鲜花销售小程序目录
目录
基于微信小程序的鲜花销售系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、前台功能模块
2、后台功能模块
(1) 后台登录
(2) 管理员功能模块
用户管理
商家管理
鲜花信息管理
鲜花分类管理
管理员管理
系统管理
(3) 商家功能模块
鲜花信息管理
订单管理
四、数据库设计
1、实体ER图
2、具体的表设计如下所示:
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
👉 毕设答疑 👈
基于微信小程序的鲜花销售系统设计与实现
一、前言
鲜花销售微信小程序具有鲜花销售信息管理功能的选择。鲜花销售微信小程序采用java技术,基于mysql开发,实现了首页、个人中心、用户管理、商家管理、鲜花信息管理、鲜花分类管理、管理员管理、系统管理等内容进行管理,本系统具有良好的兼容性和适应性,为用户提供更多的鲜花销售信息,也提供了良好的平台,从而提高系统的核心竞争力。
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得。
关键词:java技术;鲜花销售微信小程序;mysql
二、系统功能设计

三、系统实现
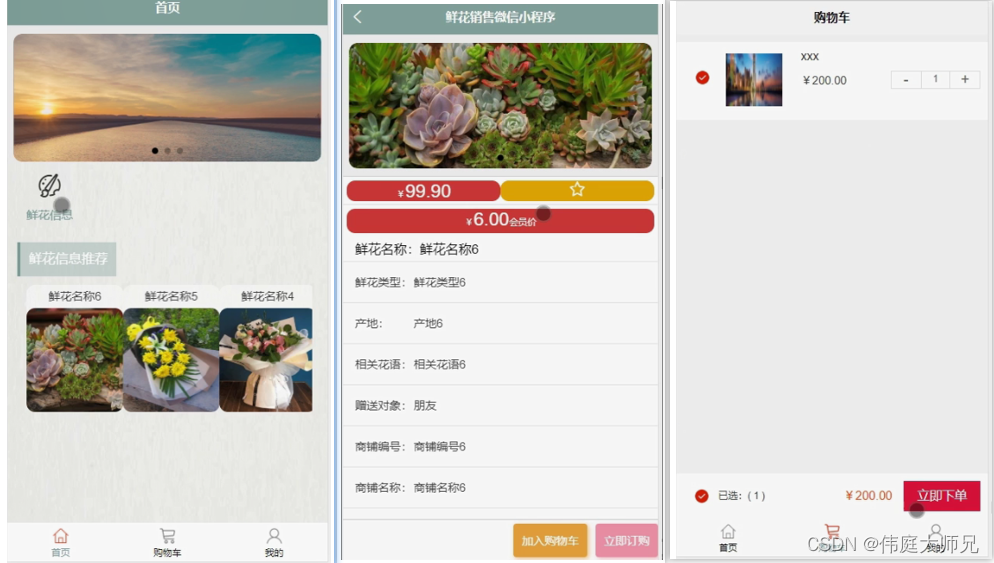
1、前台功能模块

2、后台功能模块
(1) 后台登录
管理员和商家通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-8所示。

图5-8后台登录界面图
(2) 管理员功能模块
管理员登陆系统后,可以对首页、个人中心、用户管理、商家管理、鲜花信息管理、鲜花分类管理、管理员管理、系统管理等功能进行相应操作,如图5-9所示。

图5-9管理员功能界面图
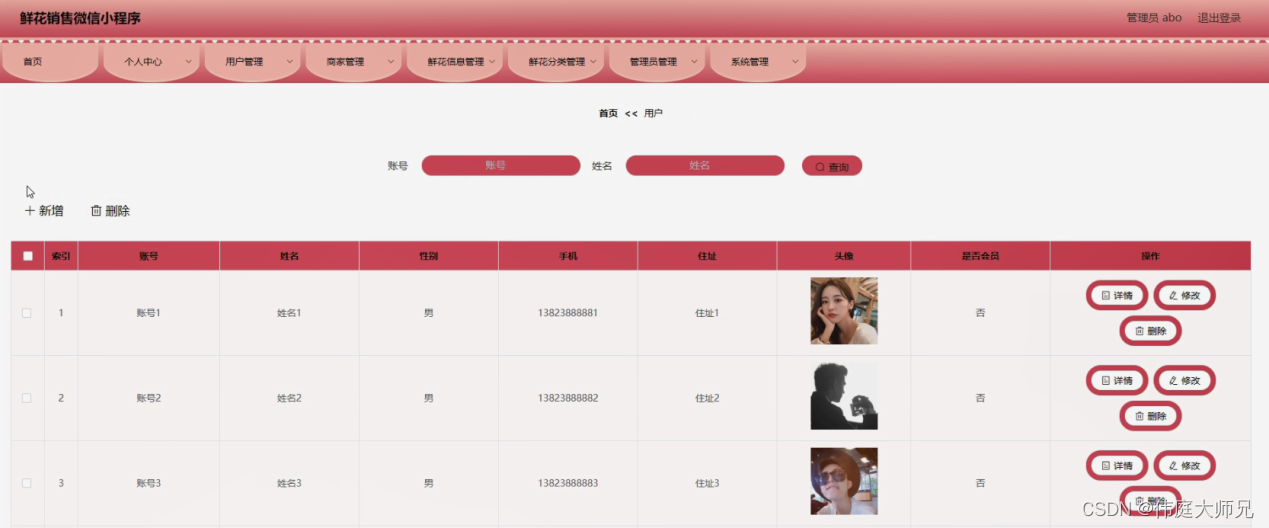
用户管理
在用户管理页面可以对索引、账号、姓名、性别、手机、住址、头像、是否会员等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
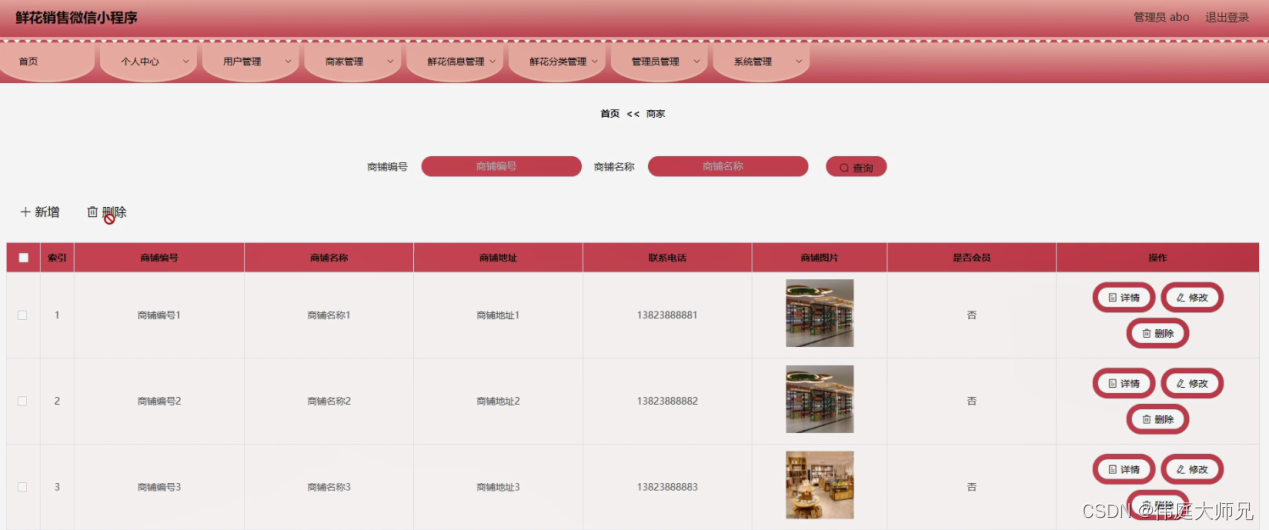
商家管理
在商家管理页面可以对索引、商铺编号、商铺名称、商铺地址、联系电话、商铺图片、是否会员等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11商家管理界面图
鲜花信息管理
在鲜花信息管理页面可以对索引、鲜花名称、鲜花类型、产地、相关花语、赠送对象、视频信息、鲜花图片、商铺编号、商铺名称、联系电话、价格、会员价等内容进行详情,查看评论和删除操作,如图5-12所示。

图5-12鲜花信息管理界面图
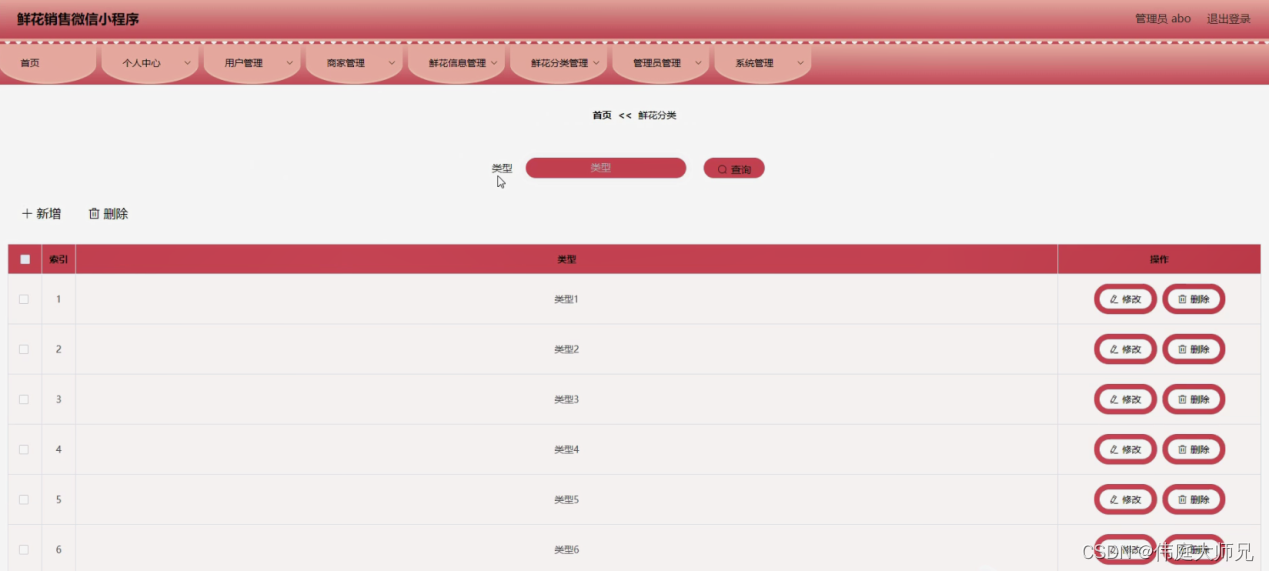
鲜花分类管理
在鲜花分类管理页面可以对索引、类型等内容进行修改或删除等操作,如图5-13所示。

图5-13鲜花分类管理界面图
管理员管理
在管理员管理页面可以对索引、用户名、密码、角色等内容进行详情,修改和删除操作,如图5-14所示。

图5-14管理员管理界面图
系统管理
在轮播图管理页面可以对索引、名称、值等内容进行详情和修改操作;如图5-15所示。

图5-15系统管理界面图
(3) 商家功能模块
商家登陆系统后,可以对首页、个人中心、鲜花信息管理、系统管理、订单管理等功能进行相应操作,如图5-16所示。

图5-16商家功能界面图
鲜花信息管理
在鲜花信息管理页面可以对索引、鲜花名称、鲜花类型、产地、相关花语、赠送对象、视频信息、鲜花图片、商铺编号、商铺名称、联系电话、价格、会员价等内容进行详情,修改,查看评论和删除等操作,如图5-17所示。

图5-17鲜花信息管理界面图
订单管理
在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户时间下单时间等内容进行详情、物流、发货和删除等操作,还可对已完成订单、已发货订单、未支付订单、已取消订单、已退款订单进行相对应操作,如图5-18所示。

图5-18订单管理界面图
四、数据库设计
1、实体ER图
鲜花销售管理系统的E-R图如下图所示:
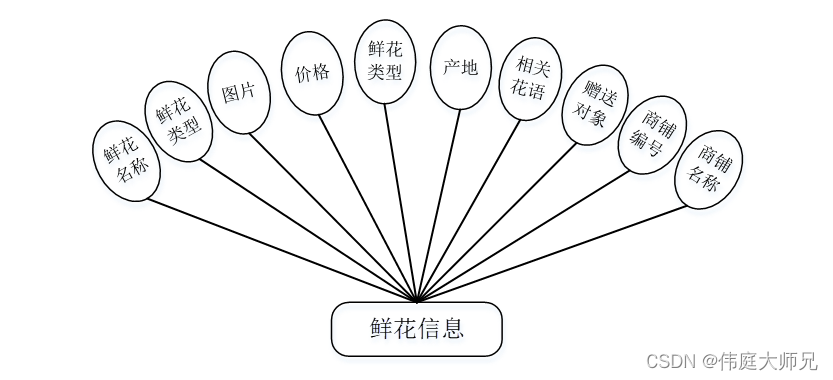
鲜花信息实体图如图4-1所示:

图4-1鲜花信息实体图
购物车实体图如图4-2所示:

图4-2购物车实体图
2、具体的表设计如下所示:
表:鲜花信息评论表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| refid | bigint | 关联表id | |||
| userid | bigint | 用户id | |||
| nickname | varchar | 200 | 用户名 | ||
| content | longtext | 4294967295 | 评论内容 | ||
| reply | longtext | 4294967295 | 回复内容 |
表:鲜花信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| xianhuamingcheng | varchar | 200 | 鲜花名称 | ||
| xianhualeixing | varchar | 200 | 鲜花类型 | ||
| chandi | varchar | 200 | 产地 | ||
| xiangguanhuayu | varchar | 200 | 相关花语 | ||
| zengsongduixiang | varchar | 200 | 赠送对象 | ||
| shipinxinxi | varchar | 200 | 视频信息 | ||
| xianhuajieshao | longtext | 4294967295 | 鲜花介绍 | ||
| xianhuatupian | varchar | 200 | 鲜花图片 | ||
| shangpubianhao | varchar | 200 | 商铺编号 | ||
| shangpumingcheng | varchar | 200 | 商铺名称 | ||
| lianxidianhua | varchar | 200 | 联系电话 | ||
| thumbsupnum | int | 赞 | 0 | ||
| crazilynum | int | 踩 | 0 | ||
| clicktime | datetime | 最近点击时间 | |||
| clicknum | int | 点击次数 | 0 | ||
| price | float | 价格 | |||
| vipprice | float | 会员价 | -1 |
表:购物车表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| tablename | varchar | 200 | 商品表名 | xianhuaxinxi | |
| userid | bigint | 用户id | |||
| goodid | bigint | 商品id | |||
| goodname | varchar | 200 | 商品名称 | ||
| picture | varchar | 200 | 图片 | ||
| buynumber | int | 购买数量 | |||
| price | float | 单价 | |||
| discountprice | float | 会员价 | |||
| shangpubianhao | varchar | 200 | 商户名称 |
表:鲜花分类
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| leixing | varchar | 200 | 类型 |
表:地址
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| address | varchar | 200 | 地址 | ||
| name | varchar | 200 | 收货人 | ||
| phone | varchar | 200 | 电话 | ||
| isdefault | varchar | 200 | 是否默认地址[是/否] |
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.XianhuafenleiDao;
import com.entity.XianhuafenleiEntity;
import com.service.XianhuafenleiService;
import com.entity.vo.XianhuafenleiVO;
import com.entity.view.XianhuafenleiView;@Service("xianhuafenleiService")
public class XianhuafenleiServiceImpl extends ServiceImpl<XianhuafenleiDao, XianhuafenleiEntity> implements XianhuafenleiService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<XianhuafenleiEntity> page = this.selectPage(new Query<XianhuafenleiEntity>(params).getPage(),new EntityWrapper<XianhuafenleiEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<XianhuafenleiEntity> wrapper) {Page<XianhuafenleiView> page =new Query<XianhuafenleiView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<XianhuafenleiVO> selectListVO(Wrapper<XianhuafenleiEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic XianhuafenleiVO selectVO(Wrapper<XianhuafenleiEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<XianhuafenleiView> selectListView(Wrapper<XianhuafenleiEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic XianhuafenleiView selectView(Wrapper<XianhuafenleiEntity> wrapper) {return baseMapper.selectView(wrapper);}}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻


)







)


)





![[力扣 Hot100]Day23 反转链表](http://pic.xiahunao.cn/[力扣 Hot100]Day23 反转链表)