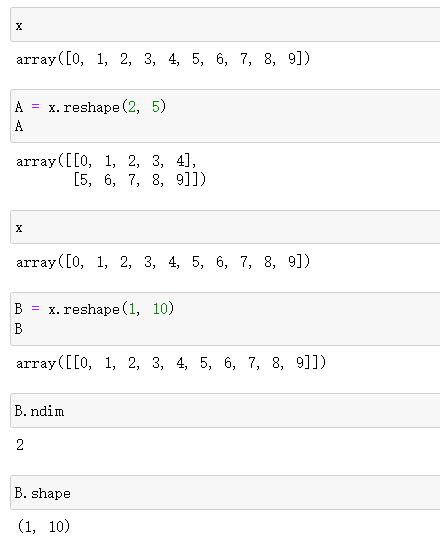
基本属性
查看维度
x.ndim
查看维度(元组形式)
x.shape
元素个数
x.size
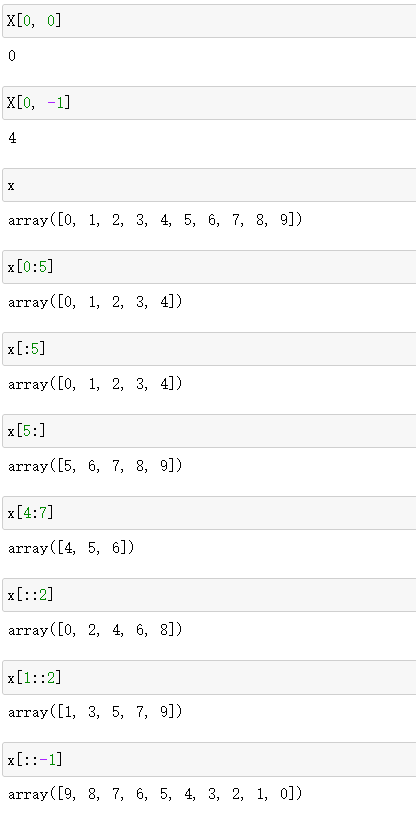
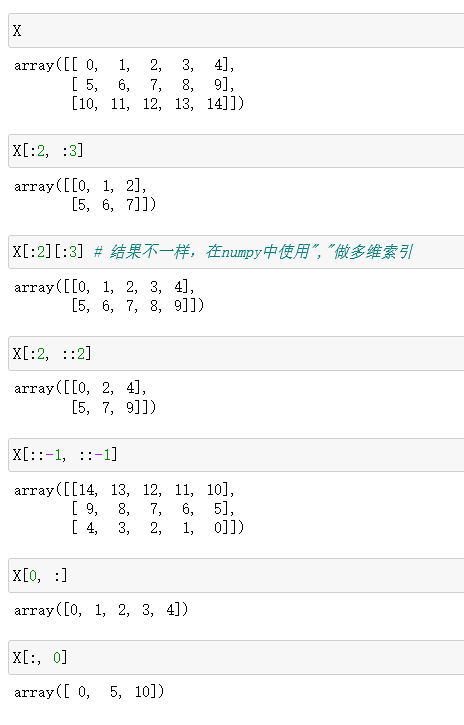
数据访问



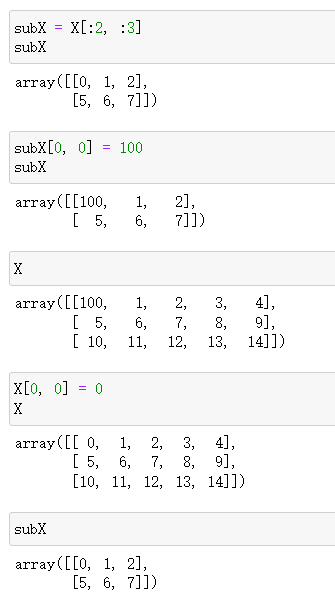
子矩阵
内容同步修改

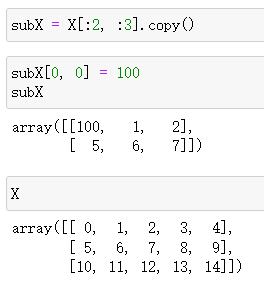
加是copy()则不同步修改

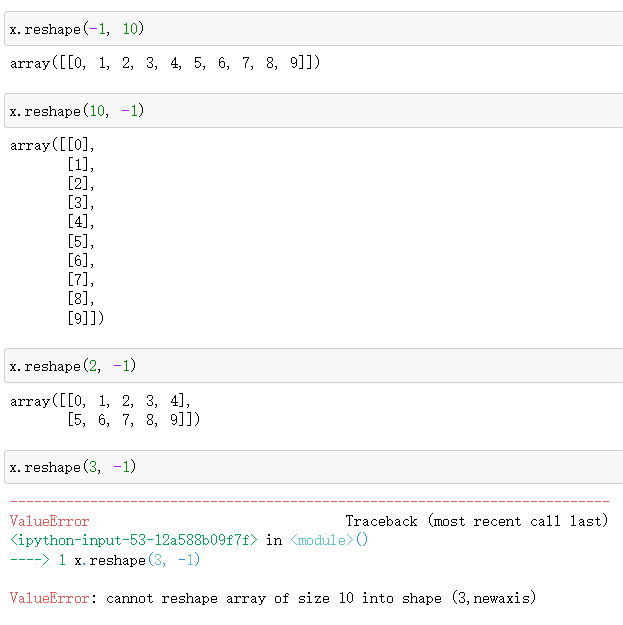
Reshape 修改维度

参数为-1时自动识别个数

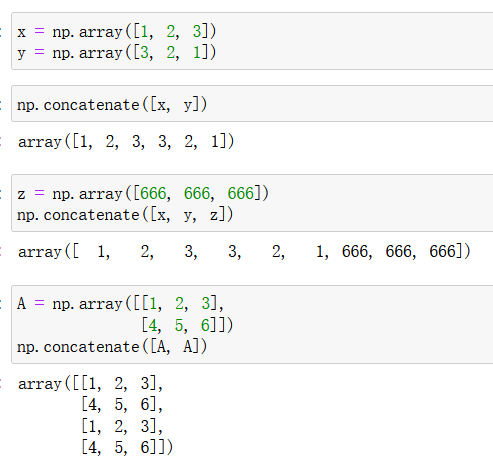
合并
np.concatenate([x, y])

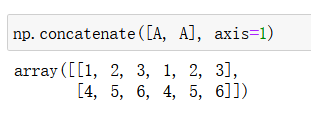
沿着列合并
np.concatenate([A, A], axis=1)

concatenate只能合并维度一样的数据
垂直方向叠加数据
np.vstack([A, z])
水平方向叠加数据
np.hstack([A, B])
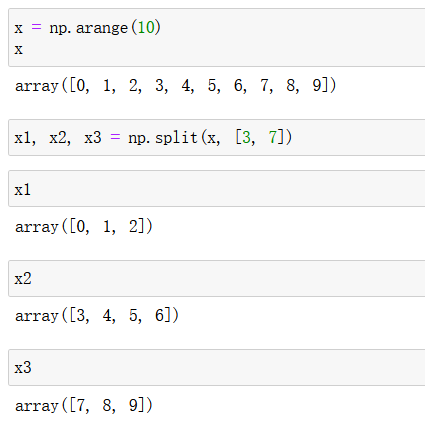
分割
分割点为3、7
x1, x2, x3 = np.split(x, [3, 7])

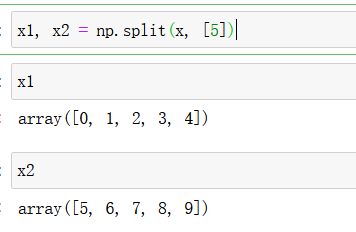
分割点为5
x1, x2 = np.split(x, [5])

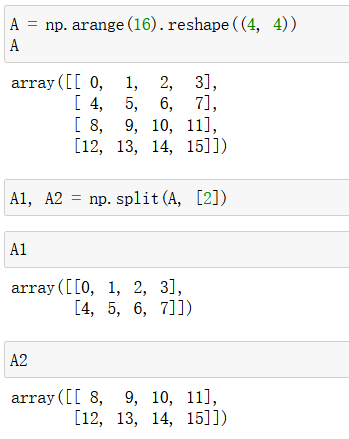
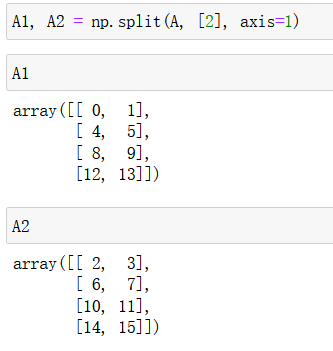
分割矩阵

水平分割

直接分割的函数
# 垂直分割
upper, lower = np.vsplit(A, [2])
# 水平分割
left, right = np.hsplit(A, [2])





mysqldump)





指针)







