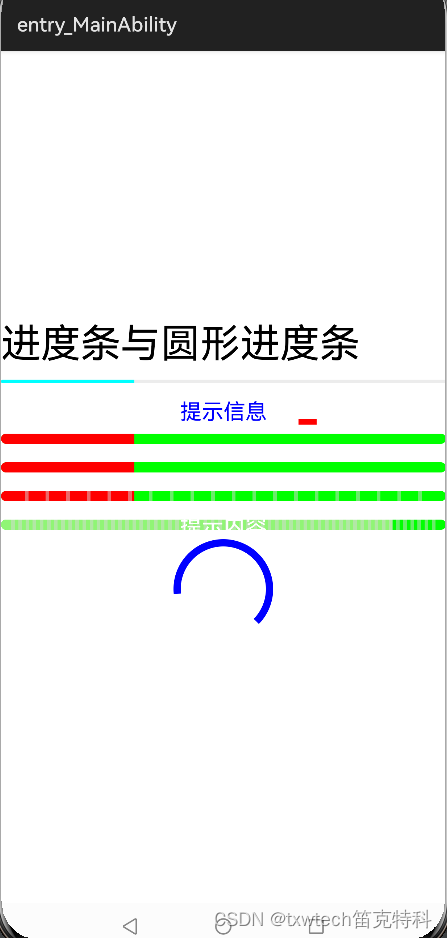
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果
//创建并设置无限模式元素 ShapeElement element = new ShapeElement(); element.setBounds(0,0,50,50); element.setRgbColor(new RgbColor(255,0,0)); progressBar2.setInfiniteModeElement(element);

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><Textohos:id="$+id:text_helloworld"ohos:height="match_content"ohos:width="match_parent"ohos:background_element="$graphic:background_ability_main"ohos:layout_alignment="horizontal_center"ohos:text="$string:mainability_HelloWorld"ohos:text_size="40vp"/><ProgressBarohos:id="$+id:progressbar1"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"/><ProgressBarohos:id="$+id:progressbar2"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_hint_text="提示信息"ohos:progress_hint_text_color="blue"/><ProgressBarohos:id="$+id:progressbar3"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar4"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:vice_progress_element="yellow"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar5"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:divider_lines_enabled="true"ohos:divider_lines_number="20"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar6"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="88"ohos:progress_width="10vp"ohos:progress_color="#FF90F575"ohos:divider_lines_enabled="true"ohos:divider_lines_number="60"ohos:background_instruct_element="green"ohos:layout_alignment="horizontal_center"ohos:progress_hint_text="提示内容"/><RoundProgressBarohos:id="$+id:roundprogressbar7"ohos:height="100vp"ohos:width="100vp"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="88"ohos:progress_width="10vp"ohos:progress_color="#FF90F575"ohos:layout_alignment="horizontal_center"ohos:progress_hint_text="圆形进度条"ohos:progress_hint_text_color="blue"/></DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.ProgressBar;
import ohos.agp.components.RoundProgressBar;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;public class MainAbilitySlice extends AbilitySlice {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id_progressbar1);progressBar.setDividerLineColor(Color.BLUE); //设置分割线颜色progressBar.setDividerLineThickness(30); //设置分割线宽度ProgressBar progressBar2 =(ProgressBar) findComponentById(ResourceTable.Id_progressbar2);progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果RoundProgressBar roundProgressBar2 = (RoundProgressBar) findComponentById(ResourceTable.Id_roundprogressbar7);roundProgressBar2.setIndeterminate(true);//运行查看动态效果//创建并设置无限模式元素ShapeElement element = new ShapeElement();element.setBounds(0,0,50,50);element.setRgbColor(new RgbColor(255,0,0));progressBar2.setInfiniteModeElement(element);}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}



)
)




)






之显示模块(一))


