一、v-mode 指令
-
作用:
- 获取和设置表单元素的值(实现双向数据绑定)
-
双向数据绑定
- 单向绑定: 就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
- 双向绑定: 用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
-
用户更新View应用场景:
- 示例:当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定。
二、代码演示
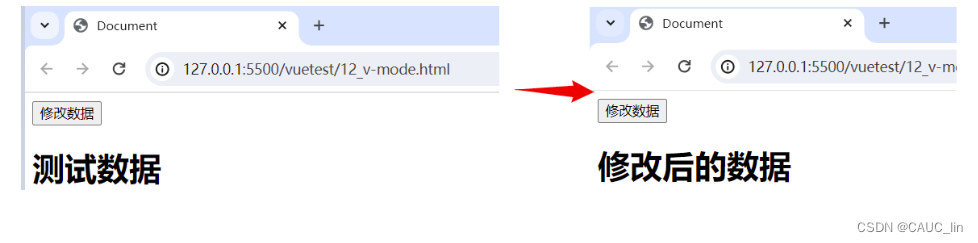
1、原始单项绑定(数据修改 --> 界面显示修改)
-
代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- 点击数据修改,导致界面数据修改 --><input type="button" value="修改数据" @click="changeValue" /><!-- 数据显示 --><h1>{{value}}</h1></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {value: "测试数据",},methods: {changeValue: function () {this.value = "修改后的数据";},},});</script> </html> -
测试结果:

2、v-mode 实现数据双向绑定
-
修改代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- v-on 绑定事件 --><!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --><!-- @符号绑定 --><input type="button" value="@绑定点击事件" @click="show2" /></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {testValue: "hello",},//methods专门存放Vue的方法methods: {show: function () {alert("v-on绑定点击事件");},show2: function () {alert("@绑定点击事件");},},});</script> </html> -
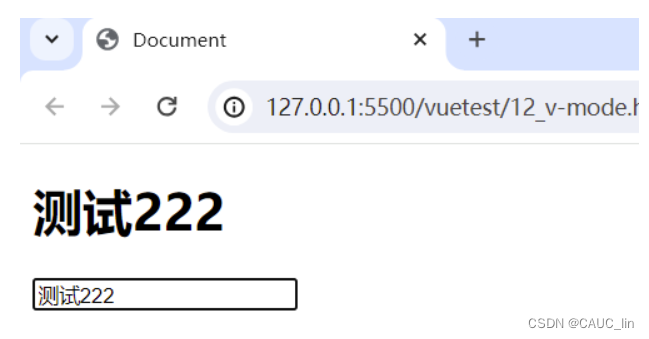
测试结果

可以看到,输入框内容改变会导致显示文本内容改变,数据流:文本改变 --> model的数据改变 --> 显示的model数据改变



)

)

)


——乌布漫游)








