Alan Cooper(交互设计之父):除非有更好的选择,否则就遵从标准。
- 许多设计准则都基于人类心理学:
- 人们如何感知、学习、推理、记忆,以及把意图转换为行动。
菲茨定律:
菲茨定律用来预测某点到目标位置所需要时间的数学模型。在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。反之,小而远的目标区域则意味着使用者需要将鼠标移动较长一段距离,并在光标正确的对准目标前做一些列精细的调整动作,这将耗费很多时间,并给用户留下用户体验差的印象。总之,距离越近,初始动作因为幅度太大而超出目标区域的风险越小。

T代表:完成移动所需的平均时间。
a代表:光标开始/停止时间。
b代表:光标移动速度。
D代表:从起点到目标中心的距离。
W代表:目标的宽度。
菲茨定律启示:
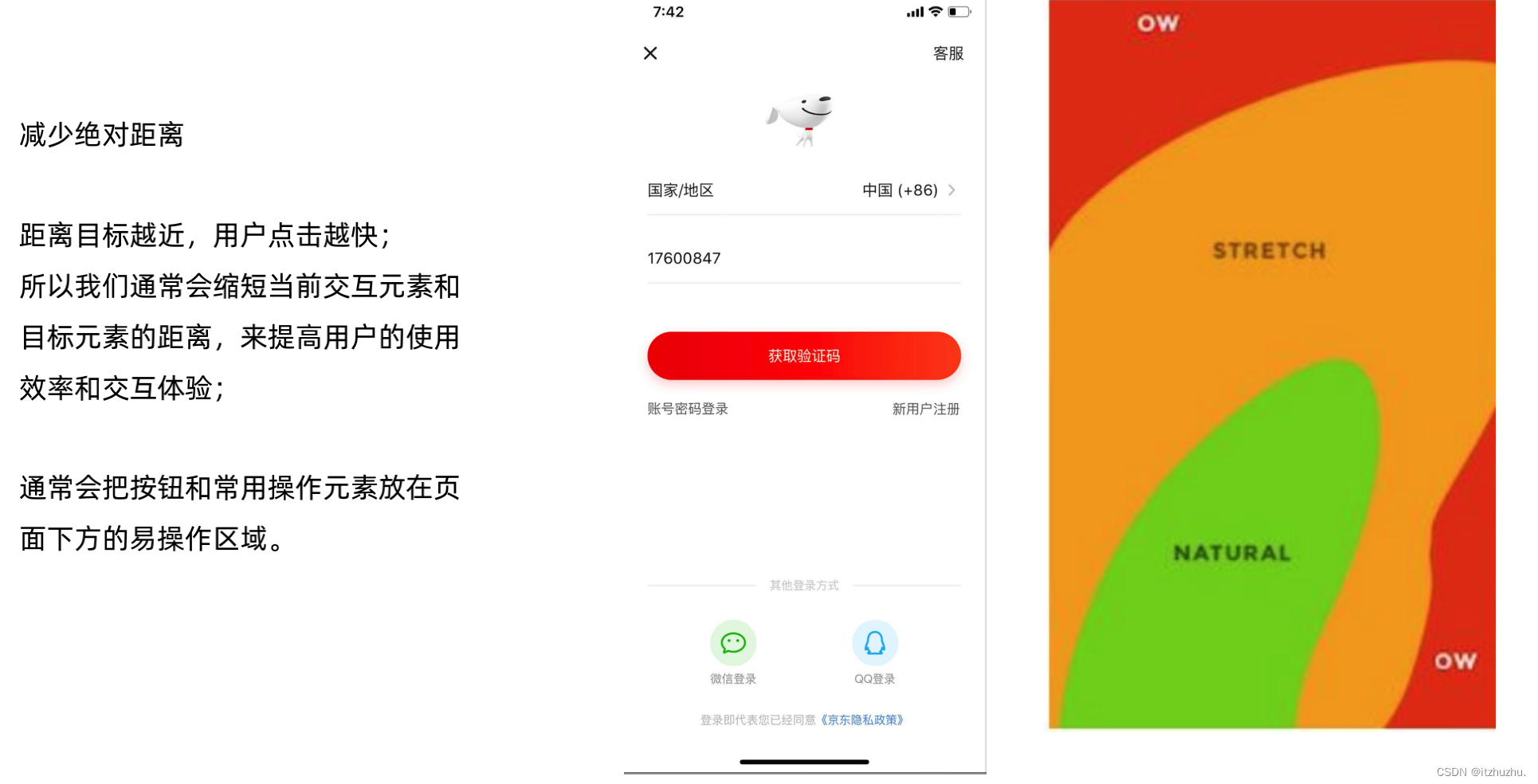
- 按钮加大一些,点击会更容易。
- 让相关的内容更靠近彼此。这样做不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需要的距离和时间。
- 屏幕的边和角适合放置像菜单和按钮这样的元素,因为边角是巨大的目标,不管鼠标移动多远鼠标最终都会停靠在屏幕的边缘,并刚好定位在按钮,或菜单上。
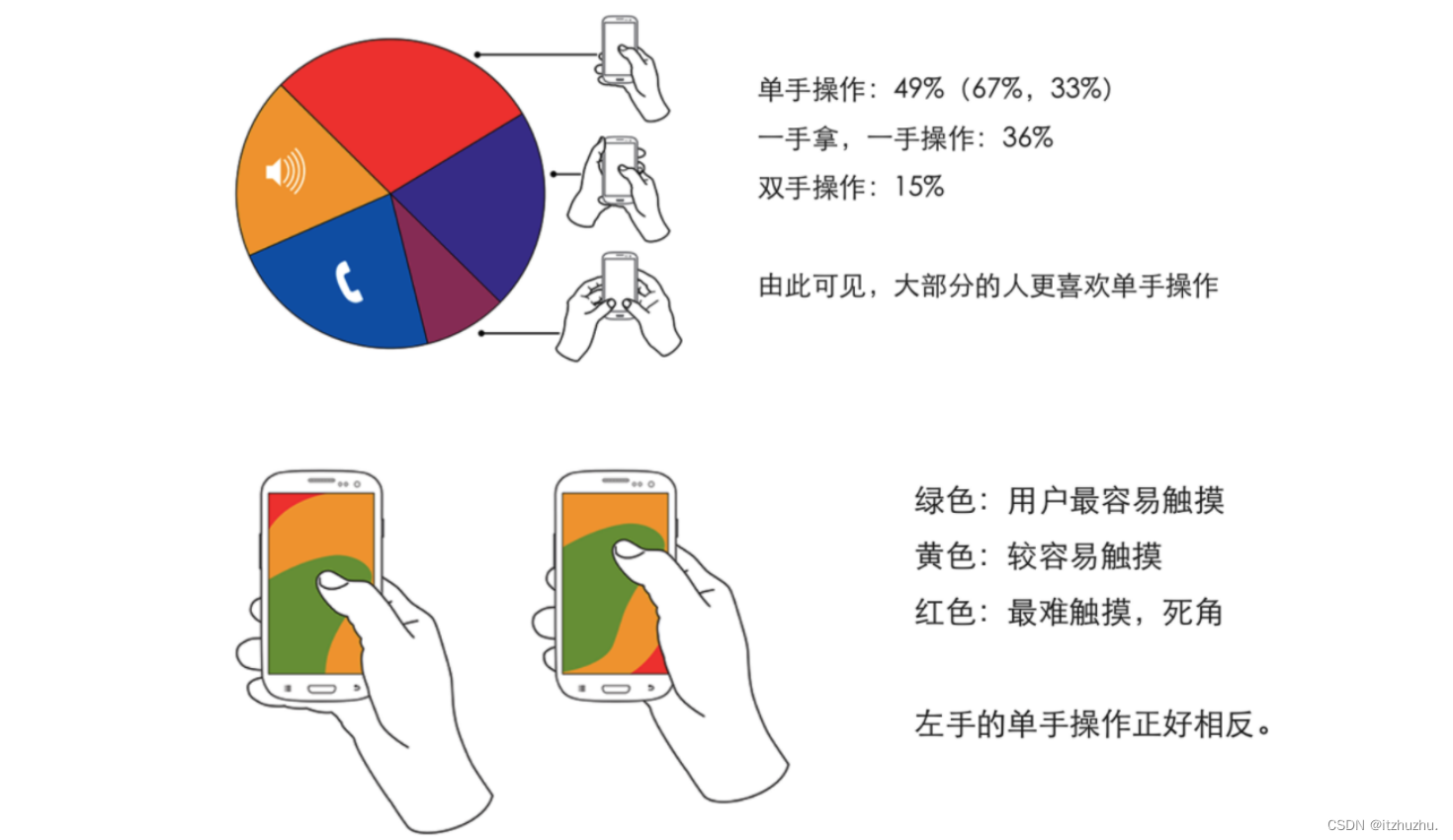
用户使用手机习惯:


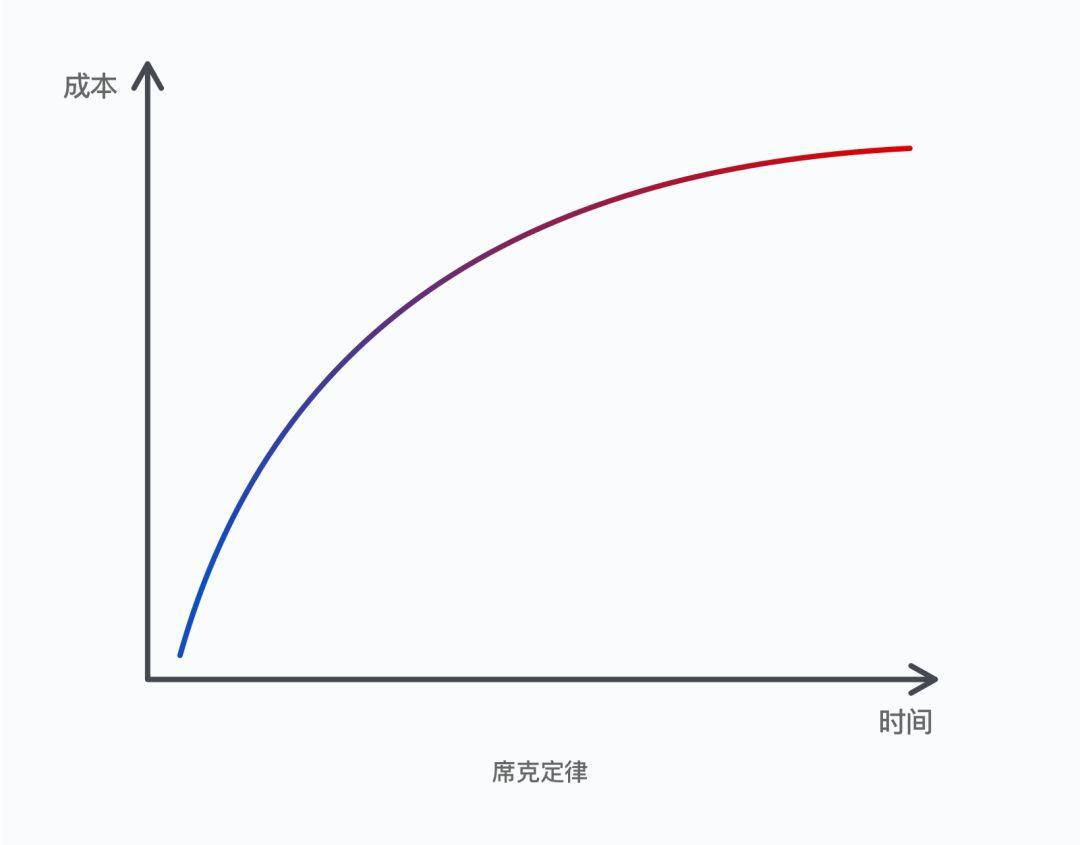
席克定律:
人在面临选择越多的时候,所要消耗的时间成本越高。
用数学公式表达为:RT = a + b·log2(n)
RT:反应所需时间。
a:与做决定无关的花费时间(阅读,操纵花费的时间)。
b:根据对选项认识的处理时间。
n:具有可能性的相似答案总数。

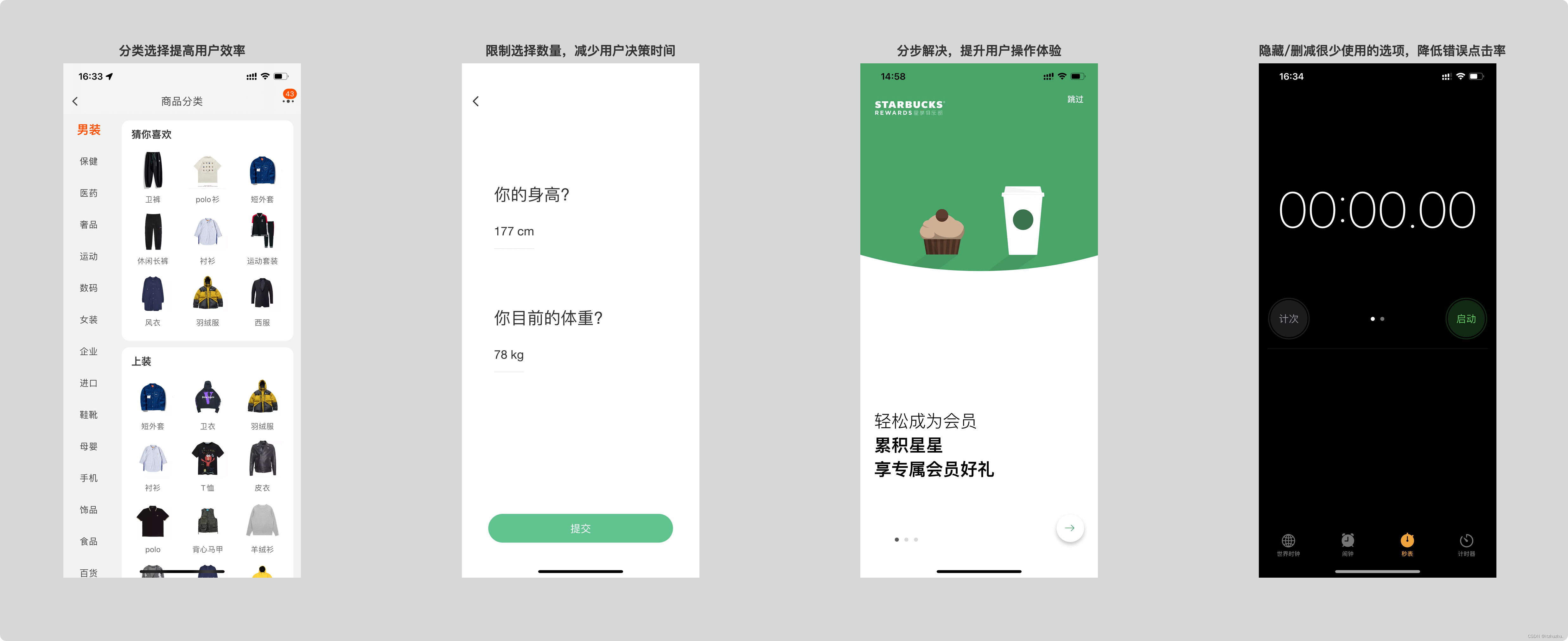
席克定律能够提高用户的选择效率,在人机交互中界面中选项越多,意味着用户做出决定的时间越长。我们需要减少让用户做出过多的选择,当选择增加时,我们做决定的时间就会相应增加。产品在服务于用户时“时间就是关键”,所以我们要将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率。也可以对选项进行同类分类和多层次分布,提高用户的使用效果。

奥卡姆剃刀原理:
如无必要,勿增实体,如果有两个功能相等的设计,那么选择最简单的。这个原理告诫人们不要浪费较多东西去做用较少东西也可以做好的事情。less is more - 少就是多。小故事:日本最大的化妆品公司收到客户抱怨,买来的肥皂盒里面是空的。于是他们为了预防生产线再次发生这样的事情,工程师想尽办法发明了一台X光监视器去透视每一台出货的肥皂盒。同样的问题也发生在另一家小公司,他们的解决方法是买一台强力工业用电扇去吹每个肥皂盒,被吹走的便是没放肥皂的空盒。

泰思勒定律:
泰思勒定律又被称为:
复杂守恒定律,中心思想是:每一个程序都有必然无法缩减的复杂度,唯一的问题,就是谁来处理它。
例:之前的按键手机,虽然实体按键取消了,但手机里虚拟按键还是存在。以前的电视机遥控器上密密麻麻的几十个功能,现在的小米电视机只有简简单单的几个按键,但是这些功能都转移到了屏幕里。
神奇数字7±2法则:
1956年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有5-9个信息。
手机号总是被分为*** **** ****,银行卡号也是类似,将这些复杂的数字拆分的目的就是降低记忆成本。
在互联网中,大多数都遵守了该原则,例如:web的导航栏数,app的顶部/底部导航栏

接近法则:
接近法则是格式塔心理学理论中我们最熟悉的,也最常运用的一项法则:当对象离的太近时候,意识会觉得它们是相关的。
在产品设计的时候,先给功能或内容类似的做分类,然后通常用一定的界线或标识将他们区分开
防错原则:
防错原则是通过设计来将过失降低到最小化。该原则及时地告诉用户哪里操作错了。
- 在填写表单时,系统给出及时地报错提示,不要等用户都提交了再提示用户错了。重要、谨慎的操作,系统通常会有二次确认。
- 后台删除订单,不可以点击删除后立即就删除,需要弹框确认,为用户提供纠错的机会。
- 微信提供撤回功能
产品设计时要时刻考虑在用户操作下的错误容错性,适当增加防错功能提升用户体验,降低用户出现错误的可能性。



详细带命令版)
)






)






svn介绍)
