常见导航样式:
根据产品的特性,导航可以混合使用,体现形式多样化。
不能为了追求多样化,滥用导航类型。
扁平式导航:
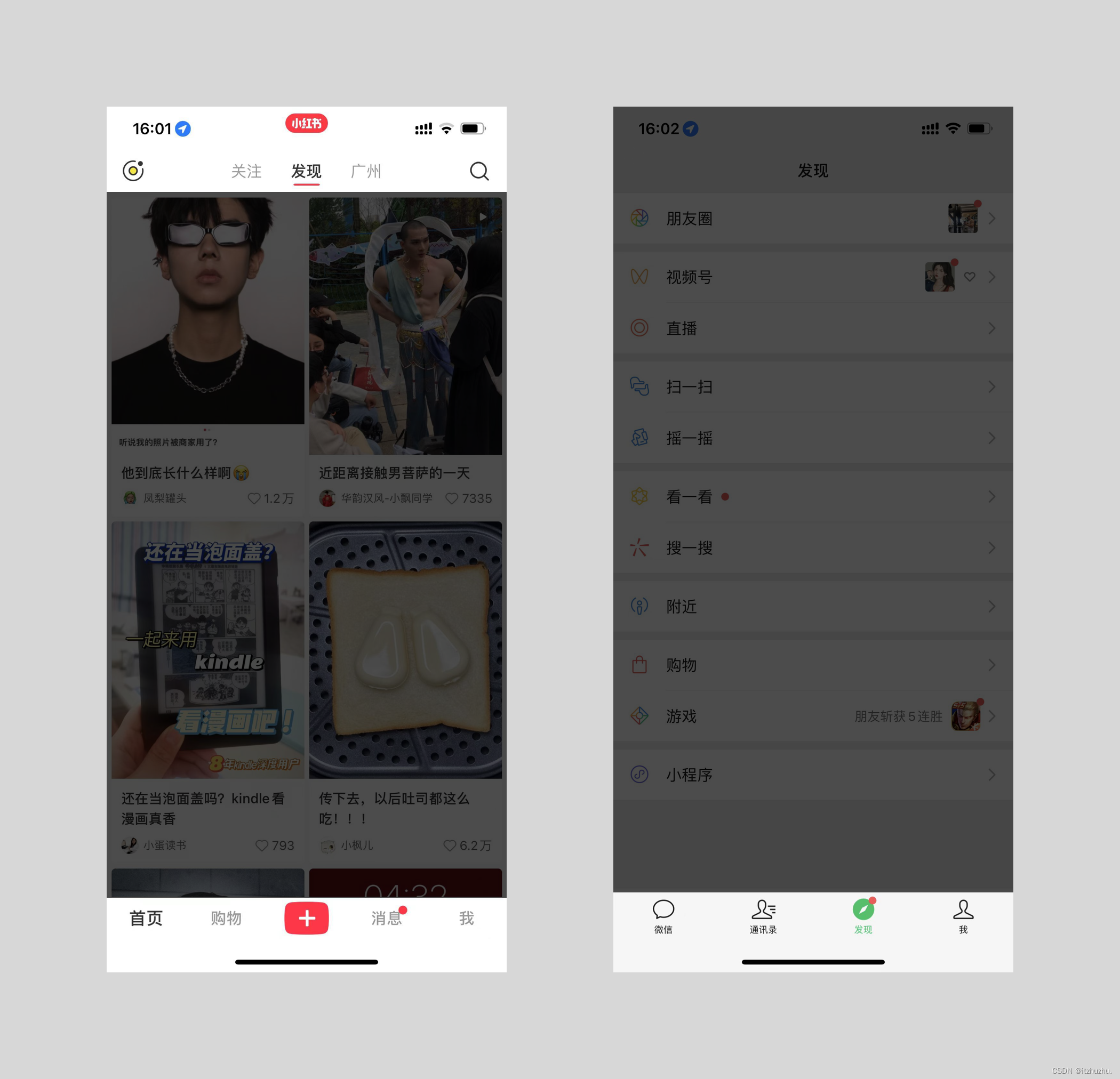
在一级页面提供导航栏,一般处于顶部/底部,适合频繁切换的模块,方便用户在不同的模块间操作。
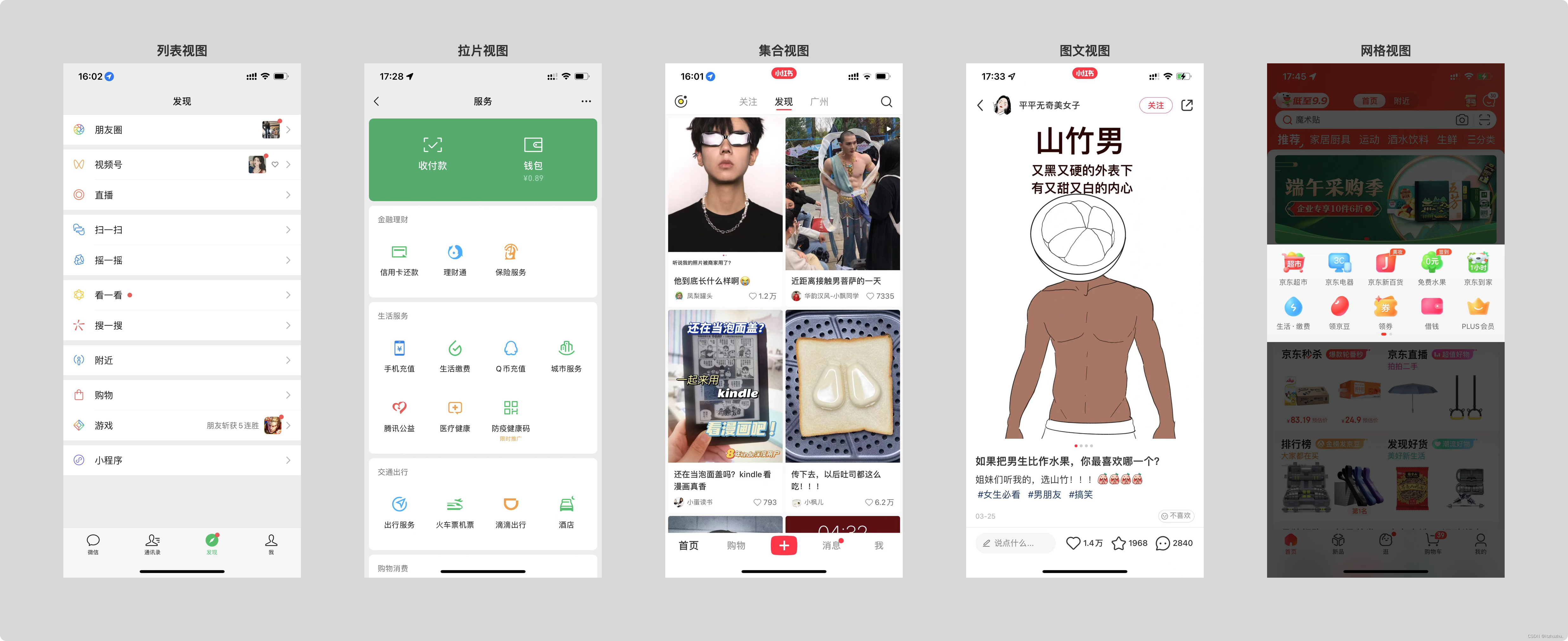
例:微信的底部导航栏、小红书的顶部/底部导航栏

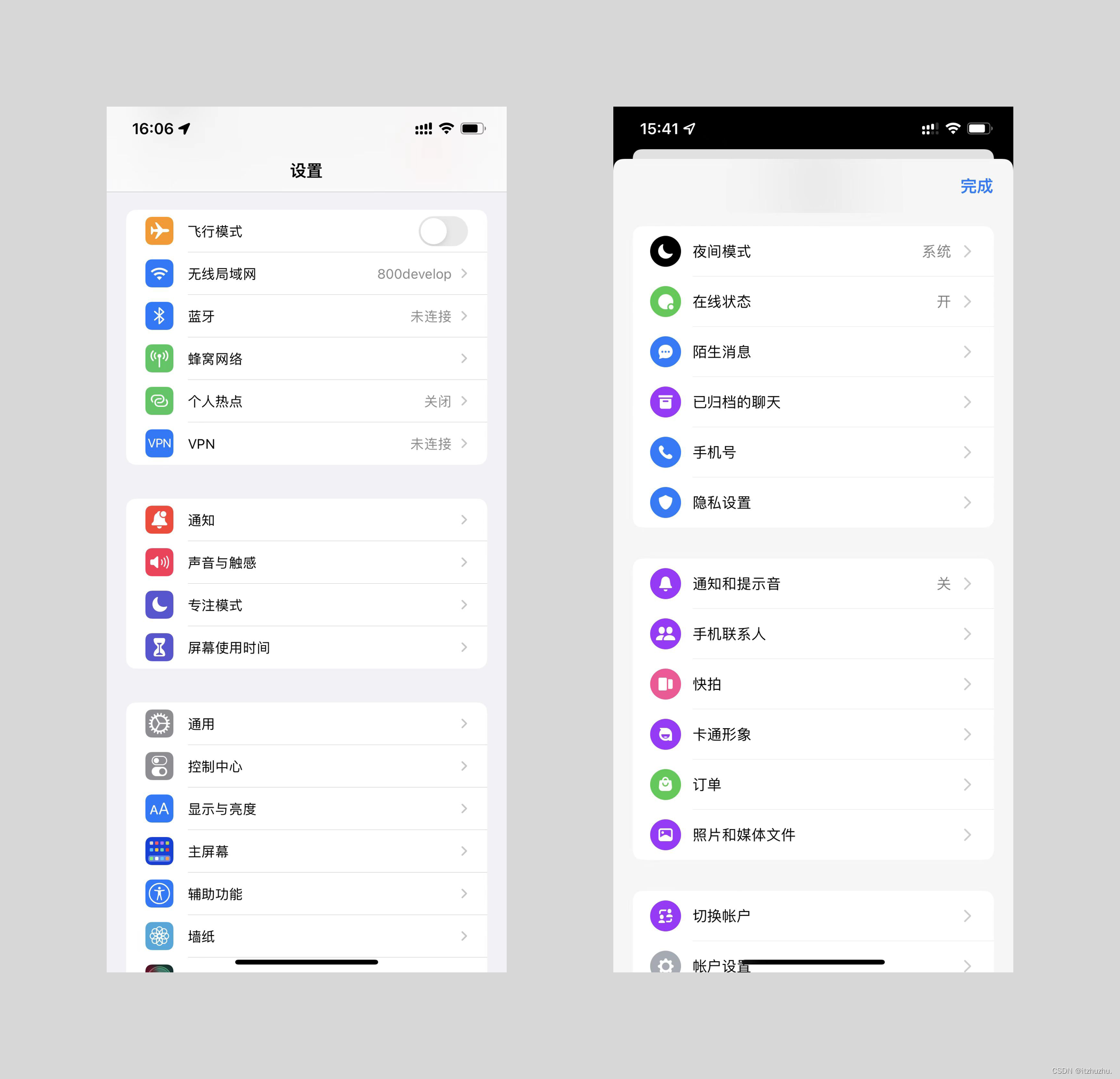
分层式导航:
在每个页面都只做一次选择,直到到达目标页面,要想到达另外的目标页面, 你必须重回之前的步骤或是从头开始重新选择。适合目的性强,但使用频率不高的模块。
例:手机设置、messenger

舵式导航:
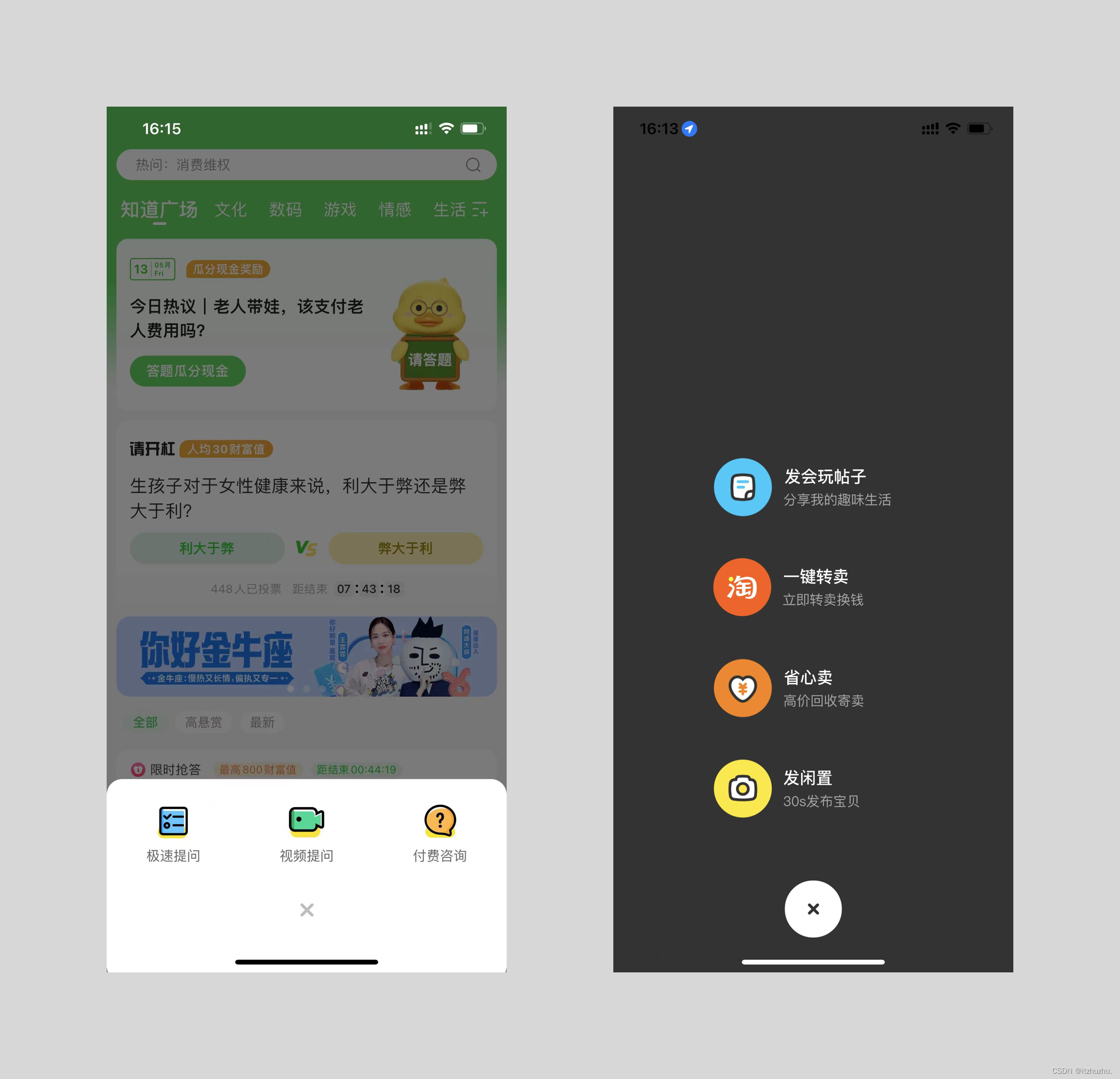
在扁平式导航的基础上增加一个更扁平的入口,是一种标签导航数过多时的拓展方式,一般以+号呈现。
例:闲鱼的发布、百度知道的问答、早期的微博

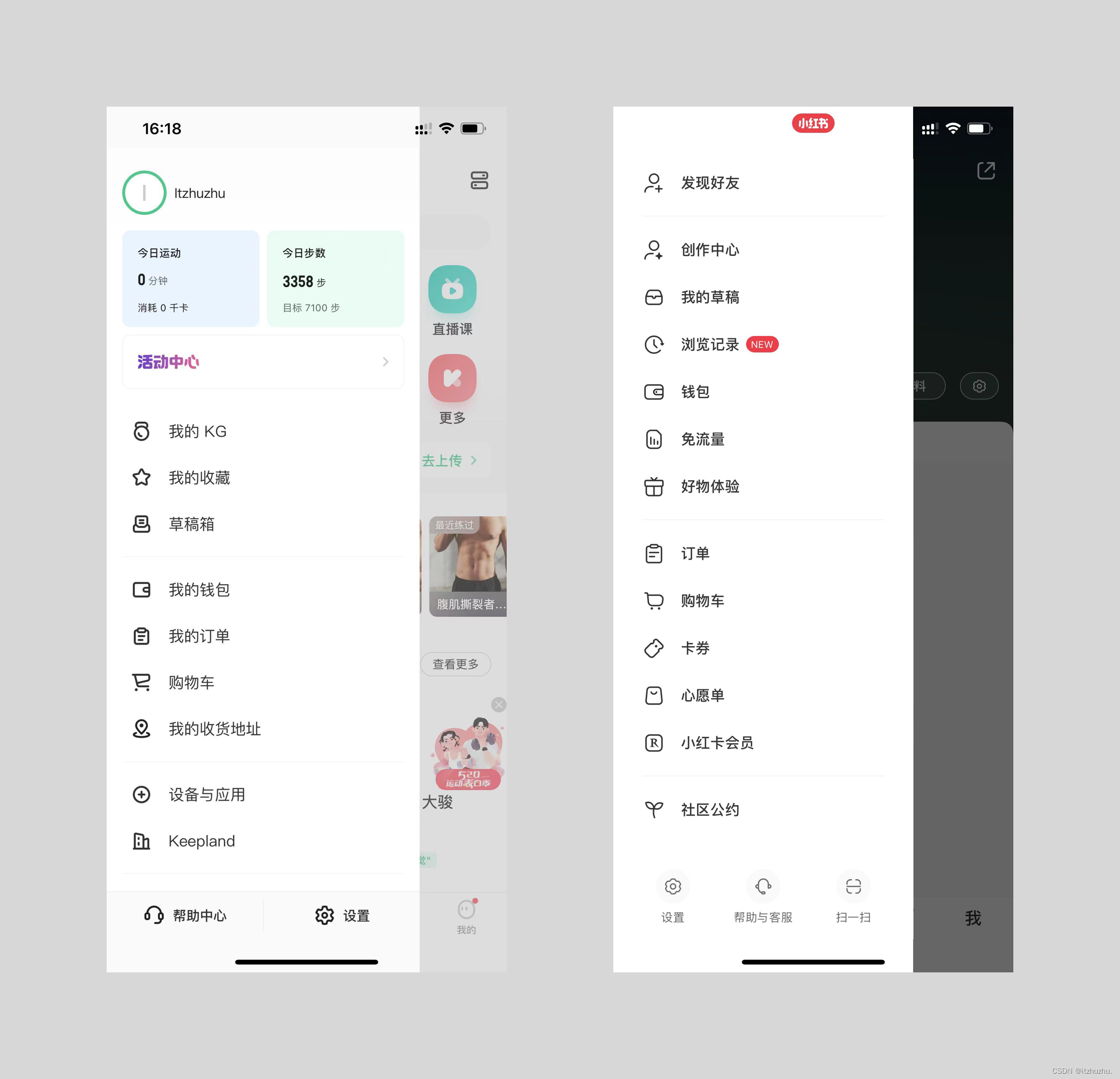
抽屉式导航:
一般采用将导航主体隐藏在app侧边的方式,以一个按钮来呼出导航,在使用完成之后再使用相同的按钮隐藏起来。
例:QQ、keep、小红书

沉浸式导航:
沉浸式导航又叫
内容驱动式导航或体验驱动式导航,是沉浸式设计的一种表现。在内容中自由地转换,或是内容本身定义导航。例:阅读类app、游戏类app、视频类app
弹窗:
弹窗分为模态弹窗和非模态弹窗,区别是:
模态弹窗:必须点击弹窗上的按钮或关闭才能回到主任务
非模态弹窗:弹窗不会对主任务有影响,如toast提示
视图:
视图就是APP内信息主要的展现形式
列表视图:
列表视图是用分割线将内容进行区分。利用紧密、对比、重复、对齐”的原则设计每条列表的信息,使信息清晰有力地传达给用户。列表视图分为两种样式: 一种是平铺型,另一种是分组型,如下图所示。
卡片视图:
卡片视图是将同类信息归纳到一一个矩形或者圆角矩形当中,在占用较少屏幕空间的情况下将信息有组织地划分到不同的区域中。卡片可以被堆叠、覆盖、移动,这样极大地扩展了一个内容块的视觉深度和可操作性。卡片在设计形式上还可以增加边缘、阴影,使得卡片具有立体感。
集合视图:
集合视图是将同类信息用平铺的形式展现,一般以图片为主题,文字为辅助信息。集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现它们。例如,系统照片将图片集合在一起,以相同大小的正方形进行展示,用户通过点击图片放大查看。
图文视图:
资讯类使用较多
网络视图:
目前绝大部分的网络视图是指直接在内容区域嵌入HTML5页面,其优点是可以在服务端直接快速发布、更新内容,而不需要在应用平台进行版本更新。

临时视图:
让用户只有在完成当前的任务或关闭一个信息或页面之后,才能去做其它的事情,降低了交互层级。当屏幕上出现临时视图时,用户必须通过点击按钮或是其它特殊方式才能退出。
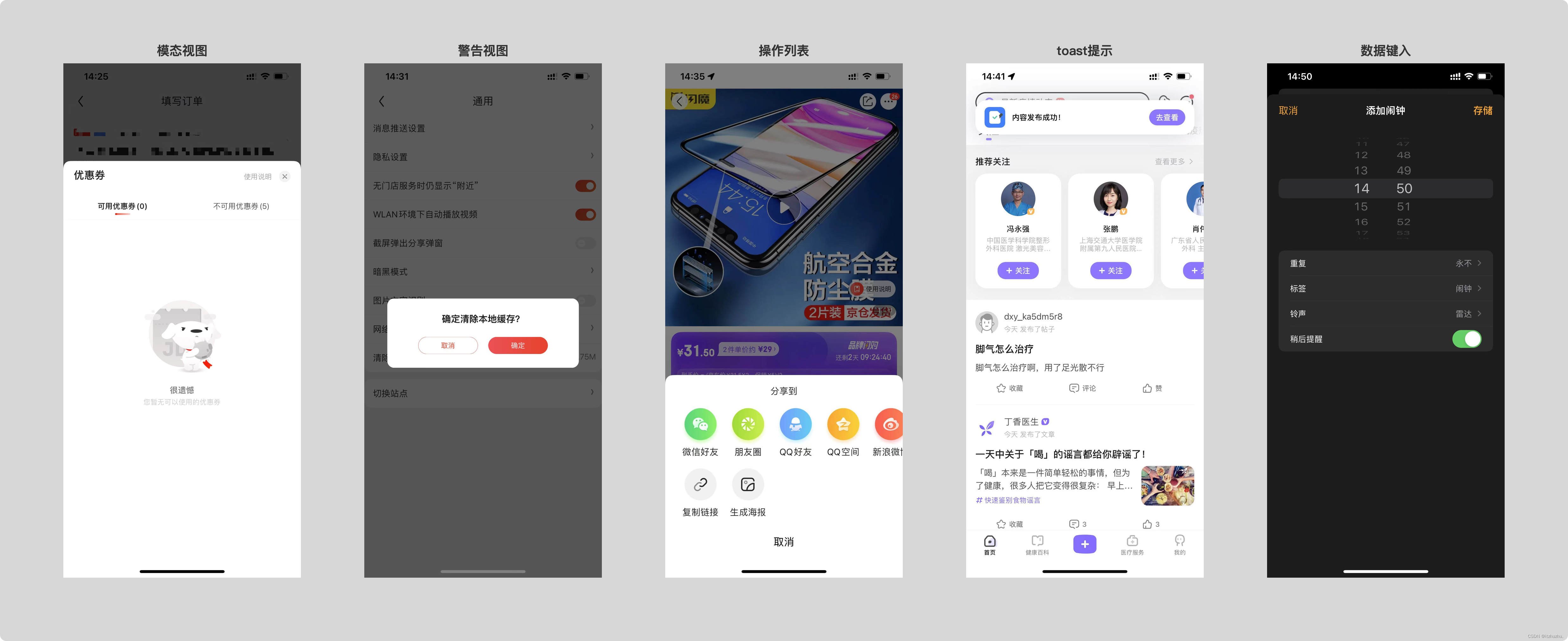
模态视图:
模态视图与子页面的主要区别在于:
- 子页面是从主任务下分支的另一任务。
- 模态视图是浮于主任务之上,暂停了主任务进程,且服务于当前主任务的。
用模态视图有以下几个特点:
- 占据父视图的部分区域且有明确的完成/关闭按钮。
- 包含完成当前任务所需的文字和控件。
警告视图:
用户在操作APP时,涉及到敏感操作或获取用户的位置、相册、相机等就需要一个视图弹框来确认操作是否继续进行,这时候用到的临时框就是由标题、正文、按钮等组成的警告视图。
- 当需求不明显时,向用户解释为什么你的 App 需要这些信息,好像是21年新规定。
- 不要随便获取权限,对运行 App 至关重要的信息在 App 一启动时就请求授权,比如网络、位置、麦克风…
操作列表:
比如点击分享按钮后弹出的选项就是操作列表,由于操作项过多以列表形式展示。
吐司提示:
Toast不需要用户操作,一般维持的时间是2秒到3秒后自动消失。时间太短用户没办法感知,时间过长又没有必要。
如:由于移动端的使用场景很复杂,用户执行了某一个操作时,很多时候APP并不能立即反馈给用户操作结果,这个时候弹出一个Toast提示用户已经执行了该操作,会显得很人性化,这就是用户体验。
数据键入:
手动输入信息都是一个乏味的过程。大量的手动键入会导致用户没有耐心放弃产品。
数据键入注意点:
- 能选择就不填,降低操作频次与复杂度
- 有已知的数据可以分析最好不要用户重新输入
- 有默认值可用最好也不要用户重新输入
- 要键入一次搞定不要反复操作
- —能实时校验时不要等到最后再告诉用户错了


)

)










详细带命令版)
)



