Tailwind CSS 是一个为快速创建定制化 UI 组件而设计的实用型框架。与其他 CSS 框架或库不同,Tailwind CSS 组件没有预先设置好样式。可以使用 Tailwind 的低级实用类来为 CSS 元素设置样式,如 margin、flex、color 等。
自从 2017 年发布以来,Tailwind CSS 越来越受欢迎,因为它允许开发者创建独特的 UI,而不被 UI kit 规则所束缚。
引入tailwindcss
中文文档
tailwind.docs.73zls.com/docs/installation
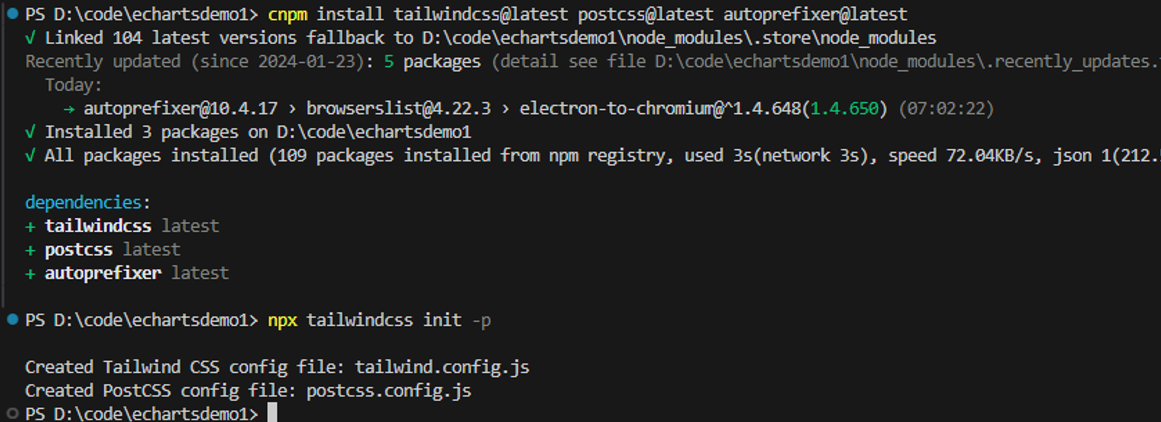
安装 Tailwind 以及其它依赖项
npm install tailwindcss@latest postcss@latest autoprefixer@latest
创建配置文件
生成tailwind.config.js 和 postcss.config.js 文件
npx tailwindcss init -p

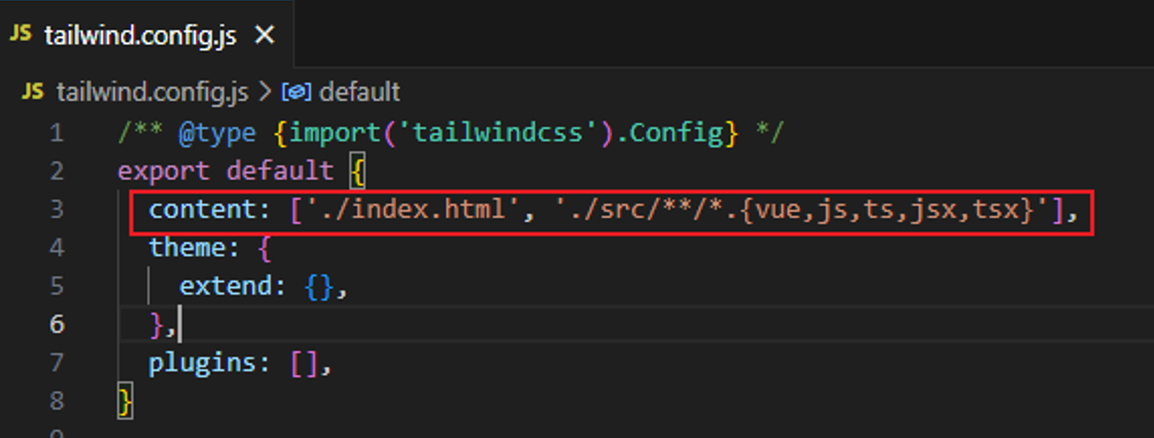
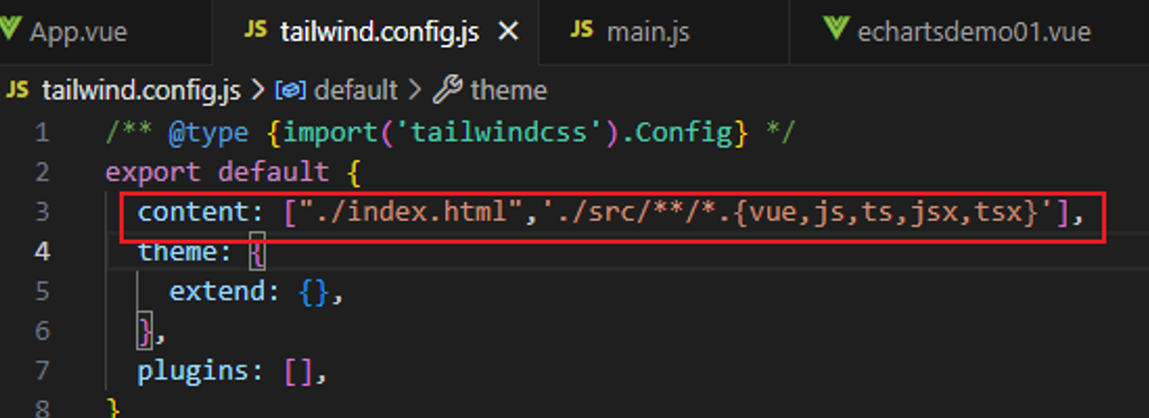
修改tailwind.config.js
['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}']

CSS 中引入 Tailwind
创建 ./src/index.css 文件 并使用 @tailwind 指令来包含 Tailwind的 base、 components 和 utilities 样式,来替换掉原来的文件内容。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
确保CSS 文件被导入到您的 ./src/main.js 文件中。
import './index.css'

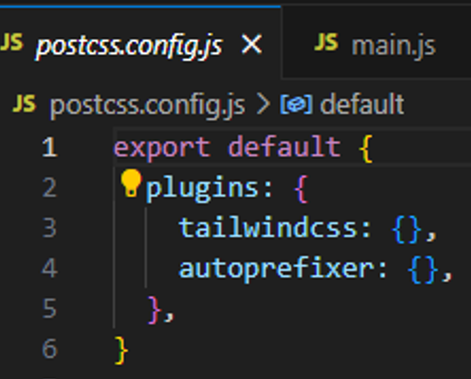
postcss.config.js配置不变

安装插件
PostCSS Language Support
智能提示安装:Tailwind CSS IntelliSense

所遇问题
‘vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
1、删除 node_modules 文件夹 和 package-lock.json 文件
2、重新执行 cnpm i 安装依赖
3、npm run dev 启动项目

<button type="button" class="py-2 px-4 bg-red-500 text-white font-semibold rounded-lg shadow-md">
button
</button>
Tailwind 中的每个实用程序类都可以在不同的断点处有条件地应用,这使得在不离开 HTML 的情况下构建复杂的响应式界面变得简单。
受常见设备分辨率的启发,Tailwind 提供 5 个断点:
sm 适用于最小宽度为 640px 的设备;
md 适用于最小宽度为 768px 的设备;
lg 适用于最小宽度为 1024px 的设备;
xl 适用于最小宽度为 1280px 的设备;
2xl 适用于最小宽度为 1536px 的设备。