一.技术要求(语言方面)
有H5或H4和CSS3的书写经验,没有建议观看B站中的 渡一教育-Web前端开发(html css不算语言)。

强烈推荐他们的视频,主讲人没有口音且视频质量很高,是哈尔滨理工大学毕业之后进入阿里工作的Web前端工程师 姬成老师。
JavaScript要有基本的理解,尤其JQuery那里,建议看书,这里直接推荐一本书《JavaScript权威指南》Js在微信小程序的开发中十分重要,它是处理网页中逻辑的重要语言。
链接: https://pan.baidu.com/s/1KPPLb6BdsCuYYo6nya6hzg 提取码: 6cgm 复制这段内容后打开百度网盘手机App,操作更方便哦推荐书籍2:《微信小程序开发实战》
链接: https://pan.baidu.com/s/16GS_otMVXVH99JboTiiIIw 提取码: ebz3
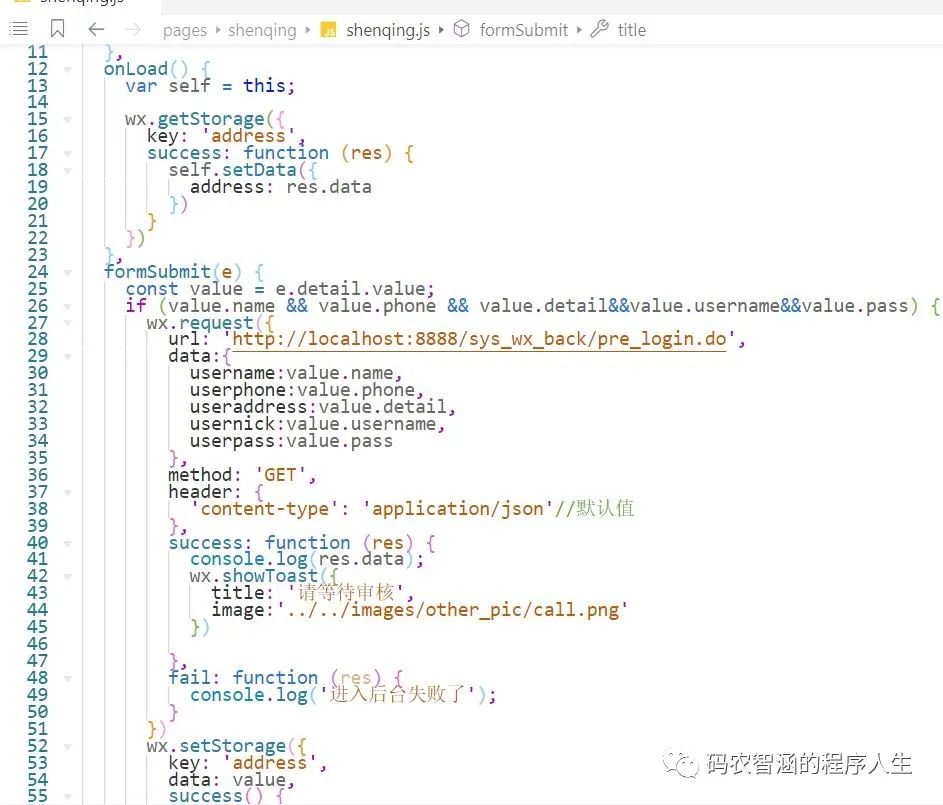
微信小程序的开发其实已经是一个前后端分离的项目了,比如我上图中的
wx.request中的url就是后端处理接口,前端的数据通过接口到后端进行处理
那么后端运用的是JSP Servlet这块的技术,本来尝试过用Spring Boot,但是没学明白,整合起来由于不熟悉,使得开发速度过慢,所以还是选择了学过的且比较熟练的JSP技术作为后端的支持。
二.开发工具
(1)Eclipse
(2)微信开发者工具
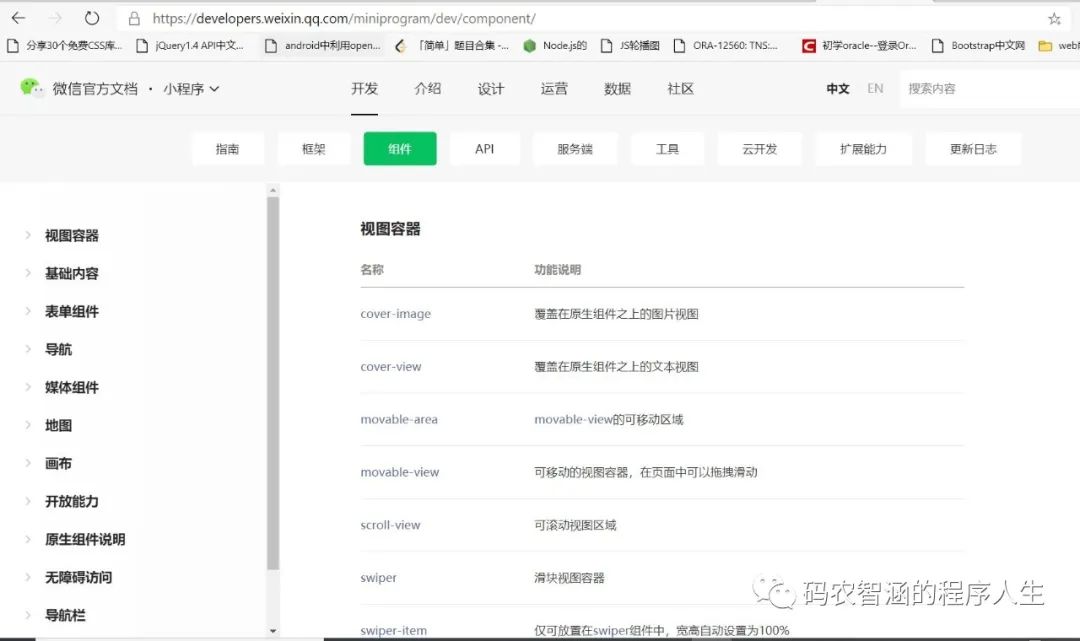
三.相关API与组件

https://developers.weixin.qq.com/miniprogram/dev/component/根据项目需求 ,看组件,然后写demo。最终组合起来。遇到问题小程序有一个完备的社区可以进行讨论。或者CSDN GitHub,都有很好的解决方案甚至现成的demo。
四.给出几个微信小程序与Servlet进行通信的实例
微信小程序与Java的Servlet通信小示例
https://blog.csdn.net/code_shadow/article/details/80372516
小程序图片,数据上传+servlet接收
https://blog.csdn.net/qq_38234785/article/details/79210162
微信小程序之前端与java后台进行数据交互
https://blog.csdn.net/sinat_38701901/article/details/80659038
阿里巴巴图标库
https://www.iconfont.cn/
微信小程序实战篇-分类页面制作
https://blog.csdn.net/u012927188/article/details/73650264
小程序wx.uploadFile出现中文无法上传或者出现乱码
https://blog.csdn.net/It_BeeCoder/article/details/75207856
深知社区中垃圾文章的害处,所以以上推荐的文章都是货真价实可以解决问题的文章,遇到问题了放心照着做,基本不会白费了时间。


















![secure连不上远程地址_[笔记]Mariadb安装并配置远程访问](https://img-blog.csdnimg.cn/img_convert/8442f967bd239371c51b033006da3b19.png)