MyBatis
- 枚举类型
- typeHandler

枚举类型
枚举类型,在 Java 中属于基本数据类型,而不是构造数据类型,用于声明一组命名的常数。枚举可以根据 Integer 、Long 、Short 或 Byte 中的任意一种数据类型来创建一种新型变量。这种变量可以设置为已经定义的一组之中的一个,有效防止用户提供无效值,使代码更加清晰。
简单示例:
首先,创建枚举类型 UserState
package cn.edu.MyBatisDemo.enums;//使用枚举将实体类 User 的 state 属性设定为三种状态
public enum UserState {//每个枚举对象有四种值:索引值(从0开始)、名字(如 OnLine )、属性1(如343)、属性2(如在线)OnLine(343,"在线"),OffLine(8899,"离线"),BeBusy(1414,"忙碌");private int code; //定义括号中第一个属性private String msg; //定义括号中第二个属性private UserState(int code,String msg){this.code = code;this.msg = msg;}public int getCode() {return code;}public void setCode(int code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}//通过 code 值获取对应的枚举对象public static UserState getUserStateByCode(int code){if(code == 343){return UserState.OnLine;} else if (code == 8899){return UserState.OffLine;} else {return UserState.BeBusy;}}
}
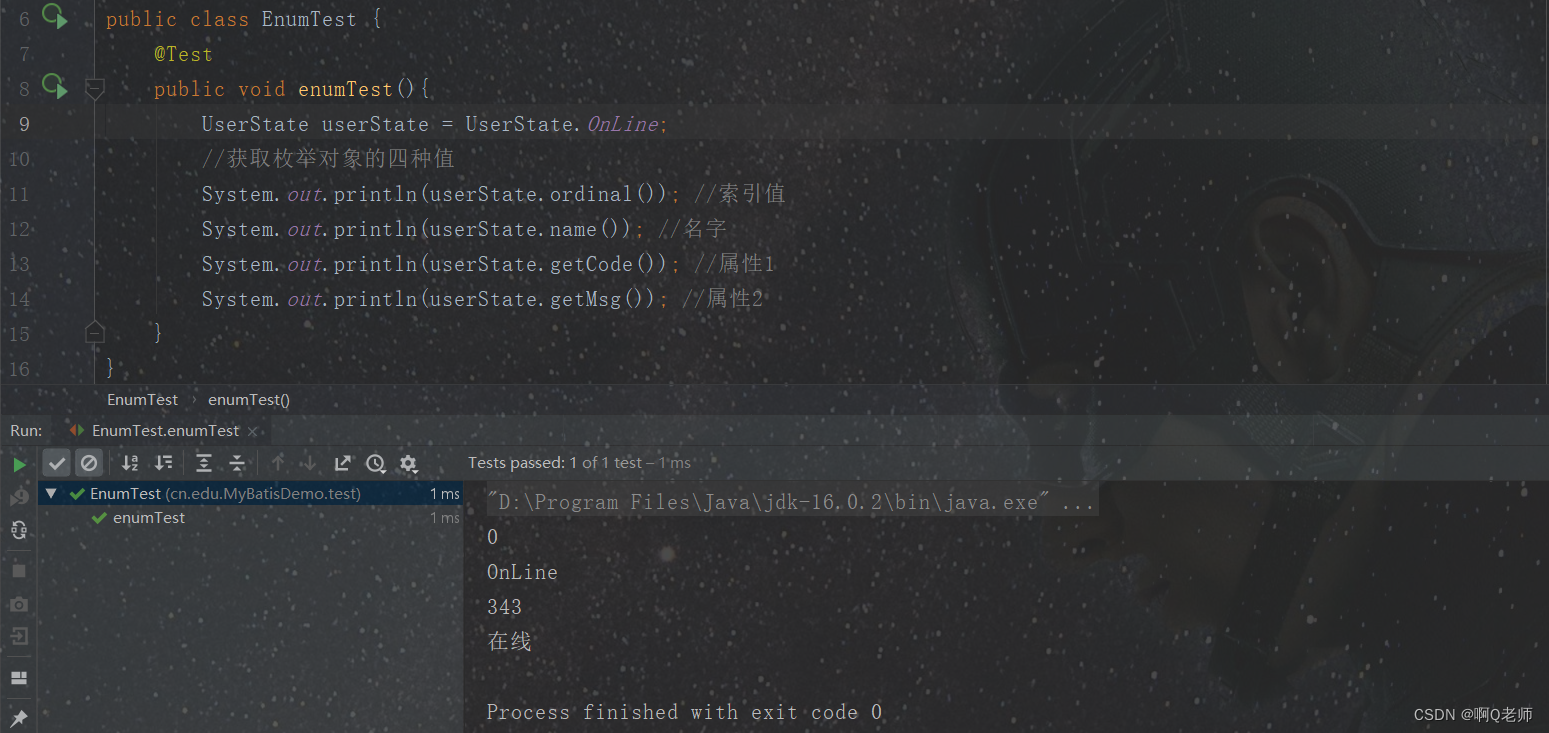
然后,创建获取枚举对象四种值的测试类 EnumTest
package cn.edu.MyBatisDemo.test;import cn.edu.MyBatisDemo.enums.UserState;
import org.junit.Test;public class EnumTest {@Testpublic void enumTest(){UserState userState = UserState.OnLine;//获取枚举对象的四种值System.out.println(userState.ordinal()); //索引值System.out.println(userState.name()); //名字System.out.println(userState.getCode()); //属性1System.out.println(userState.getMsg()); //属性2}
}
最后,测试结果,结果如图:

typeHandler
typeHandler,是 MyBatis 中的一个接口,用于处理数据库中的特定数据类型。MyBatis 默认提供了两个枚举数据类型的 typeHandler — EnumTypeHandler 和 EnumOrdinalTypeHandler 。在 MyBatis 中,也可以通过自定义 typeHandler 来处理数据库中的特定数据类型。另外,创建自定义的 typeHandler ,需要实现 typeHandler 接口,并实现其中的几个方法。下面简单介绍创建自定义 typeHandler 来处理枚举类型。
简单示例:
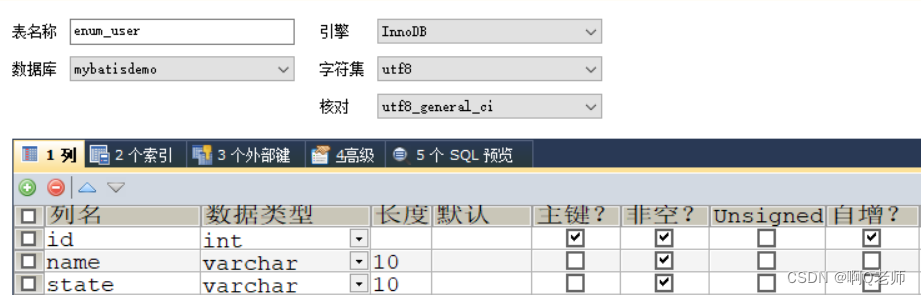
首先,创建一个数据表 enum_user
表结构信息如图:

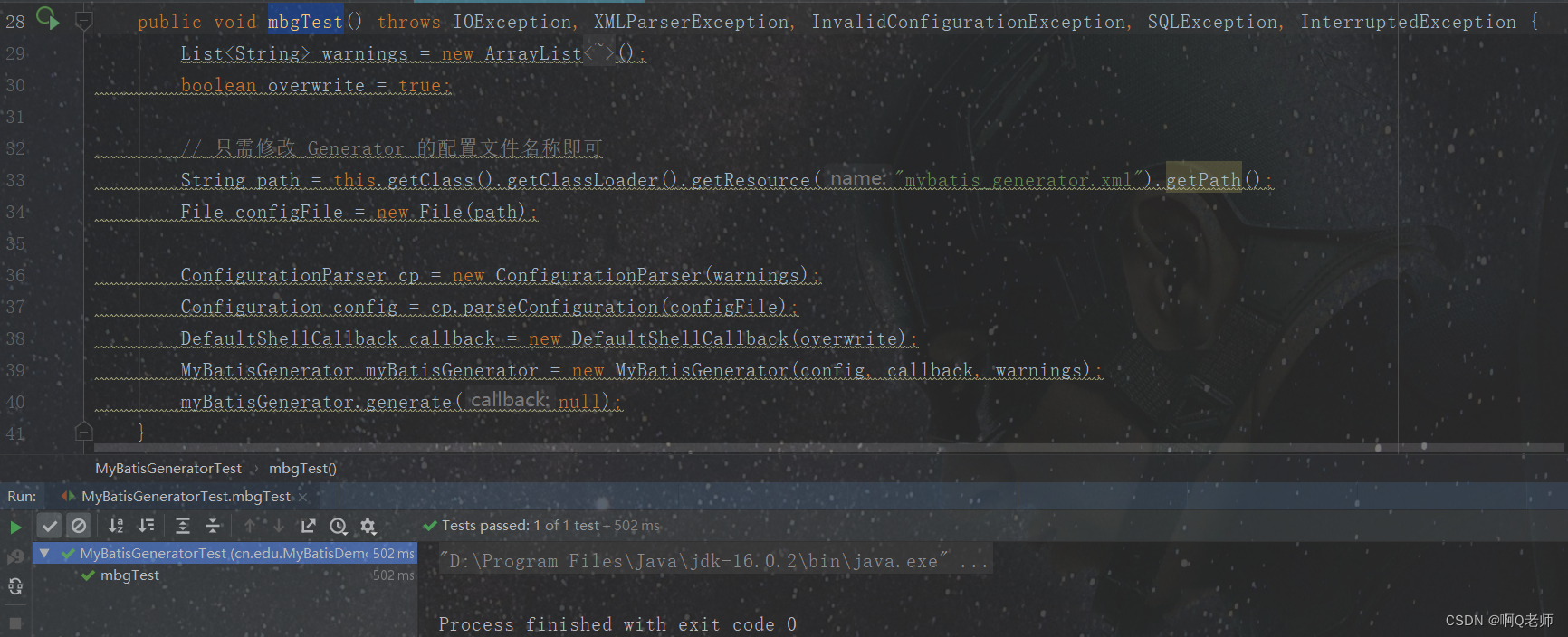
接着,通过 Generator 来根据数据库表结构自动生成对应的实体类、DAO 接口和 SQL 映射文件

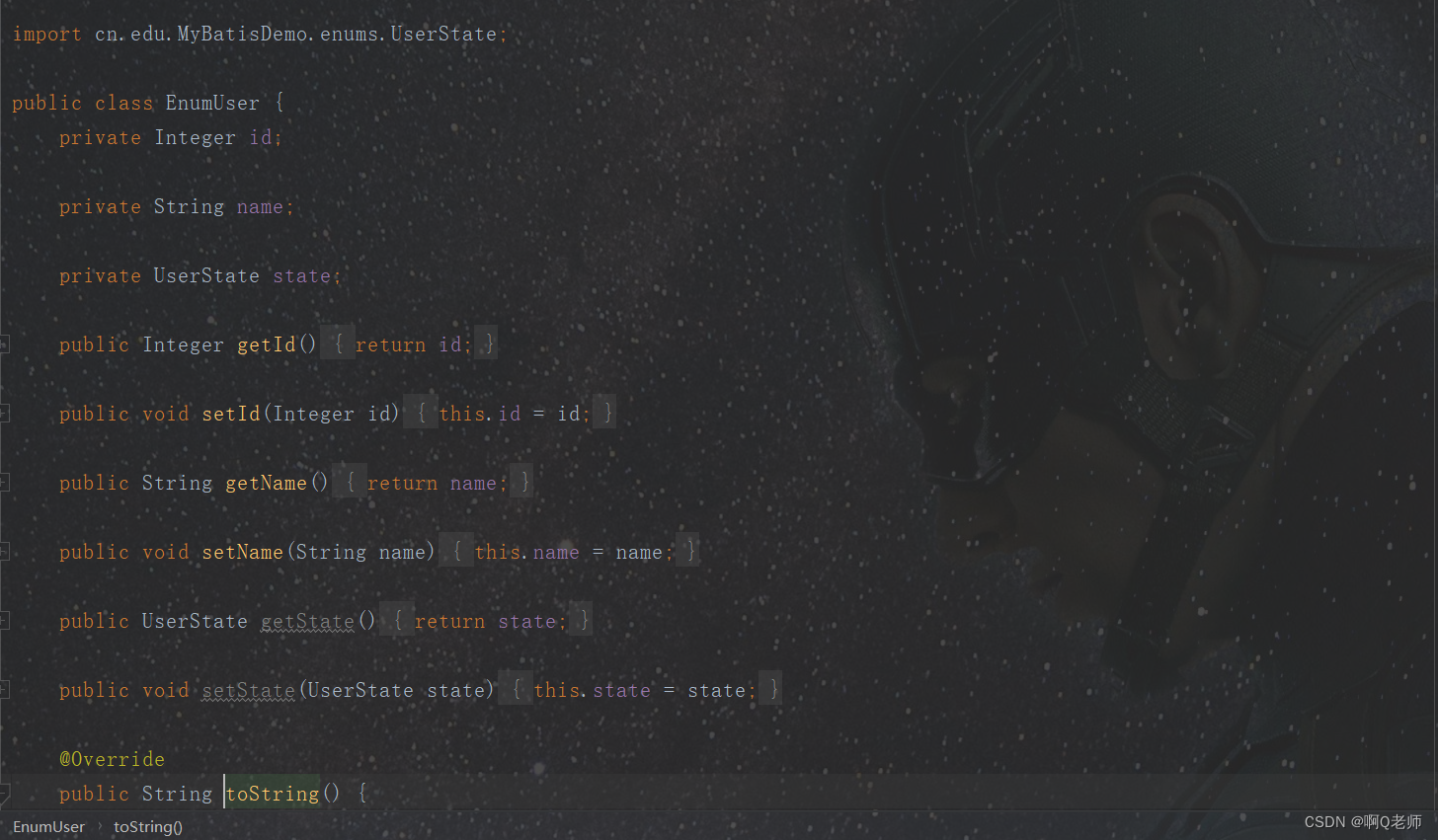
然后,在自动生成后,需要将实体类 state 属性的类型修改为 UserState 类型,同时添加上 toString() 方法

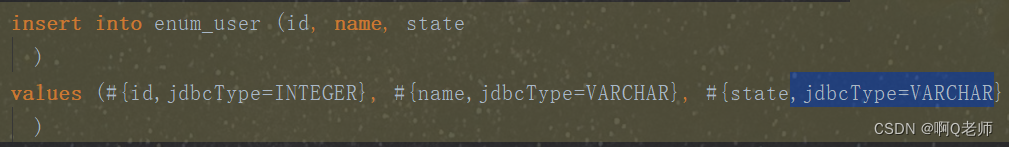
另外,还需要将 SQL 映射文件中所有 state 指定的 jdbcType 部分去除

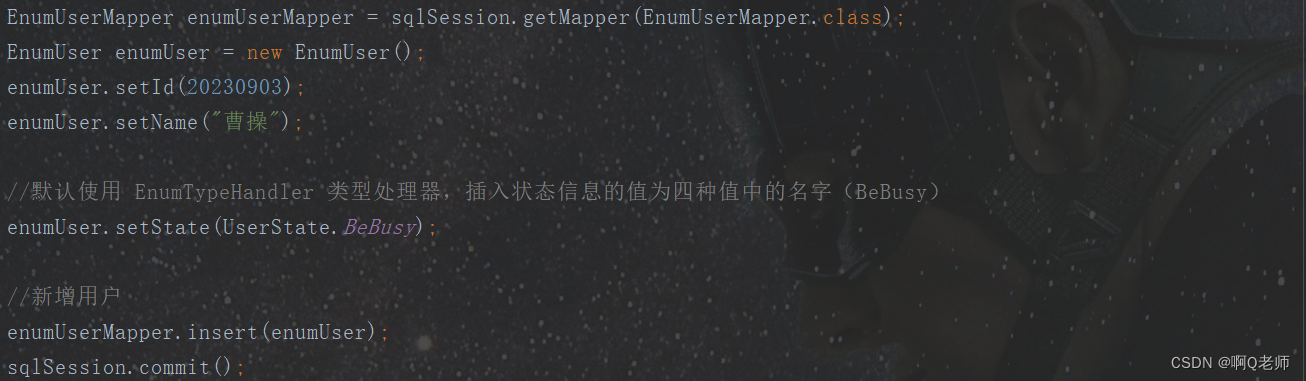
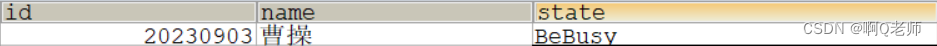
在创建自定义 typeHandler 前,先了解 typeHandler 默认使用的是 EnumTypeHandler ,属性 state 信息在数据库中的值为四种值中的名字(BeBusy);而若指定使用 EnumOrdinalTypeHandler ,则属性 state 信息在数据库中的值为四种值中的索引值(2)


这些往往不是所需要的结果。所以,需要创建自定义 typeHandler 将属性 state 信息在数据库中的值设定为四种值中的属性1(1414)。创建实现 TypeHandler< T > 接口的类 CustomTypeHandler
package cn.edu.MyBatisDemo.enums;import org.apache.ibatis.type.JdbcType;
import org.apache.ibatis.type.TypeHandler;import java.sql.CallableStatement;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;public class CustomTypeHandler implements TypeHandler<UserState> {@Overridepublic void setParameter(PreparedStatement preparedStatement, int i, UserState userState, JdbcType jdbcType) throws SQLException {preparedStatement.setObject(i,userState.getCode());}@Overridepublic UserState getResult(ResultSet resultSet, String s) throws SQLException {int code = resultSet.getInt(s);return UserState.getUserStateByCode(code);}@Overridepublic UserState getResult(ResultSet resultSet, int i) throws SQLException {int code = resultSet.getInt(i);return UserState.getUserStateByCode(code);}@Overridepublic UserState getResult(CallableStatement callableStatement, int i) throws SQLException {int code = callableStatement.getInt(i);return UserState.getUserStateByCode(code);}
}
随之,在全局配置文件 mybatis.xml 中配置指定使用自定义的 typeHandler
<typeHandlers><typeHandler handler="cn.edu.MyBatisDemo.enums.CustomTypeHandler" javaType="cn.edu.MyBatisDemo.enums.UserState" />
</typeHandlers>
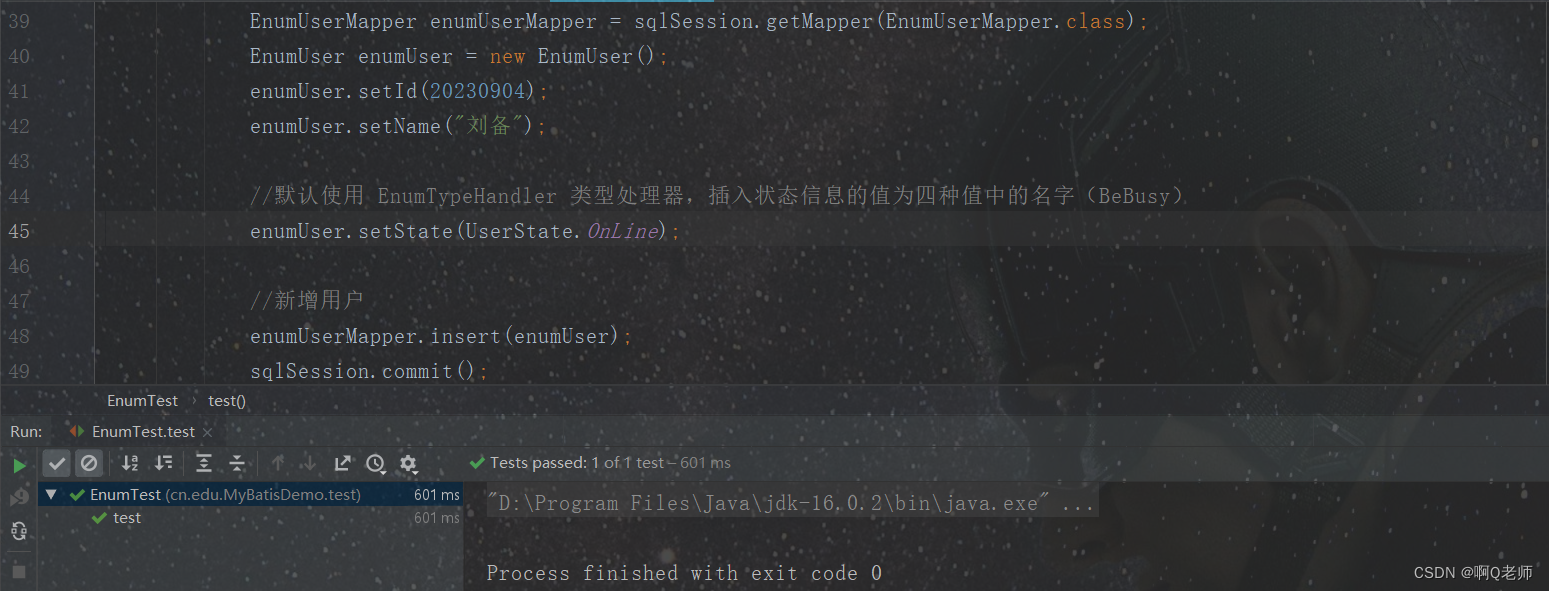
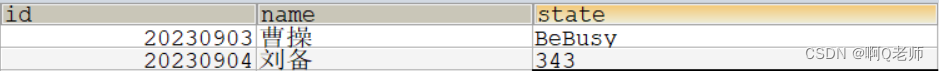
最后,测试结果

结果如图:








)
![[足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-2(3) 质量刚体的在坐标系下运动](http://pic.xiahunao.cn/[足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-2(3) 质量刚体的在坐标系下运动)
全面解析)


)



)

)
)