springboot+vue3支付宝接口案例-第二节-准备后端数据接口!今天经过2个小时的折腾。准备好了我们这次测试支付宝线上支付接口的后端业务数据接口。下面为大家分享一下,期间发生遇到了一些弯路。
首先,我们本次后端接口使用的持久层框架是JPA。这是一个较为传统的老掉牙的持久层技术了。但是,在配置测试接口过程中依然遇到了一些错误和弯路,给大家一一列举出来。
第一个要点:实体类的封装和映射配置。

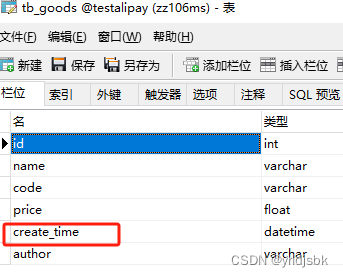
如图所示,红色的区域,都是大家需要注意的地方。
顶部@Entity,是jpa框架官方要求的。这个东西,就是一个标记符号。告诉框架,我这个是一个数据对象。
第二个@Table()里面的name属性,要写好。我的数据库表名字是tb_goods。所以要写的正确才行。如果名字是goods。和实体类名字一样。name属性可以不写,默认的情况,就是表名和实体类名字一模一样。
第三个主键,要配置好参数。第一个参数,我特意查了一下资料,@javax.persistence.Id.这个注解,是jpa官方要求的东西。少不了它。少了就报错。
第四个,当你的数据库表的字段名字和实体类的属性名字不一样,要加上name属性。写清楚。
我用红色给大家圈出来了。

如图,我的表内字段名字是带下划线的。我的实体类属性名字是不带的。所以name属性就不能忽略了。
package com.example.demo.bean;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result<T> {private Integer code;private String msg;private T data;}
其次,为了给前端传json对象时方便,我封装了一个方便业务传输的回传实体类。里面用了一个泛型参数。这样它就可以实现多方面的复用了。
package com.example.demo.controller;import com.example.demo.bean.Goods;
import com.example.demo.bean.Result;
import com.example.demo.service.IGoodsService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RestController
@RequestMapping("/goods")
public class GoodsController {@Autowiredprivate IGoodsService goodsService;@GetMapping("/alllist")public Result<List<Goods>> getAllGodds(){Result<List<Goods>> result = new Result<List<Goods>>();List<Goods> allGoodsList = goodsService.getAllGoos();if(allGoodsList.size()>0){result.setCode(200);result.setMsg("查询产品信息列表成功");result.setData(allGoodsList);return result;}else{result.setCode(400);result.setMsg("查询失败,请稍后再试");return result;}}
}
这个是控制器的代码,里面写了一个获取产品列表的接口。毕竟简单。不多介绍了。
package com.example.demo.service;import com.example.demo.bean.Goods;import java.util.ArrayList;
import java.util.List;public interface IGoodsService {//获取所有的产品public List<Goods> getAllGoos();//根据id查询某一个产品信息public Goods getOneGoodsById(Integer id);//删除指定id的产品public void deleteOneGoodsById(Integer id);//更新指定id的产品public void updateOneGoodsById(Integer id);//新增一个产品public void addOneGoods(Goods goods);}
这个是产品对象的业务层的接口代码。
package com.example.demo.service.impl;import com.example.demo.bean.Goods;
import com.example.demo.mapper.GoodsMapper;
import com.example.demo.service.IGoodsService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.ArrayList;
import java.util.List;
@Service
public class GoodsService implements IGoodsService {@Autowiredprivate GoodsMapper goodsMapper;@Overridepublic List<Goods> getAllGoos() {return goodsMapper.findAll();}@Overridepublic Goods getOneGoodsById(Integer id) {return null;}@Overridepublic void deleteOneGoodsById(Integer id) {}@Overridepublic void updateOneGoodsById(Integer id) {}@Overridepublic void addOneGoods(Goods goods) {}
}
这个是产品的业务层的实现类的代码。里面用了一个注入。注入一个来自持久层的对象。
package com.example.demo.mapper;import com.example.demo.bean.Goods;
import org.springframework.data.jpa.repository.JpaRepository;public interface GoodsMapper extends JpaRepository<Goods,Integer> {
}
持久层代码,因为我们这次不涉及到特别复杂的业务逻辑,就是简单的展示。所以,仅需继承框架本身的接口就行了。框架本身会提供一些基础的方法供给我们使用的。

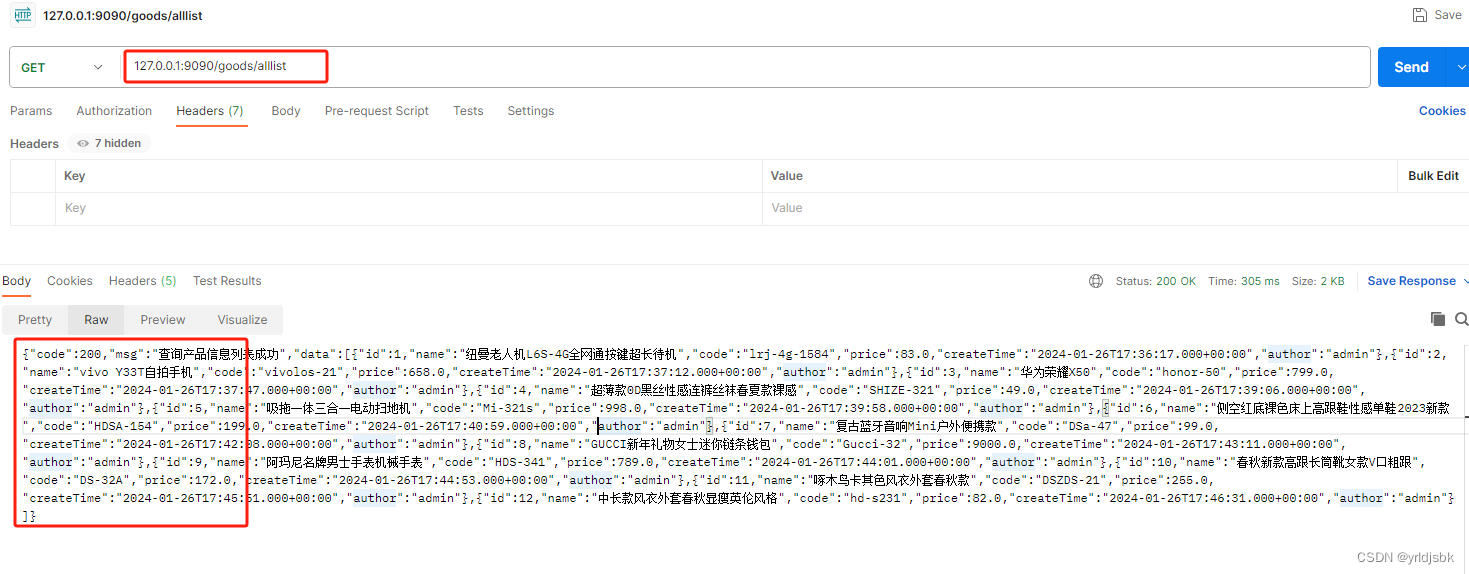
如图,是postman接口调试软件里测试接口调用反馈数据成功了。说明我的数据库查询,反馈给前端页面的json格式的数据类型。成功了。
下一个小节,我们分享一下,vue3前端的页面代码。














)
)



