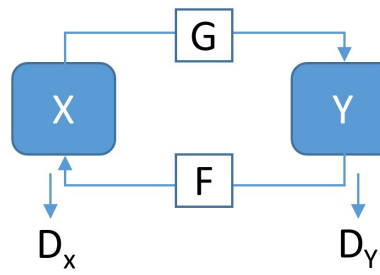
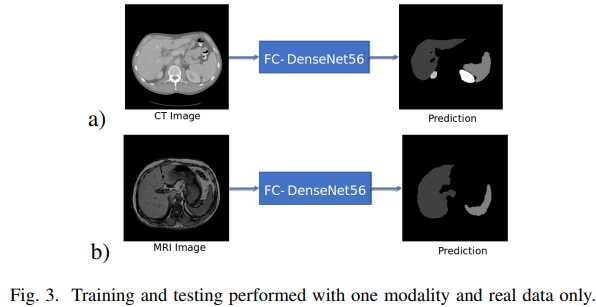
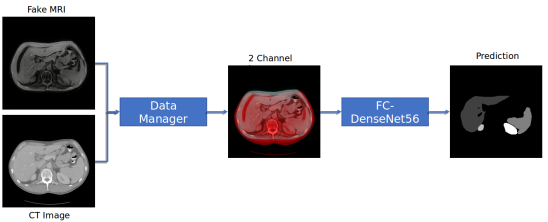
Multimodal Segmentation of Medical Images with Heavily Missing Data
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/610516.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
iOS14 Widget 小组件调研
桌面小组件是iOS14推出的一种新的桌面内容展现形式。
根据苹果的统计数据,“一般用户每天进入主屏幕的次数超过90次”,如果有一个我们应用的小组件在桌面,每天都有超过90次曝光在用户眼前的机会,这绝对是一个顶级的流量入口。
“…
Vue3+ts获取props的值并且定义props值的类型的方法。
1.引入withDefaults模块,给defineProps绑定默认值。
import { withDefaults } from vue2.定义Props传输值的类型。
interface Props {// 类型type: string;name: string;id: number;
}3.给props的值设置默认值。
const props withDefaults(defineProps<Prop…
Go语言中使用工作区模式解决私有包不方便调试的问题
工作区模式 1 )概述
导入内部开发包,之前有两种处理方式 一种是使用Go Modules的 replace 语句,将远程包替换成本地包的路径 这种注意,在开发完成之后还需将replace去掉再提交到仓库如果有多个这种内部包,这种操作还是…
Oracle之 第1篇 Oracle 11g 简介
目录
Oracle之 第1篇 Oracle 11g 简介
1.1 Oracle概述 1.2 Oracle 11g 系统的体系结构★
1.1 Oracle物理结构
1.1物理结构--数据文件
1.1.2 物理结构---日志文件
1.1.3 物理结构---控制文件
1.2.4 配置文件 Oracle之 第1篇 Oracle 11g 简介
1.1 Oracle概述 常用…
无线与局域网技术期末划题自制答案
简答题
1.描述5G的三大应用场景? 5G的三大应用场景包括增强型移动宽带(eMBB)、超可靠低延迟通信(URLLC)和大规模机器类型通信(mMTC)。增强型移动宽带(eMBB)主要用于支持…
vue路由及参数router
目录 vue项目版本1、创建一个vue项目步骤 (windows环境下)。创建vue项目前,检查系统是否具备创建项目的条件(是否已经安装好了node.js、webpack、vue-cli)。cmd打开终端。三级目录 vue项目版本
1、创建一个vue项目步骤…
android自定义时间选择
自定义时间选择器,可以更改到年月日,时分秒 一、自定义DatePicker
public class CustomDatePicker {/*** 定义结果回调接口*/public interface ResultHandler {void handle(String time);}public enum SCROLL_TYPE {HOUR(1),MINUTE(2);SCROLL_TYPE(int …
[情商-9] :聊天中的主动性问题
目录
前言:
一、性别差异对女生主动性的制约?
二、中国传统文化对女生主动性的制约?
三、男生如何在交往和聊天中发挥自己的主动性
四、交往中如何让心仪的女生提升她们的主动性 前言:
聊天中谁主动?如何让心仪的…
【Web】CTFSHOW命令执行刷题记录1
目录
web29
web30
web31
web32
web33
web34
web35
web36
web37-39
web40
web41 (y4✌脚本)
web42 -44
web45
web46 -49
web50
web51
web52
web53
web54 期末复习不了一点,不如做点旧题醒一醒手感。每一题都尽量用不同payl…
@FunctionalSpringBootTest 和@SpringBootTest注解的区别
FunctionalSpringBootTest 和 SpringBootTest 是Spring框架中用于测试的两个不同注解。下面是它们之间的主要区别: 用途和范围: SpringBootTest:这个注解用于需要测试Spring应用程序上下文的场合。它会加载完整的应用程序上下文,适…
C#,C++实现:华为经典笔试题_菜单组合种类题目
题目: 菜单组合种类。为了科学饮食,控制每天摄入的卡路里数。最低值应不低于kcal_low, 最高值应不高于kcal_high。现在给出n个菜品的卡路里数,菜品可以重复选择。为满足总共摄入的卡路里数在规定的区间,可以有多少种菜品选择方式&…
亚马逊,速卖通,美客多卖家怎么才能安全及有效的积累产品的评论
测评补单对于亚马逊、速卖通等平台卖家来说,是一种重要的运营手段之一,通过测评补单快速增加产品的销量、评论数量,提升排名,从而打造爆款产品。
测评养号的好处包括:
1. 提升店铺信誉,制造爆款ÿ…
【大模型】大型模型飞跃升级—文档图像识别领域迎来技术巨变
写在前面 2023年12月31日,第十九届中国图象图形学学会青年科学家会议在广州举行,由中国图象图形学学会主办。 该会议的目标是促进青年科学家之间的交流与合作,以提升我国在图像图形领域的科研水平和创新能力。 由中国图象图形学学会和上海合合…
Centos 7 安装 ffmpeg
文件无法下载时 可以从这里下载需要的插件
安装插件下载地址:ffmpeg安装依赖插件包 压缩包中将opus-1.3.1.tar.tar 改为opus-1.3.1.tar.gz 即可
用到的命令:
tar xzvf fileName.tar.gz 解压.tar.gz格式文件
unzip fileName.zip 解压 zip格式文件1.安装Gcc编译依赖
yum insta…
我在考 pmp,想知道如何去学习 pmbok?
PMP新版大纲加入了ACP敏捷管理的内容,而且还不少,敏捷混合题型占到了 50%,很多人都觉得考试难度提升了,我最开始备考的时候也被折磨过一段时间,但是后面还是找到了方法,3A通过了考试,也算有点经…
【EAI 005】EmbodiedGPT:通过具身思维链进行视觉语言预训练的具身智能大模型
论文描述:EmbodiedGPT: Vision-Language Pre-Training via Embodied Chain of Thought 论文作者:Yao Mu, Qinglong Zhang, Mengkang Hu, Wenhai Wang, Mingyu Ding, Jun Jin, Bin Wang, Jifeng Dai, Yu Qiao, Ping Luo 作者单位:The Universi…
Object.assign()
目录
1、Object.assign()是什么?
2、Object.assign()用法:
3、Object.assign()用法示例: 3.1 目标对象和源对象无重名属性 : 直接合并 3.2 目标对象和源对象有重名属性 : 后面的覆盖前面的 3.3 有多个源对象: 源对象往target上合并&…
MyBatis:自定义 typeHandler 处理枚举类型
MyBatis 枚举类型typeHandler 枚举类型
枚举类型,在 Java 中属于基本数据类型,而不是构造数据类型,用于声明一组命名的常数。枚举可以根据 Integer 、Long 、Short 或 Byte 中的任意一种数据类型来创建一种新型变量。这种变量可以设置为已经…
npm安装vue,添加淘宝镜像
如果是第一次使用命令栏可能会遇到权限问题。
解决vscode无法运行npm和node.js命令的问题-CSDN博客 安装
在vscode上面的导航栏选择terminal打开新的命令栏 另外可能会遇到网络或者其他的问题,可以添加淘宝镜像
npm install -g cnpm --registryhttps://registry.…











![[情商-9] :聊天中的主动性问题](http://pic.xiahunao.cn/[情商-9] :聊天中的主动性问题)









)

