互联网信息架构:
信息架构的本质就是分类!按照一定的规则,对产品的功能和内容进行组织,在功能确定的情况下,合理地设置和摆放,建立尽可能短的使用路径。目的就是为了更高效的满足用户的使用需求。如不进行信息架构设计,整个产品可能只是功能的罗列,杂乱且难用。
用户使用产品的时候,有两个共通的需求:
在任何一个页面,最快地找到自己想要的信息。
能通过最短的路径去到下一个想去的页面。
信息架构构成要素:
对应性:
即产品目标与用户需求相对应。
电商类产品 - 满足用户购物需求 - 首页是各类导购入口。
新闻类产品 - 以时间顺序组织信息架构。因为用户对于
新闻的时效性的要求是唯一的重要要素,这样产品才能在竞争中获得优势。
功能的相似性:
通过分类把有相似性质的功能放在一起,然后以大类别为基础作为产品的主框架,以小类别作为为子框架进行补充就形成了整个产品框架。
- 微信页:聚合所有类型的消息,有好友消息、群消息、公众号、文件小助手、微信运动等。
- 发现页:具有探索性质的功能,扫一扫、看一看等,这就是基于功能相似性的原则进行分类。
功能和功能之间的关系:
包含关系:可以纵向进行的信息架构,比如买东西的时候,挑选、下单、支付、邮寄之间就是上下游包含的关系,要邮寄必须得先支付,要支付必须先下单,要下单先要经过挑选。
并列关系:两个功能之间没有关联,可以考虑横向信息架构,比如微信里面的通讯录和发现,两个功能之间相互影响的因素很小。
功能的使用频率:
使用的频率越高,说明这个功能越重要,越要把这个功能放在最容易触及的地方,优先考虑围绕核心功能进行设计架构。
比如共享单车中,扫码是整个功能中使用频率最高的,所以打开产品后看到的是扫码的功能。
使用频率分两类:
用户实际需要,确实使用频率高。
我们希望提升用户使用频率的,比如微信的小程序,按照使用习惯来看,通常下拉都是刷新的操作,但是在微信中下拉是打开小程序的入口。
系统的扩展性:
产品从0到1,从1到N,是一步一步来的,产品功能也是不断增加完善的。开始规划架构的时候,我们并不清楚未来会增加什么功能,但要做好(增加了功能,不会对系统推翻重新再来)拓展的准备,这就要求在做信息架构时,考虑之后的扩展性。好的产品,一般信息架构都是非常稳定的,微信从上线到现在,大大小小增加了很多功能,但其核心架构一直未变,这就是因为在最开始设计的时候,就考虑到了系统的扩展性。用户量激增,需求都做不完,如何在保持原有的信息架构基础上,对新增的需求进行设计,就十分考验产品经理的能力。有时产品经理也不一定是要做加法,也需适当的做减法。
结构图:
产品功能和信息的图表化展现,包括产品的功能和信息。
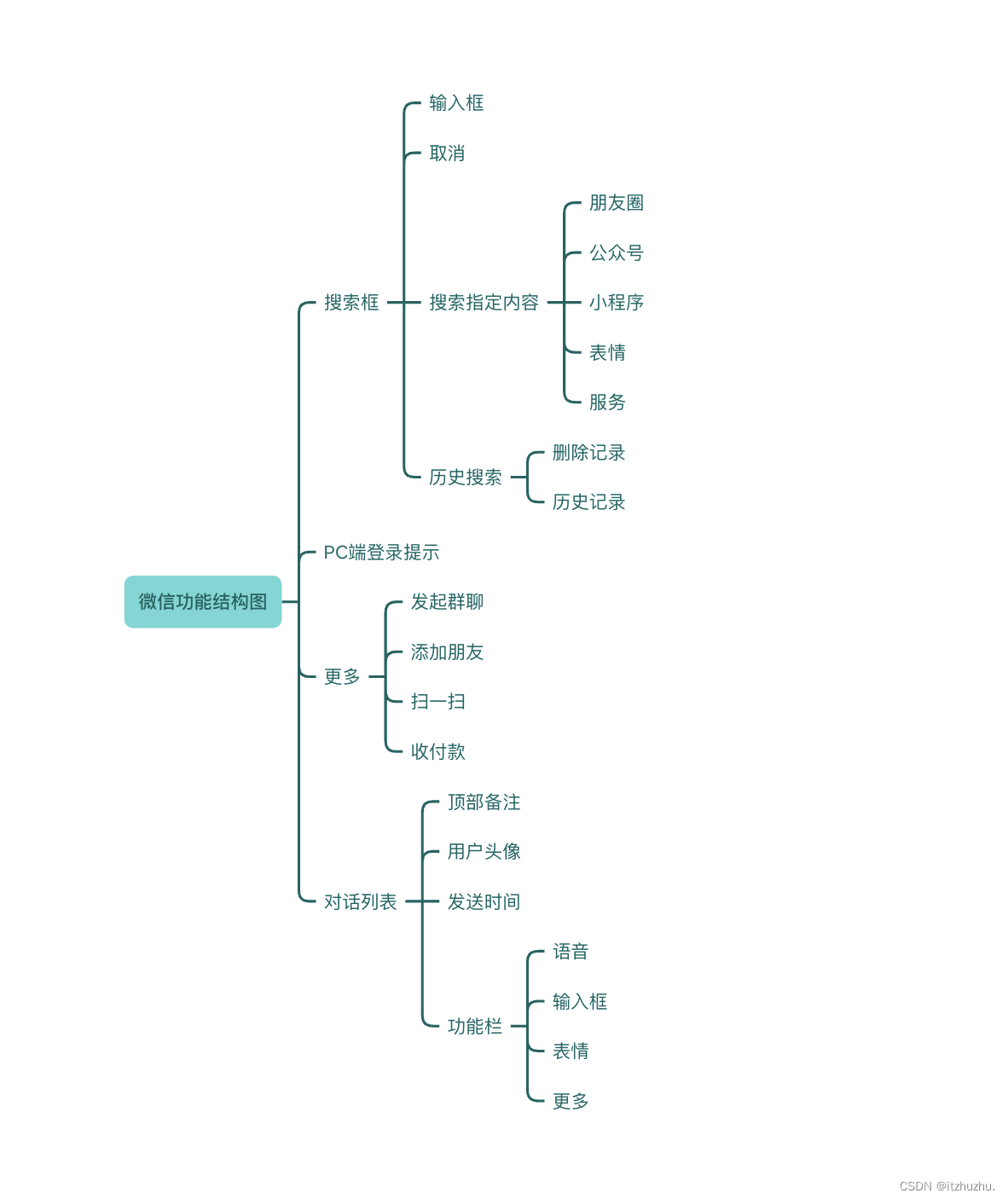
产品功能结构图:
产品功能结构图,侧重于
功能二字,就是将产品功能按照从属关系,绘制出来。简单的讲,就是用结构化的形式界定产品有什么功能。

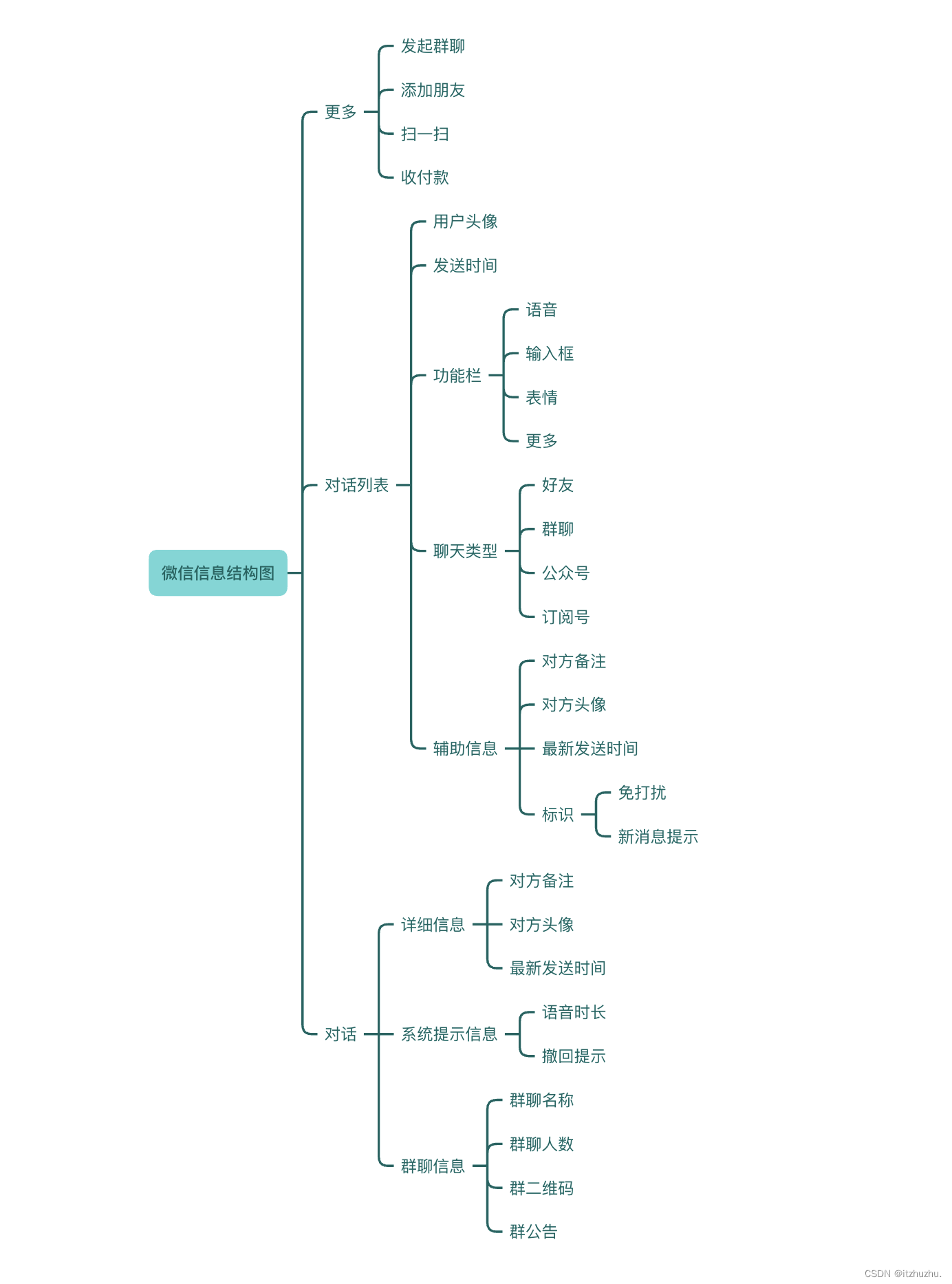
产品信息结构图:
产品信息结构图是指脱离产品的实际界面,将产品的信息梳理出来,组成结构图。例如个人中心一般包括头像、基本信息、设置等。产品信息结构图的绘制通常晚于产品功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定,功能结构已完善好的情况下,才对产品信息结构进行分析和设计。产品信息结构图的作用是辅助产品功能设计,辅助建立数据库表。但一般产品经理是不做信息结构图的,因为开发人员对这方面更专业。

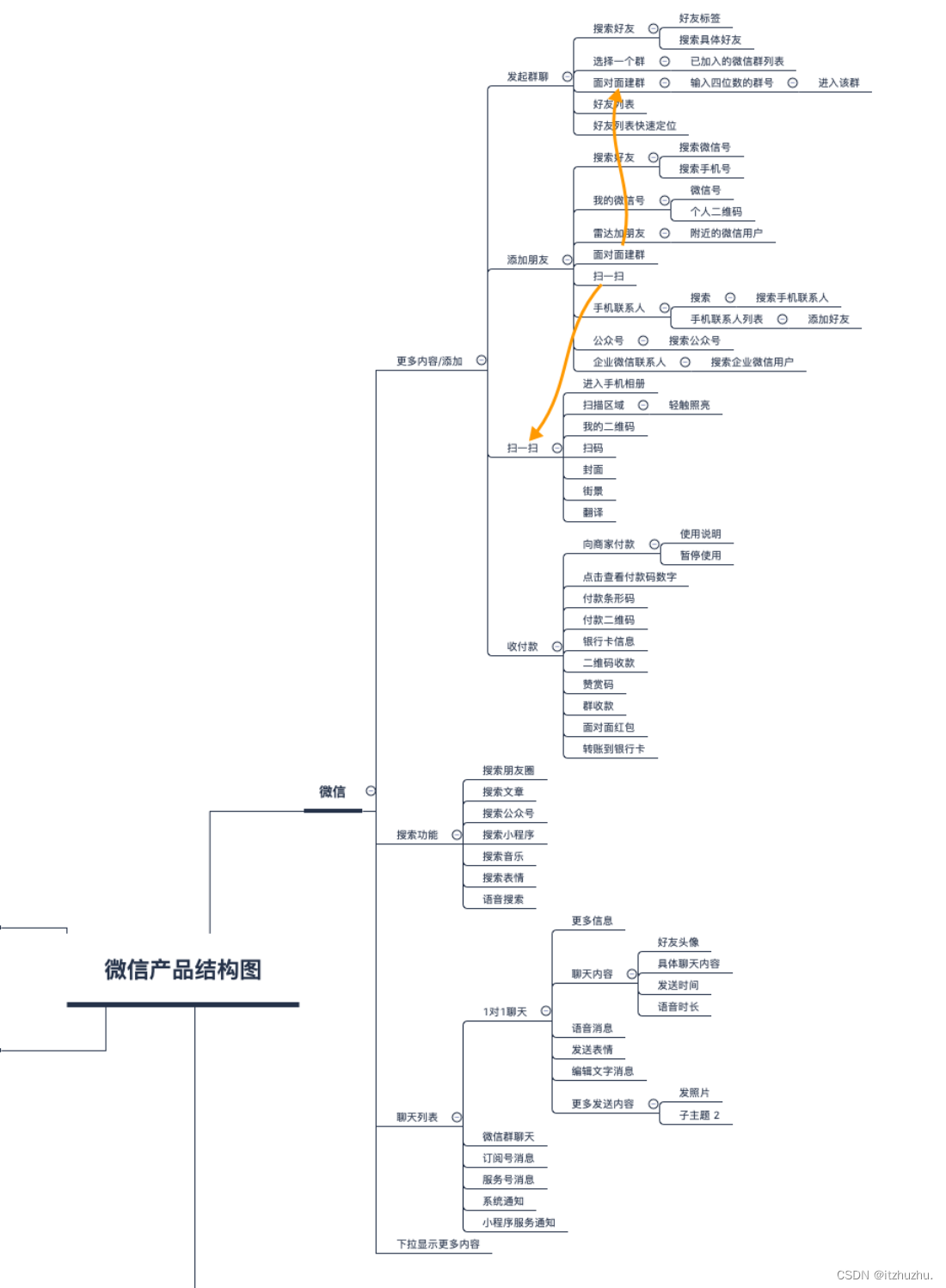
产品结构图:
产品结构图就是将产品的原型以结构化的方式展示出来,它综合了产品功能结构图和信息结构图。

流程图:
流程是为了达到特定的目标而进行的一系列有逻辑性的操作步骤。向项目组其他成员清晰的传达需求,用流程图来更好地表达产品逻辑。
业务流程图:
用来描述业务流程,详细地描述业务的流程走向。
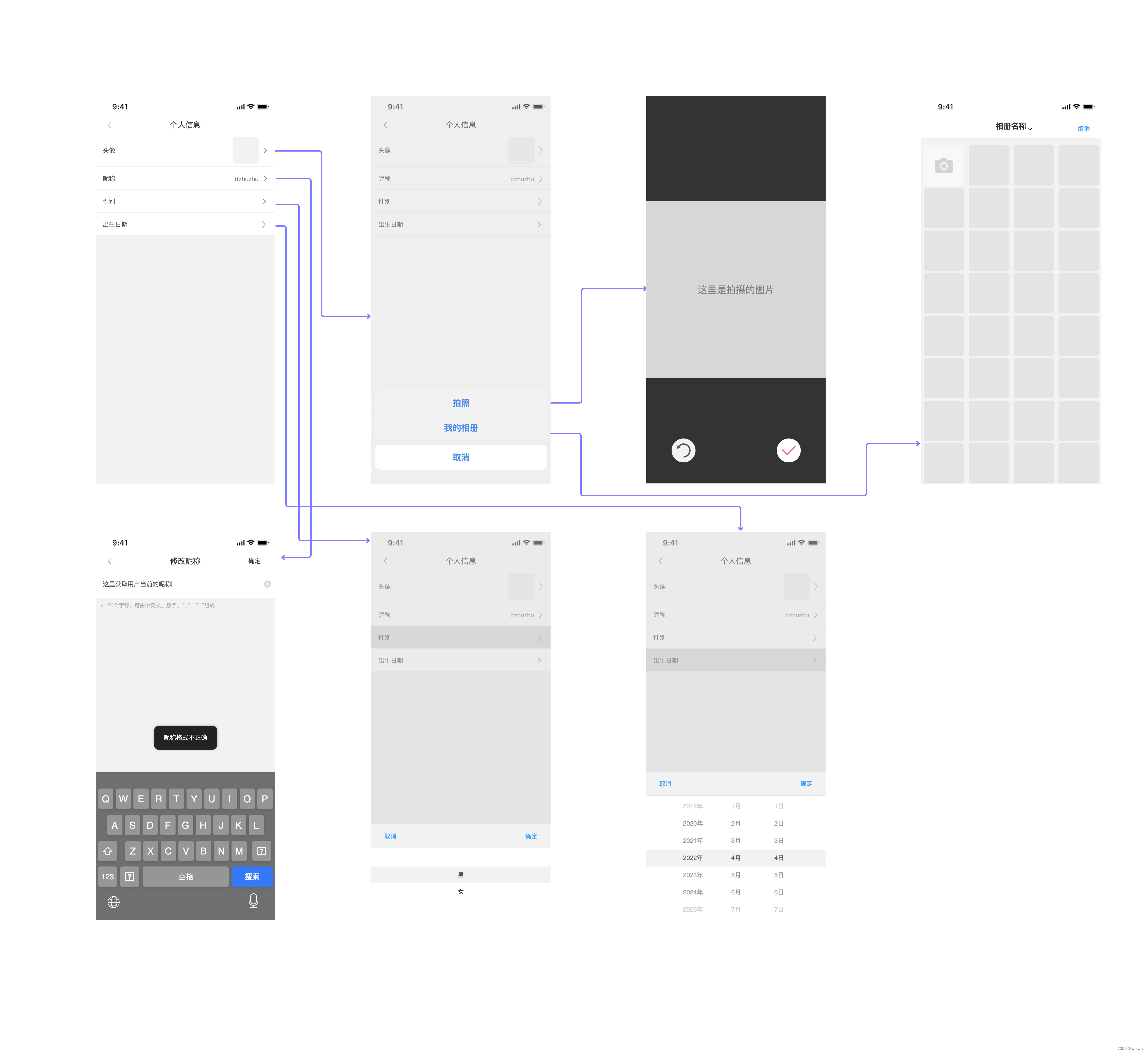
页面流程图:
指产品具体所呈现的页面跳转流程图,其承载了业务流程图所包含的业务流转信息

数据流程图:
特指软件产品中,描述数据在不同节点被处理的过程所画的图表,主要表达计算机程序对于业务的实现原理。用户在功能流程图中的每一个操作,对应都会反映在数据流程图中。同时,数据流程图也可以叫程序流程图(Program Flow Diagram)。

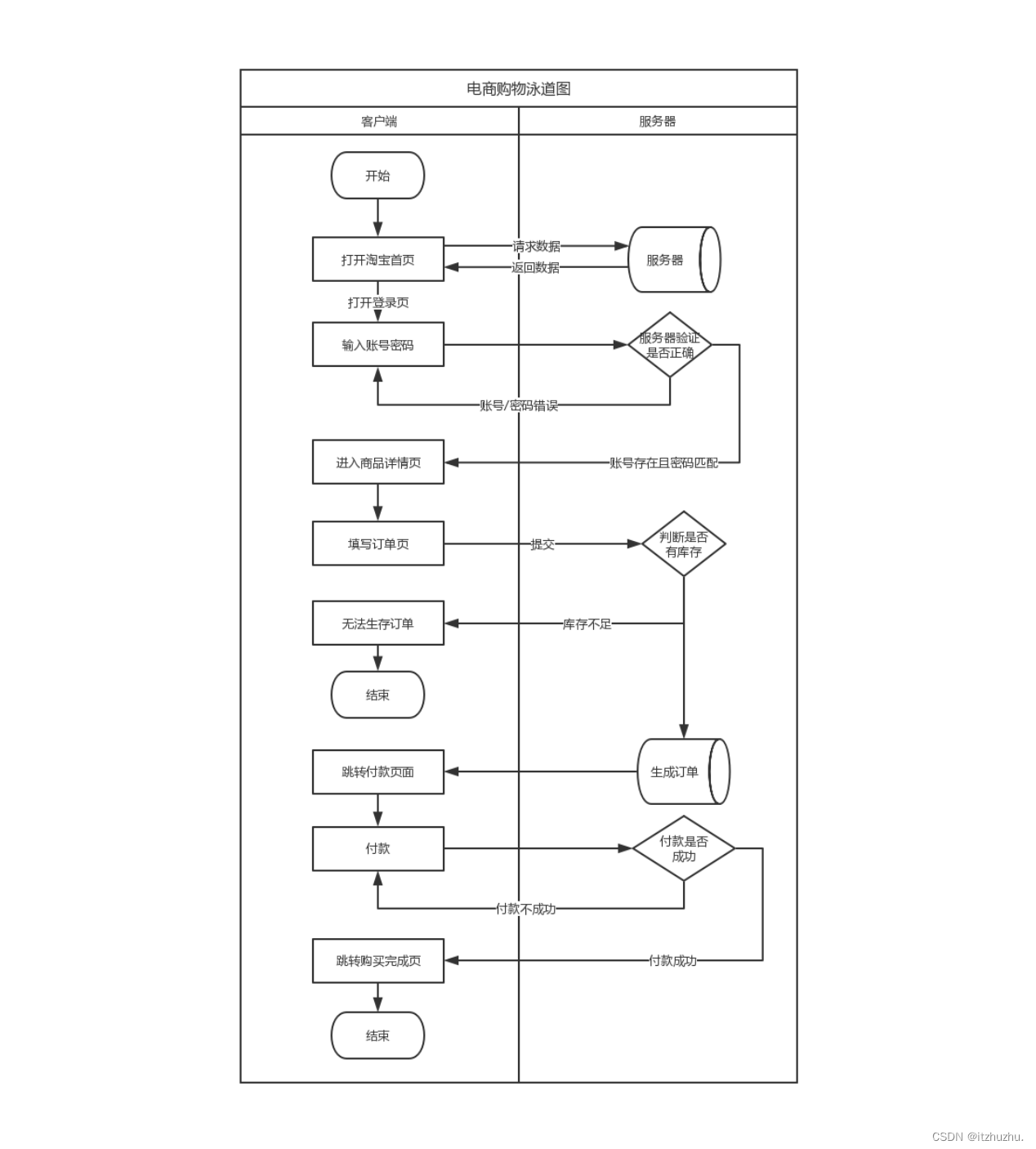
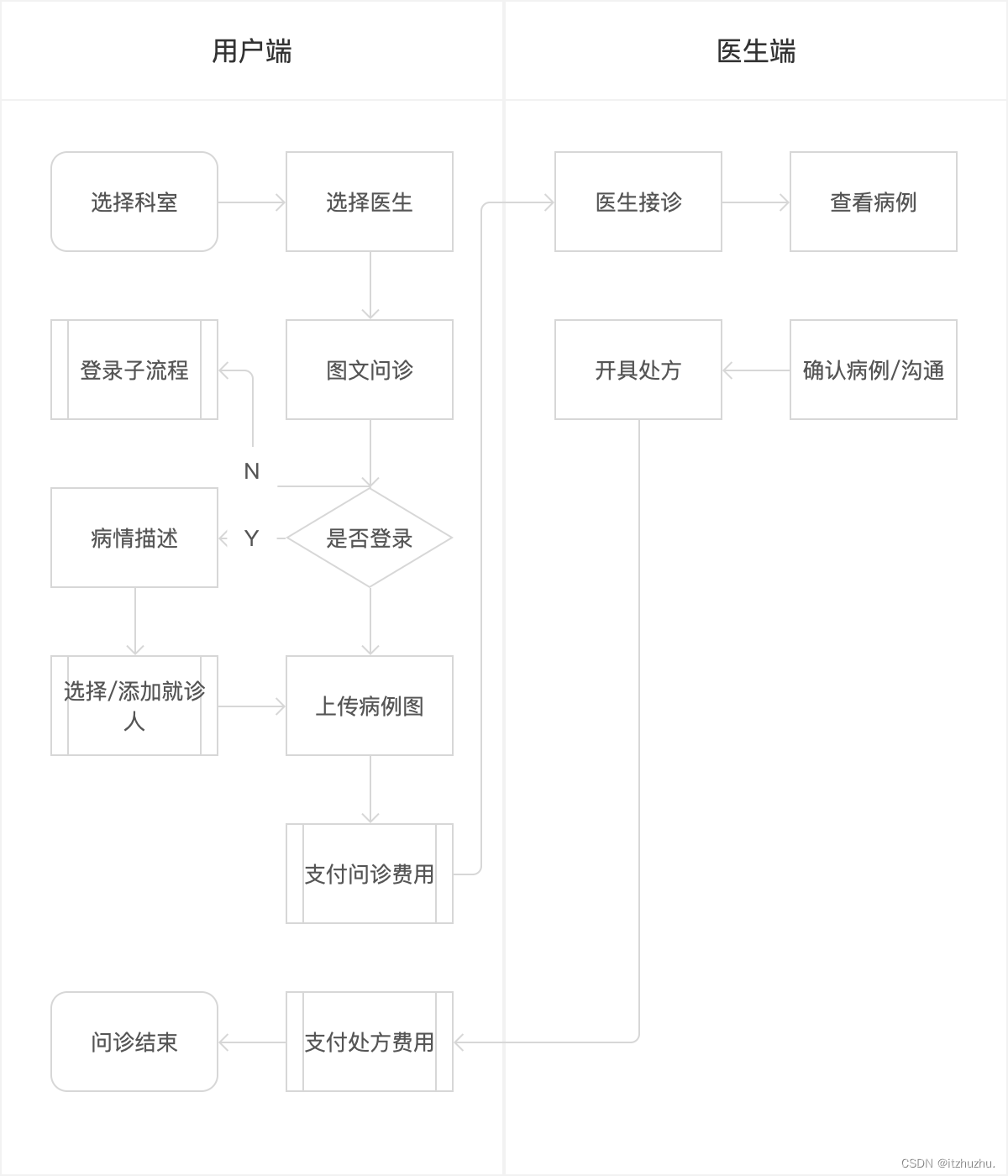
泳道图:
泳道图也叫跨职能流程图,旨在展示工作流中每个步骤涉及的流程和职能部门。泳道流程图是一种特殊的图表,展示出一个商业过程之间的关系,并展示为那个过程负责的功能板块。泳道流程图专注于价值活动之间的逻辑关系,更好地展示每个价值活动的责任。

)
-容器互联与端口映射)


)

)










详细带命令版)
)
