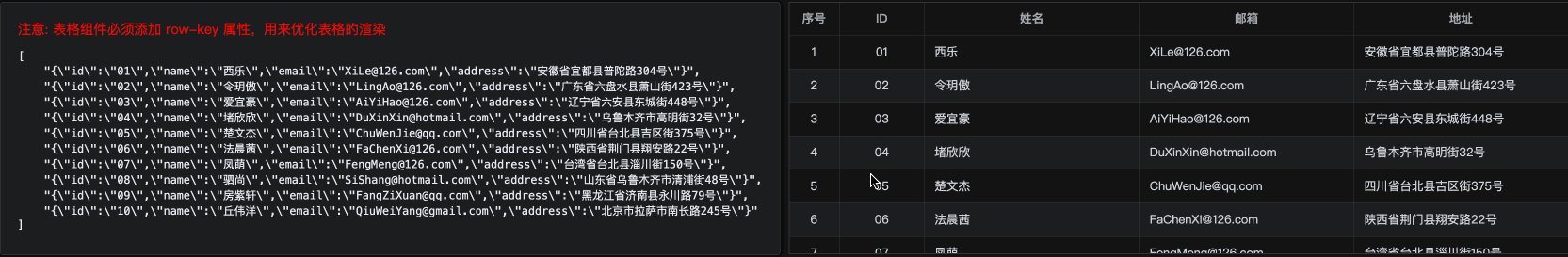
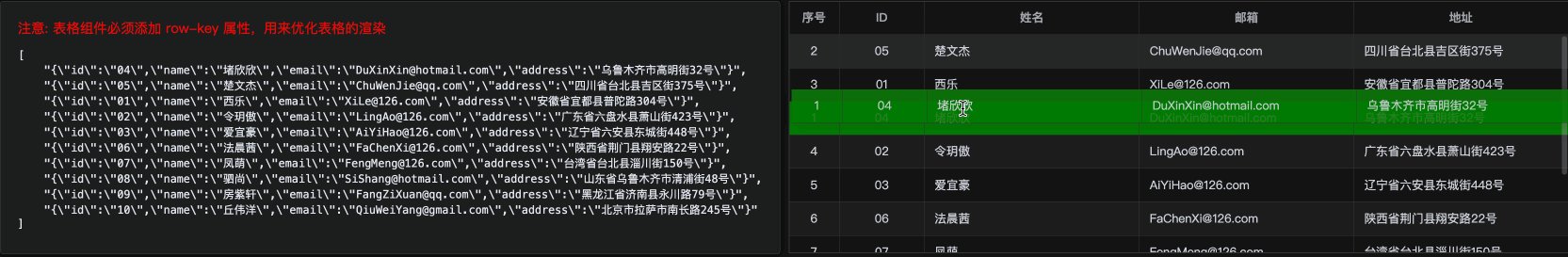
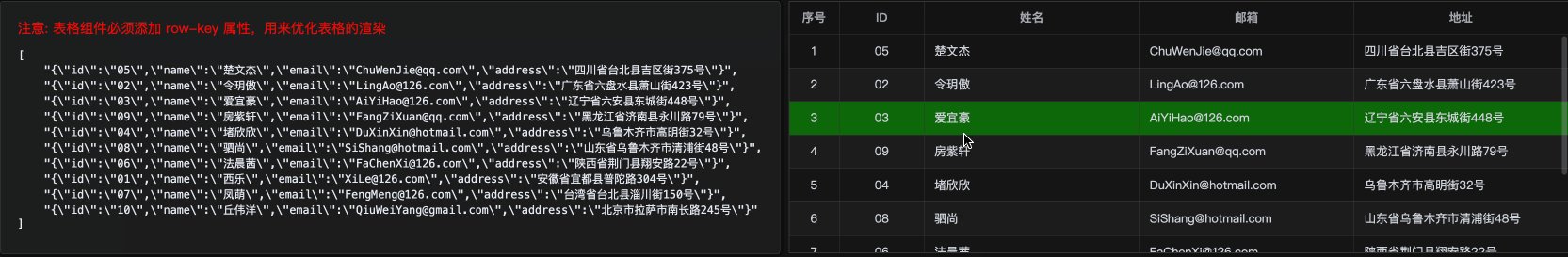
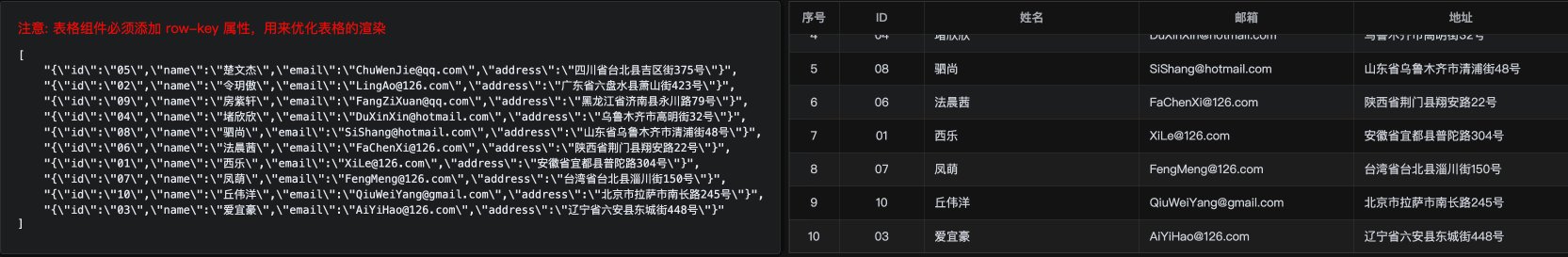
效果

源码
注意:
表格组件必须添加 row-key 属性,用来优化表格的渲染
<template><el-row :gutter="10"><el-col :span="12"><el-card class="card"><el-scrollbar><span>注意: 表格组件必须添加 row-key 属性,用来优化表格的渲染</span><pre>{{ JSON.stringify(tableData.map(d => JSON.stringify(d)), null, 4) }}</pre></el-scrollbar></el-card></el-col><el-col :span="12"><el-table ref="dragTableRef" style="width: 100%" :data="tableData" border stripe height="calc(100vh - 16px)" row-key="id"><el-table-column type="index" label="序号" width="60" align="center"/><el-table-column prop="id" label="ID" align="center" width="100"/><el-table-column prop="name" label="姓名" header-align="center"/><el-table-column prop="email" label="邮箱" header-align="center"/><el-table-column prop="address" label="地址" header-align="center"/></el-table></el-col></el-row>
</template><script setup>
import {nextTick, reactive, ref} from "vue";
import Sortable from 'sortablejs';const dragTableRef = ref(null);
const tableData = reactive([{id: '01', name: '西乐', email: 'XiLe@126.com', address: '安徽省宜都县普陀路304号'},{id: '02', name: '令玥傲', email: 'LingAo@126.com', address: '广东省六盘水县萧山街423号'},{id: '03', name: '爱宜豪', email: 'AiYiHao@126.com', address: '辽宁省六安县东城街448号'},{id: '04', name: '堵欣欣', email: 'DuXinXin@hotmail.com', address: '乌鲁木齐市高明街32号'},{id: '05', name: '楚文杰', email: 'ChuWenJie@qq.com', address: '四川省台北县吉区街375号'},{id: '06', name: '法晨茜', email: 'FaChenXi@126.com', address: '陕西省荆门县翔安路22号'},{id: '07', name: '凤萌', email: 'FengMeng@126.com', address: '台湾省台北县淄川街150号'},{id: '08', name: '驷尚', email: 'SiShang@hotmail.com', address: '山东省乌鲁木齐市清浦街48号'},{id: '09', name: '房紫轩', email: 'FangZiXuan@qq.com', address: '黑龙江省济南县永川路79号'},{id: '10', name: '丘伟洋', email: 'QiuWeiYang@gmail.com', address: '北京市拉萨市南长路245号'},
]);nextTick(() => {const tableBodyWrapperEl = dragTableRef.value.$el.querySelector('.el-table__inner-wrapper .el-table__body-wrapper');const el = tableBodyWrapperEl.querySelector('.el-table__body tbody');const scrollEl = tableBodyWrapperEl.querySelector('.el-scrollbar .el-scrollbar__wrap');new Sortable(el, {// 被选中项样式选择器chosenClass: 'bg-green',// 基于某标签进行滚动scroll: scrollEl,// 结束拖拽onEnd: e => {console.log(`位置: form ${e.oldIndex} to ${e.newIndex}`);// 位置相同为无效移动if (e.oldIndex === e.newIndex) return;// 获取旧位置数据const [item] = tableData.splice(e.oldIndex, 1);// 移动到新位置tableData.splice(e.newIndex, 0, item);},});
});
</script><style scoped>
.card {height: calc(100vh - 16px);::v-global(.el-card__body) {height: calc(100% - 40px);span {color: red;}}
}
</style><style>
.bg-green td {background-color: green !important;
}
</style>








-LeetCode(Java))



)

 -- 详解)




