方便。
相对底层:
add_axes()提供了相对底层的接口,需要手动指定每个子图的位置和大小。对于初学者而言,可能需要花更多的时间理解和调整参数。
总体来说,选择使用add_axes()方法还是其他方法取决于你的具体需求。如果你需要更大的灵活性和定制性,并且能够处理较为复杂的布局,那么add_axes()可能是一个不错的选择。如果你的需求是相对简单的规律布局,那么其他方法可能更为便捷。
2.4.2 add_subplot()
优点:
简单易用:
add_subplot()方法是一种简单而直观的方式创建子图。你只需要指定子图的行数、列数以及子图的索引位置即可,而无需手动指定位置和大小。
规律布局:
适用于需要在整个Figure上创建规律布局的场景,例如网格形式的子图。通过指定行数和列数,Matplotlib会自动计算每个子图的位置,无需手动计算。
易于理解:
对于初学者而言,add_subplot()提供了更为直观的接口,减少了对位置和大小参数的手动调整,有助于降低代码的复杂性。
缺点:
灵活性受限:
相对于add_axes()等方法,add_subplot()的灵活性较低。虽然适用于规律布局,但在需要非常定制化的布局时可能不够灵活。
位置和大小难以调整:
对于每个子图,你只能通过add_subplot()的参数来指定其在整个Figure中的位置,但无法直接控制其大小。如果有对子图位置和大小有更精细要求的情况,可能需要借助其他方法或手动调整。
不适用于复杂布局:
当需要在同一Figure中创建多个不同位置和大小的子图,并且布局较为复杂时,add_subplot()可能显得不够灵活。
总体来说,add_subplot()适用于相对简单的规律布局,提供了一个直观而易用的接口。然而,在需要更大灵活性和定制性的场景下,可能需要使用其他方法,例如add_axes()。选择使用哪种方法取决于你的具体需求和代码的复杂性。
三 图形的保存
Matplotlib中的savefig()方法是一个强大的功能,主要用于将绘制的图形保存为图像文件。该方法能够捕捉当前的Figure对象,并将其导出为常见的图像格式,如PNG、JPEG、PDF等,以便于分享、发布或进一步处理。
3.1 savefig()函数介绍
函数签名
matplotlib.pyplot.savefig(fname, bbox_inches=None, pad_inches=0.1, transparent=False, frameon=None, metadata=None, dpi=figure.dpi, bbox_extra_artists=None, format=None, facecolor='w', edgecolor='w', orientation='portrait', papertype=None, backend=None)功能
savefig()方法用于将当前Figure对象中的图形保存为文件。
根据文件名的后缀,自动选择保存的文件格式,支持多种常见图像格式,如PNG、JPEG、PDF等。
可以通过**kwargs参数指定其他保存选项,如分辨率、边界裁剪等。
返回值
该方法没有返回值,直接将图形保存为文件。
参数详解
1 fname (str or path-like or file-like, optional):
保存文件的路径或文件对象。支持多种文件格式,如PNG、JPEG、PDF等。文件扩展名将用于确定文件格式。
2 bbox_inches (str or Bbox, optional):
指定要保存的图表区域的边界框(bounding box)。可以是字符串('tight’表示紧凑,'standard’表示标准)或者是Bbox对象。
3 pad_inches (float, optional):
边框和图表内容之间的额外间距,以英寸为单位。
4 transparent (bool, optional):
如果为True,则保存图像时背景将为透明。默认为False。
5 frameon (bool or None, optional):
是否在保存图像时包含图表边框。如果为None,则根据transparent参数自动判断是否包含边框。
6 metadata (dict, optional):
图像元数据,存储一些额外的信息,如作者、创建时间等。
7 dpi (float, optional):
每英寸点数(dots per inch),控制图像的分辨率。默认使用Figure对象的dpi。
8 bbox_extra_artists (list of Artist, optional):
需要包括在保存图像时的额外艺术家(artists),例如图例。
9 format (str, optional):
保存的图像格式,可以是’png’、‘pdf’、'jpeg’等。如果不提供,将从fname参数中的文件扩展名中自动推断。
10 facecolor, edgecolor (color, optional):
图像的背景颜色和边框颜色。
11 orientation (str, optional):
图像的方向,可以是’portrait’(纵向)或’landscape’(横向)。
12 papertype (str, optional):
指定用于保存图像的纸张类型,例如’A4’、'letter’等。
13 backend (str, optional):
指定图像保存时使用的后端。如果未指定,则使用当前的Matplotlib后端。
示例
代码:
import matplotlib.pyplot as plt# 生成示例图像
x = [1, 2, 3, 4]
y = [2, 4, 6, 8]# 创建图形对象
fig, ax = plt.subplots()
ax.plot(x, y, label='Example Plot')# 设置图形标题和坐标轴标签
ax.set_title('Example Plot')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')# 添加图例
ax.legend()# 指定文件路径和文件名,使用合法的文件名字符
output_path = r"D:/image/plot_example.png"# 设置DPI以获得高分辨率输出
dpi_value = 300# 使用bbox_inches参数裁剪图像的空白区域
bbox_inches_value = 'tight'# 设置透明背景,选择PNG格式以保存带有透明背景的图像
transparent_value = True# 保存图像时的注意事项
plt.savefig(output_path, dpi=dpi_value, bbox_inches=bbox_inches_value,transparent=transparent_value)# 关闭图形对象以释放资源
plt.close()运行结果:

成功在指定文件路径保存图片。
值得一提的是,如果plt.show() 在plt.savefig()前,就会导致保存图片失败的情况。
改进上面代码为:
plt.show()
# 保存图像时的注意事项
plt.savefig(output_path, dpi=dpi_value, bbox_inches=bbox_inches_value,transparent=transparent_value)
将plt.show() 加在plt.savefig()前,运行结果如下:

文件夹中并没有出现我们想保存的图片。
3.2 文件格式选择与特性
当使用Matplotlib的savefig()方法保存图像时,可以选择不同的文件格式,每种格式都具有其独特的特性和用途。常见的文件格式包括PNG、JPEG、PDF等。下面是对每种格式的特性和选择因素的详细介绍:
PNG (Portable Network Graphics):
特性:
支持透明度。 无损压缩,图像质量高。
最适合保存带有透明背景的图像,如图标、标志等。
选择因素:
当需要保存带有透明背景的图像时,PNG是首选格式。
适用于网络上的图像显示,因为文件大小相对较小,且不会损失图像质量。
JPEG (Joint Photographic Experts Group):
特性:
支持压缩,但是是有损压缩,可能导致图像质量损失。
不支持透明度。 适合保存照片和其他真实场景的图像。
选择因素:
当需要保存照片或复杂图像时,JPEG是一个不错的选择,因为它可以在一定程度上减小文件大小而不明显降低图像质量。
不适合保存带有透明背景的图像。
PDF (Portable Document Format):
特性:
支持矢量图和文本,可以无限缩放而不失真。
通常用于创建高质量的打印品,如报告、海报等。
选择因素:
当需要保存图像以便进行打印或在文档中嵌入时,PDF是首选格式。
可以保存复杂图形并确保在不同设备和尺寸下保持清晰度。
3.2 注意事项
在使用Matplotlib的savefig()方法保存图像时,有一些注意事项需要考虑,以确保最佳结果和避免潜在问题:
1 文件路径和文件名:
指定明确的文件路径和文件名,确保保存到正确的目录和使用合适的文件名。
使用合法的文件名字符,以避免潜在的文件系统问题。
2 文件格式的选择:
根据用途选择合适的文件格式。例如,选择PNG格式以保存带有透明背景的图像,选择JPEG格式以保存照片。
3 DPI设置:
DPI(每英寸点数)决定了图像的分辨率。在保存图像之前,确保设置了适当的DPI,以获得高质量的输出。 使用dpi参数来调整分辨率,
plt.savefig("output.png", dpi=300)。
4 图像裁剪:
在保存图像之前,可以使用bbox_inches参数来裁剪图像的空白区域。
plt.savefig("output.png", bbox_inches='tight')。
5 透明背景:
如果需要保存带有透明背景的图像,确保设置transparent=True。这对于PNG格式特别重要。
6 颜色配置:
如果图像中使用了自定义颜色,确保保存时考虑到颜色配置。有时候,在不同设备上显示可能会受到颜色配置的影响。
7 图像大小:
在调整图像大小时,使用figsize参数确保图像具有适当的尺寸。不同用途可能需要不同的图像大小。
8 关闭图形对象:
在保存图像后,及时关闭相关的图形对象,以释放资源并避免潜在的内存泄漏。可以使用plt.close()方法关闭当前图形。
import matplotlib.pyplot as plt# 生成图像
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])# 保存图像时的注意事项
plt.savefig("output.png", dpi=300,
bbox_inches='tight', transparent=True)# 关闭图形对象
plt.close()通过注意这些事项,可以确保使用savefig()方法保存图像时避免常见的问题,并获得符合预期的输出结果。
四 图形显示
4.1 Matplotlib的显示机制:
想要了解plt.show()的作用,我们必须的先明白Matplotlib的显示机制。
1 创建Figure和Axes:
使用plt.subplots()或类似的函数创建Figure对象和Axes对象。
Figure对象是整个图形的容器,Axes对象是具体子图的容器。
import matplotlib.pyplot as pltfig, ax = plt.subplots()
2 绘制图形:
在Axes对象上使用绘图函数(如plot()、scatter())绘制图形。
所有的图形元素都被添加到Axes对象中。
ax.plot([1, 2, 3, 4], [2, 4, 1, 3])
3 配置坐标轴和刻度:
配置Axis对象以设置坐标轴的外观、范围和标签。
设置Tick对象以调整刻度的位置和显示。
ax.set_xlabel('X轴标签')
ax.set_ylabel('Y轴标签')
ax.set_title('图形标题')
4 显示图形:
在交互式环境中,图形会在代码执行时自动显示。
在非交互式环境中,使用plt.show()来显示图形。
plt.show()
这个层次结构允许用户以非常灵活的方式构建图形,同时Matplotlib的显示机制确保了图形的一致性和可定制性。理解这些基本原理有助于更深入地利用Matplotlib进行数据可视化。
4.2 plt.show()函数的作用:
plt.show() 是Matplotlib库中的一个函数,它的主要作用是将创建的图形显示在屏幕上或保存到文件中。具体来说,它完成以下几个重要的任务:
1 图形显示:
在交互式环境中,plt.show() 会弹出一个窗口,显示当前所有尚未显示的Matplotlib图形。
这允许用户在创建图形后查看、交互和分析图形。
2 阻塞程序执行:
在非交互式环境中,plt.show() 被设计为阻塞程序的执行,直到用户关闭图形窗口。
这确保程序在图形显示之前不会立即继续执行下一步,以便用户有足够的时间查看图形。
3 释放资源:
plt.show() 在显示图形后,通常会释放与图形相关的资源,如图形对象、坐标轴等。
这有助于避免资源泄漏和确保程序能够正常退出。
4.3 在非交互式环境中的重要性:
在非交互式环境(如脚本中)中,plt.show() 的重要性体现在以下几个方面:
1 防止程序提前退出:
如果在创建图形后没有调用 plt.show(),程序可能会在绘图命令之后立即退出,导致用户无法看到图形。
plt.show()确保图形在程序执行期间保持可见,直到用户关闭图形窗口。
2 交互式分析:
在非交互式环境中,用户通常需要通过 plt.show() 查看图形,然后继续执行程序的其他部分。
这种交互式的图形查看方式对于数据分析和调试非常有用。
3 多图形管理:
当在脚本中创建多个图形对象时,plt.show() 可以一次性显示所有图形,而不是分开显示每个图形。
这使得用户能够同时比较和分析多个图形。
在使用Matplotlib进行数据可视化时,正确使用 plt.show() 是确保图形能够正确显示和交互的关键步骤。
4.4 在不同环境下使用 plt.show() 的方式
1 交互式环境(如Jupyter Notebook)中的使用方式:
在Jupyter Notebook中,通常无需显式调用 plt.show() 来显示图形。
Matplotlib的 %matplotlib inline 魔术命令会自动将图形嵌入Notebook中,不需要额外的显示命令。
如果使用 %matplotlib notebook,则会启用交互式模式,允许在图形中进行交互。
2 在脚本中使用 plt.show() 与在交互式环境中的区别:
在脚本中,plt.show() 是必要的,它会弹出一个图形窗口以显示图形。
在交互式环境中,如Jupyter Notebook,通常不需要调用 plt.show(),因为图形会自动嵌入并在执行代码单元后显示。
3 在不同操作系统和IDE中可能的行为差异:
1 Windows、Linux和macOS的差异:
在不同操作系统下,图形窗口的外观和行为可能会有所不同。Matplotlib会尽力适应各个操作系统的窗口管理风格。
一般来说,plt.show() 在这些操作系统上的基本行为是一致的,但图形窗口的外观可能会略有差异。
2 在不同的集成开发环境(IDE)中的差异:
使用Matplotlib时,IDE的选择也可能影响 plt.show() 的行为。
在某些IDE中,可能需要在脚本的末尾显式调用 plt.show() 才能看到图形,而在其他IDE中则可能不需要。
一些IDE提供了集成的图形显示功能,可能会以不同的方式处理图形的显示。
总体而言,Matplotlib旨在在不同环境中提供一致的体验,但由于操作系统和IDE的差异,可能会有一些细微的行为差异。在使用特定环境时,建议查阅相关文档以了解特定环境中 plt.show() 的最佳实践。
4.5 交互式环境和非交互式环境
在上面,我们讲到了交互式环境和非交互式环境,我们来具体介绍一下这两个概念。
1 交互式环境(Interactive Environment):
定义:
交互式环境是指用户可以直接与计算机系统进行实时互动的环境。用户输入命令或操作,系统立即响应,并反馈结果给用户。这种环境通常提供一个命令行或图形用户界面(GUI)来接受用户的输入。
例子:
Python的交互式解释器、Jupyter Notebook、MATLAB的命令窗口、Unix/Linux的Shell等都是交互式环境的例子。
特点:
即时反馈,用户能够逐步执行命令、测试代码片段,并直接查看结果。
2 非交互式环境(Non-Interactive Environment):
定义:
非交互式环境是指用户提交一批任务或程序给计算机系统,系统在后台执行这些任务而不需要用户的直接干预。用户不需要实时地与系统进行互动。
例子:
执行一个批处理脚本、运行一个编译后的程序、执行定时任务等都是非交互式环境的例子,如Pycharm。
特点:
用户一次性提交任务,系统按照预定的顺序和规则执行,结果可能在任务完成后提供给用户。
3 两者区别:
1 反馈时间:
交互式环境提供即时反馈,用户可以立即看到每个命令的执行结果。非交互式环境可能需要等到整个任务或程序执行完成后才提供结果。
2 用户参与度:
交互式环境需要用户逐步输入和操作,用户有更多的实时控制权。非交互式环境中用户一次性提交任务,系统在后台独立执行,用户不直接参与执行过程。
3 应用场景:
交互式环境适用于开发、调试、教学等需要用户实时干预和观察的场景。非交互式环境更适用于自动化任务、批处理任务等,其中用户不需要即时的反馈。
在实际编程和计算中,这两种环境通常根据具体任务的需求来选择使用。例如,在开发和测试阶段,程序员可能更倾向于使用交互式环境,而在生产环境中则更常使用非交互式环境。
4 类比
考虑以下的类比场景,用以说明交互式环境和非交互式环境:
场景:准备晚餐
1 交互式环境:
类比: 当你在厨房里亲自做晚餐时,每一步都需要你的实时参与。
例子: 你站在灶台前,逐步执行烹饪步骤。你可以试尝食材,调整调味品,即时观察食物的烹饪过程,以确保最终的菜肴符合你的口味。
2 非交互式环境:
类比: 当你把食谱交给厨师并让他们独立制作。
例子: 你把一份详细的食谱交给专业厨师,然后他们在后厨中执行。你不需要直接参与每个烹饪步骤,而是等待最终的成品。这个过程是在你不直接互动的情况下进行的。
3 比较:
交互式环境: 就像你在厨房里自己做饭,可以根据需要实时调整和观察,即时得到反馈。
非交互式环境: 类似于把任务交给专业人士,他们在后台完成工作,你只需要等待最终结果。
这个比喻可以帮助理解交互式和非交互式环境之间的差异。在编程领域,就像在烹饪中一样,根据任务的性质和需求选择使用适当的环境。
4.6 使用 plt.show() 的注意事项与常见问题:
1 图形不显示或延迟显示:
问题: 在某些情况下,调用 plt.show() 后图形可能不会显示,或者有延迟。
解决方案: 确保 plt.show() 在绘图代码的最后调用。在脚本中,确保没有其他代码在 plt.show() 之后。在Jupyter Notebook中,确保没有异步的代码块影响图形的显示。
2 图形闪烁或关闭太快:
问题: 图形窗口在弹出后立即关闭。
解决方案: 在脚本中,可以使用 plt.show(block=True) 强制阻塞窗口关闭,直到手动关闭为止。
3 交互式模式问题:
问题: 在交互式模式下,可能会遇到无法正常交互或关闭图形的问题。
解决方案: 在Notebook中,考虑使用 %matplotlib notebook 启用交互式模式,或者尝试 %matplotlib widget。确保在交互式模式下允许手动关闭图形。
4 多图显示问题:
问题: 如果有多个图形,可能会遇到混淆或无法区分的问题。
解决方案: 在绘制每个图形之前使用 plt.figure() 创建新的图形窗口,以确保它们被正确分离。
5 避免错误的最佳实践建议:
1 在绘图之前调用 plt.figure():
在脚本中,在绘图之前调用 plt.figure() 可以确保每个图形都在独立的窗口中显示,避免混淆。
2 合理使用 plt.show():
在脚本中确保 plt.show() 在所有绘图代码的最后调用,以确保图形正确显示。在交互式环境中,通常不需要显式调用。
3 考虑使用其他显示后端:
Matplotlib支持多种后端,包括Qt、Tkinter等。在一些环境中切换后端可能有助于解决特定的显示问题。
4 了解操作系统和IDE的差异:
在使用 plt.show() 时,了解不同操作系统和IDE可能的行为差异,查阅相关文档以避免潜在的问题。
5 使用合适的关闭方式:
在交互式模式下,确保图形可以被手动关闭,以避免无法交互的问题。可以使用 plt.show(block=True) 或者 %matplotlib notebook 启用交互模式。
通过遵循这些最佳实践和注意事项,可以更好地处理 plt.show()
相关的问题,并确保图形的正常显示和交互。
4.7 示例
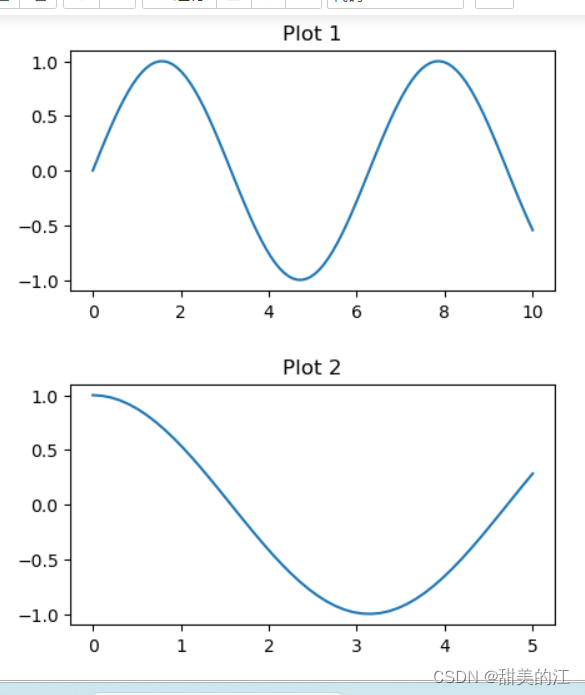
当使用Matplotlib时,一个常见的例子是在脚本中绘制多个图形,并在适当的时候使用 plt.show() 来显示它们。考虑以下示例脚本:
import matplotlib.pyplot as plt
import numpy as np# 创建第一个图形
plt.figure(figsize=(5,2.5))
x1 = np.linspace(0, 10, 100)
y1 = np.sin(x1)
plt.plot(x1, y1)
plt.title('Plot 1')# 创建第二个图形
plt.figure(figsize=(5,2.5))
x2 = np.linspace(0, 5, 50)
y2 = np.cos(x2)
plt.plot(x2, y2)
plt.title('Plot 2')# 调用 plt.show() 显示图形
plt.show()
运行结果:
这个脚本首先使用 plt.figure() 创建了两个独立的图形窗口,然后在每个图形窗口中绘制了不同的曲线。最后,通过 plt.show() 显示图形。
此例中的注意事项和最佳实践包括:
在绘制每个图形之前调用了 plt.figure(),确保它们在不同的窗口中显示。
在脚本末尾使用了 plt.show(),确保在所有绘图代码执行完毕后显示图形。
没有显式调用 plt.show(block=True),因为在这个例子中,默认的 block 参数值为True,即图形窗口将阻塞脚本的执行,直到手动关闭为止。
这个例子演示了如何在一个脚本中绘制多个图形,并通过 plt.show()
显示它们。
五 图形的清除
5.1 clf():
在 Matplotlib 中,Figure 类的 clf() 方法用于清除当前图形中的所有 Axes 对象,使图形回到初始状态,相当于清除所有绘图内容。该方法的名字 “clf” 表示 “clear figure”。
下面是 clf() 方法的基本用法:
fig.clf()
这会移除 Figure 中的所有子图,使得 Figure 变为空白,可以重新绘制新的图形内容。
类比:
假设我们有一个画廊(Figure),并在这个画廊上挂了两幅画(两个子图,Axes对象)。现在,我们想要清空这个画廊,把所有的画都拿下来,准备重新挂新的画。这就类似于使用 clf() 方法清空图形中的所有子图。
示例:
import matplotlib.pyplot as plt# 创建一个画廊(Figure)
fig = plt.figure()# 添加第一幅画(子图1)
ax1 = fig.add_subplot(121)
ax1.plot([0, 1], [0, 1], label='Plot 1')
ax1.set_title('Plot 1')# 添加第二幅画(子图2)
ax2 = fig.add_subplot(122)
ax2.plot([0, 1], [1, 0], label='Plot 2')
ax2.set_title('Plot 2')# 清空画廊,拿下所有的画
fig.clf()# 添加新的画(新的子图)
ax_new = fig.add_subplot(111)
ax_new.plot([0, 1], [0, 1], label='New Plot')
ax_new.set_title('New Plot')# 显示更新后的画廊
plt.show()运行结果:

代码分析:
这段代码使用 Matplotlib 创建了一个画廊(Figure),然后在该画廊上添加了两幅画(两个子图,Axes对象),分别是 ax1 和 ax2。
每个子图都通过 plot 方法绘制了一条线,并使用 set_title 方法设置了标题。
接着,通过 fig.clf() 方法清空了画廊,即移除了所有之前添加的子图。
最后,又在画廊上添加了一幅新的画(新的子图 ax_new),类似于重新在画廊上挂上一副新的画。
整个过程演示了如何通过清空画廊的方式重新设置图形内容,从而在一个图形中绘制不同的子图。最后,通过 plt.show() 显示了更新后的画廊。
5.2 clear():
在 Matplotlib 中,Figure 类的 clear() 方法用于清除图形中的所有绘图内容,使得图形变为空白。与 clf() 方法不同,clear() 不仅可以清除figure,还能清除单个子图。
以下是 clear() 方法的基本用法:
fig.clear()
这行代码将清除图形中的所有内容,使得图形处于一个空白状态,可以重新添加新的绘图内容。
类比:
假设我们有一块白板(Figure),上面用粉笔画了两幅图(两个子图,Axes对象)。现在我们想要清除整块白板上的所有图案,擦掉所有的粉笔,以便重新绘制新的图案。这就类似于使用 clear() 方法清空图形中的所有内容。
示例:
import matplotlib.pyplot as plt# 创建一个白板(Figure)
fig = plt.figure()# 用粉笔在白板上画第一幅图(子图1)
ax1 = fig.add_subplot(121)
ax1.plot([0, 1], [0, 1], label='Drawing 1')
ax1.set_title('Drawing 1')# 用粉笔在白板上画第二幅图(子图2)
ax2 = fig.add_subplot(122)
ax2.plot([0, 1], [1, 0], label='Drawing 2')
ax2.set_title('Drawing 2')# 清除白板上的所有图案
fig.clear()# 用粉笔在白板上画新的图案(新的子图)
ax_new = fig.add_subplot(111)
ax_new.plot([0, 1], [0, 1], label='New Drawing')
ax_new.set_title('New Drawing')# 展示更新后的白板上的图案
plt.show()
运行结果:

代码分析:
在这个例子中,我们首先创建了一块白板,然后在白板上用粉笔画了两幅图,分别是 ax1 和 ax2。接着,通过 fig.clear() 方法清除了白板上的所有图案,擦掉了所有的粉笔。最后,我们又用粉笔在白板上画了一幅新的图案,类似于重新绘制了一副新的图。整个过程演示了 clear() 方法清空图形内容的效果。
5.3 clear()方法和clf()方法的区别:
在Matplotlib中,clf() 和 clear() 都用于清除Figure对象上的内容,但它们有一些微小的区别。
- 在清除figure上,它们都是一样的效果。
- 但是在于清除子图上, clf并不支持清除子图的内容,但是clear支持。
1.clf() 方法:
import matplotlib.pyplot as plt# 创建一个画廊(Figure)
fig = plt.figure()# 添加第一幅画(子图1)
ax1 = fig.add_subplot(121)
ax1.plot([0, 1], [0, 1], label='Plot 1')
ax1.set_title('Plot 1')# 添加第二幅画(子图2)
ax2 = fig.add_subplot(122)
ax2.plot([0, 1], [1, 0], label='Plot 2')
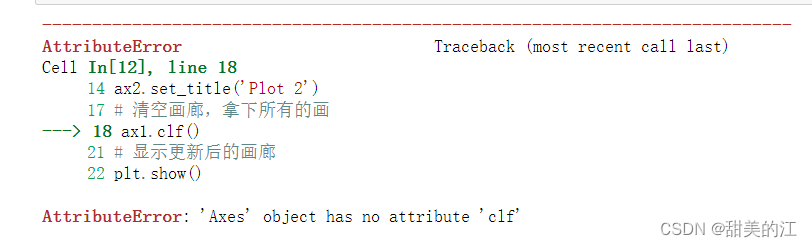
ax2.set_title('Plot 2')# 清空画廊,拿下所有的画
ax1.clf()# 显示更新后的画廊
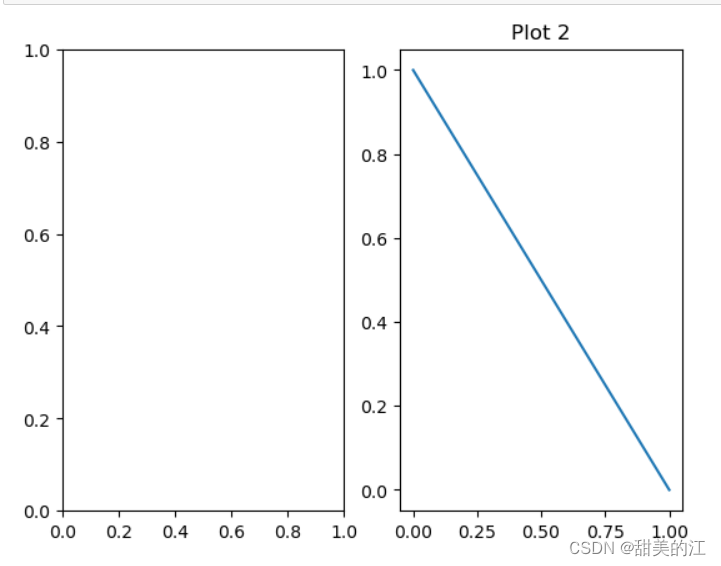
plt.show()运行结果:

尝试使用clf方法清楚ax1子图,但是结果发生报错。
2 clear()方法
import matplotlib.pyplot as plt# 创建一个画廊(Figure)
fig = plt.figure()# 添加第一幅画(子图1)
ax1 = fig.add_subplot(121)
ax1.plot([0, 1], [0, 1], label='Plot 1')
ax1.set_title('Plot 1')# 添加第二幅画(子图2)
ax2 = fig.add_subplot(122)
ax2.plot([0, 1], [1, 0], label='Plot 2')
ax2.set_title('Plot 2')# 清空画廊,拿下所有的画
ax1.clear()# 显示更新后的画廊
plt.show()运行结果:

成功清除子图内容。
六 获取图表元素
6.1 figure.get_size_inches()
Figure.get_size_inches() 方法用于获取Matplotlib图形的大小,返回一个包含图形宽度和高度的元组。这个大小通常以英寸为单位。
具体来说,这个方法返回的是Figure对象的当前大小,该大小是在创建图形时设置的或者之后通过 figure.set_size_inches() 方法进行调整的。
下面是对 figure.get_size_inches() 方法的详细介绍:
方法签名:
figure.get_size_inches()
返回值:
一个包含两个元素的元组,分别表示图形的宽度和高度(以英寸为单位)。
示例:
import matplotlib.pyplot as plt# 创建一个Figure对象
fig = plt.figure()# 获取图形大小
size_inches = fig.get_size_inches()# 打印图形大小
print(f"图形大小 (inches): {size_inches}")
运行结果:
图形大小 (inches): [6.4 4.8]
在这个例子中,我们首先创建了一个简单的Figure对象,然后使用 figure.get_size_inches() 方法获取图形的大小,最后将大小打印出来。这个大小通常用于调整图形的布局和显示效果。
6.2 figure.get_dpi()
figure.get_dpi() 方法用于获取Matplotlib图形的DPI(每英寸点数)。DPI是一个衡量图像分辨率的指标,表示每英寸线性空间中的像素数量。在Matplotlib中,DPI的设置可以影响图形的输出质量,例如在保存为图像文件时。
下面是对 figure.get_dpi() 方法的详细介绍:
方法签名:
figure.get_dpi()
返回值:
一个表示图形DPI的浮点数。
示例:
import matplotlib.pyplot as plt# 创建一个Figure对象
fig = plt.figure()# 获取图形DPI
dpi = fig.get_dpi()# 打印图形DPI
print(f"图形DPI: {dpi}")
运行结果:
图形DPI: 100.0
在这个例子中,我们首先创建了一个简单的Figure对象,然后使用 figure.get_dpi() 方法获取图形的DPI,最后将DPI打印出来。DPI的值通常会影响图形在屏幕上的显示以及在保存为图像文件时的质量。较高的DPI值通常会产生更高分辨率的图像,但也可能增加文件大小。
6.3 figure.get_facecolor()
figure.get_facecolor() 方法用于获取Matplotlib图形的背景颜色。背景颜色是图形底层绘图区域的颜色,即Figure对象的整个区域的颜色,而不是子图(Axes)的颜色。
下面是对 figure.get_facecolor() 方法的详细介绍:
方法签名:
figure.get_facecolor()
返回值:
一个表示图形背景颜色的RGBA元组。RGBA表示红、绿、蓝和透明度(Alpha)四个通道的颜色分量,每个通道的取值范围是 [0, 1]。
示例:
import matplotlib.pyplot as plt# 创建一个Figure对象
fig = plt.figure()# 获取图形背景颜色
facecolor = fig.get_facecolor()# 打印图形背景颜色
print(f"图形背景颜色: {facecolor}")
运行结果:
图形背景颜色: (1.0, 1.0, 1.0, 1.0)
在这个例子中,我们首先创建了一个简单的Figure对象,然后使用 figure.get_facecolor() 方法获取图形的背景颜色,最后将颜色值打印出来。这个背景颜色通常用于设置图形的整体外观,可以在创建图形后通过 figure.set_facecolor() 方法进行更改。
6.4 get_edgecolor()
get_edgecolor() 方法是 Matplotlib 中用于获取图形对象边框颜色的函数。它适用于多种 Matplotlib 对象,包括 Figure、Axes、Patch 等。
以下是关于 get_edgecolor() 方法的详细介绍:
方法签名:
figure.get_edgecolor()
返回值:
一个表示图形边框颜色的RGBA元组。RGBA表示红、绿、蓝和透明度(Alpha)四个通道的颜色分量,每个通道的取值范围是 [0, 1]。
说明:
get_edgecolor() 方法适用于 Matplotlib 图形对象,如 Figure、Axes、Patch 等。
如果图形对象未设置边框颜色,则默认返回 None。
可以通过设置边框颜色的方法 set_edgecolor() 来改变图形对象的边框颜色
示例:
import matplotlib.pyplot as plt# 创建一个Figure对象
fig = plt.figure()# 设置图形的边框颜色为红色
fig.set_edgecolor('red')# 获取设置后的图形边框颜色
edgecolor = fig.get_edgecolor()# 打印图形边框颜色
print(f"图形边框颜色: {edgecolor}")运行结果:
图形边框颜色: (1.0, 0.0, 0.0, 1.0)
在这个例子中,set_edgecolor(‘red’) 方法用于将图形的边框颜色设置为红色。然后,通过 get_edgecolor() 方法获取设置后的边框颜色,最后将颜色值打印出来。注意,你可以根据需要选择是否调用 plt.show() 来显示图形。
6.5 获取图像透明度
figure中,并没有直接获取图形透明度的方法,所有想要获取Matplotlib中Figure图像的透明度,首先使用fig.get_facecolor()获取图形的背景颜色,然后通过索引[-1]提取该颜色的最后一个元素,即alpha通道值,这个值表示图形的透明度。
如果需要设置图形的透明度,可以使fig.set_facecolor()方法设置新的背景颜色,其中包括所需的透明度值。
示例:
代码
import matplotlib.pyplot as plt# 创建一个Figure对象
fig = plt.figure()# 设置图形背景颜色为RGBA (1, 1, 1, 0.5),表示白色背景,透明度为0.5
fig.set_facecolor((1, 1, 1, 0.5))# 获取图形背景颜色及其alpha值
facecolor = fig.get_facecolor()
alpha_value = facecolor[-1] # 对于RGBA,最后一个元素是alpha通道值# 打印透明度值
print(f"图形的透明度: {alpha_value}")代码分析:
这段代码使用Matplotlib创建了一个Figure对象,然后通过fig.set_facecolor((1, 1, 1,0.5))设置了图形的背景颜色为白色,并将透明度设为0.5。
接着,通过fig.get_facecolor()获取图形的背景颜色,再通过[-1]索引提取RGBA元组的最后一个元素,即alpha通道值,表示图形的透明度。
最后,通过print语句输出获取到的透明度值。这段代码的目的是演示如何设置和获取Matplotlib中Figure图像的透明度。
运行结果:
图形的透明度: 0.5
七 调整子图布局
7.1 Figure.subplots_adjust()
Figure.subplots_adjust() 方法是 Matplotlib 中用于调整子图布局的方法。通过该方法,你可以更改子图之间的间距,以及图形整体的布局参数。以下是对 Figure.subplots_adjust() 方法的详细介绍:
方法签名:
subplots_adjust(left=None, bottom=None,
right=None, top=None, wspace=None, hspace=None)
参数说明:
left: 左边缘与 Figure 左侧的距离(默认为 None,即不调整左边缘距离)。
bottom: 底边缘与 Figure 底部的距离(默认为 None,即不调整底边缘距离)。
right: 右边缘与 Figure 右侧的距离(默认为None,即不调整右边缘距离)。
top: 顶边缘与 Figure 顶部的距离(默认为 None,即不调整顶边缘距离)。
wspace: 子图之间的宽度间距(水平方向)。 hspace: 子图之间的高度间距(垂直方向)。
示例:
import matplotlib.pyplot as plt# 创建一个包含2x2子图的Figure对象
fig, axs = plt.subplots(2, 2)# 调整子图布局,增加水平和垂直间距
fig.subplots_adjust(left=0.1, bottom=0.1, right=0.9, top=0.9, wspace=0.4, hspace=0.4)# 可选步骤:显示图形
plt.show()
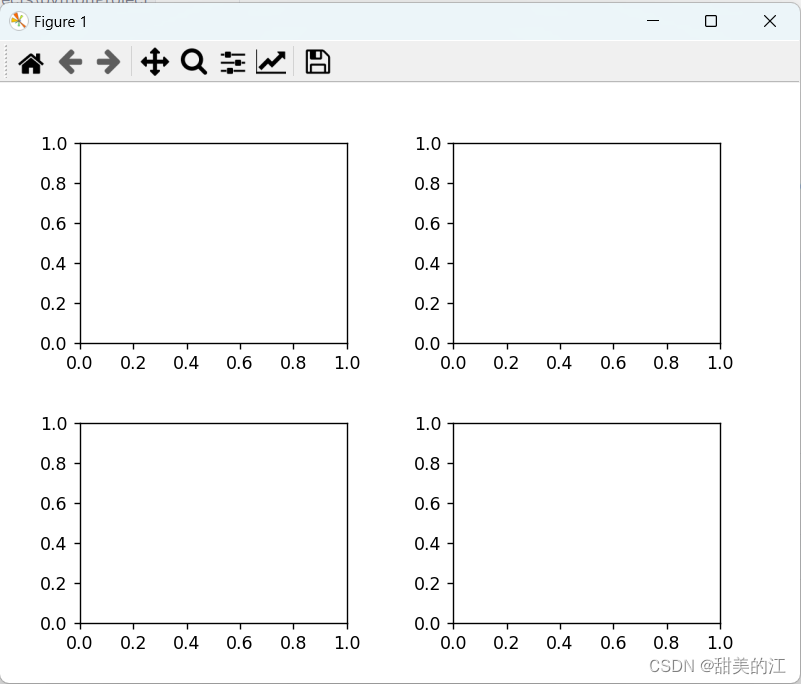
运行结果:

在这个例子中,subplots_adjust() 方法用于调整子图的布局。通过设置左、底、右、顶边缘的距离以及水平和垂直间距,你可以自定义子图的排列方式和整体布局。
这个方法通常在创建子图之后、绘制图形之前调用,以确保布局调整能够生效。
7.2 Figure.tight_layout()
Figure.tight_layout() 方法是 Matplotlib 中用于自动调整子图布局的方法。该方法会尽量调整子图的位置和间距,以确保图形在不同尺寸的设备上能够完整显示,同时尽可能充分利用整个图形区域。以下是对 Figure.tight_layout() 方法的详细介绍:
方法签名:
tight_layout(pad=1.08, h_pad=None, w_pad=None, rect=None)
参数说明:
pad: 控制整体布局的填充(默认为 1.08)。该值越大,子图之间的空白区域就越大。
h_pad: 控制垂直方向上的填充(默认为 None,即自动计算)。
w_pad: 控制水平方向上的填充(默认为 None,即自动计算)。
rect: 一个四元组,表示用于 tight_layout 的矩形区域的左、底、右、顶边界。如果为 None,则默认使用整个图形的矩形区域。
示例:
import matplotlib.pyplot as plt# 创建一个包含2x2子图的Figure对象
fig, axs = plt.subplots(2, 2)# 调用tight_layout()方法,自动调整子图布局
fig.tight_layout()# 可选步骤:显示图形
plt.show()
运行结果:

在这个例子中,tight_layout() 方法用于自动调整子图的布局,确保图形在各种设备上都能够显示得很好。你可以通过调整 pad、h_pad 和 w_pad 等参数来控制子图之间的间距。
通常,tight_layout() 方法在创建子图之后、绘制图形之前调用,以确保布局调整能够生效。这个方法是一个很方便的工具,特别是在需要保存图形为图像文件或者在文档中嵌入图形时。
八 总结:
总结起来,figure 对象提供了丰富的方法,用于控制图形的外观和布局。从获取背景颜色、设置边框颜色到调整子图布局,每个方法都为用户提供了更大的自由度,使得绘图过程更为灵活和定制化。通过熟练运用这些方法,你可以创建出更加专业、美观且适应各种显示设备的图形。Matplotlib 的强大之处在于其灵活性和可定制性,而 figure 对象正是这一灵活性的关键所在。希望这篇博客能够帮助你更深入地了解和应用 Matplotlib 中 figure 对象的方法,使你在数据可视化的旅程中更上一层楼。
这篇文章到这里就结束了
谢谢大家的阅读!
如果觉得这篇博客对你有用的话,别忘记三连哦。
我是甜美的江,让我们我们下次再见


)







)


)




![基于Springboot开发的JavaWeb作业查重系统[附源码]](http://pic.xiahunao.cn/基于Springboot开发的JavaWeb作业查重系统[附源码])

)
